- Что такое пагинация
- Создание навигационного блока для пагинации
- Использования вместо текстовых надписей значков или иконок
- Изменение состояния навигационной ссылки
- Изменение размеров навигационного блока
- Выравнивание навигационного блока
- Компонент Pager (Bootstrap 3)
- Изменение расположения кнопок
- Отключение функциональности кнопки
- Комментарии
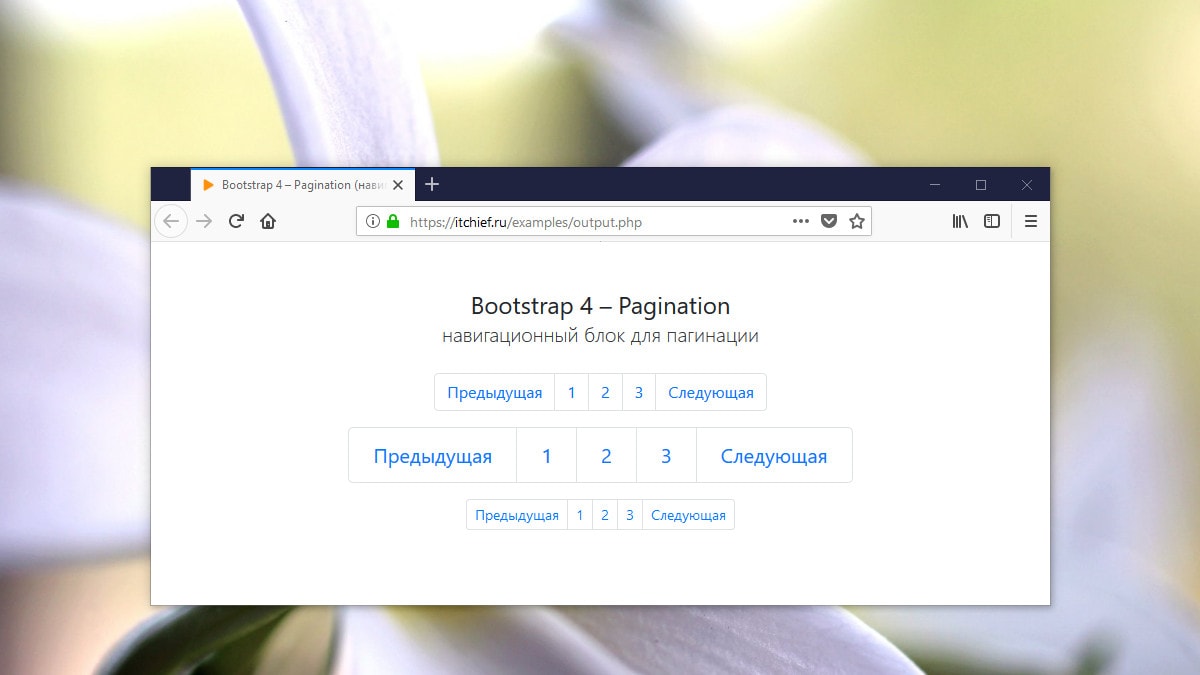
Bootstrap - Pagination (навигационный блок для пагинации)

В этой статье рассмотрим процесс создания такого элемента веб-интерфейса как навигационный блок для пагинации. В Bootstrap 3 и 4 этот элемент интерфейса реализуется с помощью компонента Pagination.
Что такое пагинация
Пагинация – это постраничный вывод данных. Т.е. это такой вывод, когда данные выводятся не все сразу, а небольшими частями (страницами).
Для перемещения по этим частям (страницам) используется навигационный блок.
Компонент Pagination фреймворка Bootstrap как раз и предназначен для создания этого элемента интерфейса, т.е. навигационного блока.

Создание навигационного блока для пагинации
В Bootstrap 3 навигационный блок имеет следующую структуру:
<nav aria-label="Последние новости">
<ul class="pagination">
<li><a href="#"> Предыдущая </a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#"> Следующая </a></li>
</ul>
</nav>Элемент nav в этом фрагменте играет роль обёрточного контейнера. Необходим он в этой структуре только для того, чтобы вспомогательные технологии воспринимали данный фрагмент HTML кода как навигацию.
Кроме этого, вспомогательным технологиям желательно ещё пояснить, что это за блок навигации. Осуществляется это действие посредством атрибута aria-label.
Разметка навигационного блока для пагинации в Bootstrap выполняется с помощью маркированного списка. Каждая навигационная ссылка в этом блоке – это элемент a, обёрнутый в li и помещённый в ul.
Визуальное оформление навигационного блока в Bootstrap осуществляется с помощью класса pagination, который необходимо добавить к ul.
Структура навигационного блока в Bootstrap 4:
<nav aria-label="Статьи по Bootstrap 4">
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="#">Предыдущая</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Следующая</a></li>
</ul>
</nav>
Обратите внимание, что в Bootstrap 4 к элементам li и a необходимо добавить классы. К li - класс page-item, а к a - page-link. Эти классы задают CSS стили элементам и необходимы для корректного отображения навигационного блока.
Использования вместо текстовых надписей значков или иконок
Пример навигационной панели для пагинации, в которой в качестве контента некоторых ссылок используются значки:
<!-- Bootstrap 4 -->
<nav aria-label="Статьи по Bootstrap 4">
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#">
Первая
</a>
</li>
<li class="page-item disabled">
<a class="page-link" href="#" aria-label="Предыдущая">
<span aria-hidden="true">«</span>
<span class="sr-only">Предыдущая</span>
</a>
</li>
<li class="page-item active">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Следующая">
<span aria-hidden="true">»</span>
<span class="sr-only">Следующая</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#">
Последняя
</a>
</li>
</ul>
</nav>Изменение состояния навигационной ссылки
Изменения состояния ссылок в навигационной панели выполняется с помощью классов disabled и active. Первый класс (disabled) используется для создания не активной (не кликабельной) ссылки. Второй класс (active) необходим для выделения (указания) текущей страницы. Добавлять классы active и disabled нужно не к самой ссылке, а к элементу li.
<!-- Bootstrap 3 -->
<nav aria-label="Последние новости">
<ul class="pagination">
<li class="disabled"><a href="#"> Предыдущая </a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#"> Следующая </a></li>
</ul>
</nav><!-- Bootstrap 4 -->
<nav aria-label="Статьи по Bootstrap 4">
<ul class="pagination justify-content-center">
<li class="page-item disabled"><a class="page-link" href="#">Предыдущая</a></li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Следующая</a></li>
</ul>
</nav>
Класс disabled устанавливает ссылки CSS объявление pointer-events: none. Данное объявление предназначено для отключения функциональности ссылки. Но оно не отключает переход на неё с помощью клавиатуры. Поэтому, если вы хотите в своём проекте полностью отключить функциональность таких ссылок, то их с помощью JavaScript необходимо дополнительно отслеживать и добавлять к ним атрибут tabindex="-1".
Ещё один способ отключить функциональности ссылок - это не использовать элемент а.
<!-- Bootstrap 4 -->
<nav aria-label="Статьи по Bootstrap 4">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<span class="page-link">Предыдущая</span>
</li>
<li class="page-item active">
<span class="page-link">1</span>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#">Следующая</a>
</li>
</ul>
</nav>Изменение размеров навигационного блока
В Bootstrap 3 и 4 изменить размеры навигационного блока можно с помощью классов pagination-lg и pagination-sm. Выполняется это посредством добавления одного из этих классов к классу pagination.
Первый класс (pagination-lg) используется тогда, когда необходимо увеличить размеры навигации, а второй (pagination-sm) - когда уменьшить.

<!-- Bootstrap 4 -->
<!-- Увеличенные размеры навигационного блока -->
<nav aria-label="Статьи по Bootstrap 4">
<ul class="pagination pagination-lg justify-content-center">
<li class="page-item"><a class="page-link" href="#">Предыдущая</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Следующая</a></li>
</ul>
</nav>
<!-- Уменьшенные размеры навигационного блока -->
<nav aria-label="Статьи по Bootstrap 4">
<ul class="pagination pagination-sm justify-content-center">
<li class="page-item"><a class="page-link" href="#">Предыдущая</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Следующая</a></li>
</ul>
</nav>Выравнивание навигационного блока
В Bootstrap 3 выравнивание навигационной панели для пагинации осуществляется с помощью классов для выравнивания текста.
<!-- Bootstrap 3 -->
<!-- По центру -->
<nav class="text-center" aria-label="Последние новости">
<ul class="pagination">
...
</ul>
</nav>
<!-- По правому краю -->
<nav class="text-right" aria-label="Последние новости">
<ul class="pagination">
...
</ul>
</nav>
В Bootstrap 4 выравнивание навигационной панели для пагинации осуществляется с помощью flex-классов.
<!-- Bootstrap 4 -->
<!-- По центру -->
<nav aria-label="Статьи по Bootstrap 4">
<ul class="pagination justify-content-center">
...
</ul>
</nav>
<!-- По правому краю -->
<nav aria-label="Статьи по Bootstrap 4">
<ul class="pagination justify-content-end">
...
</ul>
</nav>Компонент Pager (Bootstrap 3)
Pager – это компонент Bootstrap 3, который предназначен для создания простой навигации по страницам или другим материалам сайта. Состоит этот компонент из 2 кнопок (ссылок).
Один из самых распространенных вариантов применения этой навигации - это сделать так, чтобы первая кнопка осуществляла переход к более новой записи на сайте, а вторая - к более старой.

Синтаксис компонента Pager:
<!-- Bootstrap 3 -->
<nav aria-label="Навигация по страницам сайта">
<ul class="pager">
<li><a href="#">Предыдущая</a></li>
<li><a href="#">Следующая</a></li>
</ul>
</nav>Изменение расположения кнопок
По умолчанию, кнопки компонента Pager выравниваются по центру. Но кроме этого варианта, Bootstrap 3 позволяет их ещё выровнять по разным краям. Осуществляется это посредством добавления к первой кнопке класса previous, а ко второй - next. Класс previous выравнивает ссылку по левому краю, а next – по правому.

<!-- Bootstrap 3 -->
<nav aria-label="Навигация по страницам сайта">
<ul class="pager">
<li class="previous"><a href="#">Предыдущая</a></li>
<li class="next"><a href="#">Следующая</a></li>
</ul>
</nav>Отключение функциональности кнопки
Перевод кнопки в отключенное состояние осуществляется посредством добавления к ней класса disabled.

<!-- Bootstrap 3 -->
<nav aria-label="Навигация по страницам сайта">
<ul class="pager">
<li class="previous disabled"><a href="#"><span aria-hidden="true">←</span> Предыдущая</a></li>
<li class="next"><a href="#">Следующая <span aria-hidden="true">→</span></a></li>
</ul>
</nav>
Комментарии: 23
подскажите пожалуйста как можно осуществить пагинацию страниц без перезагрузки страниц?
знаю как сделать на php, но при этом перезагружается страница…
также не хотела бы использовать фрейморки…
может это только JS+Node, или Вы еще могли бы предложить какой-то вариант?
просто подскажите как правильно и все ;))
Очень надеюсь на ваш ответ и Огромная Вам Благодарность за ваш труд, посвященный такой замечательной образовательной платформе как " itChief.ru "!!! для меня и многих изучающих IT =>
=> является Очень Понятным, Полезным и Богатым Источником Знаний!
Всегда обращаюсь за помощью в itChief-Alma-Mater нахожу исчерпывающие ответы на вопросы! :-))
Пагинация без перезагрузки страниц осуществляется через AJAX. Тут нет разницы на чём написан backend (php, js или что-то другое). Если интересна эта тема, то могу написать статью. Для комментария — это слишком объёмно.
Да я еще не знакома с Ajax:(
учусь самостоятельно, много всего и все на раз не охватишь,
но мне очень интересно и теперь я знаю что пропустила и где искать решение:-))
Спасибо еще раз Вам за отзывчивость и помощь!
<?php // количество ресурсов на странице $num_recourse_per_page=10; // подключаемся к базе данных mysql_connect('localhost','root',''); // выбираем базу данных mysql_select_db('resources'); // если существует GET-параметр page if (isset($_GET["page"])) { // то получить его и присвоить значение переменной $page = $_GET["page"]; } else { // иначе переменной page присвоить значение 1 $page=1; }; // начиная с какой строки необходимо возвращать данные $start = ($page-1) * $num_recourse_per_page; // sql-запрос (LIMIT опредяляет какой диапазон необходимо выбрать) $sql = "SELECT * FROM имя_таблицы LIMIT $start, $num_rec_per_page"; // выполнить запрос $result = mysql_query ($sql); ?>Т.е. с помощью выражения LIMIT в запросе. Первое значение указывает число с которого необходимо начать выбирать, а второе то сколько записей необходимо выбрать:Потом необходимо указать место где эти записи вывести:
<?php while ($row = mysql_fetch_assoc($result)) { echo $row['имя_поля1']; echo $row['имя_поля2']; } ?>1. Скачать jQuery плагин pagination с гитхаба (_https://github.com/superRaytin/paginationjs)
2. Подключить css-файл pagination к странице:
3. Подключить js-файл к странице:
4. Вставить в необходимое место страницы HTML-код:
5. Добавить после подключения js-файлов следующий скрипт:
Ваша задача — это наполнить массив resources необходимыми адресами.
кодом этим. Как добавит 2 3 4 5 6 и присвоить им эти ссылки?
Можно в переменной добавить дополнительные свойства:
// список ресурсов var resources = [ {id:1, href :'https://www.yandex.ru/', title: 'Яндекс'}, {id:2, href :'https://music.yandex.ru/', title:'Яндекс Музыка'}, ... ];А потом изменить следующую строчку (т.е. как выводить):На выходе будет:
Т.е. как угодно…
Ссылки на социальные сети есть в футере.
href уже не саму ссылку на сайт какой-то а /2016-05-02/файл за это число.html и получается я привязал к кнопке 2, файл с этой информацией. Следовательно для этого в коде ничего менять не надо?!
Можно сделать очень просто. Содержимое блока div с id=«page-1» одна страница, div с id=«page-2» вторая и т.д.
<div id="page-navigator"> <div id="page-1" class="active">p1</div> <div id="page-2">p2</div> <div id="page-3">p3</div> <div id="page-4">p4</div> <div id="page-5">p5</div> <div id="page-6">p6</div> </div> <nav> <ul id="pagination" class="pagination"> <li class="active"><a href="#" rel="page-1">1</a></li> <li><a href="#" rel="page-2">2</a></li> <li><a href="#" rel="page-3">3</a></li> <li><a href="#" rel="page-4">4</a></li> <li><a href="#" rel="page-5">5</a></li> <li><a href="#" rel="page-6">6</a></li> </ul> </nav> <script> $('#pagination a').click(function() { $('#pagination li.active').removeClass('active'); $('#page-navigator>div.active').removeClass('active'); $(this).parent('li').addClass('active'); $('#' + $(this).attr('rel')).addClass('active'); return false; }); </script>itchief.ru/lessons/bootstrap-3/41-bootstrap-3-pagination#comment-2999
i.gyazo.com/27f5fc45da2f4e7f3fd4df0fefa61a40.png
Как сделать так, что бы выводились только 10 страниц а также переход типа > >>
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Пагинация</title> <link rel="stylesheet" href="/путь_до/bootstrap.min.css"> </head> <body> <?php // какое количество страниц от текущей показывать в пагинации $range = 4; // какое количество записей показывать на одной странице $rowsperpage = 10; $database_server = 'localhost'; $database_user = 'root'; $database_password = ''; $dbase = 'mytest'; $dbtable = '`имя_таблицы`'; $conn = mysql_connect($database_server,$database_user,$database_password); $db = mysql_select_db($dbase,$conn); // найти количество строк в таблице $sql = "SELECT COUNT(*) FROM $dbtable"; $result = mysql_query($sql, $conn); $r = mysql_fetch_row($result); $numrows = $r[0]; // количество страниц $totalpages = ceil($numrows / $rowsperpage); // получить текущую страницу или установить её по умолчанию if (isset($_GET['currentpage']) && is_numeric($_GET['currentpage'])) { // текущая страница из GET $currentpage = (int) $_GET['currentpage']; } else { // текущая страница по умолчанию $currentpage = 1; } // если номер текущей страницы больше числа страниц... if ($currentpage > $totalpages) { // установить текущую страницу равной последней $currentpage = $totalpages; } // если номер страницы меньше чем номер первой страницы... if ($currentpage < 1) { // установить текущую страницу равной первой $currentpage = 1; } // // смещение списка, основанного на значения номера текущей страницы $offset = ($currentpage - 1) * $rowsperpage; // получить информацию из базы данных $sql = "SELECT * FROM $dbtable LIMIT $offset, $rowsperpage"; $result = mysql_query($sql, $conn) or trigger_error("SQL", E_USER_ERROR); // перебрать результат... while ($list = mysql_fetch_assoc($result)) { // сниппет записи echo $list['имя_поля_из_таблицы'] . "<br />"; } echo '<nav aria-label="Page navigation">'; echo ' <ul class="pagination">'; /****** пагинация ******/ // формируем ссылки на первую и предыдущую страницу if ($currentpage > 1) { echo " <li><a href='{$_SERVER['PHP_SELF']}?currentpage=1'>Первая</a><li>"; $prevpage = $currentpage - 1; echo " <a href='{$_SERVER['PHP_SELF']}?currentpage=$prevpage'><<</a> "; } else { echo " <li class='disabled'><a href='{$_SERVER['PHP_SELF']}?currentpage=1'>Первая</a><li>"; $prevpage = $currentpage - 1; echo " <li class='disabled'><a href='{$_SERVER['PHP_SELF']}?currentpage=$prevpage'><<</a></li> "; } // цикл, с помощью которого отобразим пагинацию (вокруг текущей страницы) for ($x = ($currentpage - $range); $x < (($currentpage + $range) + 1); $x++) { // если номер страницы верный... if (($x > 0) && ($x <= $totalpages)) { // если страница текщая... if ($x == $currentpage) { // вывод текущей страницы echo " <li class='active'><a href='{$_SERVER['PHP_SELF']}'>$x</a></li>"; // если страница не текущая... } else { // вывод не текущей страницы echo " <li><a href='{$_SERVER['PHP_SELF']}?currentpage=$x'>$x</a></li> "; } } } // формируем ссылки на последнюю и следующую страницу if ($currentpage != $totalpages) { $nextpage = $currentpage + 1; echo " <li><a href='{$_SERVER['PHP_SELF']}?currentpage=$nextpage'>>></a><li> "; echo " <li><a href='{$_SERVER['PHP_SELF']}?currentpage=$totalpages'>Последняя</a><li> "; } else { $nextpage = $currentpage + 1; echo " <li class='disabled'><a href='{$_SERVER['PHP_SELF']}?currentpage=$nextpage'>>></a><li> "; echo " <li class='disabled'><a href='{$_SERVER['PHP_SELF']}?currentpage=$totalpages'>Последняя</a><li> "; } echo '</ul></nav>'; ?> <script src="/путь_до/jquery-1.12.4.min.js"></script> <script src="/путь_до/bootstrap.min.js"></script> </body> </html>А как сделать чтобы при переходе на вторую страницу была активная кнопка 2, потом 3 и т.д
Я так понял это скрипт js нужен можете написать какой код нужен для
Спасибо