Классы Bootstrap для стилизации таблиц
На этом уроке Вы научитесь создавать HTML таблицы и оформлять их с помощью CSS классов платформы Twitter Bootstrap 3.
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Основы создания таблиц в HTML
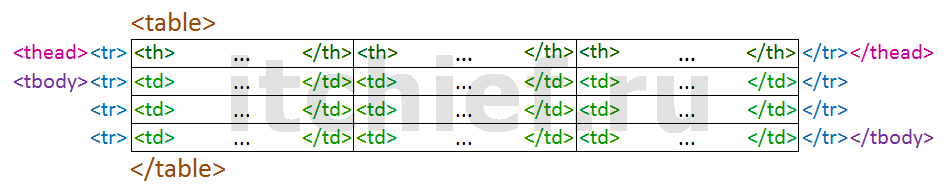
Создание таблицы в HTML начинается с элемента table (<table>...</table>), внутри которого помещают шапку (<thead>...</thead>) и основное содержимое (<tbody>...</tbody>). Далее в элемент thead и tbody помещают строки (<tr>...</tr>). После этого в элементе tr (<tr>...</tr>) создают ячейки с помощью элементов td (<td>...</td>) и th (<th>...</th>), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (<th>...</th>) обычно используют в шапке, т.к. он придаёт жирное начертание тексту и выравнивает его по центру.

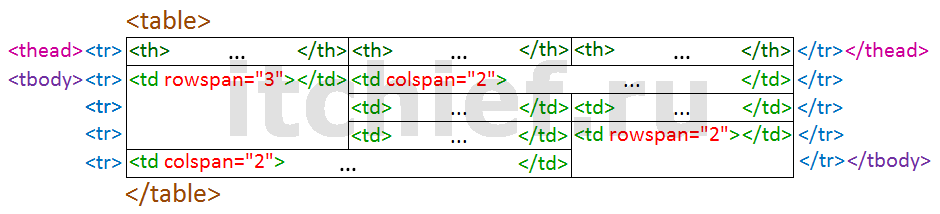
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
rowspan="N"- объединяетNячеек по вертикали;colspan="N"- объединяетNячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th.
Например:

<table>
<thead>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Содержимое ячейки</td>
<td colspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td>Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td rowspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td colspan="2">Содержимое ячейки</td>
</tr>
</tbody>
</table>Для указанания названия таблицы используется элемент caption (<caption>...</caption>), который размещается внутри элемента table сразу же после его открывающего тега.
<table>
<caption>
Название таблицы
</caption>
...
</table>Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
Для придания таблицы базового оформления необходимо добавить класс .table к элементу table:
<table class="table">
...
</table>Например:
<table class="table">
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail.ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail.ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail.ru</td>
</tr>
</tbody>
</table>
Оформление таблиц по типу полос "зебры"
Для выделения нечётных строк основной части таблицы (<tbody>...</tbody>) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table.
<table class="table table-striped">
...
</table>:nth-child, который не поддерживается в браузере Internet Explorer 8.Например:
<table class="table table-striped">
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail.ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail.ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail.ru</td>
</tr>
</tbody>
</table>
Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
<table class="table table-bordered">
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail.ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail.ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail.ru</td>
</tr>
</tbody>
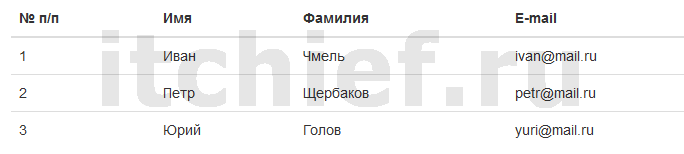
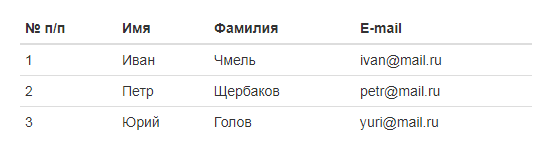
</table>Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
Что бы включить подсвечивание строк таблицы, Вам необходимо добавить класс .table-hover к базовому классу .table элемента <table>.
<table class="table table-hover">
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail.ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail.ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail.ru</td>
</tr>
</tbody>
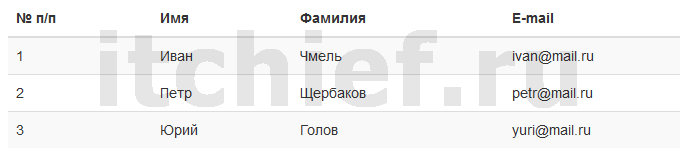
</table>Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса .table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
<table class="table table-condensed">
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail.ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail.ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail.ru</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:

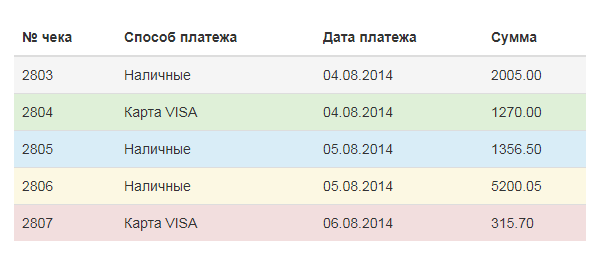
Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
<table class="table">
<thead>
<tr>
<th>№ чека</th>
<th>Способ платежа</th>
<th>Дата платежа</th>
<th>Сумма</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>2803</td>
<td>Наличные</td>
<td>04.08.2014</td>
<td>2005.00</td>
</tr>
<tr class="success">
<td>2804</td>
<td>Карта VISA</td>
<td>04.08.2014</td>
<td>1270.00</td>
</tr>
<tr class="info">
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr class="warning">
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr class="danger">
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>Вышеприведенный пример будет выглядеть примерно так:

Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
<th>Увлечения</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail.ru</td>
<td>Плавание, бодибилдинг, боевые искусства</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail.ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail.ru</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
| Тег | Описание |
|---|---|
| <table> | Контейнер для элементов, определяющих содержимое таблицы |
| <caption> | Заголовок таблицы |
| <thead> | Контейнер для элементов, формирующих «шапку» таблицы |
| <tbody> | Контейнер для элементов, формирующих основную часть таблицы |
| <tr> | Контейнер для ячеек, являющихся элементами одной строки |
| <th> | Специальная табличная ячейка для заголовков столбцов |
| <td> | Табличная ячейка, предназначенная для размещения основных табличных данных |
Комментарии: 37
digitalskytechnologies.ru/frontend.php
там где идет описание «Как выбрать между адаптивной и мобильной версткой?»
Задал те же классы:
Но все равно не получается как там у них на сайте, все время появляется скролл при уменьшении экрана а у них нет
У них тоже он есть:
Конечно я могу использовать скрытие скролла методами css — hide но тогда таблица все равно не адаптивна будет. Я перепробовал много вариантов и почему то в бутстрапе нет полностью адаптивной таблицы под маленькие экраны телефонов
В любом случае большое спасибо Александр
Для указания названия таблицы используется элемент caption (...), который размещается внутри элемента table сразу же после его открывающего тега.
<table> <caption> Название таблицы </caption> ... </table>У меня получилось название таблицы снизу под таблицей. Как сделать название сверху таблицы?<table> <caption style="caption-side: top;"> Название таблицы </caption> ... </table>Спасибо!
Задайте для чекбокса, если он не находиться в основном потоке position:relative и z-index меньше чем у хедера таблицы. Если у хедера таблицы нет z-index, то установите ему его, но со значением большим чем у чекбокса.
Например, HTML таблица:
<table class="table table-fixed"> <thead> <tr> <th class="col-xs-2">#</th><th class="col-xs-8">Наименование</th><th class="col-xs-2">Цена</th> </tr> </thead> <tbody> <tr> <td class="col-xs-2">1</td><td class="col-xs-8">Хлеб ржаной</td><td class="col-xs-2">23,50 р.</td> </tr> <tr> <td class="col-xs-2">2</td><td class="col-xs-8">Хлеб пшеничный</td><td class="col-xs-2">27,00 р.</td> </tr> <tr> <td class="col-xs-2">3</td><td class="col-xs-8" ">Хлеб новый</td><td class="col-xs-2">33,20 р.</td> </tr> <tr> <td class="col-xs-2">4</td><td class="col-xs-8">Хлеб подольский</td><td class="col-xs-2">27,50 р.</td> </tr> <tr> <td class="col-xs-2">5</td><td class="col-xs-8">Хлеб серый</td><td class="col-xs-2">21,00 р.</td> </tr> </tbody> </table>CSS-код:.table-fixed { width: 100%; } table.table-fixed, table.table-fixed>thead, table.table-fixed>tbody, table.table-fixed>thead>tr, table.table-fixed>tbody>tr, table.table-fixed>thead>tr>th, table.table-fixed>tbody>td { display: block; } table.table-fixed>thead>tr:after, table.table-fixed>tbody>tr:after { content: ' '; display: block; visibility: hidden; clear: both; } table.table-fixed>tbody { overflow-y: scroll; height: 150px; } table.table-fixed>thead { overflow-y: scroll; } table.table-fixed>thead::-webkit-scrollbar{ background-color: inherit; } table.table-fixed>thead>tr>th, table.table-fixed>tbody>tr>td { float: left; }Суть вопроса — заставить каждый такой блок работать как «резиновый», обтекая соседние, или уходя вниз за соседний на мобильном экране, не «разрывая строй» по вертикали, так, чтобы ячейки в таком блоке показывались одна за другой, а не одна-за-одной в рамках строки tr.
Или проще поменять верстку таблицы на div-структуру, или на таблицу с одним рядом, а в каждую ячейку запихать свою суб-таблицу, или список?
<div class="center-block" style="width: 500px;"> <table class="table"> ... </table> </div>А если необходимо зафиксировать каждую ячейку, то добавляем ширину каждой ячейки:Такой способ не работает в bootstrap 4:
Подскажите как установить одинаковую/фиксированную ширину каждой ячейке таблицы с rowspan и colspan в bootstrap 4.
Например в такой, хотелось бы ячейки «Кукуруза» и «Соя», независимо от размера экрана устройства, одинаковой ширины:
<div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th rowspan="2"> <div class="col-sm-1">Дата:</div> <div class="col-sm">Предприятие - Склад</div> </th> <th colspan="3">Пшеница</th> <th rowspan="2"><div class="col-1">Подсол нечник</div></th> <th rowspan="2"><div class="col-1">Ячмень</div></th> <th rowspan="2"><div class="col-1">Рапс</div></th> <th rowspan="2"><div class="col-1">Кукуруза</div></th> <th style="width: 20px;" rowspan="2"><div class="col-1">Соя</div></th> </tr> <tr> <th rowspan="1"><div class="col-1">I класс</div></th> <th rowspan="1"><div class="col-1">II класс</div></th> <th rowspan="1"><div class="col-1">фураж</div></th> </tr> </thead> <tbody> <tr> <td> <select class="form-control" id="sel1" name="org_sklad"> <option selected>Выберите склад</option> </select> </td> <td> <input class="form-control" type="text" maxlength="30" name="psh_s1"> </td> <td> <input class="form-control" type="text" maxlength="30" name="psh_s2"> </td> <td> <input class="form-control" type="text" maxlength="30" name="psh_sfur"> </td> <td> <input class="form-control" type="text" maxlength="30" name="podsoln"> </td> <td> <input class="form-control" type="text" maxlength="30" name="yachm"> </td> <td> <input class="form-control" type="text" maxlength="30" name="raps"> </td> <td> <input class="form-control" type="text" maxlength="30" name="kukur"> </td> <td> <input class="form-control" type="text" maxlength="30" name="soya"> </td> </tr> </tbody> </table> </div> <code/>На примере самой маленькой колонки «Соя»:
1) создаем CSS:
.content-w100 { width: 100px; }2) добавляем в div поля шапки:Например:
<div class="table-responsive"> <table class="table table-bordered table-striped"> <thead> <tr> <th style="width: 150px;">Имя</th> <th>Описание</th> </tr> </thead> <tbody> <tr> <td>Имя 1</td> <td>Описание 1...</td> </tr> <tr> <td>Имя 2</td> <td>Описание 2...</td> </tr> </tbody> </table> </div>Возможно ли с Вами обсудить вопрос сотрудничества. Есть ТЗ нуждающееся в реализации. Спасибо.
Спасибо за уроки, все очень доступно и содержательно!
У меня вопрос: можно ли представить таблицу в виде полосок (допустим цветных) не соединенных между собой по вертикали. В классическом виде таблица — это «сетка», то есть строки разделены линией. А как строки разделить «пустотой» чтобы они, если заполнить их цветным фоном, выглядели отдельными полосами? И возможно ли разделить не только по вертикали но и горизонтально разбить на ячейки? К сожалению так и не смог прикрепить картинку. Спасибо.
table tr,td,th { border: 2px solid #fff !important; }На сколько я понимаю поисковикам отвечающим за места в поисковиках, важна и она(навигационная панелька)
хочу сделать что-то подобное, но в шаблоне плыву.
www.dragdropsite.com/demo/mpurpose-free-multipurpose-twitter-bootstrap-3-template/
логотип правда в моем случае более высокий и менюшка прижата вправо. У меня постоянно то менюшка то мнимо-менюшка (язык и другое) убегают к лого
================================================================
высокий_______________________________________________язык корзина авторизация
высокий_____________________________________________________________________
лого__________________________главная / продукция / хиты продаж / новости / контакты
===============================================================
Для этого желательно использовать сетку Bootstrap, а не таблицы.
Взгляните в сторону плагина DataTables для jQuery.
Там много различных примеров.
Например, с динамической высотой и прокруткой.
DataTables (Scroll — vertical, dynamic height)
Большое Вам спасибо за совет, это именно то, что я искал! Очень хороший плагин! Смотрю и ненарадаюсь!
— ввод по одному или группе символов и в таблице оставались только те строки в ячейке или ячейках, которой данная комбинация совпала
Решение на jQuery.
HTML:
Код jQuery:
//если веб-страницы загружена $(document).ready(function() { //нажата кнопка с id="findTable" $("#findTable").click(function(){ //сохраняем в переменную текст, который нам необходимо найти в таблице //из id="searchText" var search = $('#searchText').val().toLowerCase(); //перебираем всем строки таблицы $("table tbody tr").each(function (i) { //если не нахоим искомый текст if ($(this).text().toLowerCase().replace(/\s+/g, '').indexOf(search)==-1) //то скрываем $(this).hide(); else //иначе показываем $(this).show(); }); }); });Пример с использованием class=«danger» Bootstrap:
<table class="table table-striped"> <thead> <tr class="danger"> <th>№ п/п</th> <th>Имя</th> <th>Фамилия</th> <th>E-mail</th> </tr> </thead> <tbody> <!--Содержимое tbody--> </tbody> </table>Пример с использованием своего класса «mycolor».CSS:
.table>thead>tr.mycolor>th { /* Цвет фона */ background-color: #1d9ae1; /* Цвет текста */ color: #ffffff; }HTML:<table class="table table-striped"> <thead> <tr class="mycolor"> ...Также можно изменить цвет отдельной ячейки заголовка таблицы в нужный цвет. Для этого необходимо добавить к соответствующий контекстный класс Bootstrap 3 или создать свой класс CSS.CSS:
.table>thead>tr>th.mythcolor1 { background-color: red; color: #ffffff; } .table>thead>tr>th.mythcolor2 { background-color: blue; color: #ffffff; } /*...*/HTML:<table class="table table-striped"> <thead> <tr> <th class="mythcolor1">№ п/п</th> <th class="mythcolor2">Имя</th> <th class="mythcolor3">Фамилия</th> <th class="mythcolor4">E-mail</th> </tr> </thead> <tbody> <!--Содержимое tbody--> </tbody> </table>