- Что такое индикатор выполнения
- Простой индикатор выполнения (progress)
- Индикатор выполнения с текстовым контентом
- Изменение высоты индикатора выполнения
- Изменение цвета индикатора выполнения
- Несколько индикаторов на одной полоске
- Индикаторы процесса с полосатым фоном
- Индикаторы с анимированным полосатым фоном
- Комментарии
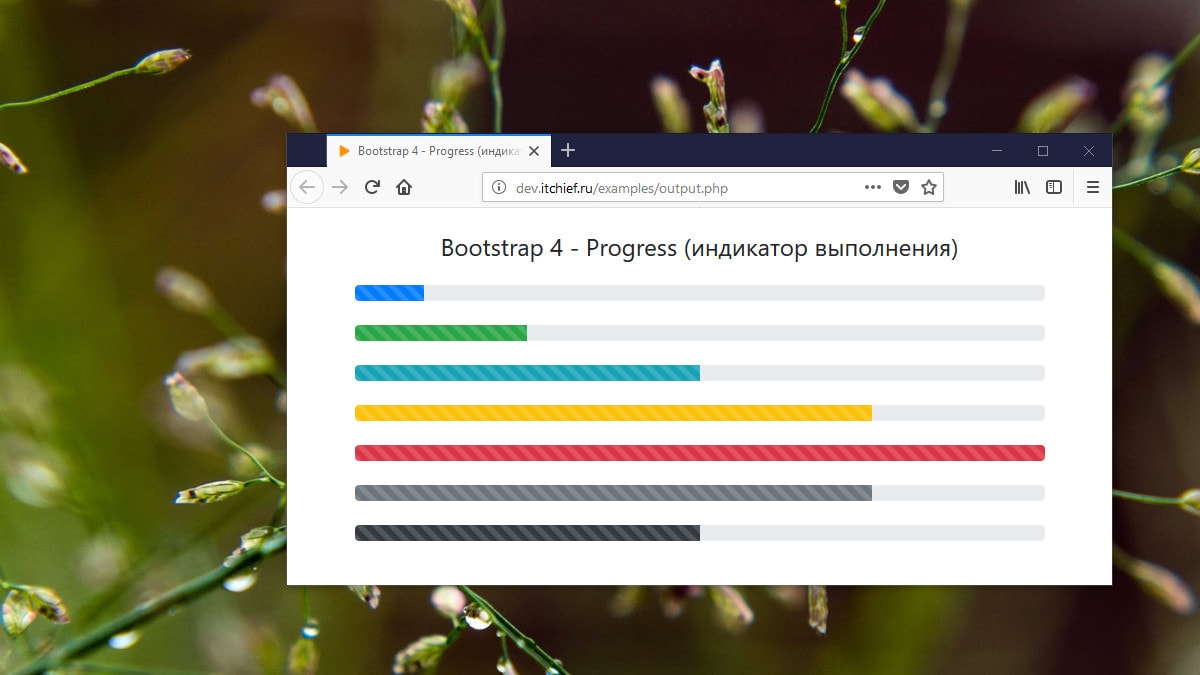
Bootstrap - Progress (индикаторы выполнения)

В этой статье познакомимся с процессом создания такого элемента интерфейса как индикатор выполнения. Во фреймворке Bootstrap 3 и Bootstrap 4 это действие осуществляется с помощью компонента progress.
Что такое индикатор выполнения
Индикаторы выполнения или индикаторы процесса – это элемент графического интерфейса пользователя, который предназначен для отображения процесса выполнения какой-либо задачи, например, загрузки формы обратной связи на сервер.
Отображение процесса обычно осуществляется слева направо.

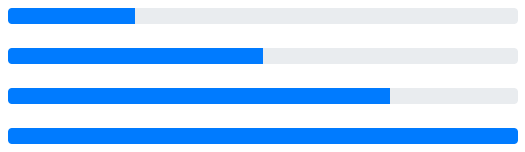
Простой индикатор выполнения (progress)
Компонент Progress (в Bootstrap 3 – Progress bar) создаётся с помощью двух элементов HTML, CSS для установки ширины и нескольких атрибутов. Bootstrap не использует HTML5 элемент progress.
Установка процента завершённости задачи осуществляется с помощью CSS свойства width, которое устанавливается индикатору выполнения (progress) с помощью атрибута style.

Примеры индикаторов выполнения (Bootstrap 3):
<!-- Bootstrap 3 -->
<!-- Завершено 0% -->
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 0" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Завершено 50% -->
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Завершено 100% -->
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Примеры индикаторов выполнения (Bootstrap 4):
<!-- Bootstrap 4 -->
<!-- Завершено 0% -->
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 0" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Завершено 50% -->
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Завершено 100% -->
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
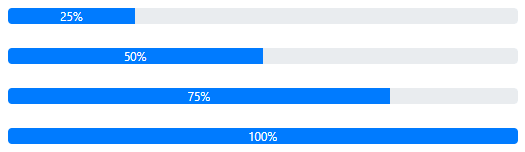
</div>Индикатор выполнения с текстовым контентом
Добавление текста в индикатор выполнения осуществляется посредством его в помещения в элемент с классом progress-bar.

<!-- Завершено 27% -->
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 27%" aria-valuenow="27" aria-valuemin="0" aria-valuemax="100">
27%
</div>
</div>Изменение высоты индикатора выполнения
Установка высоты индикатору выполнения осуществляется посредством добавления к элементу с классом progress CSS свойства height с нужным значением.

<!-- Высота равна 2px -->
<div class="progress" style="height: 2px;">
<div class="progress-bar" role="progressbar" style="width: 32%" aria-valuenow="32" aria-valuemin="0" aria-valuemax="100"></div>
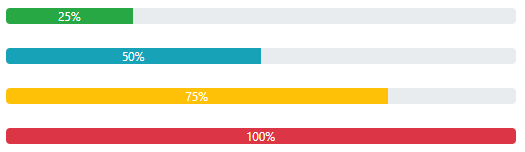
</div>Изменение цвета индикатора выполнения
Изменения цвета индикатора выполнения в Bootstrap 4 осуществляется с помощью background-классов bg-success, bg-info, bg-warning, bg-danger и др. Один из этих классов необходимо к элементу с классом progress-bar.

<!-- Bootstrap 4 -->
<!-- Индикатор выполнения с темой success -->
<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Индикатор выполнения с темой info -->
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Индикатор выполнения с темой warning -->
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Индикатор выполнения с темой danger -->
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>В Bootstrap 3 изменение цвета индикатора выполнения с помощью специальных классов progress-bar-success, progress-bar-info, progress-bar-warning и progress-bar-danger. Один из этих классов, как и в фреймворке Bootstrap 4, необходимо добавить к элементу, имеющему класс progress-bar.
<!-- Bootstrap 3 -->
<!-- Индикатор выполнения с темой success -->
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Индикатор выполнения с темой info -->
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Индикатор выполнения с темой warning -->
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Индикатор выполнения с темой danger -->
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Несколько индикаторов на одной полоске
Компоненты "Progress" (Bootstrap 4) и "Progress bar" (Bootstrap 3) позволяют отобразить на одной полоске несколько индикаторов процесса.

<!-- Bootstrap 3 -->
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar progress-bar-info" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar progress-bar-warning" role="progressbar" style="width: 45%" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100"></div>
</div><!-- Bootstrap 4 -->
<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-warning" role="progressbar" style="width: 45%" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100"></div>
</div>Индикаторы процесса с полосатым фоном
Добавление полос к текущему цвету фона индикатора выполнения осуществляется посредством дополнительного класса progress-bar-striped. Этот класс необходимо добавить к элементу с классом progress-bar:
<!-- Bootstrap 3 -->
<!-- Индикатор выполнения с темой warning и полосатым фоном -->
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-warning" role="progressbar" style="width: 14%" aria-valuenow="14" aria-valuemin="0" aria-valuemax="100"></div>
</div><!-- Bootstrap 4 -->
<!-- Индикатор выполнения с темой warning и полосатым фоном -->
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 14%" aria-valuenow="14" aria-valuemin="0" aria-valuemax="100"></div>
</div>
Индикаторы с анимированным полосатым фоном
Полосатый градиент индикатора выполнения может быть анимирован. Осуществляется это посредством добавления дополнительного класса (в Bootstrap 3 - active, в Bootstrap 4 - progress-bar-animated) к элементу с классом progress-bar. Анимация полос в Bootstrap выполняется справа налево с помощью CSS3.
<!-- Bootstrap 3 -->
<!-- Индикатор выполнения с темой warning и полосатым фоном -->
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-warning active" role="progressbar" style="width: 14%" aria-valuenow="14" aria-valuemin="0" aria-valuemax="100"></div>
</div><!-- Bootstrap 4 -->
<!-- Индикатор выполнения с темой warning и полосатым фоном -->
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated bg-warning" role="progressbar" style="width: 14%" aria-valuenow="14" aria-valuemin="0" aria-valuemax="100"></div>
</div>
Комментарии: 14
Заполнил Поле1 — индикатор 25%
Поле 2 — 50%
и по аналогии.!?
На CSS можно сделать так (для 2 полей):
<style> .wrapper>input:nth-of-type(1):invalid~input:nth-of-type(2):invalid~.progress>.progress-bar { width: 0%; } .wrapper>input:nth-of-type(1):valid~input:nth-of-type(2):invalid~.progress>.progress-bar { width: 50%; } .wrapper>input:nth-of-type(1):invalid~input:nth-of-type(2):valid~.progress>.progress-bar { width: 50%; } .wrapper>input:nth-of-type(1):valid~input:nth-of-type(2):valid~.progress>.progress-bar { width: 100%; } </style> <form class="wrapper"> <input type="text" value="" name="name" required> <input type="text" value="" name="message" required> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div> </div> </form>Пример можно посмотреть по этой ссылке.Для четырёх полей получится слишком громоздкий код. Принцип его создания будет аналогичен вышеприведённому.
Александр, подскажите, почему не работает со значениями aria-valuenow=«Х» aria-valuemin=«0» aria-valuemax=«6», где Х — меняющееся значение от 0 до 6?
Спасибо.
Например:
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"> 60% </div> </div>Другими словами, эти ARIA-атрибуты в основном предназначены для людей с ограниченными возможностями, которые не могут визуально прочитать страницу, а только её прослушать.Прогресс бар без ARIA-атрибутов:
<div class="progress"> <div class="progress-bar" style="width: 60%;"> 60% </div> </div>Второй код будет отличаться от первого только тем, что программа чтения с экрана может не понять назначение этого HTML-кода и корректно его прочитать пользователю.Соответственно для определения загрузки необходимо менять style=«width: 60%;» и только в %% соотношении? У меня числа, где 6 = 100%
Расчёт здесь будет такой:
число /6 * 100 + '%'
Можно конечно и в других единицах (например, в px). Но в %, это делать более удобно.
спс
Например, 90 градусов:
.progress-bar-striped, .progress-striped .progress-bar { background-image: -webkit-linear-gradient(90deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image: -o-linear-gradient(90deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image: linear-gradient(90deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); }Пример 1:
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100" style="width: 10%; float:right;"> <span class="sr-only">60% Complete</span> </div> </div>Пример 2:<div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" style="width: 80%; float: right;"> <span class="sr-only">Завершено 80%</span> </div> </div>спс. попробую.