Bootstrap - Элементы сетки и как их использовать для создания макета

В этой статье познакомимся с основными элементами сетки Bootstrap, а также разберём несколько примеров, в которых рассмотрим, как применять эти элементы сетки для разработки макета сайта.
Элементы сетки фреймворков Bootstrap 3 и 4
Основными элементами сетки Bootstrap 3 и 4 являются:
- обёрточные контейнеры - элементы с классом
containerили.container-fluid; - ряды - элемент с классом
row; - адаптивные блоки - элементы, с одним или несколькими классами
col.
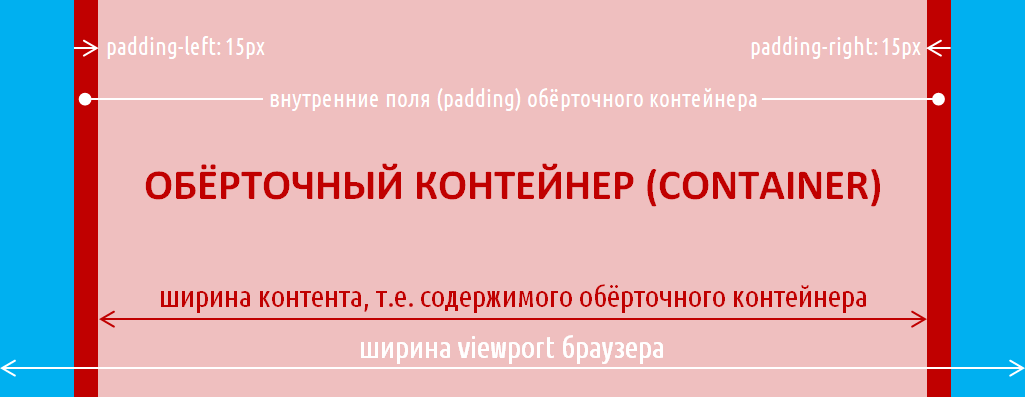
Обёрточный контейнер - это первый элемент, с которого начинается создание макета страницы или некоторой его самостоятельной части. Его основное назначение - это установить ширину разрабатываемого макета. В Bootstrap 3 и 4 обёрточные контейнеры бывают 2 типов. Первый (container) предназначен для создания адаптивно-фиксированного макета, а второй (container-fluid) - для адаптивно-резинового (адаптивно-гибкого) макета.
Адаптивно-фиксированный макет характеризуется тем, что он имеет условно постоянную ширину, которая на одних диазонах viewport браузера имеет одно значение, а на дугих - другое.
Например, в Bootstrap 3 определено 4 диапазона (контрольные точки): xs (по умолчанию), sm (ширина viewport больше 768px), md (ширина viewport больше 992px), lg (ширина viewport больше 1200px).
Обёрточный контейнер (container) устанавливает макету:
- на дипазоне
xsширину, равную ширине viewport браузера; - на дипазоне
sm, ширину равную 750px; - на дипазоне
md, ширину равную 970px; - на дипазоне
lg, ширину равную 1170px.
Ширина же адаптивно-резинового макета не имеет фиксированного значения, она всегда равна ширине vieport браузера.
Обёрточный контейнер кроме установления ширины макету ещё выравнивает его по центру страницы и задаёт внутренние поля (padding) слева и справа по 15px.

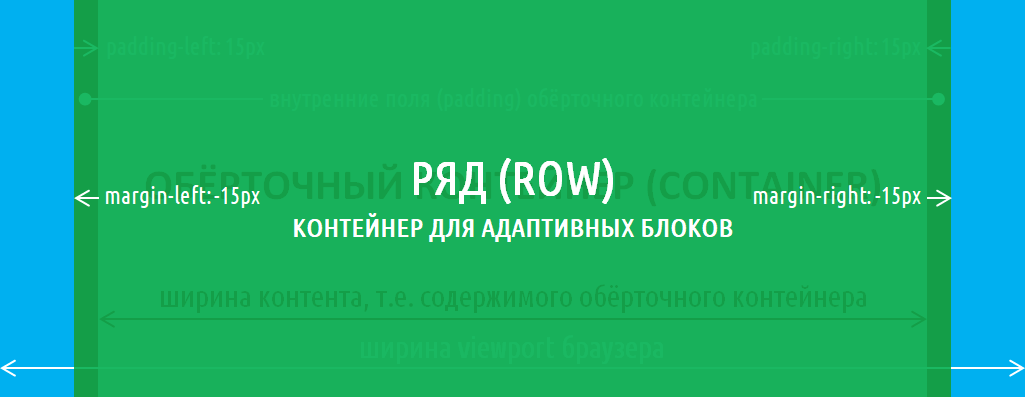
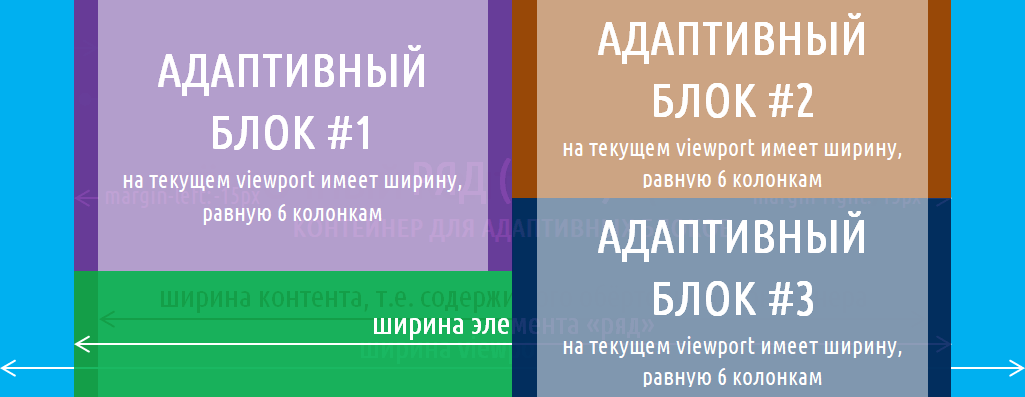
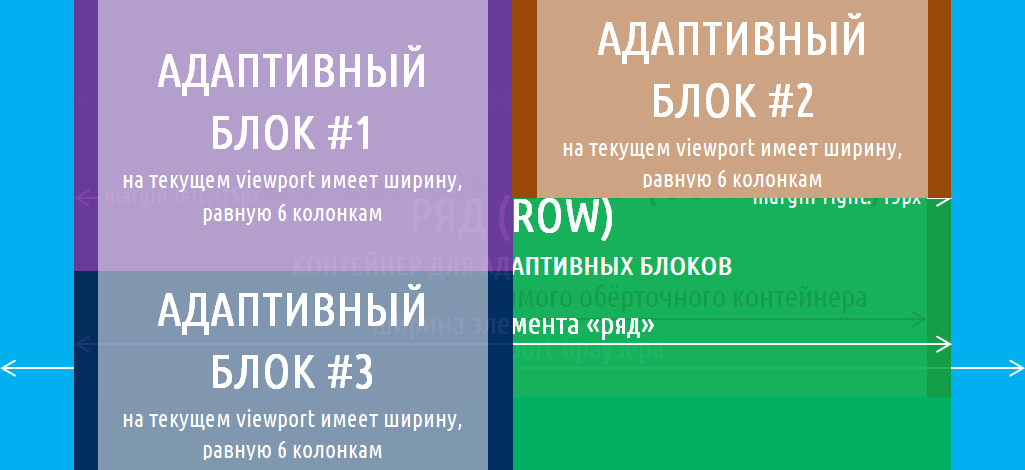
Ряд - это тоже контейнер, но для адаптивных блоков сетки Bootstrap.
В Bootstrap 3 его основная роль - это создать отрицательные отступы (margin) слева и справа по 15px.
В Boostrap 4 он не только задаёт отрицательные отступы, но и выполняет ещё функцию flex-контейнера. Т.е. если данный элемент не установить, то адаптивные блоки вообще не будут иметь свойственного им поведения.
Принцип использования элемента "ряд" очень прост, он всегда должен выступать родителем для адаптивных блоков. Т.е. если какой-то элемент (обёрточный контейнер или адаптивный блок) необходимо разметить с помощью адаптивных блоков, то перед тем как их создать сначала установите ряд, а уже в нём эти блоки.

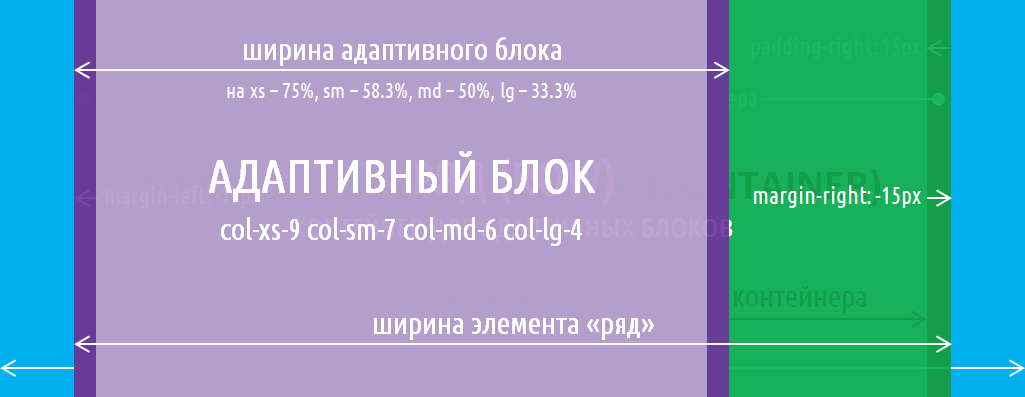
Адаптивный блок - это элемент, который имеют адаптивную ширину. Т.е. его ширина на одном диапазоне viewport может иметь одно значение, а на другом - другое.
Установка поведения адаптивного блока осуществляется с помощью одного или нескольких классов col.
Синтаксис класса col:
col-{breakpoint}-{number_columns}{breakpoint} - это контрольная точка, которая определяет минимальную ширину viewport, начиная с которой этот класс будет действовать.
В Bootstrap 3 для использования доступно по умолчанию четыре контрольные точки (xs, sm, md и lg), а в Bootstrap 4 - пять контрольных точек (без обозначения, sm, md, lg и xl). Контрольные точки приведены в порядке возрастания ширины viewport, начиная с которой они начинают действовать.
{number_columns} - это ширина адаптивного блока, которую он будет иметь, начиная с этой контрольной точки. Указывается ширина адаптивного блока с помощью колонок Bootstrap (целого числа) по умолчанию от 1 до 12. Данное число определяет, какую часть ширины он будет иметь относительно содержащего его блока (элемента «ряд»). Минимальная ширина адаптивного блока - это 1/12 (8.3%), а максимальная - 12/12 (100%).

Например, адаптивный блок с классом col-xs-6 col-sm-4 col-md-3 col-lg-2 будет (Bootstrap 3):
- на устройстве
xsиметь ширину, равную 6 колонкам Bootstrap, т.е. 50% (6/12*100%) относительно ширины элемента «ряд»; - на устройстве
smиметь ширину, равную 4 колонкам Bootstrap, т.е. 33.33% (4/12*100%) относительно ширины элемента «ряд»; - на устройстве
mdиметь ширину, равную 3 колонкам Bootstrap, т.е. 25% (3/12*100%) относительно ширины элемента «ряд»; - на устройстве
lgиметь ширину, равную 2 колонкам Bootstrap, т.е. 16.67% (2/12*100%) относительно ширины элемента «ряд».
Если же какую-то контрольную точку не указать, то действие этого класса распространится и на следующие контрольные точки. Это связано с тем, что в CSS Bootstrap медиа запросы построены с использованием минимальной ширины.
Например, адаптивный блок с классом col-xs-8 col-md-6 будет (Bootstrap 3):
- на контрольной точке
xsиsmиметь ширину, равную 8 колонкам Bootstrap, т.е. 66.7% (8/12*100%) относительно ширины элемента «ряд»; - на устройстве
mdиlgширину, равную 6 колонкам Bootstrap, т.е. 50% (6/12*100%) относительно ширины элемента «ряд».
По умолчанию адаптивные блоки имеют ширину, равную 12 колонок Bootstrap, т.е. 100%. Если у вас какой-то блок, начиная с xs должен иметь это значение, то его можно не указывать.
Например, адаптивный блок с классом col-md-6 col-lg-9 будет (Bootstrap 3):
- на контрольной точке
xsиsmиметь ширину, равную 12 колонок Bootstrap, т.е. 100% (12/12*100%) относительно ширины элемента «ряд»; - на устройстве
mdиметь ширину, равную 6 колонкам Bootstrap, т.е. 50% (6/12*100%) относительно ширины элемента «ряд»; - на устройстве
lgиметь ширину, равную 9 колонкам Bootstrap, т.е. 75% (9/12*100%) относительно ширины элемента «ряд».
Адаптивные блоки в Bootstrap располагаются линиями. В одну линию может поместиться адаптивные блоки с суммарным количеством колонок Bootstrap по умолчанию не больше 12. Блоки, которые не помещаются в первую линию, переносятся на следующую линию и т.д.
В Bootstrap 3 при создании макета имеется один очень важный момент, который связан с тем, что адаптивные блоки не всегда переносятся на следующую линию. Это поведение адаптивных блоков объясняется тем, что они в этой версии фреймворка являются плавающими (float:left).
Например, в этой разметке третий адаптивный блок располагается не на второй линии, а прилипает к первому адаптивному блоку:

<div class="row">
<div class="col-xs-6" style="height: 200px;">
#1
</div>
<div class="col-xs-6" style="height: 150px;">
#2
</div>
<div class="col-xs-6" style="height: 150px;">
#3
</div>
</div>Чтобы это исправить необходимо перед адаптивным блоком, который должен начинаться с новой линии добавить пустой элемент div с классом clearfix.

<div class="row">
<div class="col-xs-6" style="height: 200px;">
#1
</div>
<div class="col-xs-6" style="height: 150px;">
#2
</div>
<div class="clearfix"></div>
<div class="col-xs-6" style="height: 150px;">
#3
</div>
</div>Основные правила создания макета с помощью элементов сетки Bootstrap
Основные этапы создания макета веб-страницы:
- создать основные секции (например:
header,main,footer); - создать внутри каждой секции обёрточный контейнер;
- поместить внутрь каждого обёрточного контейнера, разметку которых необходимо произвести с помощью адаптивных блоков, элемент «ряд»;
- создать внутри каждого ряда необходимую структуру с помощью адаптивных блоков;
- поместить внутрь необходимых адаптивных блоков, разметку которых необходимо произвести с помощью адаптивных блоков, элемент «ряд»;
- выполнить пункт 5;
- выполнять пункты 6 и 7 до тех пор, пока не будет достигнута необходимая структура создаваемого макета.
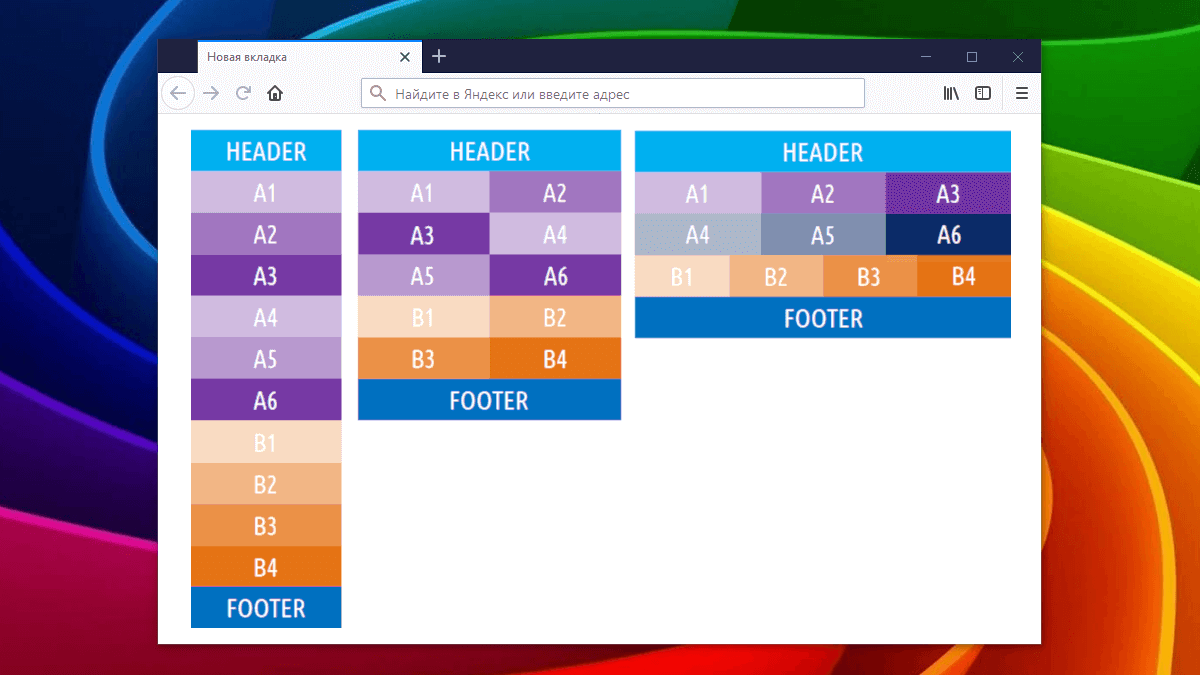
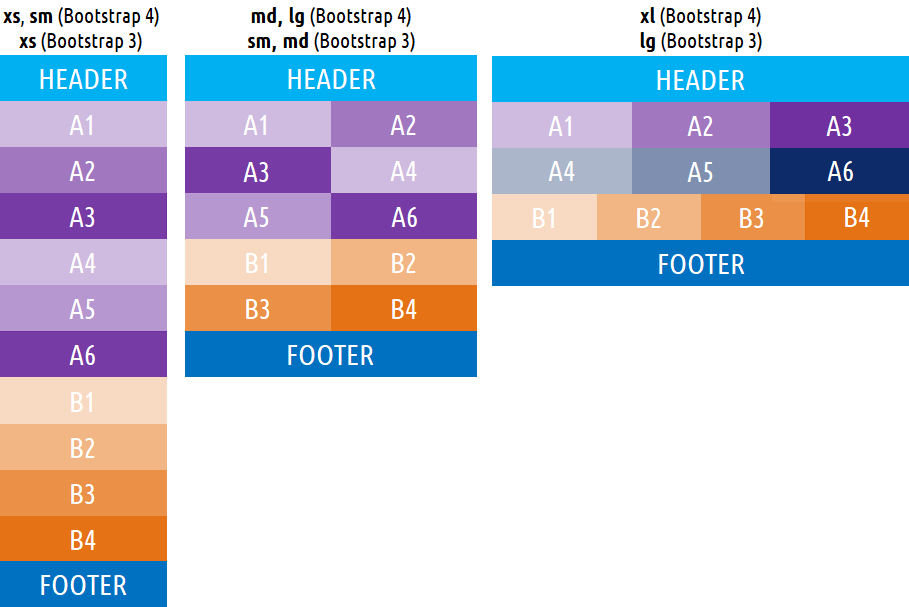
В качестве примера создадим нижеприведённый макет на Bootstrap 3 и 4.

Верстка вышеприведённого макета на Bootstrap 3:
<header>
<div class="container-fluid">
HEADER
</div>
</header>
<section class="a">
<div class="container-fluid">
<div class="row">
<div class="col-sm-6 col-lg-4 a1">A1</div>
<div class="col-sm-6 col-lg-4 a2">A2</div>
<div class="clearfix visible-sm-block visible-md-block"></div>
<div class="col-sm-6 col-lg-4 a3">A3</div>
<div class="clearfix visible-lg-block"></div>
<div class="col-sm-6 col-lg-4 a4">A4</div>
<div class="clearfix visible-sm-block visible-md-block"></div>
<div class="col-sm-6 col-lg-4 a5">A5</div>
<div class="col-sm-6 col-lg-4 a6">A6</div>
</div>
</div>
</section>
<section class="b">
<div class="container-fluid">
<div class="row">
<div class="col-sm-6 col-lg-3 b1">B1</div>
<div class="col-sm-6 col-lg-3 b2">B2</div>
<div class="clearfix visible-sm-block visible-md-block"></div>
<div class="col-sm-6 col-lg-3 b3">B3</div>
<div class="col-sm-6 col-lg-3 b4">B4</div>
</div>
</div>
</section>
<footer>
<div class="container-fluid">
FOOTER
</div>
</footer>Верстка вышепредставленного макета на Bootstrap 4:
<header>
<div class="container-fluid">
HEADER
</div>
</header>
<section class="a">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-xl-4 a1">A1</div>
<div class="col-md-6 col-xl-4 a2">A2</div>
<div class="col-md-6 col-xl-4 a3">A3</div>
<div class="col-md-6 col-xl-4 a4">A4</div>
<div class="col-md-6 col-xl-4 a5">A5</div>
<div class="col-md-6 col-xl-4 a6">A6</div>
</div>
</div>
</section>
<section class="b">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-xl-3 b1">B1</div>
<div class="col-md-6 col-xl-3 b2">B2</div>
<div class="col-md-6 col-xl-3 b3">B3</div>
<div class="col-md-6 col-xl-3 b4">B4</div>
</div>
</div>
</section>
<footer>
<div class="container-fluid">
FOOTER
</div>
</footer>
Комментарии: 71
В других браузерах нормально
На bootstrap 4 сделал первый экран (как на скрине), но вот беда он не вписывается почему-то в размер экрана. Делал через img-fluid
Подскажите, что необходимо еще прописать чтобы всё работало идеально.
Вот код блока на сайте codepen.io/Novikusher/pen/yLBPJbw
itchief.ru/assets/uploadify/4/3/a/43aba30ad4461ff557cc9745c702cb52.png
Насколько понял, вам нужно просто убрать внутренние поля padding. Для этого нужно добавить pl-0 и pr-0 к col-lg-6.
<header class="header" id="header"> <div class="container-fluid"> <div class="row"> <div class="col-lg-6 head__block pl-0 pr-0"> ... </div> <div class="col-lg-6 head__block pl-0 pr-0"> ... </div> </div> ...может быть какое-нибудь свойство перекрывает их?
Например:
<style> .header { height: 100vh; } .header__menu { height: 100px; } .header__top, .header__bottom { height: calc(50% - 50px); } </style> <header class="header container-fluid" id="header"> <div class="row header__top"> <div class="col-lg-6 pl-0 pr-0"> ... </div> <div class="col-lg-6 pl-0 pr-0"> ... </div> </div> <div class="row header__menu"> ... </div> <div class="row header__bottom"> <div class="col-lg-6 pl-0 pr-0"> ... </div> <div class="col-lg-6 pl-0 pr-0"> ... </div> </div> </header>Такое чувство, что картинки не отзывчивы. Когда поигрался с размерами картинок физически, то тогда дело сдвинулось. Но это же чушь)
Вставить какой-то другой фрагмент на страницу можно через iframe. Т.е. создаете страницу, к которой подключаете Bootstrap. Размещаете там нужный контент. А потом выводите эту страницу на нужной через iframe.
Увидел огромное количество Ваших ответов на вопросы новичков и очень надеюсь быть в числе тех кому вы помогли :)
Подскажите, необходимо создать шаблон который будет состоять из одинаковых по размеру блоков (в блоке будет картинка и описание), количество в одном ряду зависит от ширины экрана, т.е. если просмотр осуществляется на широкоформатном дисплее у нас отображается 5 блоков в ряду, если на маленьком мониторе — 3 блока, а остальные переносятся в нижний ряд.
Использовал такую конструкцию:
div class=«container»
div class=«row»
div class=«card»
Далее идет заполнение card-блока.
И еще несколько блоков Подскажите правильно ли я выбрал такую конструкцию для построения блочного сайта?
И еще объясните, пожалуйста, где настроить размеры блока и отступы?
CSS-классы, с помощью которых блокам можно установить одинаковую ширину, описаны в статье Сетка Bootstrap 4.
Например, так: Управление отступамиmarginиpaddingв Bootstrap 4 можно осуществлять с помощью соответствующих CSS-классов.Подскажите еще один нюанс: Если 5 блоков размещаются на дисплее в 2 ряда: в первом ряду помещается 3 блока, а остальные 2 переходят на новую строку. Но при этом во второй строке 1 блок расположен четко под 1 блоком 1 строки, а вот второй (он же последний) блок во 2 строке располагается между 2 и 3 блоком 1 строки. Т.е произошло центрирование последнего блока. Как это убрать, чтобы 5 блок стоял четко под 2 блоком 1 строки?
Заранее благодарен! Удачи вам!
Например, так:
<div class="container"> <div class="row"> <div class="col-4 col-md"></div> <div class="col-4 col-md"></div> <div class="d-block d-md-none w-100"></div> <div class="col-4 col-md"></div> <div class="col-4 col-md"></div> </div> </div>1. Есть макет, где шапка шириной 1920px и подвал тоже шириной 1920px. В подвале и шапке изображения. Сама рабочая область сайта 1000px. Как правильно сделать макет, чтобы изображения в шапке и подвале адаптировались.
2. Нужно ли кастомизировать сетку под 1000px на сайте Bootstrap или можно использовать стандартную сетку (поставить слева и справа блоки шириной col-*-1, а для рабочей области использовать col-*-10)
itchief.ru/assets/uploadify/b/3/9/b3909068e371160c94d8e94da3dc4ae7s.jpg
1. Создать 3 блока:
2. Ограничить их ширину с помощью CSS-свойства max-width:
#header { max-width: 1920px; } #main { max-width: 1000px; } #footer { max-width: 1920px; }3. К изображениям можно добавить класс img-responsive, а также при необходимости использовать медиа-запросы. Либо использовать их в качестве фона и установить свойству background-size значение, равное cover.Код...
<div class="container-fluid menuBlock"> <div class="menuBlockFoneLeft pull-left"></div> <div class="menuBlockFoneCenter text-center"></div> <div class="menuBlockFoneRigh pull-right"></div> <div class="clearfix"></div> </div> /* СSS */ .menuBlock { margin:0 auto; max-width:960px; height:235px; background:url(images/....png) 50% 100% no-repeat; } .menuBlockFoneLeft, .menuBlockFoneCenter, .menuBlockFoneRight { float:left; height:235px; } .menuBlockFoneLeft { width:13px; background:url(images/....png) no-repeat; } .menuBlockFoneCenter { width:945px; background:url(images/....png) repeat-x; } .menuBlockFoneRight { width:22px; background:url(images/....png) no-repeat; }Ситуация часто встречается, но никак не получается адаптировать все содержимое блока, включая фоны.
HTML-разметка...
<div class="container-fluid menuBlock" style="position: relative;"> <div style="position: absolute; top:0; left:0; right:0; bottom: 0;"> <div class="menuBlockFoneLeft pull-left"></div> <div class="menuBlockFoneCenter text-center"></div> <div class="menuBlockFoneRigh pull-right"></div> <div class="clearfix"></div> </div> </div>uploads.ru/XfCgH.png
Создать свой контейнер и расположить в нём блоки так, как вам это необходимо.
<!-- Бутстраповский контейнер --> <div class="container"> <div class="row"> <div class="col-lg-4">...</div> <div class="col-lg-4">...</div> <div class="col-lg-4">...</div> </div> </div> <!-- Свой контейнер --> <div class="video-container"> <div style="float: left; width: 50%;">...</div> <div style="float: left; width: 50%;">...</div> </div>Добрый вечер.
Не могу понять почему у меня на сайте происходит вот такая белиберда: prntscr.com/bxe5oc.Почему-то контейнер становится всё равно 1000px и не делается нормальным.
В чем может быть проблема? Бутстрапом занимаюсь недавно, но принцип работы понимаю. Скорее мой косяк в вёрстке, но почему не съезжают в один столбик все элементы на телефонах?Мой сайт: angel-loves.com
Изображение: layout-angel-loves.jpg.
Но стоит обратить внимание на ошибки, которые у Вас сыплятся при работе JavaScript скриптов.
Что былучше понять суть проблемы — (добавляю картинку itchief.ru/assets/uploadify/4/7/7/4773edaed65834537ef70c3c5866c5b4.png)мне нужно чтобы кнопка добавления канала (кнопка с плюсиком) и блок с видеоне скролился, а список видео с каналами скролились и уходили (при прокрутки ) под низ.
<body style="padding-top: 350px;"> <div style="height: 300px; position: fixed; right: 0; left: 0; top: 0; z-index: 1030;"> <!-- Не подвижная (фиксированная область) --> </div> <div class="container"> <!-- Область, которая должна прокручиваться --> </div> </body>Т.е. форму поиска можно скрыть на одних устройствах, а на других показать.
Еще все эти коллапсы, столько кода, голова закипает пока учишь синтаксис.
Если не хотите лишнего кода, то только на сервере.
<div class="container"> <div class="row"> <div class="col-sm-12">Шапка сайта</div> <div class="col-sm-4">Левый блок</div> <div class="col-sm-8">Основной блок</div> <div class="clearfix"></div> <div class="col-sm-12">Подвал сайта</div> </div> </div>Но, если очень хочется уменьшить, то можно сделать так.
CSS:
#left { padding-right: 7.5px; } #right { padding-left: 7.5px; }HTML:<div class="container"> <div class="row"> <div class="col-sm-12">Шапка сайта</div> <div id="left" class="col-sm-4">Левый блок</div> <div id="right" class="col-sm-8">Основной блок</div> <div class="clearfix"></div> <div class="col-sm-12">Подвал сайта</div> </div> </div>Я тоже об этом подумал, но при смещении блоков в столбик получится, что они вылазят за пределы.
Т.е. будет так:
@media (min-width:768px) { #left { padding-right: 7.5px; } #right { padding-left: 7.5px; } }Спасибо, получилось. Вот так сделал:
Краткое понятное изложение основных моментов.
Спасибо за статью.
Адаптивный сайт можно сверстать, конечно, и без Bootstrap, с помощью только HTML и CSS.
Задача конечно посложнее будет, да и времени уйдёт даже не в разы, а в десятки раз больше. После этого ещё и тестировать придётся на различных устройствах. Выбор конечно Ваш. И не факт что Ваш CSS файл будет иметь размер меньше чем у Bootstrap.
А как сайт с Bootstrap может быть тяжёлым.
Переходите на страницу
_http://getbootstrap.com/customize/
и делаете свою сборку Bootstrap, т.е. оставляете только то что надо. Нажимаете compile и получаете свою сборку.
Например, сборка Bootstrap, состоящая только из сетки и адаптивных утилит занимает только 15 Кбайт.
Файл config.json содержит настройки Вашей сборки. Т.е. если выйдет новая версия Bootstrap, в которой что-то улучшено, то Вы можете опять перейти на страницу Customize Bootstrap и загрузить эти настройки компилятору. После этого нажав Compile и Download Вы получите новую версию Вашей сборки.
Класс visible предназначен для того чтобы сделать блок видимым на одном устройстве, а на остальных нет.
Например, нижеприведённый блок div будет виден только на устройствах sm, а на остальных нет. Кроме этого он будет отображаться как блок (dispaly: block).
Также в Bootstrap есть ещё другие классы visible, которые делают элемент видимым только при печати, а на экране в браузере нет.
Например, следующий блок div будет виден только при печати, а на странице отображаться не будет. Кроме этого он будет отображаться как блок (dispaly: block).
Если к элементу не задавать классы из данной группы, то он будет виден на всех устройствах.
Например, следующий элемент будет отображаться на всех устройствах.
Так вот на больших экранах отображаются 3 блока, а на маленьких только 2 (меню справа отсутствует).
Подобное можно наблюдать и на сайте api.jquery.com, но только там на маленьких экранах отсутствует меню слева.
Спасибо за статьи, читаю по порядку.
Есть пожелание: выделить как-то справа в «Навигация» текущий линк с названием статьи, чтобы было удобнее и быстрее переходить к следующей.
Спасибо за пожелание, в ближайшее время сделаю.
класс hidden-xs работает отлично, но вот visible-xs-block заставить работать не могу!
Ни чего понять не могу, почему блок не хочет отображаться только в мобильном виде, а отображается на всех разрешениях?
В версиях Bootstrap до 3.2.0 этих классов не было, там использовались классы: visible-xs, .visible-sm, .visible-md, and .visible-lg. После 3.2.0 эти классы были убраны и появились новые классы: .visible-xs-block, .visible-xs-inline, .visible-xs-inline-block, .visible-sm-block, .visible-sm-inline, .visible-sm-inline-block и т.д.
Если Вы будете переходить с предыдущей версии (< 3.2.0) до 3.3.5 то классы visible-xs, .visible-sm, .visible-md, и .visible-lg необходимо соответственно заменить на .visible-xs-block, .visible-sm-block, .visible-md-block, и .visible-lg-block.
Подскажите, где следует применять class=«clearfix visible-*-block», "..-inline" и "...-inline-block"
Спасибо
В Twitter Bootstrap 3 есть 2 группы классов для отображения и скрытия элементов:
1 Группа — классы hidden-xs, hidden-sm, hidden-md, hidden-lg.
Каждый из них предназначен для того чтобы скрыть отображение элемента на определённом устройстве.
Например, следующий код скрывает отображение элемента div на устройствах xs и sm (на устройствах md и lg элемент div будет отображаться):
2 Группа — классы visible-xs-*, visible-sm-*, visible-md-*, visible-lg-*.
Каждый из них предназначен для отображения элемента на определённом устройстве, а на остальных скрывает.
Например, следующий код отображает элемент div только на устройствах xs, на остальных скрывает (sm, md и lg):
3 слово в названии класса (block, inline или inline-block) определяет, как элемент будет отображаться: как блочный (block), как строчный (inline) или как строчно-блочный (inline-block).
Думаю с применением этих классов понятно. Т.е. они применяются для отображения или скрытия элементов.
Класс .clearfix применяется при создании сетки с помощью адаптивных блоков (col-*-*). Т.к. адаптивные блоки являются плавающими, то иногда необходимо это обтекание отменять, чтобы Ваша разметка не «поплыла».
имхо каждый блок веб-страницы (шапку, садбар, контент, футер) лучше разместить в отдельную строку:
Но с контентом и сайдбаром категорически не согласен. Во-первых это физически невозможно, а во вторых они логически связаны.
Некоторые очень любят следующую структуру:
<header></header> <main> <div class="container"> <div class="row"> <div class="col-sm-4">Левый блок</div> <div class="col-sm-8">Основной блок</div> </div> </div> </main> <footer></footer>Что скажете?