- Шрифты в Bootstrap
- Оформление заголовков
- Размер шрифта и высота строки
- Оформление абзацев
- Выравнивание текста
- Перенос текста и его отображение при переполнении
- Оформление строчных (inline) текстовых элементов HTML5
- Классы для изменения регистра текста
- Аббревиатуры
- Оформление HTML элемента address
- Оформление HTML элемента blockquote
- Привлечение к тексту внимания посредством цвета
- Создание многоколоночного текста
- Скрытие текста в Bootstrap 3
- Скрытие текста в Bootstrap 4
- Как устранить выход текста за пределы
- Комментарии
Работа с типографикой в Bootstrap

В этой статье рассмотрим, как в Bootstrap 3 и 4 осуществляется оформление и работа с текстовой информацией.
Шрифты в Bootstrap
В Bootstrap 3 по умолчанию для основного содержимого используется следующие шрифты:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}В Bootstrap 4 стек шрифтов был изменён на следующий:
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}Это изменение позволило отображать текстовый контент на различных устройствах и операционных системах с помощью "родных" шрифтов.
При желании данный набор шрифтов можно установить и для Bootstrap 3. Для этого необходимо собрать свою сборку (например, на странице Customize and download), в которой в качестве переменной @font-family-sans-serif задать стек шрифтов Bootstrap 4.
Если вариант использование данной возможности и без создания пользовательской сборки, посредством добавления данной инструкции в свой файл CSS.
Подключение своего шрифта к странице
При необходимости вы можете также подключить нестандартный шрифт к странице. Для этого, например можно воспользоваться сервисом Google Font или другим способом (например, использовать какой-то скачанный шрифт).
Основные действия:
1. Подключаем шрифт (например, Roboto) с помощью элемента link:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">2. Определяем область его использования, т.е. выбираем элементы, внутри которых текстовый контент будет отображаться с помощью этого шрифта. Данный шрифт (например, Roboto) при этом должен стоять в свойстве font-family перед всеми другими шрифтами:
/* CSS */
/* 1 вариант (для всей страницы) */
body {
font-family: 'Roboto', -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
}
/* 2 вариант (для всех элементов с классом navbar) */
.navbar {
font-family: 'Roboto', -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
}Оформление заголовков
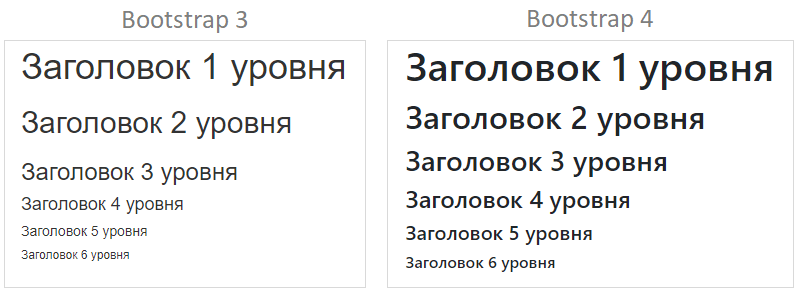
В Bootstrap 3 и 4 HTML-заголовкам <h1>...<h6> задано уже некоторое оформление по умолчанию (например, размер шрифта, margin отступы снизу и сверху, толщина шрифта и т.д.).
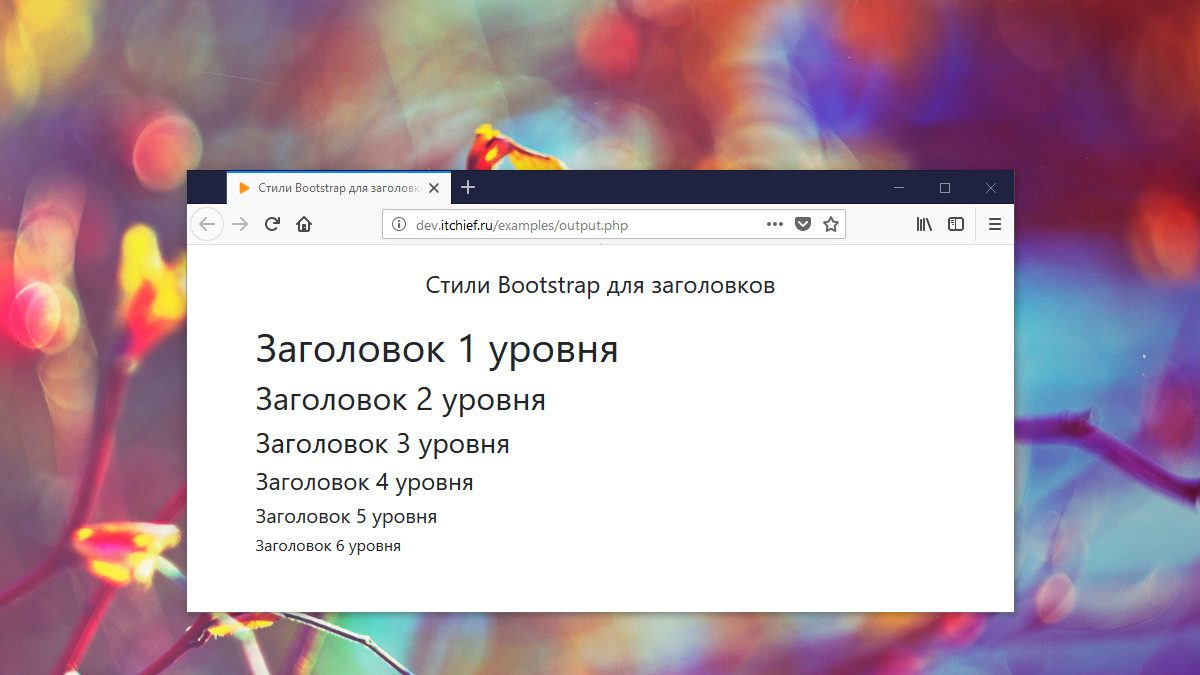
Пример создания HTML заголовков:
<h1>Заголовок 1 уровня</h1>
<h2>Заголовок 2 уровня</h2>
<h3>Заголовок 3 уровня</h3>
<h4>Заголовок 4 уровня</h4>
<h5>Заголовок 5 уровня</h5>
<h6>Заголовок 6 уровня</h6>
Классы h1, h2, h3, h4, h5 и h6
Bootstrap, кроме CSS стилей для заголовков содержит ещё классы h1, h2, h3, h4, h5 и h6. Они предназначены для стилизации некоторого контента как заголовка или изменения оформления заголовочных элементов h1...h6.
Например:
<!-- Отображение заголовка h1 будет соответствовать h2 -->
<h1 class="h2">Заголовок 1 уровня</h1>
<!-- Отобразить контент как заголовок 3 уровня -->
<div class="h3">Некоторый контент...</div>Отображение второстепенного контента в заголовках
Для того чтобы в заголовок добавить дополнительный текст, который должен отличаться размером и цветом от остального контента этого заголовка можно воспользоваться элементом small.
<!-- В Bootstrap 3: -->
<h2>
Основной контент
<small>второстепенный</small>
</h2>
<!-- В Bootstrap 4: -->
<h2>
Основной контент
<small class="text-muted">второстепенный</small>
</h2>Классы display для заголовков
Фреймворк Bootstrap 4 в файле bootstrap.css содержит дополнительные классы display-1, display-2, display-3 и display-4, предназначенные для альтернативного оформления заголовков. Эти классы в отличие от традиционного оформления, позволяют сделать их более выделяемыми (они задают большее значение font-size и меньшее свойству font-weight).
<h1 class="display-1">Заголовок с оформлением display-1</h1>
<h1 class="display-2">Заголовок с оформлением display-2</h1>
<h1 class="display-3">Заголовок с оформлением display-3</h1>
<h1 class="display-4">Заголовок с оформлением display-4</h1>Класс page-header для оформления h1
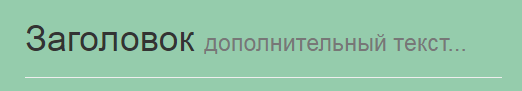
В Bootstrap 3 имеется класс page-header, который предназначен для оформления заголовка h1 на странице. Он задаёт более "высокие" значения отступам и добавляет линию под названием заголовка.
Синтаксис данного класса:
.page-header {
padding-bottom: 9px;
margin: 40px 0 20px;
border-bottom: 1px solid #eee;
}Пример использования класса page-header:
<div class="page-header">
<h1>Заголовок
<small>дополнительный текст для заголовка</small>
</h1>
</div>
Размер шрифта и высота строки
В Bootstrap 3 в качестве размера шрифта (font-size) по умолчанию используется фиксированная величина, равная 14px. Высота строки (line-height) имеет значение 1.428. Эти CSS-свойства применяются к элементу страницы body.
body {
font-size: 14px;
line-height: 1.42857143;
color: #333;
}В Bootstrap 4 изменился подход к заданию размера шрифта. Она перестала быть фиксированной, теперь она задаётся с помощью единицы измерения rem.
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
/* размер шрифта */
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
background-color: #fff;
}1rem равен размеру шрифта, который установлен для элемента html. Данная единица измерения является относительной, т.к. она зависит от размера шрифта, который установлен для всего документа.
html {
font-size: 16px;
}В данном случае 1rem будет равен 16px.
Но так как в стилях Bootstrap 4 элементу html явно не устанавливается размер шрифта, то данное значение будет браться из браузера.
Например, в десктопной версии браузера Chrome настройка размера шрифтов осуществляется на странице "Настройки" в разделе "Вид страниц". По умолчанию данное значение равно 16px. Если данное значение, например, увеличить до 18px, то 1rem в Bootstrap 4 будет уже равен 18px.
Изменение размера шрифта
Если вы хотите изменить размер шрифта, т.е. сделать его для некоторого блока больше или меньше, то можете воспользоваться CSS. Для этого необходимо открыть свой файл CSS и написать инструкцию (выбрать элементы и указать им свойство font-size с необходимым значением):
/* в Bootstrap 3: */
/* установить для всей страницы */
body {
font-size: 16px;
}
/* для установить для элементов с классом main */
.main {
font-size: 14px;
}
/* в Bootstrap 4: */
body {
font-size: 1rem;
}
.main {
font-size: 0.875rem;
}Если же вы хотите сделать размер шрифта на разных устройствах разным, то можно воспользоваться медиа запросами:
/* текст на мобильной версии меньше, чем на других устройствах */
/* на xs */
body {
font-size: 14px;
}
/* на sm */
@media (min-width: 768px) {
html {
font-size: 16px;
}
}
/* на md */
@media (min-width: 992px) {
html {
font-size: 18px;
}
}
/* на lg */
@media (min-width: 1200px) {
html {
font-size: 20px;
}
}Сделать резиновый (масштабируемый) размер шрифта можно не только с помощью медиа запросов, но и с помощью таких единиц измерения как vw, vh, vmin и vmax.
Данные единицы зависят от ширины или высоты viewport. 1vw = 1% от ширины viewport, 1vh - 1% от высоты viewport, 1vmin - 1% от ширины или высоты, а именно от того значения, которое меньше, 1vmax - 1% от ширины или высоты, а именно от того значения, которое больше.
h1 {
font-size: 5.9vw;
}
h2 {
font-size: 3.0vw;
}
.main {
font-size: 2vwin;
}Если какое-то CSS свойство не работает, то вы можете усилить его, добавив к нему !important:
h1 {
font-size: 5.9vw !important;
}Эти варианты можно использовать для создания адаптивных заголовков и текста.
Кроме вышеперечисленных единиц есть ещё % (проценты) и em. При установке этих единиц нужно быть осторожными, т.к. они устанавливают размер шрифта относительно размера шрифта своего родителя.
Например:
<style>
div {
font-size: 80%;
}
<style>
...
<!-- например, font-size = 14px -->
<div>
Контент 1... <!-- 11,2px -->
<div>
Контент 2... <!-- 8,96px -->
<div>
Контент 3... <!-- 7,168px -->
</div>
</div>
</div>Оформление абзацев
Для оформления абзацев Bootstrap использует стили:
/* в Boostrap 3 */
p {
margin: 0 0 10px;
}
/* в Boostrap 4 */
p {
margin-top: 0;
margin-bottom: 1rem;
}Данная инструкция добавляет после абзаца отступ снизу. 10px в Bootstrap 3 и 1rem в Bootstrap 4.
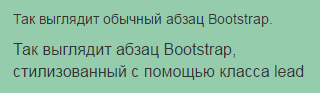
Если вам необходимо сделать весь текст абзаца более крупным, то используйте класс lead.
<p>Так выглядит обычный абзац Bootstrap.</p>
<p class="lead">Так выглядит абзац Bootstrap, стилизованный с помощью класса lead</p>
Выравнивание текста
В Bootstrap имеются 4 класса, с помощью которых можно выровнять текст внутри элемента.
Классы для выравнивания текста:
text-left- по левому краю;text-right- по правому краю;text-center- по центру;text-justify- по ширине (по краям).
<!-- Выровняем весь контент элемента body по ширине -->
<body class="text-justify">
...
</body>Для более сложных схем выравнивания текста, например на одних устройствах в одном направлении, а на других - в другом, необходимо использовать медиа запросы.
Например, выравнивание текста на мобильных устройствах зададим по правому краю, а на остальных - по левому.
/* зададим выравнивание, например, для контента, расположенного в элементах с классом main */
/* по умолчанию */
.main {
text-align: left;
}
/* если ширина устройства меньше или равно 767px */
@media (max-width: 767px) {
.main {
text-align: right;
}
}В Bootstrap 4 кроме вышепредставленных классов есть ещё text-sm-?, text-md-?, text-lg-? и text-xl-?. Вместо знака вопроса необходимо указать направление left, right или center. Эти классы задают выравнивание контента на указанном диапазоне и на всех следующих.
Например:
<!-- Контент, который на xs и sm выровнен по левому краю, а на остальных устройствах по правому -->
<p class="text-left text-md-right">Некоторый контент...</p>Перенос текста и его отображение при переполнении
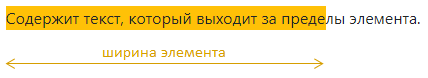
Если необходимо запретить автоматический перенос текста, то к элементу, в котором он содержится необходимо добавить класс text-nowrap. Данный класс имеется только в Bootstrap 4.

<!-- Bootstrap 4 -->
<div class="text-nowrap bg-warning" style="width: 20rem;">
Содержит текст, который выходит за пределы элемента.
</div>Данный класс в CSS Bootstrap 4 реализуется так:
.text-nowrap {
white-space: nowrap!important;
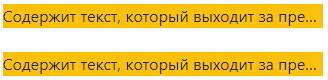
}В Boostrap 4 кроме класса text-nowrap есть ещё один похожий класс (text-truncate). Данный класс в отличие от text-nowrap не только располагает контент в одну строку, но и обрывает его и добавляет к нему три точки (...), если он выходит за пределы элемента, в котором он расположен. Класс text-truncate предназначен только для элементов, отображающихся как inline-block (display: inline-block) или block (display: block).

<!-- Bootstrap 4 -->
<!-- block level -->
<div class="text-truncate bg-warning d-block" style="width: 20rem;">
Содержит текст, который выходит за пределы элемента.
</div>
<!-- inline-block level -->
<div class="text-truncate bg-warning d-inline-block" style="width: 20rem;">
Содержит текст, который выходит за пределы элемента.
</div>Класс text-truncate в CSS Bootstrap 4 реализуется следующим образом:
.text-truncate {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}Оформление строчных (inline) текстовых элементов HTML5
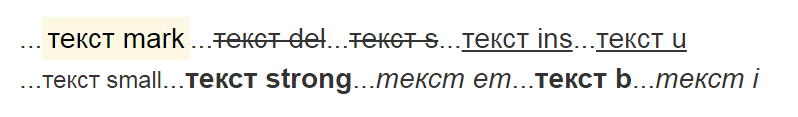
Bootstrap содержит стили для основных HTML5 inline элементов: mark, del, s, ins, u, small, strong, em, b и i.
<p>...<mark>для выделения текста, имеющего актуальность в другом контексте</mark>...</p>
<p>...<del>для выделения текста, который был удалён из документа</del>...</p>
<p>...<s>для выделения текста, который потерял уже свою актуальность</s>...</p>
<p>...<ins>для разметки текста, который был добавлен в документ</ins>...</p>
<p>...<u>для разметки текста, который стилистически отличается от обычного текста (например, является невнятным или содержит ошибки в написании слов) </u>...</p>
<p>...<small>используется в основном для разметки информации, которая должна отображаться на странице более мелким шрифтом (например, авторских прав)</small>...</p>
<p>...<strong>для разметки важного текста</strong>...</p>
<p>...<em>для разметки текста, который имеет эмоциональную окраску</em>...</p>
<p>...<b>для разметки текста, стилистически отличающегося от обычного текста, без передачи ему какого-либо особого значения или значимости (например, для выделения ключевых слов, названий продуктов в обзоре)</b>...</p>
<p>...<i>для разметки иностранных слов в тексте, технических терминов и другой информации, которая произносится в тексте альтернативным голосом или настроением без эмоциональной окраски</i>...</p>
Как сделать текст жирным, наклонным или подчёркнутым
В Bootstrap 4 для этих целей уже есть подготовленные классы fw-bold, font-weight-normal, font-weight-light и font-italic.
<p class="fw-bold">Жирный текст...</p>
<p class="font-weight-normal">Нормальный (не жирный текст)...</p>
<p class="font-weight-light">Текст, имеющий тонкое начертание...</p>
<p class="font-italic">Курсивный текст...</p>Если используете Bootstrap 3, то вы их можете добавить следующие стили в свой файл CSS, а затем использовать их в HTML (посредством добавления к элементам необходимых классов):
.fw-bold {
font-weight: 700;
}
.font-weight-normal {
font-weight: 400;
}
.font-weight-light {
font-weight: 300;
}
.font-italic {
font-style: italic;
}
.text-underline {
text-decoration: underline;
}Классы для изменения регистра текста
В Bootstrap имеются классы, с помощью которых вы можете преобразовать текст так, чтобы сделать все буквы в нём прописными (text-uppercase), строчными (text-lowercase) или как в предложениях (text-capitalize).
<p class="text-uppercase">Все буквы этого текста будут отображаться прописными (заглавными буквами).</p>Аббревиатуры
В Bootstrap предусмотрены CSS-стили для оформления HTML элемента abbr (используется для разметки аббревиатур и сокращений).
Например:
<abbr title="PHP Hypertext Preprocessor">PHP</abbr>Для того чтобы элемент abbr корректно отображался, необходимо "отключить" стили браузера для оформления этого элемента (в Bootstrap этого не предусмотрено):
abbr[data-original-title], abbr[title] {
text-decoration: none;
}Для того чтобы аббревиатуры выглядели меньшим размером, чем остальное содержимое, добавьте к ним класс initialism.
<abbr class="initialism" title="HyperText Markup Language">HTML</abbr>Оформление HTML элемента address
В Bootstrap 3 для оформления элемента address используются следующие стили:
address {
margin-bottom: 20px;
font-style: normal;
line-height: 1.42857143;
}Пример разметки контактной информации:
<address>
<strong>Компания Флагман</strong><br>
119021, Москва, ул. Льва Толстого, 35<br>
Телефон: +7 495 785-50-50
</address>Оформление HTML элемента blockquote
HTML элемент blockquote применяется для разметки цитат, т.е. информации взятой из другого источника.
Для оформления текста как цитаты, оберните его с помощью HTML элемента blockquote. Сам текст, кроме этого, желательно заключить в HTML элемент p.
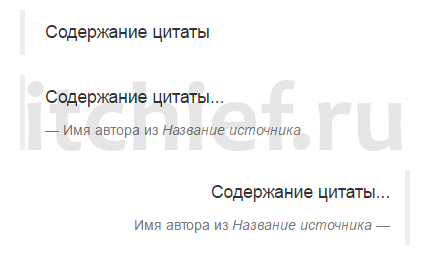
<blockquote>
<p>Содержание цитаты</p>
</blockquote>Оформление цитаты с указанием источника:
<blockquote>
<p>Содержание цитаты...</p>
<footer>Имя автора из <cite title="Название источника">Название источника</cite></footer>
</blockquote>Альтернативное оформление цитаты осуществляется с помощью класса blockquote-reverse. В этом случае цитата будет выровнена по правому краю:
<blockquote class="blockquote-reverse">
<p>Содержание цитаты...</p>
<footer>Имя автора из <cite title="Название источника">Название источника</cite></footer>
</blockquote>
Если необходимо изменить оформление цитаты (например, поменять цвет полоски, цвет текста), то нужно добавить следующий код в свой CSS и изменить в нём значения определённых свойств:
blockquote {
padding: 10px 20px;
margin: 0 0 20px;
font-size: 17.5px;
/* изменить цвет полоски */
border-left: 5px solid #2ecc71; /* 5px solid #eee; */
/* изменит цвет текста */
color: #2ecc71;
}
.blockquote-reverse, blockquote.pull-right {
padding-right: 15px;
padding-left: 0;
text-align: right;
border-right: 5px solid #eee;
border-left: 0;
}Привлечение к тексту внимания посредством цвета
В Bootstrap 3 и 4 имеются классы, с помощью которых можно изменить цвет текста, т.е. придать ему дополнительную информацию.
Цвет — это один из способов передачи информации. Bootstrap имеет несколько вспомогательных классов, которые могут быть использованы для придания тексту цветовой окраски. Например, зеленый цвет ассоциируется с успехом, оранжевый – на то, что надо быть осторожным, красный - с опасностью и т.д.
<p class="text-muted">Приглушенный текст</p>
<p class="text-primary">Важный текст</p>
<p class="text-success">Текст успеха</p>
<p class="text-info">Текст примечания</p>
<p class="text-warning">Текст предупреждения</p>
<p class="text-danger">Текст ошибки</p>Если же вы хотите задать свой цвет тексту, то можете либо создать свои классы, либо установить это действие напрямую с помощью селектора:
/* с помощью класса */
.text-red {
color: red;
}
/* например, для всех заголовков h3, расположенных в aside */
aside h3 {
color: #fff;
}Если же ваш цвет по каким-то причинам не применяется к тексту, то значит, его переопределяют другие CSS-свойства. В этом случае вы можете усилить действие своего CSS-свойства добавив к нему !important.
/* усиление CSS-свойства color */
aside h3 {
color: #fff !important;
}Для того чтобы покрасить часть текста, его необходимо обернуть в элемент span и добавить к нему соответствующий класс.
Например:
<p>...<span class="text-success">часть текста</span>...</p>Создание многоколоночного текста
Для создания многоколоночного текста используются следующие CSS-свойства:
column-count- устанавливает необходимое количество колонок;column-gap- задаёт расстояние между колонками;column-width- задаёт необходимую ширину колонкам;column-rule- устанавливает разделительную полосу между колонками.
Например, отобразим содержимое блока с классом multicolumn посредством 3 колонок:
<div class="multicolumn">
Контент блока...
</div>CSS-стили, который визуально представят его содержимое в виде колонок:
.multicolumn {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3; /* оптимальное количество колонок */
-moz-column-gap: 15px;
-webkit-column-gap: 15px;
column-gap: 15px; /* расстояние между колонками */
-moz-column-width: auto;
-webkit-column-width: auto;
column-width: auto; /* оптимальная ширина колонок */
-moz-column-rule: medium none;
-webkit-column-rule: medium none;
column-rule: medium none; /* разделительная линия между колонками */
}Скрытие текста в Bootstrap 3
Скрыть текстовую информацию в Bootstrap 3 (для всех устройств) можно с помощью класса hidden.
Если это необходимо выполнить только для некоторых устройств, то тогда нужно использовать классы hidden-xs, hidden-sm, hidden-md и hidden-lg.
<p>...<span class="hidden">скрыть текст для всех устройств</span>...</p>
<p>...<span class="hidden-xs hidden-sm">скрыть текст только для устройств xs и sm</span>...</p>Более подробно об этих классах можно узнать в статье "Сетка Bootstrap 3".
Скрытие текста в Bootstrap 4
В Bootstrap 4 класс hidden был удалён. Теперь скрытие контента осуществляется с помощью HTML5 атрибута hidden.
<p>...<span hidden>скрытый текст</span>...</p>Если же определённый текст необходимо скрыть для некоторых устройств, то в этом случае можно воспользоваться display-классами.
<p>...<span class="d-none d-md-inline">этот текст не будет отображаться на xs и sm устройствах</span>...</p>Как устранить выход текста за пределы
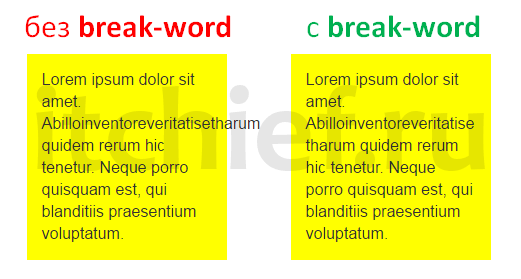
Если в тексте имеется какое-то длинное слово и ему не хватает длины блока, то оно выйдет за его пределы.

Чтобы это исправить, необходимо в CSS добавить следующее правило для блоков, в которых может возникнуть эта ситуация:
<!-- ... -->
<style>
/* CSS: */
.main {
word-wrap: break-word;
}
</style>
<!-- ... -->
<div class="main">
Некоторый контент...
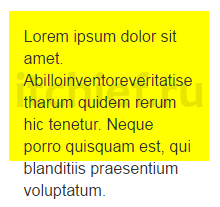
</div>Кроме этого, бывают ситуации, когда вы задаёте блоку фиксированную высоту, а контент, который содержит данный блок, в него не помещается.

В этом случае можно блоку задать CSS свойство overflow со значением hidden. Данное CSS-свойство будет скрывать контент, который не помещается в данный блок.
<!-- ... -->
<style>
/* CSS: */
.main {
word-wrap: break-word;
overflow: hidden;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
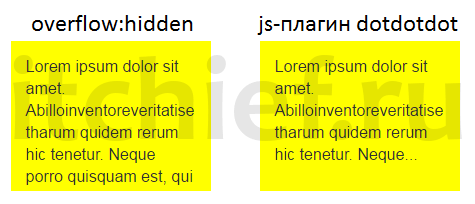
</div>Но можно поступить и по-другому, а именно показать пользователю, что это не весь контент, добавив после него три точки.
Для этого можно скачать js-плагин dotdotdot. Подключить его к странице и назначить необходимым элементам.
<div class="main" style="height: 200px;">
Некоторый контент...
</div>
<!-- ... -->
<script src="jquery.dotdotdot.min.js"></script>
<script>
$(function(){
$('.main').dotdotdot();
});
</script>
Ещё одна очень частая задача — это когда текст необходимо расположить в одну строку. Это осуществляется с помощью CSS-свойство white-space со значением nowrap.
<!-- ... -->
<style>
/* CSS: */
.main {
white-space: nowrap;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
</div>
Для скрытия контента, который не помещается в блок, также можно использовать CSS-свойство oveflow со значением hidden. Если необходимо добавить троеточие после текста, то нужно дополнительно ещё добавить CSS-свойство text-overflow со значением ellipsis.
<!-- ... -->
<style>
/* CSS: */
.main {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
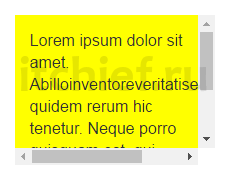
</div>Возможен, конечно, и другой вариант решения данной проблемы в зависимости от задачи. Можно, например, сделать не скрытие контента, а дать возможность его прокрутки.
<!-- ... -->
<style>
/* CSS: */
.main {
overflow: auto;
}
</style>
<!-- ... -->
<div class="main" style="height: 200px;">
Некоторый контент...
</div>
Кроме этого, это можно сделать не по 2 направлением, а по какому-то одному. Для этого предназначены CSS-свойства overflow-x и overflow-y. Действия по другому направлению можно выполнить одним из вышеприведённых способов.
Комментарии: 22
\\\\\\\\\
/ в Bootstrap 3: // установить для всей страницы /
body {font-size: 16px;
}/ для установить для элементов с классом main /
.main {font-size: 14px;
}/ в Bootstrap 4: /
body {font-size: 1rem;
}.main {
font-size: 1.1rem;}
\\\\\\_
Нелогично. Если в bs-3 вы пошли на понижение (16->14px), было бы логично и в bs-4 пойти вниз, а не вверх. Т.е. вместо 1.1rem д.б. 0.9remДа, так будет логичней. Спасибо!
Спасибо Огромное за Ваш Труд! С Новым 2021 Годом Вас Поздравляю,
Желаю Счастья и Здоровья Вам и вашим близким! :)
Возможно ли для русской версии раскладки установить кавычки-ёлочки (<>)? (не кавычки-лапки английские ("")
<div class="container"> <div class="row"> <div class="page-header"> Текст </div> </div> </div>Не подскажите, как мне выровнять этот текст по центру? И именно в этом месте (менять CSS боюсь, т.к. в будущем, мне, возможно, понадобится опять этот класс, но уже со стандартным выравниванием).html { font-size: 16px !important; } body { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif !important; font-size: 1rem !important; line-height: 1.5 !important; color: #373a3c !important; }Стили для ссылок:a { color: #337ab7; text-decoration: none; } a:hover, a:focus { color: #23527c; text-decoration: underline; } a:focus { outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; }a { white-space: -moz-pre-wrap; /* Mozilla */ white-space: -pre-wrap; /* Opera 4-6 */ white-space: -o-pre-wrap; /* Opera 7 */ word-wrap: break-word; /* Internet Explorer 5.5+ */ white-space: pre-wrap; /* css-3 */ }В самом конце, после blockquote pull-right надо бы дописать clearfix, а то у меня без этого фикса уезжает верстка чуток.
Спасибо еще раз за труды :)