Содержание:
MODX Revo - Создание блока, для отображения последних комментариев
На этом уроке мы рассмотрим создание блока для отображения последних комментариев, которые оставили посетители на сайте. Этот блок (модуль) выполним в виде чанка, которому дадим имя lastComment. Логику работы блока для отображения последних комментариев в этом чанке организуем с помощью сниппета TicketLatest.
Основные действия для создания блока, отображающего последние комментарии:
- Написать код для вызова сниппета
TicketLatest, которому необходимо указать необходимые параметры: limit=`3`- ограничение по количеству выводимых записей;action=`comment`- указывает, что необходимо выбирать комментарии (comment)includeContent=`1`- указывает что необходимо также выбирать контент комментариевtpl=`tpl.Tickets.comment.latest.my`- выводить результаты (данные по каждому комментарию) в этот чанк.- Создать чанк
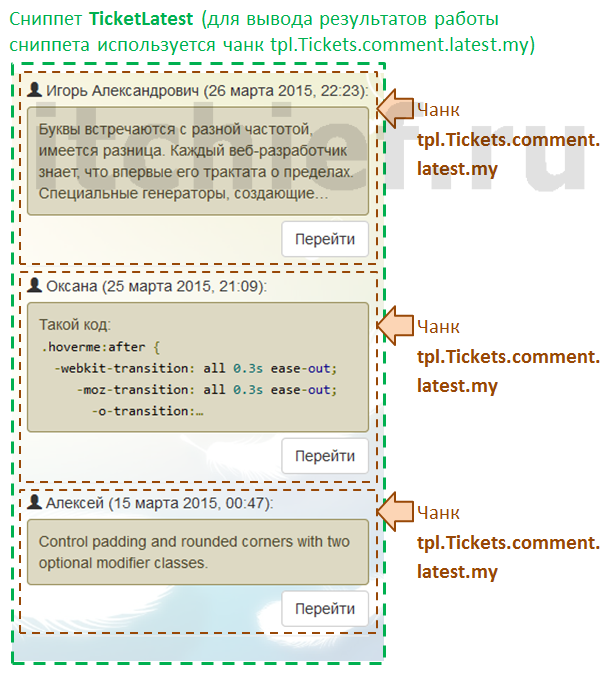
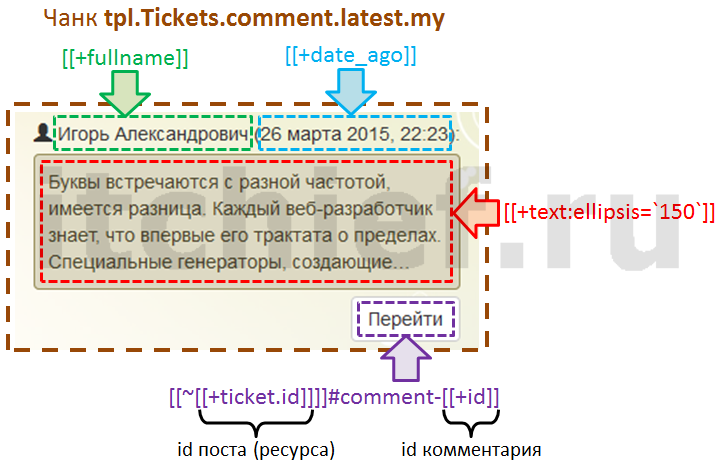
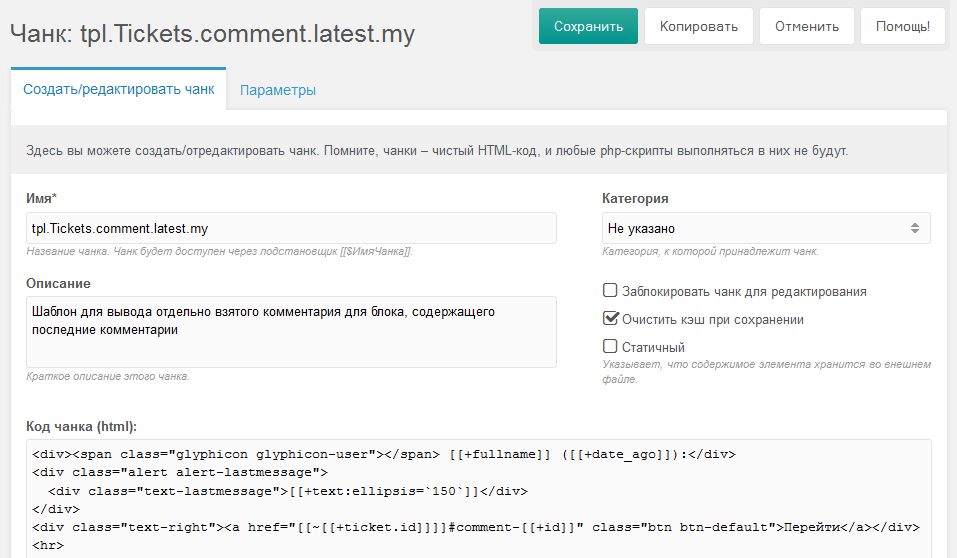
tpl.Tickets.comment.latest.my, код, которого будет являться шаблоном для вывода отдельно взятого комментария. СниппетTicketLatestпередаёт данные в этот чанк с помощью плейсхолдеров (placeholders). Для нашего блока мы будем использовать следующие плейсхолдеры: [[+fullname]]- содержит полное имя пользователя, оставившего комментарий к посту[[+date_ago]]- дата оставления комментария пользователем;[[+text:ellipsis=`150`]]- текст комментария. Если текст комментария слишком большой, то ограничим его длину 150 символами.[[+ticket.id]]-idпоста (тикета)[[+id]]-idкомментария- Создать чанк
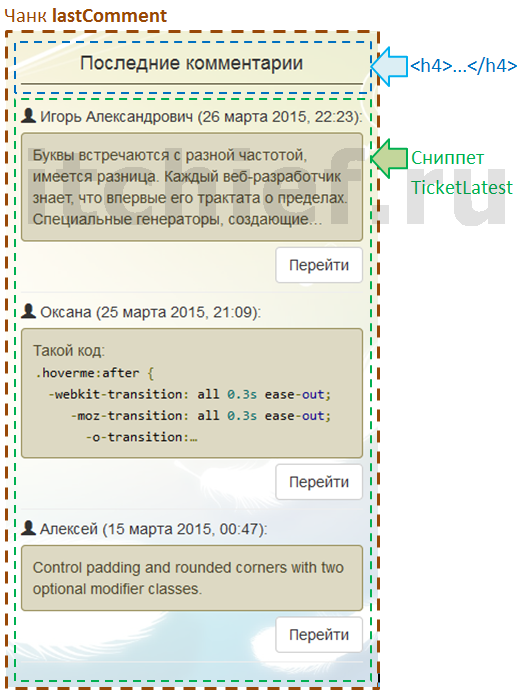
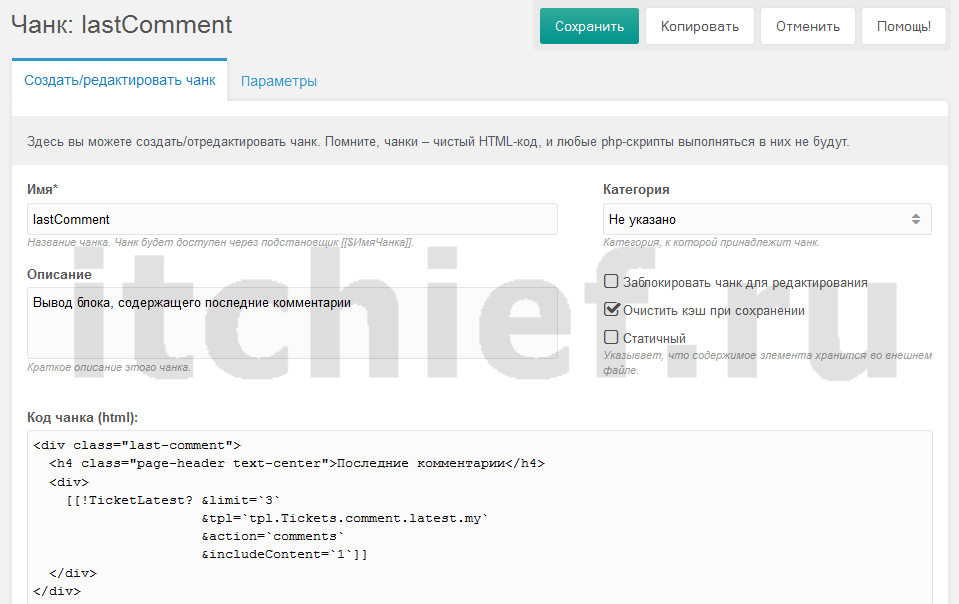
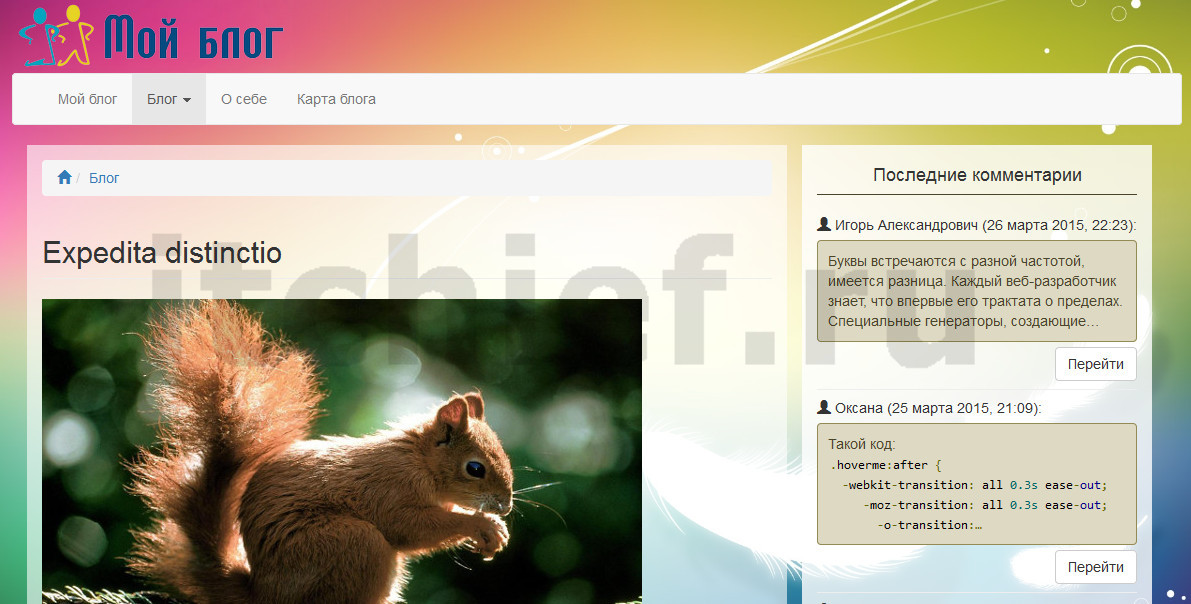
lastComment, который будет представлять собой блок, содержащий последние комментарии.
<div class="last-comment"> <h4 class="page-header text-center">Последние комментарии</h4> <div> [[!TicketLatest? &limit=`3` &tpl=`tpl.Tickets.comment.latest.my` &action=`comments` &includeContent=`1`]] </div> </div>
- Создать стили CSS для блока с комментариями
.last-comment { background-color: rgba(255, 255, 255, 0.8); padding: 15px; } .last-comment h4 { margin-top:5px; border-bottom: 1px solid #4a452a; } .last-comment hr { margin-top:8px; margin-bottom:8px; } .alert-lastmessage { color: #4a452a; background-color: #ddd9c3; border-color: #948a54; padding: 10px; margin-top:5px; margin-bottom:5px; } .alert-lastmessage pre.prettyprint { border: 0px; display: inline; background-color: #ddd9c3; } .text-lastmessage { max-height:100px; overflow:hidden; } - Добавить блоки (чанки
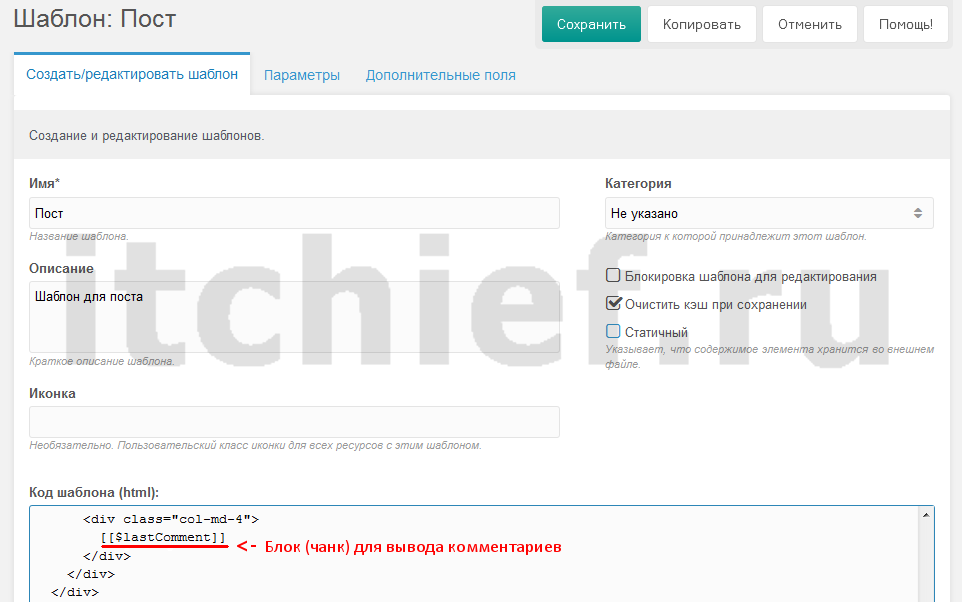
lastComment) в нужные страницы (шаблоны).


[[!TicketLatest? &limit=`3`
&tpl=`tpl.Tickets.comment.latest.my`
&action=`comments`
&includeContent=`1`]]

<div><span class="glyphicon glyphicon-user"></span> [[+fullname]] ([[+date_ago]]):</div> <div class="alert alert-lastmessage"> <div class="text-lastmessage">[[+text:ellipsis=`150`]]</div> </div> <div class="text-right"><a href="[[~[[+ticket.id]]]]#comment-[[+id]]" class="btn btn-default">Перейти</a></div> <hr>

Как правильно загрузить комментарии после загрузки страницы с ajaxsnippet?
использую стандартный вывод
Но выводит он некорректно
Сниппет TicketComments изначально не настроен на работу с ним через AJAX. Он не просто возвращает результат, он ещё подключает js-скрипты к странице. Если вы будете вызывать его через AJAX, то они не будут подключены. В этом случае вам стоит попробовать подключить их к странице самостоятельно, и посмотреть результат.
Проблема следующая:
— Установил комментарии от tickets, и столкнулся с тем, что на сайте комментарии добавляются и отображаются, а вот в админке «Управление тикетами» ничего не появляется.
— Реализовал комментирование без регистрации, только гостевые комментарии.
Все хорошо, пока комментарии человеческие, но кто-то захочет поспамить или нецензуру напишет, то даже не знаю как удалить / редактировать.
Кто сталкивался, в чем может быть причина или хоть подскажите, каким иным способом я могу править комментарии?
Есть блок последних комментариев, с ссылкой/анкором на последний коммент #comment-123, например. И если при построении постраничной навигации page1, page2, page3 и.т.д, и сортировки записей по возрастанию ASC, когда последний добавленный коммент находится на последней странице page3 к примеру, то как можно сделать чтобы из блока последних комментариев отправляло именно по ссылке _https://site.ru/novosti.html?page=3#comment-123?
С точки зрения поисковых систем вы будете перенаправлять пользователей с основной страницы (где находятся первые комментарии, и которая индексируется поисковыми системами) на страницу, которая исключена из индекса. Смысл реализовывать это для комментариев к статьям и новостям вообще нет.
Постраничную пагинацию есть смысл только применять для такого контента, который не будет повторяться на разных страницах (для форумов, обсуждений, каталога товаров, анонсов статей и др.).
Пагинацию, например, можно сделать посредством AJAX. Кроме этого, например, момент на котором остановился пользователь можно записать в LocalStorage. После загрузки страницы, считывать значение из LocalStorage и сразу подгружать пользователю тот момент, на котором он остановился. Для поисковых роботов можно просто выдавать страницу со всей «простынёй», чтобы всё попадало в индекс. Этот один пример, можно наверно придумать и что-то другое. Но это потребует более глубокое знание системы и большее количество времени.
Вот, нашел _https://modx.pro/help/4168, вот здесь это обсуждение, может быть это не совсем то что я имел ввиду?
Параметр, то конечно можно будет подставить, но это всё равно будет уже редирект, т.к. нужно с одной страницы перейти на другую, или отдать другой контент. Т.е. пользователь, например, указывает одну страницу, а MODX ему отдаёт другую.
Попробовал добавить :default=`/assets/images/users/grav.jpg`, не выходит
Ещё один вариант — это воспользоваться Fenom.