Классы Bootstrap 3 для изменения порядка следования блоков

В этой статье познакомимся с классами сетки Bootstrap 3, предназначенными для адаптивного изменения порядка следования блоков в пределах строки, в которой они расположены.
Фреймворк Bootstrap содержит большое количество классов и компонентов. Но перед тем как переходить к наполнению сайта этими элементами, необходимо сначала создать каркас (макет) страницы. Данное действие в Bootstrap выполняется с помощью «строительных» элементов сетки. К этим элементам относятся обёрточные контейнеры, ряды, адаптивные блоки и др. Более подробно ознакомиться с этими элементами можно в статье «Bootstrap 3 – Сетка».
Но при проектировании макета зачастую бывает так, что необходимо на одних устройствах блоки расположить в одном порядке, а на других – в другом. Для реализации этого поведения блоков в Bootstrap 3 предназначены классы push и pull.
Классы push и pull
Классы push и pull предназначены для изменения порядка следования адаптивных блоков для конкретных типов устройств в пределах некоторой строки. Это означает, что адаптивные блоки на одном устройстве могут иметь один порядок следования, а на другом другой.
Классы push и pull должны использоваться вместе с классами сетки Bootstrap. Класс push выполняет смещение адаптивного блока на определённое количество колонок вправо, а класс pull - на определённое количество колонок влево.
Синтаксис классов push и pull:
col-{breakpoint}-push-{nc}
col-{breakpoint}-pull-{nc}
{breakpoint} - тип устройства (xs, sm, m или lg)
{nc} - количество колонок (по умолчанию 0...12)В следующей таблице показан синтаксис классов push и pull для различных размеров экрана.
| Ширина viewport | Классы push | Классы pull |
|---|---|---|
>0px (xs) |
.col-xs-push-{nc} |
.col-xs-pull-{nc} |
>=768px (sm) |
.col-sm-push-{nc} |
.col-sm-pull-{nc} |
>=992px (md) |
.col-md-push-{nc} |
.col-md-pull-{nc} |
>=1200px (lg) |
.col-lg-push-{nc} |
.col-lg-pull-{nc} |
Пример использования классов push и pull
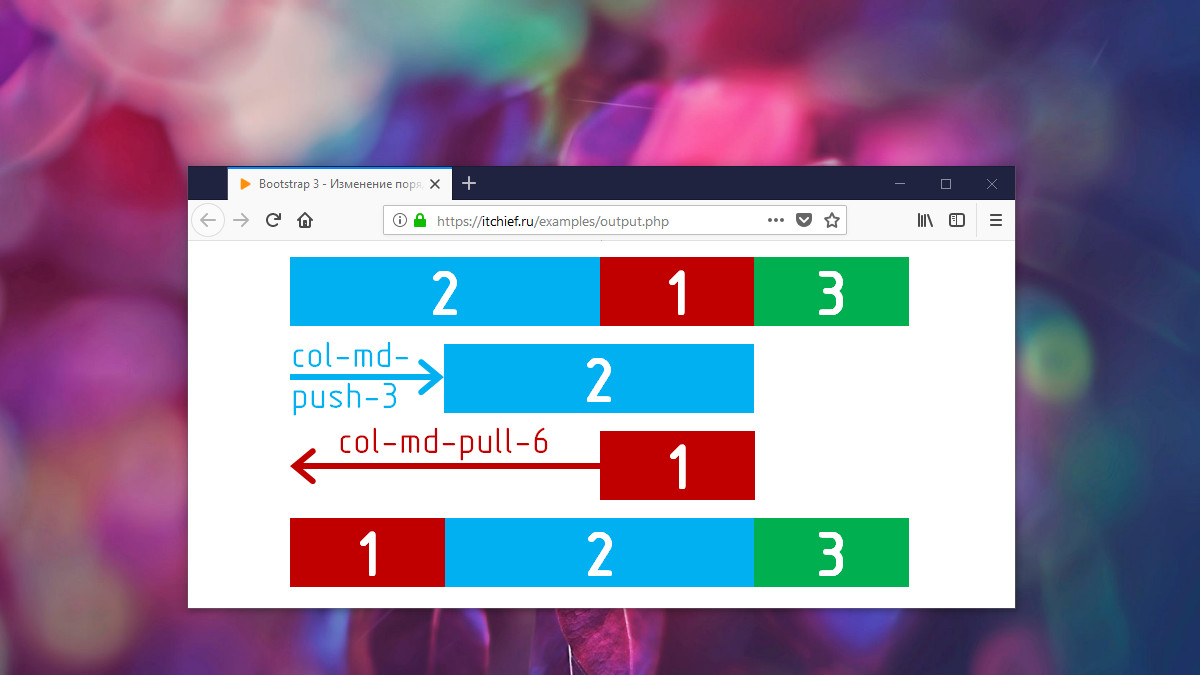
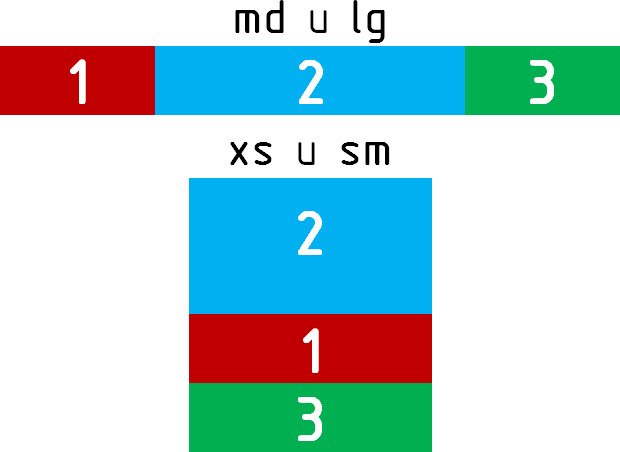
Рассмотрим небольшой пример. Допустим, есть макет, состоящий из трёх блоков. Необходимо, чтобы на больших экранах блоки располагались горизонтально. Причём второй (2) блок, который содержит основной контент, находился посередине между первым (1) и третьим (3) блоками.
В то же время, на устройствах с маленьким экраном, нужно чтобы блоки располагались вертикально один под другим. Причём второй (2) блок должен располагаться над первым (1).

Разработку макета начнём с устройств, имеющих маленький размер экрана (xs и sm):
<div class="row">
<div class="col-xs-12">
2 блок
</div>
<div class="col-xs-12">
1 блок
</div>
<div class="col-xs-12">
3 блок
</div>
</div>Доработаем адаптивные блоки, а именно установим им ширину, которые они должны иметь на средних и больших экранах:
<div class="row">
<div class="col-xs-12 col-md-6">
2 блок
</div>
<div class="col-xs-12 col-md-3">
1 блок
</div>
<div class="col-xs-12 col-md-3">
3 блок
</div>
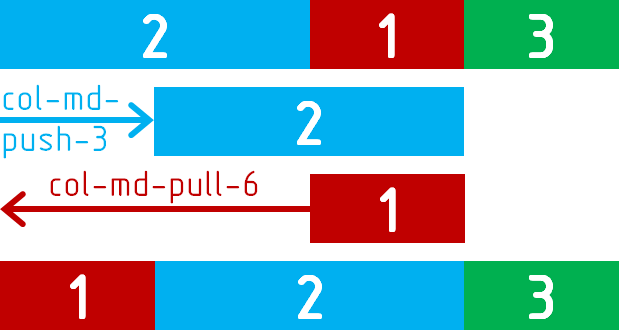
</div>Теперь изменим порядок следования адаптивных блоков. Для этого второй (2) адаптивный блок сдвинем вправо на 3 колонки, а первый (1) сдвинем влево на 6 колонок Bootstrap.

<!-- Boostrap 3 -->
<div class="row">
<div class="col-xs-12 col-md-6 col-md-push-3">
2 блок
</div>
<div class="col-xs-12 col-md-3 col-md-pull-6">
1 блок
</div>
<div class="col-xs-12 col-md-3">
3 блок
</div>
</div>Рекомендации по разработке макета с помощью сетки Bootstrap
При создании макета с использованием сетки фреймворка Bootstrap 3 предпочтительнее начинать разработку с устройств, которые имеют крохотный размер экрана (смартфоны).
Почему так? Потому что изменить порядок следования адаптивных блоков для устройств с большим размером экрана намного проще, чем для устройств с крохотным экраном.
Так не работает:
1. С помощью JavaScript:
<div class="row" id="blocks"> <div class="col-xs-12" id="block-2">2</div> <div class="col-xs-12" id="block-1">1</div> </div> <script> $('#block-2').appendTo($('#block-2').parent()); </script>2. Путём дублирования элемента:<div class="row"> <div class="col-md-4"> <p>Левый блок</p> </div> <div class="col-md-4 col-md-push-4"> <p>Правый блок</p> </div> </div>Дело в том, что ровно такой же результат (как и для col-*-push-* выше) можно получить col-*-offset-*. Но, наверное, именно col-*-offset-* нужно применять в данном случае?<div class="row"> <div class="col-md-4"> <p>Левый блок</p> </div> <div class="col-md-4 col-md-offset-4"> <p>Правый блок</p> </div> </div>Наталкивает на такой вывод пример на сайте Бутстрапа, там именно в паре одновременное применение col-*-push-* и col-*-pull-* показано:В примере их приводят вместе, чтобы показать, что с помощью них можно поменять местами адаптивные блоки Bootstrap в пределах линии, на которой они расположены. Если это не нужно, то можете их использовать по отдельности.
Вы можете подсказать, почему у меня на тестовом сайте колонки ведут себя именно так?
Колонки после заголовка «Новости»
test.artsmm.ru/
Где-то похоже ошибся, а где не могу понять
Спасибо за ответ заранее)
блок 1, блок 2, блок 3
Но если использовать CMS (Joomla или MODX), то, как сделать, чтобы колонка отображалась только тогда, когда в ней есть активные модули.
Например, 1 и 2 блок отображаются, а третий только тогда когда в нём есть модуль.
Есть такое или будет «дырка» в шаблоне?
На большом экране есть:
А на маленьком нужно получить:
При маленьких рахрешениях, нужно, чтобы эти элементы были слева, как это можно сделать?
1. Удалите у этого элемента данный класс.
2. Добавьте к элементу некоторый идентификатор (например, myElem).
3. Добавьте в CSS стиль:
@media (min-width: 768px) { #myElem { float: right !important; } }HTML-код:
<div class="navbar navbar-fixed-top navbar-inverse" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">test</a> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav testclass"> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> </ul> </div><!-- /.nav-collapse --> </div><!-- /.container --> </div><!-- /.navbar -->Фреймворк Bootstrap 3 состоит не только из классов, предназначенных для создания адаптивной разметки, но и многих других «вкусностей» которые значительно облегчают создание веб-интерфейсов.
Что касается разметки, то её конечно можно создать с помощью CSS, но это будет намного сложнее и займёт в разы больше времени. Но использование Bootstrap даёт не только плюсы, но, конечно же, и минусы. Один из них заключается в том, что файл CSS Bootstrap будет конечно «тяжелей» чем стили, разработанные под конкретный веб-проект.
- На устройствах с очень маленькой шириной экрана (размер рабочей области до 768рх) блоки будет располагаться вертикально, и занимать всю ширину родительского элемента;
- На устройствах с маленьким размером экрана (размер рабочей области окна браузера больше 768рх и меньше 992рх) блоки будут располагаться горизонтально. При этом 1 блок будет занимать 42% от ширины родительского элемента, а 2 блок оставшиеся 68% ширины родительского элемента.
- На устройствах со средним экраном (ширина рабочей области окна браузера больше 992рх и меньше 1200рх) блоки то же будут располагаться горизонтально. Но при этом блоки будут иметь уже другую ширину: 1 блок будет занимать 33% от ширины родительского элемента, а 2 блок — 67%;
- На устройствах с большим экраном (ширина рабочей области окна браузера больше 1200рх) блоки будут располагаться аналогично, но ширина блоков уже будет следующей: 1 блок будет занимать 25% от ширины родительского элемента, а 2 блок — 75%.
На Bootstrap 3 данная разметка будет выглядеть следующим образом:А теперь, попробуйте создать данную разметку с помощью CSS.
Я сомневаюсь, что это будет так просто и быстро :)
Для тех, кто не знает js я «придумала» хитрый способ с помощью класса hidden:
<div class="row"> <div class="col-md-6 col-md-offset-6 hidden-xs"> <div class="video"> <div class="embed-responsive"> <iframe class="embed-responsive-item" src=""></iframe> </div> </div> </div> <div class="col-md-6 col-md-offset-6"> <div class="row"> <div class="col-xs-6"><a href=""><img src=""></a></div> <div class="col-xs-6"><a href=""><img src=""></a></div> </div> </div> <div class="col-md-6 col-md-offset-6 hidden-lg hidden-md hidden-sm"> <div class="video"> <div class="embed-responsive"> <iframe class="embed-responsive-item" src=""></iframe> </div> </div> </div> </div><script src="js/jquery-1.11.1.min.js"></script> <script> function windowSize(){ if ($(window).width() >= '975') { $('#block1').detach().insertAfter('#block2'); } else { $('#block2').detach().insertAfter('#block1'); } } $(window).load(windowSize); $(window).resize(windowSize); </script> ... <div class="container"> <div class="row"> <div class="col-md-offset-6 col-md-6 col-xs-12"> <div class="row"> <div id="block1" class="col-xs-12"> <div class="video"> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src=""></iframe> </div> </div> </div> <div id="block2" class="col-xs-12"> <div class="row"> <div class="col-xs-6"><a href="" target="_blank"><img src="" class="img-responsive"></a></div> <div class="col-xs-6"><a href="" target="_blank"><img src="" class="img-responsive"></a></div> </div> </div> </div> </div> </div>Решить такую задачу можно только с помощью JavaScript. Если такой вариант устраивает, то могу выложить решение этой проблемы немного попозже.
<div class="col-xs-offset-6 col-xs-6"> <div class="row"> <div class="col-xs-12 block2"> <div class="video"> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src=""></iframe> </div> </div> </div> <div class="col-xs-12 block1"> <div class="row"> <div class="col-xs-6"><a href="" target="_blank"><img src="" class="img-responsive"></a></div> <div class="col-xs-6"><a href="" target="_blank"><img src="" class="img-responsive"></a></div> </div> </div> </div> </div>Может так:
<div class="col-xs-6"> <!-- Место слева --> </div> <div class="col-xs-6"> <div class="row"> <div class="col-xs-12 block2"> <div class="video"> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src=""></iframe> </div> </div> </div> <div class="col-xs-12 block1"> <div class="row"> <div class="col-xs-6"><a href="" target="_blank"><img src="" class="img-responsive"></a></div> <div class="col-xs-6"><a href="" target="_blank"><img src="" class="img-responsive"></a></div> </div> </div> </div> </div>Тут немного по-другому, нужно сначала правильно расположить блоки на маленьком экране, а уже потом переупорядочивать их для остальных экранов.
Насколько понял, на маленьком экране сначала должен идти block2, а потом block 1. А на md block1, а потом block2.
Только не понятно про смещение col-md-offset-6. Зачем оно?
<div class="row"> <div class="col-md-6 col-md-push-6 col-xs-12 block2"> <div class="video"> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src=""></iframe> </div> </div> </div> <div class="col-md-6 col-md-pull-6 col-xs-12 block1"> <div class="row"> <div class="col-xs-6"><a href="" target="_blank"><img src="" class="img-responsive"></a></div> <div class="col-xs-6"><a href="" target="_blank"><img src="" class="img-responsive"></a></div> </div> </div> </div><div class="row"> <div class="col-md-6 col-md-offset-6 col-xs-12 block1"> <div class="row"> <div class="col-xs-6"> <a href="" target="_blank"><img src="" class="img-responsive"></a> </div> <div class="col-xs-6"> <a href="" target="_blank"><img src="" class="img-responsive"></a> </div> </div> </div> <div class="col-md-6 col-md-offset-6 col-xs-12 block2"> <div class="video"> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src=""></iframe> </div> </div> </div> </div>