Bootstrap 4 - Классы для работы с flexbox

Статья, в которой рассмотрим классы фреймворка Bootstrap 4 для работы с CSS Flexbox.

Основное назначение flex классов Bootstrap - это удобное и быстрое создание flex-контейнеров, а также адаптивное (на всех контрольных точках) управление раскладкой flex-элементов внутри них.
Flexbox – это CSS технология, которая предназначена для создания гибких макетов сайтов и веб-приложений. Она является неотъемлемой частью Bootstrap 4 и положена в работу не только сетки, но и его компонентов. Более подробно ознакомиться с CSS Flexbox можно в этой статье.
Создание flex-контейнера
Для того чтобы в Bootstrap 4 некоторый элемент на странице сделать flex-контейнером к нему необходимо добавить класс d-flex или d-inline-flex. После этого все дочерние элементы flex-контейнера (дети) автоматически станут flex-элементами.
Первый класс (d-flex) используется, когда flex-контейнер необходимо представить по отношению к окружающим его элементам (neighbor, соседям) блочным (block). А второй класс (d-inline-flex) применяется тогда, когда его нужно представить строчным (inline).
<!-- Блочный flex-контейнер -->
<div class="d-flex"></div>
<!-- Строчный flex-контейнер -->
<div class="d-inline-flex"></div>Если вам нужно сделать элемент flex-контейнером, только начиная с определённых контрольных точек, то используйте следующие классы
- d-sm-flex
- d-sm-inline-flex
- d-md-flex
- d-md-inline-flex
- d-lg-flex
- d-lg-inline-flex
- d-xl-flex
- d-xl-inline-flex
Расположение flex-элементов во flex-контейнере
Выкладывание flex-элементов во flex-контейнере осуществляется линиями.
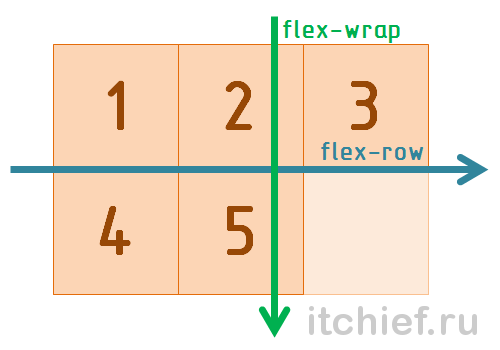
Направление расположения элементов в пределах линии определяется главной осью. По умолчанию она направлена горизонтально слева направо (flex-direction: row).
Тем не менее, бывают ситуации, когда вам необходимо установить это явно. Для этого к flex-контейнеру необходимо добавить класс flex-row.

<div class="d-flex flex-row">
...
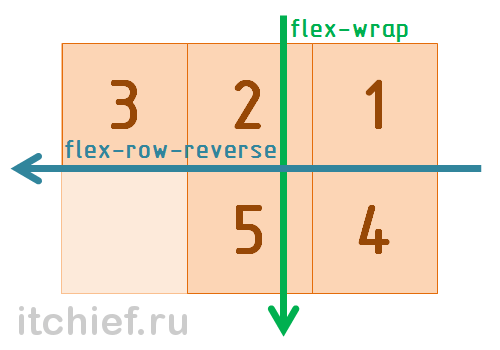
</div>Задание обратного порядка следования flex-элементов во flex-контейнере осуществляется посредством установления главной оси направления справа налево (flex-direction: row-reverse). В Bootstrap 4 это действие осуществляется с помощью класса flex-row-reverse.

<div class="d-flex flex-row-reverse">
...
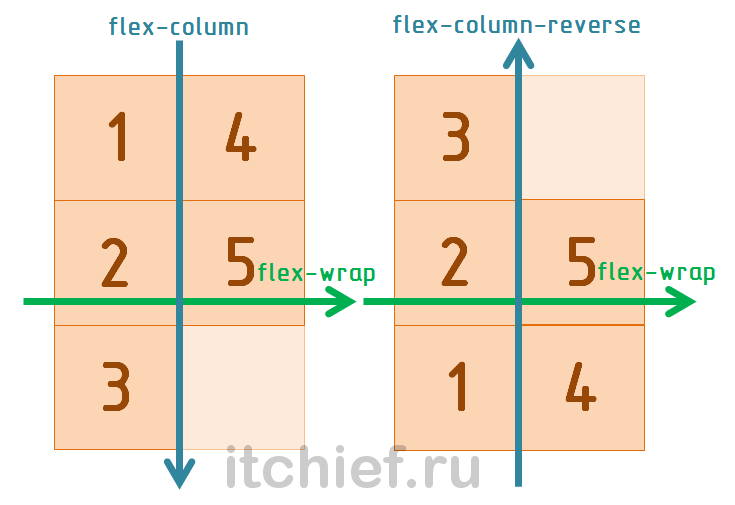
</div>Изменение направления основной оси с горизонтального на вертикальное во flex-контейнере осуществляется с помощью класса flex-column или flex-column-reverse. Последний класс отличается от первого тем, что ось будет направлена не сверху вниз (flex-direction: column), а снизу вверх (flex-direction: column-reverse).

<div class="d-flex flex-column">
...
</div>
<div class="d-flex flex-column-reverse">
...
</div>Расположение flex-элементов на нескольких линиях
По умолчанию flex-элементы во flex-контейнере располагаются на одной линии, даже если им не хватает места. Если при каких-то обстоятельствах это необходимо установить явно, то к flex-контейнеру необходимо добавить Bootstrap класс flex-nowrap.
Разрешить перенос flex-элементов но новые линии в Bootstrap 4 осуществляется посредством добавления к flex-контейнеру класса flex-wrap или flex-wrap-reverse.
Данные классы определяют направление поперечной оси, и, следовательно, то, как flex-элементы будут выкладываться во flex-контейнере.
| Направление главной оси | Направление поперечной оси |
|---|---|
| flex-row (слева направо) | flex-wrap (сверху вниз) |
| flex-wrap-reverse (снизу вверх) | |
| flex-row-reverse (справа налево) | flex-wrap (сверху вниз) |
| flex-wrap-reverse (снизу вверх) | |
| flex-column (сверху вниз) | flex-wrap (слева направо) |
| flex-wrap-reverse (справа налево) | |
| flex-column-reverse (снизу вверх) | flex-wrap (слева направо) |
| flex-wrap-reverse (справа налево) |
Выравнивание flex-элементов
Выравнивание элементов во flex-контейнере можно осуществлять по 2 направлениям (главной и поперечной осям).
Выравнивание flex-элементов в направлении главной оси
Выравнивание flex-элементов во flex-контейнере вдоль направления основной оси осуществляется посредством класса justify-content{-breakpoint}-?.
В данном классе следует заменить:
breakpointна название контрольной точки, начиная с которой будет применяться указанное выравнивание (без обозначения - начиная с самых крохотных устройств);?на направление выравнивания:start(по умолчанию),end,center,betweenилиaround.
Добавлять класс justify-content{-breakpoint}-? необходимо к flex-контейнеру.
Список всех классов justify-content:
justify-content-start,justify-content-end,justify-content-center,justify-content-between,justify-content-around;justify-content-sm-start,justify-content-sm-end,justify-content-sm-center,justify-content-sm-between,justify-content-sm-around;justify-content-md-start,justify-content-md-end,justify-content-md-center,justify-content-md-between,justify-content-md-around;justify-content-lg-start,justify-content-lg-end,justify-content-lg-center,justify-content-lg-between,justify-content-lg-around;justify-content-xl-start,justify-content-xl-end,justify-content-xl-center,justify-content-xl-between,justify-content-xl-around.
Например, выровняем flex-элементы в направлении главной оси на всех устройствах по центру.
<div class="d-flex justify-content-center">
...
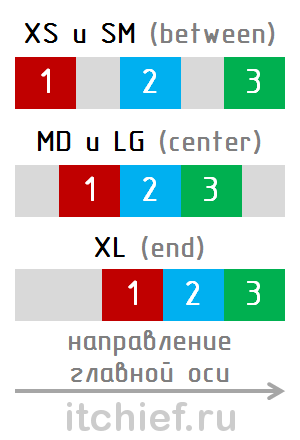
</div>Например, выровняем flex-элементы внутри flex-контейнера на контрольных точках xs и sm равномерно (between), на md и lg по центру, а на xl относительно конца оси.

<div class="d-flex justify-content-between justify-content-md-center justify-content-end">
<div>1</div>
<div>2</div>
<div>3</div>
</div>Выравнивание flex-элементов в направлении поперечной оси
Выравнивание flex-элементов относительно линии в направлении поперечной оси осуществляется с помощью класса align-items{-breakpoint}-?.
В данном классе нужно вместо:
breakpointуказать название контрольной точки, начиная с которой будет применяться указанное выравнивание (без обозначения - начиная с самых крохотных устройств).?ввести направление выравнивания:start,end,center,baselineилиstretch(по умолчанию).
Применять класс align-items{-breakpoint}-? необходимо к flex-контейнеру.
Список всех классов align-items:
align-items-start,align-items-end,align-items-center,align-items-baseline,align-items-stretch;align-items-sm-start,align-items-sm-end,align-items-sm-center,align-items-sm-baseline,align-items-sm-stretch;align-items-md-start,align-items-md-end,align-items-md-center,align-items-md-baseline,align-items-md-stretch;align-items-lg-start,align-items-lg-end,align-items-lg-center,align-items-lg-baseline,align-items-lg-stretch;align-items-xl-start,align-items-xl-end,align-items-xl-center,align-items-xl-baseline,align-items-xl-stretch.
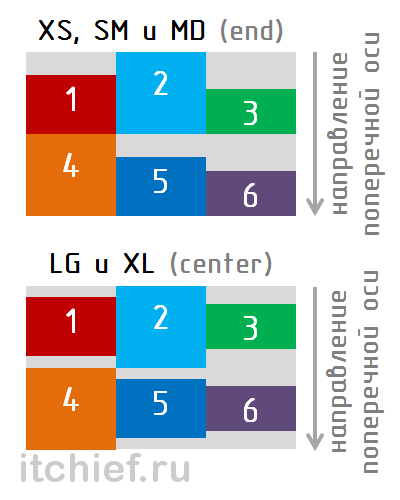
Например, выровняем flex-элементы (в направлении поперечной оси) на контрольных точках xs, sm и md относительно конца (end) линии, а на lg и xl по центру.

<div class="d-flex flex-wrap align-items-end align-items-lg-center" style="height: 300px;">
<div class="col-4" style="height: 100px;">1</div>
<div class="col-4" style="height: 150px;">2</div>
<div class="col-4" style="height: 75px;">3</div>
<div class="col-4" style="height: 150px;">4</div>
<div class="col-4" style="height: 100px;">5</div>
<div class="col-4" style="height: 75px;">6</div>
</div>Изменение выравнивания конкретно выбранного flex-элемента
Выравнивание некоторого (определённого) flex-элемента относительно линии в направлении поперечной оси осуществляется с помощью класса align-items{-breakpoint}-?.
В данном классе нужно вместо:
breakpointуказать название контрольной точки, начиная с которой будет применяться указанное выравнивание к flex-элементу (без обозначения - начиная с самых крохотных устройств).?указать направление выравнивания:start,end,center,baselineилиstretch(по умолчанию).
Применять класс align-self{-breakpoint}-? необходимо к flex-элементам.
Список всех классов align-self:
align-self-start,align-self-end,align-self-center,align-self-baseline,align-self-stretch;align-self-sm-start,align-self-sm-end,align-self-sm-center,align-self-sm-baseline,align-self-sm-stretch;align-self-md-start,align-self-md-end,align-self-md-center,align-self-md-baseline,align-self-md-stretch;align-self-lg-start,align-self-lg-end,align-self-lg-center,align-self-lg-baseline,align-self-lg-stretch;align-self-xl-start,align-self-xl-end,align-self-xl-center,align-self-xl-baseline,align-self-xl-stretch.
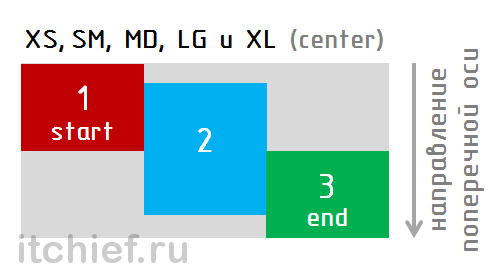
Например, выровняем первый flex-элемент в направлении поперечной оси (в пределах линии) относительно начала оси, а последний - относительно конца оси.

<div class="d-flex align-items-center" style="height: 200px;">
<div class="col-4 align-self-start" style="height: 100px;">1</div>
<div class="col-4" style="height: 150px;">2</div>
<div class="col-4 align-self-end" style="height: 100px;">3</div>
</div>Выравнивание линий flex-контейнера
Выравнивание линий во flex-контейнере (в направлении поперечной оси) осуществляется с помощью класса align-content{-breakpoint}-?.
В данном классе необходимо вместо:
breakpointуказать название контрольной точки, начиная с которой будет действовать данное выравнивание (без обозначения - начиная с самых крохотных устройств).?направление выравнивания:start,end,center,between,aroundилиstretch(по умолчанию)
Применять класс align-content{-breakpoint}-? необходимо к flex-контейнерам.
Список всех классов align-content*:
align-content-start,align-content-end,align-content-center,align-content-around,align-content-stretch;align-content-sm-start,align-content-sm-end,align-content-sm-center,align-content-sm-around,align-content-sm-stretch;align-content-md-start,align-content-md-end,align-content-md-center,align-content-md-around,align-content-md-stretch;align-content-lg-start,align-content-lg-end,align-content-lg-center,align-content-lg-around,align-content-lg-stretch;align-content-xl-start,align-content-xl-end,align-content-xl-center,align-content-xl-around,align-content-xl-stretch.
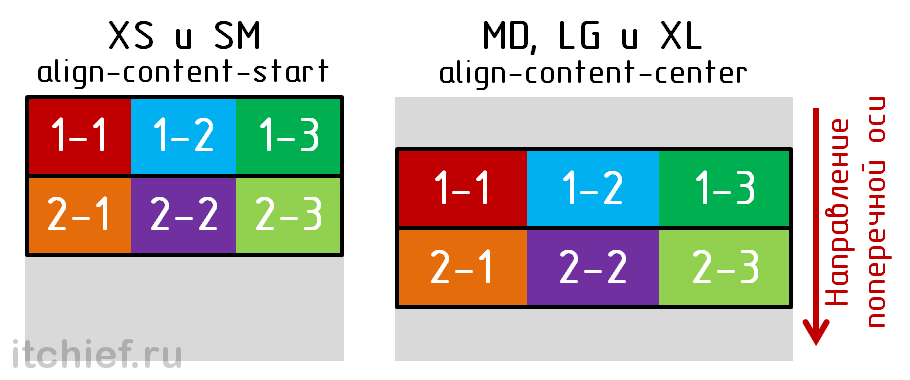
Например, расположим линии flex-контейнера на маленьких устройствах (xs, sm, md) относительно начала поперечной оси, а на больших устройствах (lg, xl) по центру.

<div class="d-flex flex-wrap align-content-start align-content-lg-center" style="height: 300px;">
<div class="col-4">1-1</div>
<div class="col-4">1-2</div>
<div class="col-4">1-3</div>
<div class="col-4">2-1</div>
<div class="col-4">2-2</div>
<div class="col-4">2-3</div>
</div>Смещение адаптивных блоков с помощью margin
Во Flexbox можно получить удивительные вещи, если смешать flex-выравнивание с auto margin.
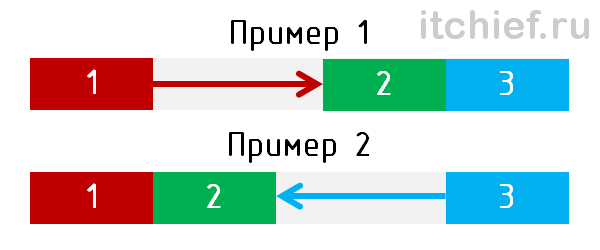
Например, рассмотрим, как во Flexbox можно очень просто расположить одни flex-элементы слева, а другие справа.

<!-- Пример 1 (justify-content-end и margin-right: auto) -->
<div class="d-flex justify-content-end">
<div class="mr-auto">1</div>
<div>2</div>
<div>3</div>
</div>
<!-- Пример 2 (justify-content-start и margin-left: auto) -->
<div class="d-flex justify-content-start">
<div>1</div>
<div>2</div>
<div class="ml-auto">3</div>
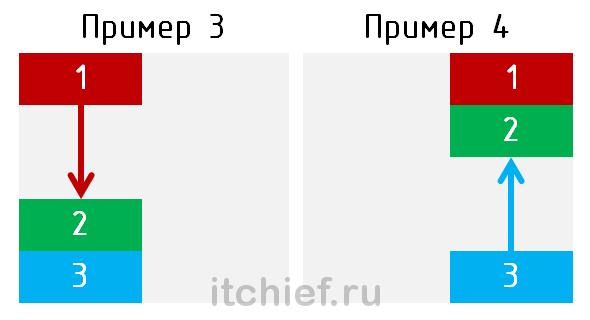
</div>Аналогичным способом, можно одни flex-элементы поместить сверху, а другие снизу.

<!-- Пример 3 (align-items-start и margin-bottom: auto) -->
<div class="d-flex align-items-start flex-column" style="height: 300px;">
<div class="mb-auto">1</div>
<div>2</div>
<div>3</div>
</div>
<!-- Пример 4 (align-items-end и margin-top: auto) -->
<div class="d-flex align-items-end flex-column" style="height: 300px;">
<div>1</div>
<div>2</div>
<div class="mt-auto">3</div>
</div>Изменение порядка следования элементов во flex-контейнере
Изменение визуального порядка следования flex-элементов во flex-контейнере осуществляется с помощью класса order{-breakpoint}-?.
В данном классе необходимо вместо:
breakpointуказать название контрольной точки, начиная с которой будет применяться CSS-свойство для упорядочивания flex-элементов (без обозначения - начиная с самых крохотных устройств).?задать число от 1 до 12. Это число является порядковым номером элемента во flex-контейнере.
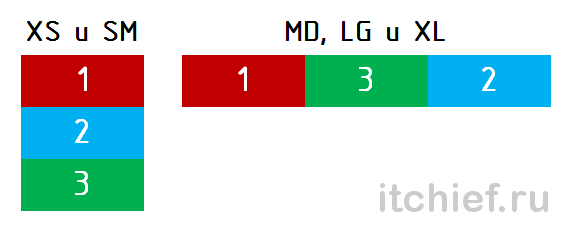
Например, необходимо чтобы flex-элементы на маленьких устройствах следовали 1->2->3, на больших устройствах 1->3->2.

<div class="d-flex flex-wrap">
<div class="order-md-1 col-md-3">1</div>
<div class="order-md-3 col-md-3">2</div>
<div class="order-md-2 col-md-6">3</div>
</div>
Комментарии: 5
\\\\\Изменение выравнивания конкретно выбранного flex-элемента
Выравнивание некоторого (определённого) flex-элемента относительно линии в направлении поперечной оси осуществляется с помощью класса align-items{-breakpoint}-?.\\\
_Тут ошибка. дб align-self{-breakpoint}-?.
В тексте статьи всё описано.
align-self{-breakpoint}-?– это шаблон класса. Вместо{-breakpoint}указываете имя контрольной точки (например,-sm), а?заменяете на направление выравнивания (например,stretch). В результате получается класс:align-items-sm-stretch.