Работа с атрибутами в jQuery
В этой теме рассмотрим jQuery методы attr() и removeAttr(), которые используются для работы с атрибутами элементов.
Что такое HTML-атрибуты?
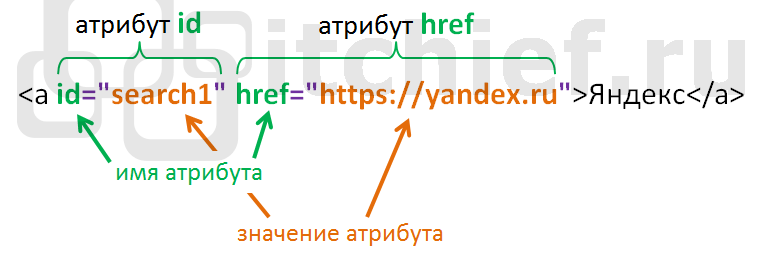
HTML-атрибуты – это дополнительные значения для установления различных характеристик HTML-элементам в HTML-коде. С помощью них можно определённым образом настроить элемент и отрегулировать его поведение. Все атрибуты указываются внутри открытого тега и отделяются друг от друга посредством пробела.

Кроме атрибутов у нас имеются ещё DOM-свойства, которые в большинстве случаев являются их отражением.
Образуются DOM-свойства во время чтения браузером HTML-кода, т.е. при строительстве DOM. DOM – это объектная модель документа. При её создании теги становятся элементами (узлами), а HTML-атрибуты переводятся в соответствующие DOM-свойства этих элементов.
Для сведений, атрибут, который мы устанавливаем в HTML-коде называется атрибутом содержимого. А DOM-свойство – IDL-атрибутом.
Более подробно прочитать про атрибуты, DOM-свойства и их отличия можно в этой статье.
В заключение можно отметить, что при написании кода на JavaScript зачастую лучше использовать именно DOM-свойства, а не соответствующие им атрибуты. Кстати, в jQuery для выполнения операций с DOM-свойствами имеется специальный метод prop(). Описывается он в этой статье.
А сейчас познакомимся с методами jQuery для работы с атрибутами.
Методы attr() и removeAttr()
В jQuery для выполнения действий над атрибутами имеется два метода:
attr()– используется, когда нужно, узнать значение требуемого атрибута, добавить к элементу новый атрибут или изменить текущее значение некоторого атрибута на новое;removeAttr()– применяется для удаления определённого атрибута у элемента или набора элементов.
Получение значения атрибута
Узнать значение определённого атрибута в jQuery осуществляется через attr():
// attributeName – атрибут, значение которого нужно получить
.attr('attributeName')Например, получим значение атрибута href элемента #search:
<a id="search" href="https://yandex.ru">Яндекс</a>
<script>
// получим значение атрибута href и сохраним его в переменную href
var href = $('#search').attr('href');
// выведем значение переменной href в консоль
console.log(href); // https://yandex.ru
</script>При применении attr() к набору элементов, этот метод вернёт значение указанного атрибута только для первого элемента.
<div class="section" id="section-1">...</div>
<div class="section" id="section-2">...</div>
<div class="section" id="section-3">...</div>
<script>
var attr = $('.section').attr('id');
console.log(attr); // "section-1"
</script>Для того, чтобы вернуть значение указанного атрибута для каждого элемента набора, можно воспользоваться each() или map().
$('.section').each(function() {
console.log( $(this).attr('id') );
});
// Результат:
// section-1
// section-2
// section-3Если атрибута, значение которого мы хотим получить у элемента нет, то attr() вернёт undefined:
<h1>...</h1>
<script>
var id = $('h1').attr('id');
console.log(id); // undefined
</script>Этот сценарий можно использовать для проверки наличия определённого атрибута у элемента.
Например, проверим имеется ли у элемента #logo" атрибут title:
<img src="image.png" id="logo" alt="...">
<script>
if ($('#logo').attr('title') === undefined) {
// атрибут есть
} else {
// атрибута нет
}
</script>Изменение значения атрибута
Изменение значения атрибута осуществляется также посредством attr().
Вариант синтаксиса attr() для установки значения одному атрибуту:
// attributeName – имя атрибута
// value – новое значение (строка, число или null)
.attr('attributeName', value)Кстати, если установить атрибуту null, то он будет удалён.
Например, поменяем значение атрибута src элемента #logo:
<img id="logo" src="logo.png">
<script>
$('#logo').attr('src', 'new_logo.png');
</script>Установка сразу нескольких атрибутов элементу осуществляется в формате объекта:
// attributes – объект, содержащий набор пар «атрибут: значение»
.attr(attributes)Пример установки элементу #logo несколько атрибутов:
<img id="logo">
<script>
$('#logo').attr({
src: 'logo.png',
width: '250',
height: '250',
alt: '...'
});
</script>Кроме этого в jQuery имеется также вариант установки атрибута с помощью функции:
// attr - имя атрибута
.attr('attr', function(index, value) {
// ...
})В этом случае значение атрибута будет определяться результатом (строка или число), возвращаемой функцией. Если функция ничего не возвращает или undefined, то текущее значение не изменяется (оно остаётся прежним).
Обратиться к текущему элементу в функции можно с помощью ключевого слова this.
Параметры функции:
index- индекс элемента в наборе;valueAttr- текущее значение атрибута;
Например, установим для всех <li>, которые не имеют id атрибут id="index-{index}" (где: {index} - порядковый номер элемента в наборе).
<ul>
<li>One</li>
<li>Two</li>
<li id="item-3">Three</li>
<li>Four</li>
<li>Five</li>
</ul>
<script>
$('li').attr('id', function(index, valueAttr){
if (valueAttr === undefined) {
return 'item-' + (index + 1);
}
})
</script>Добавление нового атрибута
В jQuery, установка нового атрибута или изменение существующего - это одна и также операция.
Пример, в котором всем ссылкам на странице установим атрибут rel со значением nofollow:
$('a').attr('rel', 'nofollow');Пример, в котором добавим ко всем <li> атрибут data-index со значением соответствующем порядковому номеру этого элемента в #list:
<ul id="list">
<li></li>
<li></li>
<li></li>
</ul>
<script>
$('#list li').attr('data-index', function(index) {
return index + 1;
});
</script>Как в jQuery удалить атрибут у элемента
В jQuery удаление атрибута обычно осуществляется с помощью метода removeAttr():
// attributeName - атрибут, который нужно удалить
.removeAttr('attributeName')Например, удалим атрибут rel у всех ссылок на странице:
$('a[rel]').removeAttr('rel');В jQuery удалить атрибут можно также с помощью attr(). Для этого ему нужно в качестве значения установить null.
$('a[rel]').attr('rel', null);Ещё темы этого раздела:
Комментарии: 2
g1t.ru/video/chrome_sv4o9KqYhu.png
Пример, в котором получим значение атрибута href у элемента #search:
<a id="search" href="https://yandex.ru">Яндекс</a> ... <script> // получим значение атрибута href у элемента #search var href = $('#search');.attr('href');; — это лишнее?