Как создать вертикальный аккордеон для сайта

В этой статье разберём как можно очень просто создать вертикальный аккордеон для сайта на чистом CSS и JavaScript, а также, как сделать так, чтобы его контент плавно показывался и скрывался. Кроме этого, рассмотрим пример многоуровневого меню типа аккордеон.
Что такое аккордеон?
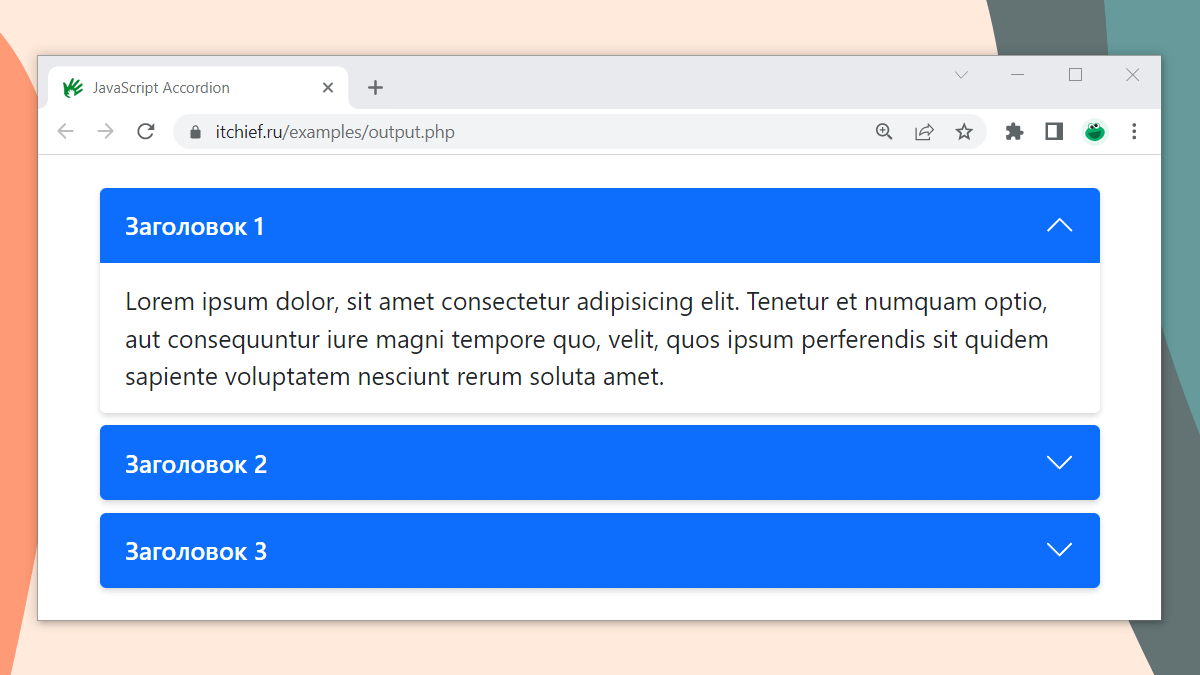
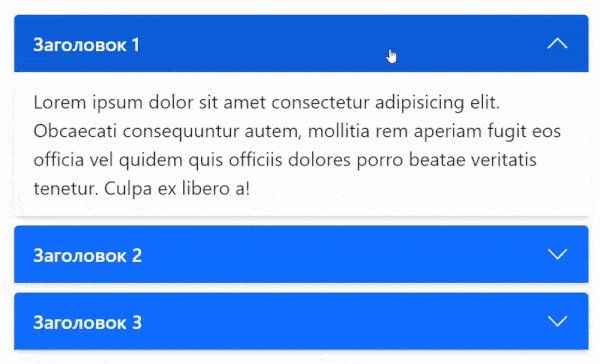
Аккордеон – это вертикально сложенный набор заголовков. Каждый из них может быть развернут, чтобы показать содержимое, связанное с ним. Этот элемент так называется из-за того, что принцип его действия напоминает музыкальный инструмент аккордеон.

В данном примере, при показе контента, связанного с заголовком, стрелочка, расположенная справа от него изменяет своё направление на противоположное. Данная стрелочка в этом аккордеоне реализована с помощью псевдоэлемента ::after следующим образом:
.accordion__header::after {
flex-shrink: 0;
width: 1.25rem;
height: 1.25rem;
margin-left: auto;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23ffffff'%3e%3cpath fill-rule='evenodd' d='M1.646 4.646a.5.5 0 0 1 .708 0L8 10.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708z'/%3e%3c/svg%3e");
background-repeat: no-repeat;
background-size: 1.25rem;
content: "";
}
.accordion__item_show .accordion__header::after {
transform: rotate(-180deg);
}Очень часто на сайте аккордеоны используются для создания блока FAQ (последовательность вопросов и ответов).
Пример создания простого аккордеона
Процесс разработки вертикального аккордеона начнём с написания HTML разметки:
<div class="accordion">
<div class="accordion__item accordion__item_show">
<div class="accordion__header">
Заголовок 1
</div>
<div class="accordion__body">
Содержимое 1
</div>
</div>
<div class="accordion__item">
<div class="accordion__header">
Заголовок 2
</div>
<div class="accordion__body">
Содержимое 2
</div>
</div>
...
</div>
Здесь:
.accordion– это общая обертка для элементов, она непосредственно содержит.accordion__item;.accordion__item– это один элемент, внутри которого располагается заголовок.accordion__headerи содержимое.accordion__body;.accordion__header– заголовок, при нажатию на который будет открываться.accordion__body;.accordion__body– содержимое, связанное с заголовком.accordion__header.
Раскрыт или нет .accordion__item определяется посредством класса accordion__item_show. Если данный класс присутствует у элемента, то .accordion__body показывается. В противном случае – нет.
Переключение состояния .accordion__item осуществляется посредством нажатия на заголовок .accordion__header.
Теперь зададим стили для аккордеона: accordion.css. Они очень простые. Разметка заголовка .accordion__header выполняется с помощью CSS Flexbox.
Самое основное, если .accordion__item не имеет класса accordion__item_show, элемент .accordion__body не показывается:
.accordion__item:not(.accordion__item_show) .accordion__body {
display: none;
}В противном случае .accordion__body показывается.
Остальные стили отвечают только за оформление аккордеона и к функционалу прямого отношения не имеют.
Последнее что осталось – это создать код на JavaScript. Задача JavaScript будет заключаться в переключении класса accordion__item_show у элемента .accordion__item при нажатии на .accordion__header. То есть JavaScript в зависимости от того по какому заголовку кликнули, будет просто добавлять или удалять класс accordion__item_show у .accordion__item:
this._el.addEventListener('click', (e) => {
// получим элемент .accordion__header
const elHeader = e.target.closest('.accordion__header');
// если такой элемент не найден, то прекращаем выполнение функции
if (!elHeader) {
return;
}
// если необходимо, чтобы всегда был открыт один элемент
if (!this._config.alwaysOpen) {
// получим элемент с классом accordion__item_show и сохраним его в переменную elOpenItem
const elOpenItem = this._el.querySelector('.accordion__item_show');
// если такой элемент есть
if (elOpenItem) {
// и он не равен текущему, то переключим ему класс accordion__item_show
elOpenItem !== elHeader.parentElement ? elOpenItem.classList.toggle('accordion__item_show') : null;
}
}
// переключим класс accordion__item_show элемента .accordion__header
elHeader.parentElement.classList.toggle('accordion__item_show');
});Здесь приведён фрагмент кода. Он будет выполняться при создании нового экземпляра типа ItcAccordion. this._el будет указывать на общую обертку .accordion. Добавление обработчика события click для элемента this._el осуществляется с помощью метода addEventListener(). В качестве аргумента этому методу мы передаём стрелочную функцию, которая будет вызвана при возникновении данного события на этом элементе. Остальные действия пояснены с помощью комментариев.
Весь код JavaScript: accordion.js.
Как установить аккордеон на сайт
Для этого необходимо:
1. Вставить в нужно место страницы верстку аккордеона:
<div class="accordion" id="accordion-1">
...
</div>
2. Подключить к странице CSS и JavaScript файлы:
<link href="css/accordion.css" rel="stylesheet">
<script src="js/accordion.js"></script>3. Инициализировать корневой элемент аккордеона как ItcAccordion с помощью оператора new:
new ItcAccordion('#accordion-1', {
alwaysOpen: false
});Свойство alwaysOpen определяет необходимо ли при открытии нового контента закрывать предыдущий. Если false, то необходимо. В противном случае не нужно. Кстати, значение true – это значение по умолчанию и в этом случае его можно не указывать:
new ItcAccordion('#accordion-1');
Аккордеон с анимацией скольжения
Добавление в аккордеон плавного показа или скрытия контента, связанного с заголовком, выполним на основе материала, приведённого в статье: «Создание аналога slideToggle() на чистом JavaScript».
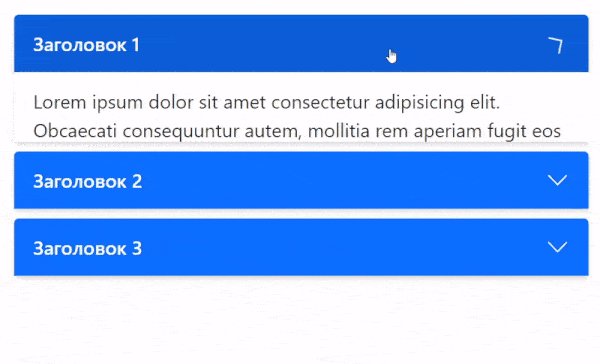
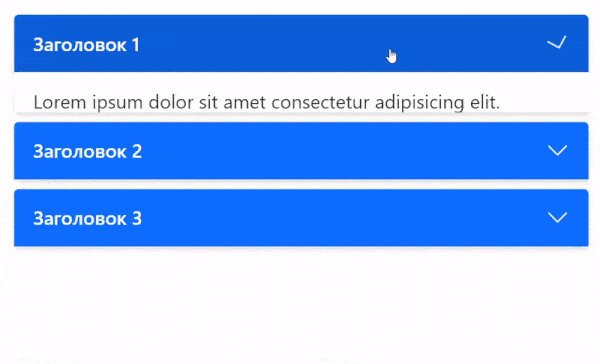
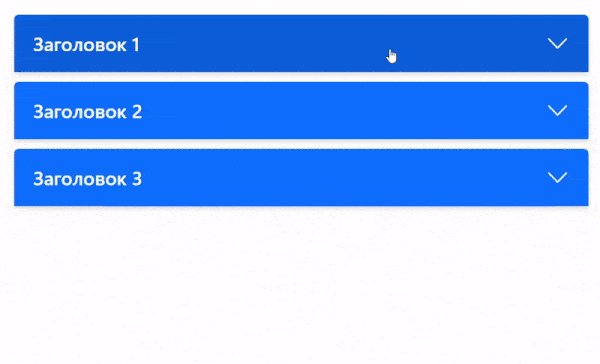
Скриншот аккордеона, появление содержимого которого сопровождается CSS анимацией:

Стили аккордеона, включающие в себя анимацию, расположены на GitHub: animated-accordion.css.
Код JavaScript здесь: animated-accordion.js
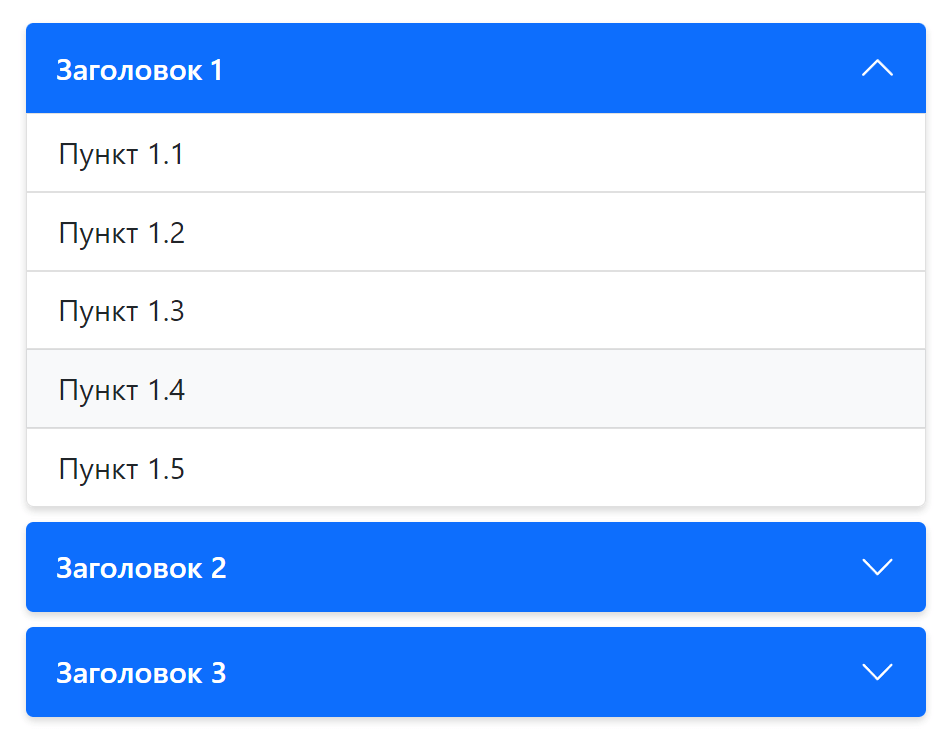
Вертикальное меню аккордеон
Пример настройки аккордеона, приведённого выше, для использования его в качестве вертикального меню.
HTML верстка:
<div id="accordion" class="accordion">
<div class="accordion__item">
<div class="accordion__header">
Заголовок 1
</div>
<div class="accordion__body">
<div class="accordion__content">
<a href="#">Пункт 1.1</a>
<a href="#">Пункт 1.2</a>
<a href="#">Пункт 1.3</a>
...
</div>
</div>
</div>
<div class="accordion__item">
<div class="accordion__header">
Заголовок 2
</div>
<div class="accordion__body">
<div class="accordion__content">
<a href="#">Пункт 2.1</a>
<a href="#">Пункт 2.2</a>
<a href="#">Пункт 2.3</a>
...
</div>
</div>
</div>
...
</div>
Как видно он имеет точно такую же структуру, только в .accordion__content помещены ссылки.
В CSS дополнительно для стилизации <a> добавлен следующий код:
.accordion__content a {
position: relative;
display: block;
padding: 0.5rem 1rem;
color: #212529;
text-decoration: none;
background-color: #fff;
border: 1px solid rgb(0 0 0 / 12.5%);
}
.accordion__content a:last-child {
border-bottom-right-radius: inherit;
border-bottom-left-radius: inherit;
}
.accordion__content a:hover {
background-color: #f8f9fa;
}
Итоговые файлы: menu-accordion.css и animated-accordion.js.
Многоуровневое меню аккордеон
Пример разметки многоуровневого вертикального меню аккордеон:
<div class="accordion">
<div class="accordion__item">
<div class="accordion__header">
Заголовок 1
</div>
<div class="accordion__body">
<div class="accordion__content">
<a href="#">Пункт 1.1</a>
<div class="accordion__item">
<div class="accordion__header">
Пункт 1.2
</div>
<div class="accordion__body">
<div class="accordion__content">
<a href="#">Пункт 1.2.1</a>
<a href="#">Пункт 1.2.2</a>
<div class="accordion__item">
<div class="accordion__header">
Пункт 1.2.3
</div>
<div class="accordion__body">
<div class="accordion__content">
<a href="#">Пункт 1.2.3.1</a>
<a href="#">Пункт 1.2.3.2</a>
<a href="#">Пункт 1.2.3.3</a>
</div>
</div>
</div>
<a href="#">Пункт 1.2.4</a>
<a href="#">Пункт 1.2.5</a>
</div>
</div>
</div>
<a href="#">Пункт 1.3</a>
</div>
</div>
</div>
...
</div>Здесь дополнительно добавлен ещё элемент .accordion__content.
CSS код для такого меню необходимо брать из файла multilevel-accordion.css, а JavaScript – как в предыдущем примере, т.е. из animated-accordion.js.

Комментарии: 78
С праздником Рождества Христова!
На сайте более 180 ваших аккордеонов. Спасибо!На ПК нет проблем, но есть проблема для "Хром" Андроида:
при жесте "вниз" невозможно прочитать содержимое аккордеонов - перезагружается "Хром".Прошу помощи.
С уважением, Виталий.
Спасибо, и тебя с этим волшебным праздником!
Здесь браузер на Android просто не поддерживает те современные возможности языка JavaScript, которые использованы при написании аккордеона.Вообще перед тем, как вставлять код JavaScript на сайт его нужно переводить на нужную версию через Babel.js. Это хорошая практика. Можно по-простому это даже сделать онлайн через https://babeljs.io/repl.
Какой js-файл используете и какую версию Chrome нужно поддерживать?С Рождеством!
https://vb.alekhin-va.ru/На каждый пункт Всенощного Бдения стоит аккордеон.
И Chrome и Firefox рагируют одинаково: жест "вниз" на планшете - перезагрузка браузера и аккордеон ("Подробнее") сворачивается, что ему остается.Не хватает знаний - помогите.
С уважением, Виталий.
Перевел js-код через Babel: disk.yandex.ru/d/D09Pp4m30dLPeg.
Алекандр, спасибо.
Похоже я ввел вас в заблуждение и нужно было задать вопрос так:как сделать, чтобы браузеры не перезагружались (и не исчезало, соответственно, содержание аккордеона) при жесте вверх (а писал "вниз").
Сам же аккордеон работает нормально и вопрос касается аккордеон весьма косвенно.Простите, если что не так.
С уважением, Виталий.
"Спасибо, и тебя с этим волшебным праздником!"
Природа буквально плакала на новый год (слякоть, грязь, дождь), а на Рождество прямо самая настоящая сказка: "Мороз и солнце - день чудесный!".Александр, спасибо. Извините, что нагрузил не по теме аккордеона, а по работе мобильных браузеров.
Если палец не отпускать все можно прочитать. С Рождеством Христовым!С уважением, Виталий Алехин.
Не получается управлять цветом отрисовки стрелки, расположенной справа от заголовка и реализованной с помощью ::after. Как это правильно делать?
1. Убрать из стилей display: none; совсем
2. Для accordion__body дать стили по умолчанию:
3. Управлять таймингами через отдельный приватный метод (ну или публичный по ситуации и кого как код написан):
4. В toggle-методе зашить изменение максимальной высоты
Эти несколько шагов на мой взгляд сильно упрощают код. Но хотелось бы узнать ваше мнение =)
Добавил его на Github:
— animated-2.html
— animated-accordion-2.css
— animated-accordion-2.js
Но здесь имеется одно ограничение, после того как мы открыли контент у элемента будет установлено какое-то максимальное ограничение по высоте. Например, max-height: 120px. И если мы изменим размер страницы, то этой высоты может не хватить, так как изменится ширина элемента:
Если это допустимо, то тогда конечно лучше использовать этот вариант, так как JavaScript код будет меньше.
animated-2 - классный, само закрывается предыдущее поле с контентом, жаль нет двухуровневого. Делаю сайт для жены, прикрутил многоуровневое (где-то взял одноуровневое и сделал двухуровневое), но автоматического закрытия предыдущего поля с контентом так и не смог сделать на автозакрытие. В общем вам для полной коллекции не хватает двухуровневого с автозакрытием )).
Подскажите пожалуйста, как сделать, чтобы по умолчанию, была открыта только верхняя вкладка аккордеона?
Сейчас они все сразу открыты.
Вкладка, которая должна быть открыта по умолчанию определяется с помощью класса: Если данного класса нет, то вкладка не будет открыта по умолчанию.
Очень интересна Ваша разработка «Многоуровневое вертикальное меню аккордеон».
А можно ли сделать так, чтобы изначально меню не было видно, но на странице была ссылка «Меню», по клику на которую меню бы появлялось ниже этой ссылки? А если кликнуть на «Меню» еще раз, или на пространство вне развернутого меню, оно бы закрывалось.
И очень важно, чтобы раскрывшееся меню ложилось поверх имеющегося текста страницы.
Возможно такое?
Замените этот код на следующий:
lana-caps.ru/opt
Снова нужна ваша помощь!..) В процессе работы представленного меню возникла след. проблема.
Когда впервые заходишь на сайт пункты меню не нажимаются и ни каким образом не раскрываются. Если я обновляю страницу, то все начинает работать как надо (начинают раскрываться пункты). Происходит не каждый раз, а через раз… Помогите пожалуйста победить эту проблему!) Вот сам _https://gdz-resheba.ru/, где происходит этот баг.
Вот ссылка на полный код js ---> codepen.io/man129/pen/LYjJNZR
Фото проблемы в консоли --->
itchief.ru/assets/uploadify/b/7/7/b77bbf88d5f0ed976ece28d9c8cf24b5.png
itchief.ru/assets/uploadify/5/f/9/5f9e7f1b09eb1d1e6d859017fcd1ebd9.png
Спасибо! =)
Использую представленное аккордеон меню ---> codepen.io/man129/pen/GRmBXvy, само меню работает отлично. Но в при уменьшении окна браузера пункты меню начинаю как бы "слипаться", т.е margin, как бы сходит на нет (пример в фото ниже), в не зависимости от браузера. Не могли бы вы подсказать из-за чего так происходит ну или показать как это можно исправить?)
Спасибо! =)
itchief.ru/assets/uploadify/4/2/c/42cab2abd7dcdbaafab790341d61ab81.jpg
Размеры, которые мы устанавливаем в CSS являются виртуальными, не зависящимися от экрана. Например, 1px в CSS может занимать как один физический пиксель, так и четыре (на Retina дисплеях). Физический пиксель — это самый мелкий элемент дисплея.
Когда изменяешь масштаб в браузере, например, устанавливаешь его на 90%, то 1 пиксель в CSS должен как-то отобразиться на экране. Он же не может занять часть физического пикселя. Браузер это процесс рассчитывает и получается, что в одних местах он занимает 1 физический пиксель, а в других ничего.
Как вариант, это установить больший размер:
единственный недостаток — Инициализация элемента как аккордеон к каждому экземпляру var accordion2 = accordion(); accordion2.init('#accordion-2');
Если возможно — допишите универсальный код.
1) Есть аккордеон меню взятое с вашего сайта codepen.io/man129/pen/MWeLdwz пункты в нем получились достаточно длинными (10 Пунктов) itchief.ru/assets/uploadify/7/8/4/784dc229800b3f940e7dfda4ec9967b3.jpg и при просмотре этого меню например с телефона, меню занимает большую часть экрана.И если для главной страницы (index.html) можно и нужно все так оставить, то для других это не подходит т.к много контента.) Можно ли сделать чтобы за место этих пунктов при просмотре с телефона, была например одна кнопка «Меню» по центру, при клике на которую открывалось само МЕНЮ? (например вот так itchief.ru/assets/uploadify/c/3/2/c327dec0545f4779e4aeb8a9b7fc1b8a.jpg)? Либо есть какой-нибудь другой, простой и эффективный способ? Не понимаю как это реализовать…
Спасибо Вам!)
Эту задачу можно решить так (открыть пример):
<style> /* по умолчанию аккордеон меню скрываем */ #accordion { display: none; } /* по умолчанию отображаем аккордеон меню только, когда у кнопки с помощью которой её переключаем имеется класс show #nav-toggle.show~#accordion { display: block; } @media (min-width: 992px) { /* включаем отображение только на больших экранах */ #accordion { display: block; } /* кнопку для переключения меню на больших экранах не показываем */ #nav-toggle { display: none; } } </style> <!-- Кнопка для открытия меню--> <button type="button" id="nav-toggle">Меню</button> <!-- Меню --> <nav id="accordion" class="accordion">...</div> <script> // скрипт, который будет переключать класс show при нажатии на кнопку #nav-toggle document.querySelector('#nav-toggle').onclick = function () { this.classList.toggle('show'); }; </script>codepen.io/itchief/pen/xxEKJVy
Но, в очередной раз возник вопрос, реально ли в этом примере сделать так, чтобы для главной страницы меню не сворачивалось в одну кнопку «Меню», а оставалось раскрытым, а для других оставить так как есть (в свернутом варианте). Ни как не могу придумать как это реализовать в вашем примере. Может вы сможете помочь — показать, как это реализовать с минимальным ущербом?
Если можно, то просто добавьте класс show на главной странице:
Если у вас шаблон одинаковый и просто добавить класс не получится, то тогда можно так:
if (location.pathname === '/') { document.querySelector('#accordion .accordion-item::first-child').classList.add('open'); }Задача для главной страницы сделать так (другие оставить без изменения), чтобы на крупных разрешениях меню осталось неизменным, а именно таким ( itchief.ru/assets/uploadify/9/f/b/9fbecc7cc846489633ed0758426c423c.jpg ). А при мобильном просмотре (с 991px) в данный момент оно такое ( itchief.ru/assets/uploadify/3/5/f/35f31ea58e7759ccab86db51bf71fc34.jpg ) т.е есть кнопка «Меню» и оно свернуто. Сделать так чтобы были видны пункты, а именно -> itchief.ru/assets/uploadify/9/7/6/9761921b0c950ce250657d1b095bac04.jpg.
P.S Как вы и сказали добавил div, но все пункты стали развернуты на большых экранах ( itchief.ru/assets/uploadify/1/4/2/1422517978099d46f983adf007d0a70a.jpg ) и не изменными на маленьких ( itchief.ru/assets/uploadify/3/5/f/35f31ea58e7759ccab86db51bf71fc34.jpg ). Добавлял таким способом: Просто обернув все меню в div class=«accordion-item show».
<div class="container main"> <div class="row"> <div class="col col__aside"> <div class="accordion-item show"> <button type="button" id="nav-toggle"> Меню </button> <nav id="accordion" class="accordion"> <div class="accordion-item show"> <div class="accordion-item-header"> Пункт one </div> <div class="accordion-item-content"> <ul class="accordion-subitems"> <li class="accordion-subitem"> <a href="#">Подпункт one</a> </li> <li class="accordion-subitem"> <a href="#">Подпункт two</a> </li> <li class="accordion-subitem"> <a href="#">Подпункт three</a> </li> <li class="accordion-subitem"> <a href="#">Подпункт four</a> </li> </ul> </div> </div> <div class="accordion-item"> <div class="accordion-item-header"> Пункт two </div> <div class="accordion-item-content"> <ul class="accordion-subitems"> <li class="accordion-subitem"> <a href="#">Подпункт one</a> </li> <li class="accordion-subitem"> <a href="#">Подпункт two</a> </li> <li class="accordion-subitem"> <a href="#">Подпункт three</a> </li> <li class="accordion-subitem"> <a href="#">Подпункт four</a> </li> </ul> </div> </div> <div class="accordion-item"> <div class="accordion-item-header"> Пункт three </div> <div class="accordion-item-content"> <ul class="accordion-subitems"> <li class="accordion-subitem"> <a href="#">Подпункт one</a> </li> <li class="accordion-subitem"> <a href="#">Подпункт two</a> </li> <li class="accordion-subitem"> <a href="#">Подпункт three</a> </li> <li class="accordion-subitem"> <a href="#">Подпункт four</a> </li> </ul> </div> </div> </nav> </div> </div>Java код вообще не сработал… По идее просто вставил его в конце кода и тишина. В меню я ни чего не менял, все как вы мне подсказали так и оставил. По факту как у вас на codepen.io/itchief/pen/xxEKJVy так и у меня.Если возможно это реализовать очень прошу помогите!) Заранее Благодарю! =)
Уже практически рад, что так работает, но чтобы вообще классно было, можете подсказать, сильно ли тяжело будет эту кнопку «Меню убрать», либо же сделать ее не активной для главной страницы? Если вам будет не тяжело сможете показать?
Реально, очень мне помагаете, Спасибо вам за это!)
itchief.ru/assets/uploadify/2/a/6/2a661f525b1b0792143efcc985d8f34e.jpg
Можно просто добавить в стили главной страницы:
#nav-toggle { display: none !important; }<body> <style type="text/css"> #nav-toggle { display: none !important; } </style> <header class="container header"> <div> <a href="index.html"><img src="#" alt="Описание"></a> </div> </header> <div class="container main"> <div class="row"> <div class="col col__aside"> <button type="button" id="nav-toggle" class="show"> Меню </button> <nav id="accordion" class="accordion"> <div class="accordion-item"> <div class="accordion-item-header"> Пункт one </div> <div class="accordion-item-content"> <ul class="accordion-subitems"> <li class="accordion-subitem"> <a href="#">Подпункт one</a> </li> </ul> </div> </div>После этого в CSS уже можно вставлять стили, которые будут применяться для главной страницы, т.к. на других такого класса нет:
.main-page #nav-toggle { display: none !important; }.accordion-item-header-count {
position: absolute;
top: 50%;
right: 10px;
width: 24px;
height: 24px;
transform: translateY(-50%);
text-align: center;
background: rgba(255, 255, 255, .8);
color: #000;
line-height: 24px;
border-radius: 12px;
Вы просто забыли html код аккордеона обернуть в элемент:
Ссылка: codepen.io/itchief/pen/VwjwNEO
codepen.io/man129/pen/YzWKZBw
Подскажите как можно решить эту проблему, пытаюсь создать многостраничный сайт, в нем постоянно на всех страницах будет одинаковое меню и и подвал.Собственно чтобы не вносить изменения в меню на каждой странице решил познакомиться с php. и так возникла проблема.)
Как сделать так, чтобы php работал, в случае когда к примеру есть пункт в меню Contact.php и тд ( а таких файлов штук 30) они находится в другой папке, т.е не рядом с nav.php(навигация сайта) и index.php.К примеру я перехожу с навигации в contact.php просто указывая пусть road/contact.php (так и указан путь в nav.php) и когда я уже на этой странице еще раз выбираю пункт в меню contact.php то вылезает ошибка что путь неправильный… Поскольку относительно contact.php путь до файла будет проще, просто contact.php.....? Как правильно все сделать в этом случае? Понимаю тяжело для понимания, но все же…
Спасибо!
На сайте имеется статья про абсолютный путь в PHP. Изучите её внимательно, и у вас всё получится.
КАТАЛОГ ТОВАРОВ
-Раздел каталога 1
--Подраздел каталога 1
--Подраздел каталога 1
-Раздел каталога 2
--Подраздел каталога 2
--Подраздел каталога 2
Как усовершенствовать?
1. JavaScript сценарий как в тексте статьи — itchief.ru/examples/lab.php?topic=javascript&file=accordion-5
2. Переработанный JavaScript сценарий (на прототипах) — itchief.ru/examples/lab.php?topic=javascript&file=accordion-4
Т.е разместить в принципе в две колонки не проблема, с помощью row и col-sm можно, но работает при этом он не так как надо. Например, в одной колонке 5 блоков и в другой 5 блоков, при открытии например блока с левой стороны, открывается блок и в правой колонке, что в принципе не так. Как сделать чтобы открытие вкладки в одной колонке, не влияло на соседнюю колонку. Вот пример как должно работать — Аккордеон в две колонки, но там один скрипт и ничего более