Bootstrap 3 - Компонент Thumbnails (Миниатюры)
Статья, в которой описывается компонент Thumbnails платформы Twitter Bootstrap 3.
Thumbnails - назначение и принципы создания
Компонент Thumbnails предназначен для создания различных галерей на основе сетки Bootstrap 3. В качестве объектов галереи могут использоваться изображения, видео, текстовые блоки или др.
Создание галереи Thumbnails всегда начинается с каркаса, который разрабатывается с помощью блоков div и классов системы сеток платформы Twitter Bootstrap 3. После этого переходят к размещению необходимых блоков информации в ячейках этой сетки и добавление класса thumbnail.
Создание галереи Thumbnails из изображений
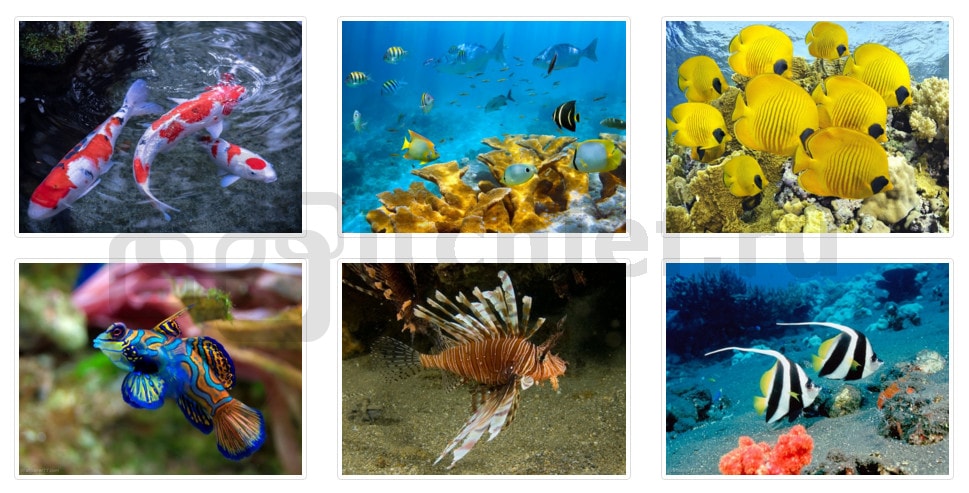
Например, создадим галерею Thumbnails, состоящую из 12 изображений (на lg-устройствах - 4x3, на md-устроствах – 3x4, на sm-устройствах – 2x6, на xs-устройствах – 1x12).
<div class="row">
<!-- 1 Изображение -->
<div class="col-sm-6 col-md-4 col-lg-3">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<!--...-->
<!-- 12 Изображение -->
<div class="col-sm-6 col-md-4 col-lg-3">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
</div>

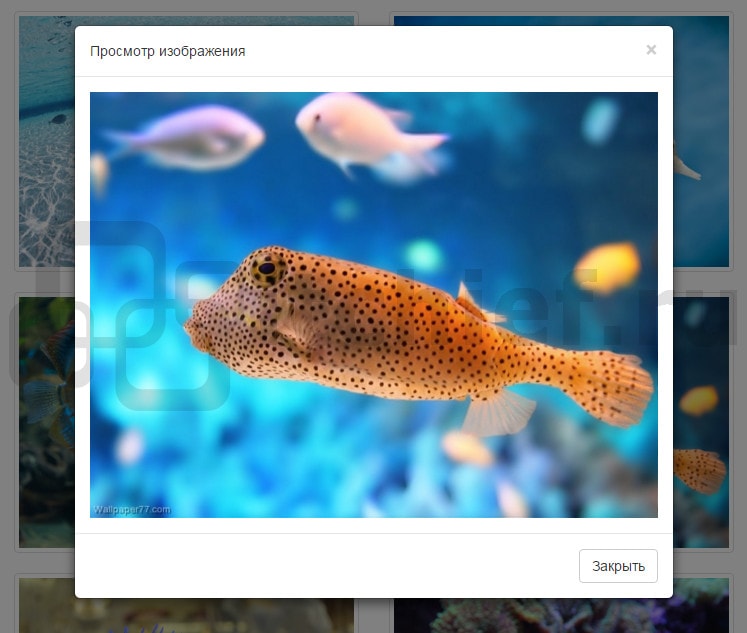
Доработаем вышепредставленный пример таким образом, чтобы картинка в нём выводилась в модальном окне при нажатии на неё.
<!-- Добавьте модальное окно после открывающего тега body-->
<div class="modal fade" id="image-modal" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<div class="modal-title">Просмотр изображения</div>
</div>
<div class="modal-body">
<img class="img-responsive center-block" src="" alt="">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
<!-- Блок кода, содержащий галерею Thumbnails -->
<!-- Добавьте следущий сценарий перед закрывающим тегом body -->
<script>
// После загрузки DOM-дерева (страницы)
$(function() {
//при нажатии на ссылку, содержащую Thumbnail
$('a.thumbnail').click(function(e) {
//отменить стандартное действие браузера
e.preventDefault();
//присвоить атрибуту scr элемента img модального окна
//значение атрибута scr изображения, которое обёрнуто
//вокруг элемента a, на который нажал пользователь
$('#image-modal .modal-body img').attr('src', $(this).find('img').attr('src'));
//открыть модальное окно
$("#image-modal").modal('show');
});
//при нажатию на изображение внутри модального окна
//закрыть его (модальное окно)
$('#image-modal .modal-body img').on('click', function() {
$("#image-modal").modal('hide')
});
});
</script>

Галерея Thumbnails, миниатюры которой содержат дополнительный контент
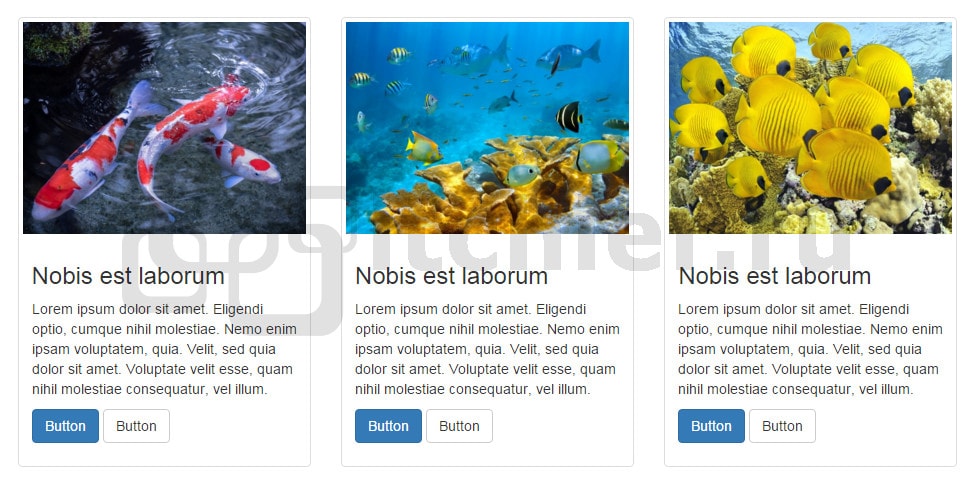
В миниатюры Thumbnails, используя дополнительную разметку, можно добавлять различные виды HTML-контента, такого как заголовки (элементы h1-h6), параграфы (элементы p) и кнопки.
<div class="row">
<!-- 1 Изображение -->
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="..." alt="...">
<div class="caption">
<h3>Заголовок...</h3>
<p>Контент...</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
<!--...-->
<!-- 12 Изображение -->
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="..." alt="...">
<div class="caption">
<h3>Заголовок...</h3>
<p>Контент...</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
</div>

Комментарии: 42
.modal img { display: block; height: auto; max-width: 100%; }Еще поменял в bootstrap.css —
.modal-lg,
.modal-xl {
max-width: 800px; — на 1200
}
А можно еще вопрос? Я так понимаю, оно под мобильные не адаптировано? На мобильном оно открывается и получается намного шире ширины экрана. Это можно как-то пофиксить? Вернее, очевидно, что можно, но могли бы Вы подсказать? Если это пару строчек кода, естественно, а не работы на полдня.
Всё равно что-то не так делаете. Оно должно быть адаптивным по умолчанию.
Вот пример на Bootstrap 4.
href="/assets/uploadify/7/b/5/7b5f2136eb127ed4feccfbdad9ecf918.png">скриншот. Как можно решить данную проблему?
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <h2>Image Gallery</h2> <p>The .thumbnail class can be used to display an image gallery.</p> <p>The .caption class adds proper padding and a dark grey color to text inside thumbnails.</p> <p>Click on the images to enlarge them.</p> <div class="row"> <!-- 1 Изображение --> <div class="col-sm-6 col-md-4 col-lg-3"> <a href="#" class="thumbnail"> <img src="C:\Users\Dima\Pictures\mustangw1_15_tripleYellowTriCast_env_1.jpg" alt="..."> </a> </div> <!--...--> <!-- 12 Изображение --> <div class="col-sm-6 col-md-4 col-lg-3"> <a href="#" class="thumbnail"> <img src="C:\Users\Dima\Pictures\Ford-Mustang-0.jpg" alt="..."> </a> </div> </div> </div> </body> </html>А вопрос такой. При добавлении описания к миниатюре (как в последнем примере), в котором символов несколько больше, чем в других, весь макет «плывет», что крайне неприглядно. Возможно ли как-то исправить эту ситуацию?
Макет «плывет» из-за того что эти блоки плавающие.
Чтобы это исправить, необходимо отменять обтекание плавающих блоков.
Для этого необходимо после каждого второго блока вставить следующий код:
А после каждого третьего такой:
Т.е. так:
<div class="row"> <!-- 1 Изображение --> <div class="col-sm-6 col-md-4"> ... </div> <!-- 2 Изображение --> <div class="col-sm-6 col-md-4"> ... </div> <div class="hidden-md hidden-lg clearfix"></div> <!-- 3 Изображение --> <div class="col-sm-6 col-md-4"> ... </div> <div class="hidden-sm clearfix"></div> <!-- 4 Изображение --> <div class="col-sm-6 col-md-4"> ... </div> <div class="hidden-md hidden-lg clearfix"></div> <!-- 5 Изображение --> <div class="col-sm-6 col-md-4"> ... </div> <!-- 6 Изображение --> <div class="col-sm-6 col-md-4"> ... </div> <div class="hidden-md hidden-lg clearfix"></div> <div class="hidden-sm clearfix"></div> ...Постоянно пользуюсь вашим блогом, очень помогает.
Но вот здесь я застрял. Меня вполне устраивает вариант галереи через модальное окно… но есть проблема — не работает. Сделал все, как вы написали… не-а.
Просто открывает картинку как обычно в новом окне.
Быть может, посоветуете что нибудь? У меня wordpress. Я был бы безгранично благодарен.
Не получается сделать именно изображения, как у вас.
Я был бы благодарен если бы вы код посмотрели. Сам к сожалению проверить наличие ошибок в JS не могу, так как в этой самой JS ни бельмеса не понимаю. Я «очень» новичок, что называется)
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <link rel="icon" href="http://orenpravoved.ru/wp-content/uploads/2017/07/favnew.png" type="image/png" /> <link rel="shortcut icon" href="http://orenpravoved.ru/wp-content/uploads/2017/07/favnew.png" type="image/png" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="author" content="Александр Горяинов"> <title>Услуги — site</title> <link rel='dns-prefetch' href='//s.w.org' /> <link rel="alternate" type="application/rss+xml" title="site » Лента" href="http://localhost/WordPress/feed/" /> <link rel="alternate" type="application/rss+xml" title="site » Лента комментариев" href="http://localhost/WordPress/comments/feed/" /> <script type="text/javascript"> window._wpemojiSettings = {"baseUrl":"https:\/\/s.w.org\/images\/core\/emoji\/2.3\/72x72\/","ext":".png","svgUrl":"https:\/\/s.w.org\/images\/core\/emoji\/2.3\/svg\/","svgExt":".svg","source":{"concatemoji":"http:\/\/localhost\/WordPress\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.8"}}; !function(a,b,c){function d(a){var b,c,d,e,f=String.fromCharCode;if(!k||!k.fillText)return!1;switch(k.clearRect(0,0,j.width,j.height),k.textBaseline="top",k.font="600 32px Arial",a){case"flag":return k.fillText(f(55356,56826,55356,56819),0,0),b=j.toDataURL(),k.clearRect(0,0,j.width,j.height),k.fillText(f(55356,56826,8203,55356,56819),0,0),c=j.toDataURL(),b===c&&(k.clearRect(0,0,j.width,j.height),k.fillText(f(55356,57332,56128,56423,56128,56418,56128,56421,56128,56430,56128,56423,56128,56447),0,0),b=j.toDataURL(),k.clearRect(0,0,j.width,j.height),k.fillText(f(55356,57332,8203,56128,56423,8203,56128,56418,8203,56128,56421,8203,56128,56430,8203,56128,56423,8203,56128,56447),0,0),c=j.toDataURL(),b!==c);case"emoji4":return k.fillText(f(55358,56794,8205,9794,65039),0,0),d=j.toDataURL(),k.clearRect(0,0,j.width,j.height),k.fillText(f(55358,56794,8203,9794,65039),0,0),e=j.toDataURL(),d!==e}return!1}function e(a){var c=b.createElement("script");c.src=a,c.defer=c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild©}var f,g,h,i,j=b.createElement("canvas"),k=j.getContext&&j.getContext("2d");for(i=Array("flag","emoji4"),c.supports={everything:!0,everythingExceptFlag:!0},h=0;h<i.length;h++)c.supports[i[h]]=d(i[h]),c.supports.everything=c.supports.everything&&c.supports[i[h]],"flag"!==i[h]&&(c.supports.everythingExceptFlag=c.supports.everythingExceptFlag&&c.supports[i[h]]);c.supports.everythingExceptFlag=c.supports.everythingExceptFlag&&!c.supports.flag,c.DOMReady=!1,c.readyCallback=function(){c.DOMReady=!0},c.supports.everything||(g=function(){c.readyCallback()},b.addEventListener?(b.addEventListener("DOMContentLoaded",g,!1),a.addEventListener("load",g,!1)):(a.attachEvent("onload",g),b.attachEvent("onreadystatechange",function(){"complete"===b.readyState&&c.readyCallback()})),f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings); </script> <style type="text/css"> img.wp-smiley, img.emoji { display: inline !important; border: none !important; box-shadow: none !important; height: 1em !important; width: 1em !important; margin: 0 .07em !important; vertical-align: -0.1em !important; background: none !important; padding: 0 !important; } </style> <link rel='stylesheet' id='start-style-css' href='http://localhost/WordPress/wp-content/themes/start/style.css?ver=4.8' type='text/css' media='all' /> <link rel='stylesheet' id='bootstrap-style-css' href='http://localhost/WordPress/wp-content/themes/start/libs/bootstrap/css/bootstrap.min.css?ver=%20' type='text/css' media='all' /> <link rel='stylesheet' id='mytheme-style-css' href='http://localhost/WordPress/wp-content/themes/start/css/main.css?ver=%20' type='text/css' media='all' /> <link rel='stylesheet' id='fancybox-css' href='http://localhost/WordPress/wp-content/themes/start/fancybox/jquery.fancybox-1.3.4.css?ver=%20' type='text/css' media='all' /> <link rel='stylesheet' id='font-awesome.min-css' href='http://localhost/WordPress/wp-content/themes/start/fontawesome/css/font-awesome.min.css?ver=4.8' type='text/css' media='all' /> <link rel='stylesheet' id='googlefont-css' href='https://fonts.googleapis.com/css?family=Exo+2%3A400%2C400i%2C600%2C600i%2C700%2C700i%2C800%2C800i&subset=cyrillic&ver=4.8' type='text/css' media='all' /> <link rel='stylesheet' id='font-css' href='http://localhost/WordPress/wp-content/themes/start/style.css?ver=4.8' type='text/css' media='all' /> <script type='text/javascript' src='http://localhost/WordPress/wp-includes/js/jquery/jquery.js?ver=1.12.4'></script> <script type='text/javascript' src='http://localhost/WordPress/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1'></script> <script type='text/javascript' src='http://localhost/WordPress/wp-content/themes/start/libs/bootstrap/js/bootstrap.min.js?ver=%20'></script> <script type='text/javascript' src='http://localhost/WordPress/wp-content/themes/start/fancybox/jquery.fancybox-1.3.4.js?ver=%20'></script> <link rel='https://api.w.org/' href='http://localhost/WordPress/wp-json/' /> <link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://localhost/WordPress/xmlrpc.php?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://localhost/WordPress/wp-includes/wlwmanifest.xml" /> <meta name="generator" content="WordPress 4.8" /> <link rel="canonical" href="http://localhost/WordPress/%d1%83%d1%81%d0%bb%d1%83%d0%b3%d0%b8/" /> <link rel='shortlink' href='http://localhost/WordPress/?p=22' /> <link rel="alternate" type="application/json+oembed" href="http://localhost/WordPress/wp-json/oembed/1.0/embed?url=http%3A%2F%2Flocalhost%2FWordPress%2F%25d1%2583%25d1%2581%25d0%25bb%25d1%2583%25d0%25b3%25d0%25b8%2F" /> <link rel="alternate" type="text/xml+oembed" href="http://localhost/WordPress/wp-json/oembed/1.0/embed?url=http%3A%2F%2Flocalhost%2FWordPress%2F%25d1%2583%25d1%2581%25d0%25bb%25d1%2583%25d0%25b3%25d0%25b8%2F&format=xml" /> <style type="text/css">.recentcomments a{display:inline !important;padding:0 !important;margin:0 !important;}</style> </head> <body class="page-template page-template-template-page-uslugi page-template-template-page-uslugi-php page page-id-22 full-width"> <div class="modal fade" id="image-modal" tabindex="-1" role="dialog" aria-labelledby="image-modalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> </div> <div class="modal-body"> <img class="img-responsive center-block" src="" alt=""> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> </div> </div> </div> </div> <!-- HEADER --> <header> <div class="container"> <div class="row"> <div class="col-xs-12 col-sm-12 col-md-3 col-lg-4 logo"> <a href="http://orenpravoved.ru"><img src="http://orenpravoved.ru/wp-content/uploads/2017/07/nl14.png" alt=""></a> </div> <div class="hidden-xs col-sm-4 col-md-3 col-lg-2 phone"> <i class="fa fa-mobile-phone fa-2x fa-mobile-phone-header" aria-hidden="true"></i><a href="tel:8(3532)23-27-62">8 (3532) 23-27-62</a></br><a href="tel:8(3532)25-07-54">8 (3532) 25-07-54</a> </div> <div class="hidden-xs col-sm-4 col-md-3 col-lg-3 mail"> <i class="fa fa-envelope-open fa-lg fa-envelope-open-header" aria-hidden="true"></i><a href="mailto:orenpravoved@mail.ru">orenpravoved@mail.ru</a> </div> <div class="hidden-xs col-sm-4 col-md-3 col-lg-3 adres"> <i class="fa fa-map-marker fa-2x fa-map-marker-header" aria-hidden="true"></i>г. Оренбург,</br>ул. Туркестанская,</br> дом 2а, офис 9 </div> </div> </div> <div class="container"> <div class="row"> <nav data-spy="affix" data-offset-top="122" class="navbar navbar-default menu affix-top"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="tel:8(3532)23-27-62" class="navbar-brand hidden-sm hidden-md hidden-lg phone-nav"><i class="fa fa-mobile-phone fa-lg" aria-hidden="true"></i> +7 (3532) 23-27-62</a> <a href="tel:8(3532)23-27-62" class="navbar-brand hidden-sm hidden-md hidden-lg phone-nav-1"><i class="fa fa-mobile-phone fa-lg" aria-hidden="true"></i> +7 (3532) 23-27-62</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav menu-ul"> <li><a href="http://orenpravoved.ru/">Главная</a></li> <li class="dropdown"> <a href="http://orenpravoved.ru/yuristy/" class="dropdown-toggle"> Юристы <span class="hidden-xs hidden-sm caret"></a> <ul class="dropdown-menu menu-li"> <li><a href="http://orenpravoved.ru/partnery-byuro-pravoved/">Наши партнеры</a></li> </ul> </li> <li class="dropdown"> <a href="http://orenpravoved.ru/yuridicheskie-uslugi-v-orenburge/" class="dropdown-toggle"> Услуги <span class="hidden-xs hidden-sm caret"></a> <ul class="dropdown-menu menu-li"> <li><a href="http://orenpravoved.ru/yuridicheskaya-konsultaciya-v-orenburge/">Консультация</a></li> <li><a href="http://orenpravoved.ru/iskovoe-zayavlenie-v-orenburge/">Иски и жалобы</a></li> <li><a href="http://orenpravoved.ru/dogovory-v-orenburge/">Договоры и соглашения</a></li> <li><a href="http://orenpravoved.ru/predstavitelstvo-v-sude-orenburga/">Представительство в суде</a></li> <li class="divider"></li> <li><a href="http://orenpravoved.ru/oformlenie-zemli-v-orenburge/">Оформление земли</a></li> <li><a href="http://orenpravoved.ru/oformlenie-nedvizhimosti-v-orenburge/">Оформление недвижимости</a></li> <li><a href="http://orenpravoved.ru/oformlenie-nasledstva-v-orenburge/">Оформление наследства</a></li> <li class="divider"></li> <li><a href="http://orenpravoved.ru/registraciya-ooo-v-orenburge/">Регистрация ООО</a></li> <li><a href="http://orenpravoved.ru/registraciya-nko-v-orenburge/">Регистрация НКО</a></li> <li><a href="http://orenpravoved.ru/registraciya-ip-v-orenburge/">Регистрация ИП</a></li> <li><a href="http://orenpravoved.ru/registraciya-kfx-v-orenburge/">Регистрация КФХ</a></li> </ul> </li> <li class="dropdown"> <a href="http://orenpravoved.ru/yuridicheskaya-praktika/" class="dropdown-toggle"> Практика <span class="hidden-xs hidden-sm caret"></a> <ul class="dropdown-menu menu-li"> <li><a href="http://orenpravoved.ru/zemelnyj-yurist-v-orenburge/">Земельное право</a></li> <li class="divider"></li> <li><a href="http://orenpravoved.ru/yurist-po-nedvizhimosti-v-orenburge/">Недвижимость</a></li> <li class="divider"></li> <li><a href="http://orenpravoved.ru/yurist-po-nasledstvu-v-orenburge/">Наследство</a></li> <li class="divider"></li> <li><a href="http://orenpravoved.ru/grazhdanskij-yurist-v-orenburge/">Гражданское право</a></li> <li class="divider"></li> <li><a href="http://orenpravoved.ru/semejnyj-yurist-v-orenburge/">Семейное право</a></li> <li class="divider"></li> <li><a href="http://orenpravoved.ru/yurist-po-zhilishhnym-voprosam-v-orenburge/">Жилищное право</a></li> <li class="divider"></li> <li><a href="http://orenpravoved.ru/yurist-po-trudovym-sporam-v-orenburge/">Трудовое право</a></li> <li class="divider"></li> <li><a href="http://orenpravoved.ru/yuridicheskoe-obsluzhivanie-v-orenburge/">Абонентское обслуживание</a></li> </ul> </li> <li><a href="http://orenpravoved.ru/rekomendacii-yuristov-v-orenburge/">Рекомендации</a></li> <li><a href="http://orenpravoved.ru/cena-uslug-yurista-v-orenburge/">Цены</a></li> <li><a href="http://orenpravoved.ru/kontakty-yuristov-v-orenburge/">Контакты</a></li> </ul> <ul class="nav navbar-nav navbar-right phone-roll"> <li><a href="tel:8(922) 554-60-30" class="hidden-sx hidden-sm"><i class="fa fa-mobile-phone fa-lg" aria-hidden="true"></i> +7 (3532) 23-27-62</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </div> </div> </header><!-- #masthead --><section class="section-white"> <div class="container"> <div class="row"> <div class="col-xs-12"> <div class="zagolovok"> Что говорят о нас клиенты: </div> </div> <div class="col-xs-6 col-md-3"> <a class="thumbnail" href="http://localhost/WordPress/wp-content/uploads/2017/07/dub.jpg"> <img class="img-responsive" src="http://localhost/WordPress/wp-content/uploads/2017/07/dub.jpg" alt="Отзыв Дубских А. К."> </a> </div> <div class="col-xs-6 col-md-3"> <a class="thumbnail" href="http://orenpravoved.ru/wp-content/uploads/2017/06/elita.jpg"> <img class="img-responsive" src="http://orenpravoved.ru/wp-content/uploads/2017/06/elita.jpg"> </a> </div> <div class="col-xs-6 col-md-3"> <a class="thumbnail" href="http://orenpravoved.ru/wp-content/uploads/2017/06/kov.jpg"> <img class="img-responsive" src="http://orenpravoved.ru/wp-content/uploads/2017/06/kov.jpg"> </a> </div> <div class="col-xs-6 col-md-3"> <a class="thumbnail" href="http://orenpravoved.ru/wp-content/uploads/2017/06/tehno.jpg"> <img class="img-responsive" src="http://orenpravoved.ru/wp-content/uploads/2017/06/tehno.jpg"> </a> </div> </div> </div> </section> <!--MAIN TESTIMONIALS END--> <section class="section-white"> <div class="container"> <div class="row"> <div class="col-xs-12"> <div class="bs-callout bs-callout-sea-double citata-text"> У нас нет намерений быть лучшими для всех.</br>Наша практика не носит конвейерных масштабов.</br>Мы защищаем реально нуждающихся в нашей помощи. </div> </div> </div> </div> </section> <!-- FOOTER --> <footer> <div class="container"> <div class="row"> <div class="col-xs-12 col-md-3"> 13213546487 </div> </div> </div> </footer> <!-- FOOTER --> <script type='text/javascript' src='http://localhost/WordPress/wp-content/themes/start/js/navigation.js?ver=20120206'></script> <script type='text/javascript' src='http://localhost/WordPress/wp-content/themes/start/js/skip-link-focus-fix.js?ver=20130115'></script> <script type='text/javascript' src='http://localhost/WordPress/wp-includes/js/wp-embed.min.js?ver=4.8'></script> <script> $('a.thumbnail').click(function(e) { e.preventDefault(); $('#image-modal .modal-body img').attr('src', $(this).find('img').attr('src')); $("#image-modal").modal('show'); }); $('#image-modal .modal-body img').on('click', function() { $("#image-modal").modal('hide') }); }); </script> </script> </body> </html>JQuery и Bootstrap я подключал опять таки по вашим постам и, по идее, все работает. Потому, что affix с менюшкой я реализовал нормально.Заранее благодарен за любую помощь!
Но, естественно, открывается только то изображение, которое указано.
Я так понимаю, что у меня проблема все таки в JS
src=«https://itchief.ru/assets/uploadify/5/5/0/550480781f8b42c4302eaa9050f4433fs.jpg» class=«fancybox thumbnail center»>
Не могу понять как сделать так чтобы миниатюры были в таком виде как на картинке. Прописываю div.col-lg-3*3+div.col-lg-9 и всё едет( Бутстрап размещает три col-lg-3 в ряд, а под ними размещает col-lg-9
Хочу чтобы сайт на планшетах схлопытвался вот так:
<img
src=«https://itchief.ru/assets/uploadify/f/2/f/f2fe51225ebfb6c06831de3f069ace24s.jpg» class=«fancybox thumbnail center»>
<div class="row"> <div class="col-sm-12 col-lg-3"> <div class="col-sm-4 col-lg-12">...</div> <div class="col-sm-4 col-lg-12">..</div> <div class="col-sm-4 col-lg-12">...</div> </div> <div class="col-sm-12 col-lg-9"> ... </div> </div>1. Создать кнопки (например, в modal-footer):
<div class="modal-footer"> <div class="btn-group pull-left"> <button id="prev" type="button" class="btn btn-default">Назад</button> <button id="next" type="button" class="btn btn-default">Вперёд</button> </div> </div>2. Написать код на JavaScript, например, так:$('#prev,#next').click(function(){ var src = $('#image-modal .modal-body img').attr('src'); var img = $('.thumbnail').find('img[data-img="'+ src +'"]'); if (this.id=='next') { var nextsrc = img.parent().parent().next().find('img').attr('data-img'); if (!nextsrc) { var img = $('.thumbnail').filter(':first').find('img'); nextsrc = img.attr('data-img'); console.log('new:' + nextsrc); } $('#image-modal .modal-body img').attr('src', nextsrc); } else { var prevsrc = img.parent().parent().prev().find('img').attr('data-img'); if (!prevsrc) { var img = $('.thumbnail').filter(':last').find('img'); prevsrc = img.attr('data-img'); console.log('new:' + prevsrc); } $('#image-modal .modal-body img').attr('src', prevsrc); } });С предыдущей проблемой я разобрался. Вопрос был в скрипте и закрылся на замене функции с "$" на «jQuery». А вот переход на другие картинки в модале не получается. Подскажите, это должен быть новый скрипт в теге
Может быть их нужно располагать в одном блоке, а не каждую в своем?
Пример:
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3"> <a href="#" class="thumbnail"> <img src="/assets/demo/images/image11-400x300-min.jpg" data-img="/assets/demo/images/image11-800x600-min.jpg" alt="..."> </a> </div>Дополнительно можно почитать ещё этот комментарий.Демо галереи, в которой в модальном окне можно прокручивать изображения.
И последний вопрос — а нельзя ли как нибудь сделать так, чтобы область, на которой показывается изображение (полотно белое) сделать прозрачным, т.е. чтобы посетитель при нажатии на изображение видел только само изображение в увеличенном размере, кнопки переключения и, соответственно затемненный основной экран?
В общем, спасибо Вам большое за помощь и уделенное время. Буду Вашим блогом пользоваться дальше. Я еще только первую страницу сайта сварганил)
Т.е. миниатюра загружалась бы из картинок с маленьким размером, а в модальном окне уже оригинальная.
В сетке необходимо будет просто добавить к каждому изображению атрибут data-img, которая будет содержать путь к оригинальной картинке. А в src указывать путь к миниатюре.
После этого внести изменения в JavaScript код, а именно указать, из какого атрибута элемента img необходимо брать путь к картинке (оригиналу):
$('#image-modal .modal-body img').attr('src', $(this).find('img').attr('data-img'));$('#image-modal h4').html($(".caption h3").html());теперь выводит содержимое первого элемента во всех окнахitchief.ru/bootstrap/modal#comment-2272
Не хочется повторяться :)
<div class="caption"> <h3>Заголовок...</h3> <p>Контент...</p> </div>в модальное окно. Через clone() добавляет caption от всех блоков с картинками.<!-- 1 Изображение --> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="..." alt="..."> <div class="caption"> <h3>Заголовок...</h3> <p>Контент...</p> </div> </div> <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p> </div>