Bootstrap 3 - Иконки Glyphicons
В этой статье рассмотрим набор шрифтовых иконок, включённых в сборку Bootstrap 3.4.1 по умолчанию. Это набор включает более 250 иконок в формате шрифта из пакета Glyphicon Halflings.
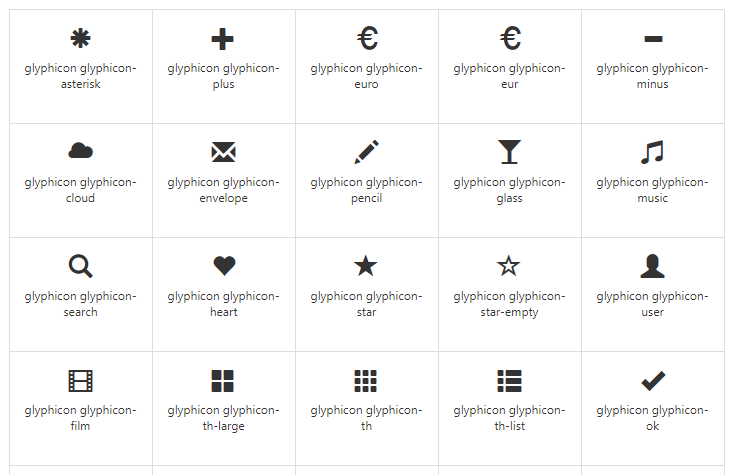
Иконки Glyphicons
Фреймворк Bootstrap 3 включает в себя более 250 иконок в формате шрифта из набора Glyphicons Halflings. Библиотека Glyphicons Halflings не является бесплатной. Но разработчики этих иконок сделали некоторую часть из них доступной для использования в Bootstrap 3.
Четвёртая версия Bootstrap не включает никакие наборы иконок в формате шрифта в свою стандартную поставку. Если они вам нужны, то их придётся подключать самостоятельно.

Как подключить иконки Glyphicons Halflings
В стандартной сборке Bootstrap 3 иконки Glyphicons Halflings подключать не надо. Они и так уже подключены в файле CSS (bootstrap.css или bootstrap.min.css).
Находятся иконки Glyphicons Halflings в каталоге fonts. В данной директории находятся несколько форматов (eot, svg, ttf, woff, woff2) одних и тех же иконок.
Формат eot необходим для отображения иконок в старых браузерах Microsoft Internet Explorer (до 9 версии). Шрифт в формате ttf используется для отображения иконок в устаревших браузерах операционной системы Android (до версии 4.4). woff и woff2 – это форматы, которые используют все основные браузеры. Вторая версия формата шрифта (woff2) отличается от первой тем, что она имеет меньший размер. В настоящее время woff2 поддерживается браузерами Chrome 36+, Opera 26+, Firefox 35+. Шрифт в формате svg поддерживается только браузерами Safari (4.1 и ниже), работающими под управлением операционной системы iOS.
bootstrap.css или bootstrap.min.css следующим образом:bootstrap.css -> родительский каталог -> папка fonts -> шрифты
Если иконки Bootstrap отображаются у вас на странице квадратиками, то проверьте, правильно ли у вас расположены шрифты, относительно файла bootstrap.css по вышеприведённой схеме.
Как использовать стандартные иконки в Bootstrap 3
Добавление иконки Bootstrap на веб-страницу обычно осуществляется с помощью элемента span или i, к которому необходимо добавить базовый класс glyphicon и класс определённой иконки (например, иконки телефона - glyphicon-earphone).
<!-- Глификонка телефона -->
<!-- 1. С помощью элемента span -->
<span class="glyphicon glyphicon-earphone" aria-hidden="true"></span>
<!-- 2. С помощью элемента i -->
<i class="glyphicon glyphicon-earphone" aria-hidden="true"></i>
Стилизация иконок в Bootstrap 3
Оформление иконок Glyphicons Halflings осуществляется также как и стилизация обычного текста.
Например, для того чтобы изменить цвет иконки, ей необходимо просто задать CSS-свойство color.
<!-- Иконка "Стрелочка влево" (glyphicon-arrow-left) -->
<!-- Например, с помощью атрибута style -->
<i class="glyphicon glyphicon-arrow-left" aria-hidden="true" style="color: green;"></i>
<!-- Например, с помощью класса (например, glyphicon-green) -->
<style>
/* CSS */
.glyphicon-green {
color: green;
}
</style>
<i class="glyphicon glyphicon-arrow-left glyphicon-green" aria-hidden="true"></i>Изменение размера иконки Glyphicon осуществляется с помощью CSS свойства font-size:
<!-- Например, увеличим размер иконки -->
<i class="glyphicon glyphicon-eye-open" style="font-size: 40px;"></i>Добавление иконок Bootstrap к HTML-элементам
Помещение иконки "Звездочка" в кнопку выполняется следующим образом:
<!-- Разделение иконки и текста с помощью пробела -->
<button type="button" class="btn btn-danger btn-lg">
<span class="glyphicon glyphicon-star"></span> Избранное
</button>
<!-- Разделение иконки и текста с помощью -->
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-star"></span> Избранное
</button>Скриншот примера:
Не забудьте оставить место между значком и текстом, чтобы обеспечить необходимое расстояние. Например, посредством пробела или специсимвола .
Использование иконки Bootstrap в качестве маркера списка ul.
Чтобы это осуществить необходимо:
- добавить класс
iconк элементуul; - вставить на страницу фрагмент CSS кода.
<style>
/* CSS */
ul.icon {
/* список без стандартного маркера */
list-style-type: none;
}
ul.icon li {
/* отступ слева */
text-indent: 0px;
}
ul.icon li:before {
/* шрифт */
font-family: 'Glyphicons Halflings';
/* код иконки */
content: "\e127";
/* расположение блока с иконкой */
float: left;
/* ширина блока */
width: 35px;
}
</style>
<!-- Маркированный список ul -->
<ul class="icon">
<li>Содержимое 1 пункта</li>
<li>Содержимое 2 пункта</li>
<li>Содержимое 3 пункта</li>
</ul>Пример, как иконку можно поместить в элемент input:
<style>
/* CSS */
.input-icon {
position: absolute;
top: 0;
left: 0;
z-index: 2;
display: block;
width: 34px;
height: 34px;
line-height: 34px;
text-align: center;
pointer-events: none;
top: 25px;
}
.form-icon {
position: relative;
}
.form-icon input {
padding-left: 42.5px;
}
</style>
<!-- HTML -->
<div class="form-group form-icon">
<label class="control-label" for="name-user">Имя пользователя:</label>
<input class="form-control" id="name-user">
<i class="glyphicon glyphicon-user input-icon" aria-hidden="true"></i>
</div>Как подключить иконки Glyphicons к Bootstrap 4
В Bootstrap 4 нет встроенных шрифтовых иконок. Если хотите в Bootstrap 4 использовать шрифтовые иконки Glyphicons, которые были в Bootstrap 3, то это можно сделать следующим образом.
Во-первых, загрузите папку «fonts» из Bootstrap 3 в Bootstrap 4. Скачать архив Bootstrap 3 можно используя эту ссылку.
Во-вторых, создайте файл, например, «font-glyphicons.css» и поместите в него следующее содержимое. Данные стили нужны для того, чтобы иконки можно было более просто и удобно вставлять на страницу.
В-третьих, подключить файл «font-glyphicons.css» к странице с помощью тега link.
<link rel="stylesheet" href="css/font-glyphicons.css">После этого использовать иконки Glyphicons в Bootstrap 4 можно будет так же как и в Bootstrap 3:
<span class="glyphicon glyphicon-earphone"></span>
Комментарии: 25
Подскажит, кто знает.
есть конструкция:
При нажатии, необходимо изменить цвет glyphicon…
И… никакие методы не работают. Текст изменить — пожалуйста, хоть 100 порций, а символ — никак.
Если вынести за тег , все замечательно меняется, но внутри ссылки — никак.
Меняем данное значение на необходимое с помощью метода jQuery css (например, при клике на ссылку):
$(function(){ $('a[data-toggle="collapse"]').click(function(){ $(this).find('.glyphicon-chevron-down').css('color', '#ff0000'); }); });Но все же, понимания нет, почему, отрабатывая селектор :focus, я не могу достучаться до этого
только, если вынести за пределы ссылки, хотя текст принимает все настройки четко…
Если найдете минуту разъяснить или линк какой, буду очень благодарен ))
- a или area с атрибутом href;
- input, select, textarea, button (находящихся в активном состоянии);
- iframe;
- к любому элементу, имеющему атрибут tabindex.
Т.е. к ссылке будет так:$(function(){ $('a[data-toggle="collapse"]').focus(function(){ $(this).find('.glyphicon-chevron-down').css('color', '#ff0000'); }); });А если нужно к самой иконке, то необходимо сделать следующее:1. Добавить к иконке атрибут tabindex:
2. Использовать код:
$(function(){ $('.glyphicon-chevron-down').focus(function(){ $(this).css('color', '#ff0000'); }); });Уже с месяц заглядываю сюда, возможно каждый день за доками по бутстрапу, на официальном сайте так часто не бываю ;)
решил написать-поблагодарить
Спасибо тебе за то что ты делаешь!!!
P.S. таким же как я посетителям напоминаю, что не забывайте кликать на баннеры ;)
Скажим так, хотелось бы услышать мнения специалиста.
Это можно сделать различными способами, например так:
/*CSS*/ .btn.icon-book span { background: url(images/icon-book.png); } .btn.icon-star span { background: url(images/icon-star.png); } .btn.icon span{ padding-left: 24px; background-repeat: no-repeat; background-size: 18px 18px; } <!-- HTML --> <button class="btn btn-default btn-lg icon icon-book"><span>Текст кнопки</span></button> <a class="btn btn-default btn-lg icon icon-star" href="#"><span>Текст кнопки</span></a>Скачайте пакет Bootstrap и попробуйте организовать структуру своего сайта следующим образом:
Каталог components будем использовать для того чтобы туда помещать компоненты, необходимые для работы сайта. Например, Bootstrap, jQuery и др. Правильная организация не только упростит структуру, но и обновление компонентов.
В файле index.html в разделе head подключите:
href="components/bootstrap/css/bootstrap.min.css
Или это не имеет значения? меня всегда вводит в заблуждение указание пути, например, с точками ../../css
Я все эти точки скрупулезно заменяю, в зависимости от того, где лежит файл index.html. Или это необязательно? но если не заменять, то у меня не работают ни css, ни javascript, ни fancybox (в случае последнего важно даже, чтобы box в fancyBox был с заглавной буквы!).
А еще Вы предлагаете минимизированный файл bootstrap.min.css использовать, но в нем работать неудобно, я все настройки стилей карусели там прописываю, потому что если делайть в файле carousel.css, то тоже не работает.
Элементарные вопросы, но я нигде не могу найти ответа, на всех сайтах это такая очевидность, что никто не обращает на эту деталь внимания :-) а я новичок-самоучка:-)
Спасибо Вам огромное заранее за ответы.
А зачем Вы так мучаете файл bootstrap.css? Что он Вам такого сделал? Что же Вы будете делать когда выйдет новая версия Bootstrap? Как Вы будете его обновлять?
Есть пути относительные и абсолютные.
Относительные пути идут от текущего расположения. Поэтому когда Вы в файлах CSS прописываете некоторый путь, то это надо учитывать. Т.е. если в файле CSS укажите такой url — components/bootstrap/fonts/glyphicons-halflings-regular.svg, то это будет ошибкой. Т.к. в папке css нет каталога components.
А если такой (абсолютный путь) — /components/bootstrap/fonts/glyphicons-halflings-regular.svg — то ошибки не будет, если конечно каталог components находится в корне сайта.
Но в основном необходимо использовать относительный путь. Для этого Вам необходимо выйти вверх (на каталог выше) и войти в каталог fonts — ../fonts/glyphicons-halflings-regular.svg. Для выхода на один каталог вверх используется две точки.
Если Ваш сайт размещён на Linux, то там имена файлов регистрозависимые. Т.е. файл a.js и A.js — это разные файлы.
То есть относительный путь отличается от абсолютного наличием слэша в начале? вот откуда «выйти вверх (на каталог выше)» — вообще непонятно. Пойду что ли википедию почитаю, или хабрахабр…
Версия с компьютера заработала только тогда, когда в файле bootstrap.css поменяла ссылки на шрифты на такие:
font-face {
@font-family: 'Glyphicons Halflings';
src=«fonts/glyphicons-halflings-regular.eot»;
src=«fonts/glyphicons-halflings-regular.eot?#iefix» format('embedded-opentype'), src=«fonts/glyphicons-halflings-regular.woff2» format('woff2'), src=«fonts/glyphicons-halflings-regular.woff» format('woff'), src=«fonts/glyphicons-halflings-regular.ttf» format('truetype'), src=«fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular» format('svg');
}
До этого были url в круглых скобках. Вообще я не до конца разобралась, когда надо использовать url, а когда сразу указывать папку со шрифтами. И если оставлять путь к папке, как он изначально указан в бутстрапе (../../fonts/), то есть с точками перед названием папки, то он никогда не работает (ни Javascript, ни CSS). По крайней мере у меня. Это нормально, или я что-то не так делаю?
Спасибо!
_https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip
В архиве они расположены в каталоге fonts.
Так что сначала необходимо определится с набором, а потом уже выбирать подходящую себе иконку.
Мне больше нравятся наборы Glyphicons и FontAwesome.
в Glyphicons есть 4 иконки «Удалить»: glyphicon-trash, glyphicon-remove, glyphicon-remove-sign, glyphicon-remove-circle.
В Font Awesome есть следующие иконки: fa-times, fa-trash, fa-trash-o.