Bootstrap 3 - Настройка компонента Navbar
На этом уроке мы научимся настраивать (оформлять) компонент Twitter Bootstrap Navbar (навигационное меню) под дизайн сайта, а также рассмотрим различные варианты совмещения данного меню с фоном веб-страницы.
Изменение цвета navbar (навигационного меню) с помощью CSS
Навигационное меню в Twitter Bootstrap 3 имеет следующие цветовые стили:
- В светлых тонах (
navbar-default); - В тёмных тонах (
navbar-inverse).
Данные цветовые стили некоторых веб-разработчиков и дизайнеров могут не устраивать, из-за того что они не будут вписываться в остальной дизайн сайта. Решить данную проблему можно только посредством изменения цветовой палитры навигационного меню.
Но прежде чем переходить к изменению цветовой палитры компонента navbar, необходимо знать какие стили Bootstrap CSS отвечают за установления цвета данного компонента. Приведём с пояснениями часть кода CSS платформы Twitter Bootstrap 3, который отвечает за установление цвета компонента "Navbar" (навигационное меню).
Код HTML
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Название сайта</a>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">Пункт 1 <span class="sr-only">(current)</span></a>
</li>
<li>
<a href="#">Пункт 2</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-expanded="false">Пункт с подпунктами 1<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Подпункт 1.1</a></li>
<li><a href="#">Подпункт 1.2</a></li>
<li><a href="#">Подпункт 1.3</a></li>
<li class="divider"></li>
<li><a href="#">Подпункт 1.4</a></li>
<li class="divider"></li>
<li><a href="#">Подпункт 1.5</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Найти">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Пункт 3</a></li>
</ul>
</div>
</div>
</nav>
Код CSS
/* цвет фона и рамки навигационного меню */
.navbar-default {
background-color: #F8F8F8;
border-color: #E7E7E7;
}
/* цвет текста, содержащий название сайта или бренда */
.navbar-default .navbar-brand {
color: #777;
}
/* цвет текста (название сайта или бренда), при поднесении к нему курсора мышки или при его нахождении в фокусе */
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5E5E5E;
}
/* Цвет пунктов навигационного меню */
.navbar-default .navbar-nav > li > a {
color: #777;
}
/* Цвет пункта меню, при поднесении к нему курсора мышки или при его нахождении в фокусе */
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus {
color: #333;
}
/* Цвет и фон активного пункта меню, а также поднесении к нему курсора мышки или при его нахождении в фокусе */
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: #555;
background-color: #E7E7E7;
}
/* Цвет и фон открытого пункта меню, а также поднесении к нему курсора мышки или при его нахождении в фокусе */
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #555;
background-color: #D5D5D5;
}
/* Цвет стрелочки (треугольничка) у раскрывающихся пунктов меню */
.navbar-default .navbar-nav > .dropdown > a .caret {
border-top-color: #777;
border-bottom-color: #777;
}
/* Цвет стрелочки (треугольничка) при поднесении к нему курсора мышки или при его нахождении в фокусе */
.navbar-default .navbar-nav > .dropdown > a:hover .caret,
.navbar-default .navbar-nav > .dropdown > a:focus .caret {
border-top-color: #333;
border-bottom-color: #333;
}
/* Цвет стрелочки (треугольничка), открывшегося пункта меню */
.navbar-default .navbar-nav > .open > a .caret,
.navbar-default .navbar-nav > .open > a:hover .caret,
.navbar-default .navbar-nav > .open > a:focus .caret {
border-top-color: #555;
border-bottom-color: #555;
}
/* CSS стили для мобильных устройств */
/* Цвет рамки у кнопки, которая открывает меню */
.navbar-default .navbar-toggle {
border-color: #DDD;
}
/* Цвет фона кнопки (которая открывает меню) при поднесении к ней курсора мышки или при нахождении её в фокусе */
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: #DDD;
}
/* Цвет полосочек в кнопочке, которая открывает меню */
.navbar-default .navbar-toggle .icon-bar {
background-color: #CCC;
}
@media (max-width: 767px) {
/* Цвет пунктов меню в раскрывающихся списках */
.navbar-default .navbar-nav .open .dropdown-menu > li > a {
color: #777;
}
/* Цвет и фон пункта меню в раскрывающихся списках, при поднесении к нему курсора мышки или при нахождении его в фокусе */
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #333;
background-color: transparent;
}
}

Для изменения цвета компонента "Navbar" мы будем использовать цветовую палитру, состоящую из 4 цветов.
Первые два цвета будем использовать для задания цвета пунктам меню. Первый цвет для установления цвета текста и стрелочки. Второй цвет для установления цвета пункта меню (текста), при поднесении к нему курсора мышки или при его нахождении в фокусе, а также для задания цвета активного пункта меню (текста).
Остальные два цвета будем применять для задания фона пунктов меню и рамок. Первый цвет будем использовать для установления фона меню. Второй цвет будем использовать для установления цвета фона пункта меню при поднесении к нему курсора мышки, установления цвета фона активного пункта меню, а также для открытого пункта меню и рамок.
Например: создадим навигационное меню зелёного цвета (текст: 1 цвет - #ecf0f1, 2 цвет - #d1ffed; фон: 1 цвет - #2ecc71, 2 цвет - #27ae60).
/* цвет фона и рамки навигационного меню */
.navbar-default {
background-color: #2ecc71;
border-color: #27ae60;
}
/* цвет текста, содержащий название сайта или бренда */
.navbar-default .navbar-brand {
color: #ecf0f1;
}
/* цвет текста (название сайта или бренда), при поднесении к нему курсора мышки или при его нахождении в фокусе */
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #d1ffed;
}
/* Цвет пунктов навигационного меню */
.navbar-default .navbar-nav > li > a {
color: #ecf0f1;
}
/* Цвет пункта меню, при поднесении к нему курсора мышки или при его нахождении в фокусе */
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus {
color: #d1ffed;
}
/* Цвет и фон активного пункта меню, а также поднесении к нему курсора мышки или при его нахождении в фокусе */
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: #d1ffed;
background-color: #27ae60;
}
/* Цвет и фон открытого пункта меню, а также поднесении к нему курсора мышки или при его нахождении в фокусе */
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #d1ffed;
background-color: #27ae60;
}
/* Цвет стрелочки (треугольничка) у раскрывающихся пунктов меню */
.navbar-default .navbar-nav > .dropdown > a .caret {
border-top-color: #ecf0f1;
border-bottom-color: #ecf0f1;
}
/* Цвет стрелочки (треугольничка) при поднесении к нему курсора мышки или при его нахождении в фокусе */
.navbar-default .navbar-nav > .dropdown > a:hover .caret,
.navbar-default .navbar-nav > .dropdown > a:focus .caret {
border-top-color: #d1ffed;
border-bottom-color: #d1ffed;
}
/* Цвет стрелочки (треугольничка), открывшегося пункта меню */
.navbar-default .navbar-nav > .open > a .caret,
.navbar-default .navbar-nav > .open > a:hover .caret,
.navbar-default .navbar-nav > .open > a:focus .caret {
border-top-color: #d1ffed;
border-bottom-color: #d1ffed;
}
/* CSS стили для мобильных устройств */
/* Цвет рамки у кнопки, которая открывает меню */
.navbar-default .navbar-toggle {
border-color: #27ae60;
}
/* Цвет фона кнопки (которая открывает меню) при поднесении к ней курсора мышки или при нахождении её в фокусе */
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: #27ae60;
}
/* Цвет полосочек в кнопочке, которая открывает меню */
.navbar-default .navbar-toggle .icon-bar {
background-color: #ecf0f1;
}
/* Цвет пунктов меню в раскрывающихся списках */
@media (max-width: 767px) {
.navbar-default .navbar-nav .open .dropdown-menu > li > a {
color: #ecf0f1;
}
/* Цвет и фон пункта меню в раскрывающихся списках, при поднесении к нему курсора мышки или при нахождении его в фокусе */
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #d1ffed;
background-color: #27ae60;
}
}

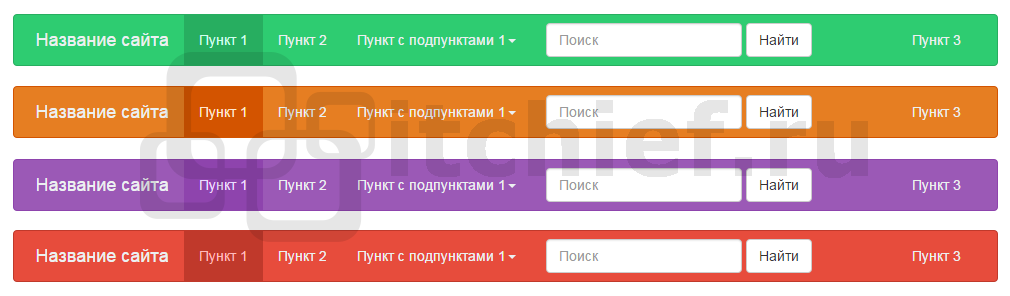
| Зелёный цвет | Красный цвет | Фиолетовый цвет | Оранжевый цвет | |
|---|---|---|---|---|
| Цвет пункта меню (текст) | #ecf0f1 | #ecf0f1 | #ecf0f1 | #ecf0f1 |
| Цвет пункта меню (текст), при поднесении к нему курсора мышки, а также цвет активного пункта меню | #d1ffed | #ffbbbc | #ecdbff | #ffe6d1 |
| Цвет фона пункта меню | #2ecc71 | #e74c3c | #9b59b6 | #e67e22 |
| Цвет фона пункта меню, при поднесении к нему курсора мышки, а также цвет рамки меню | #27ae60 | #c0392b | #8e44ad | #d35400 |
| Ссылка для скачивания CSS | Скачать | Скачать | Скачать | Скачать |

В зависимости от дизайна сайта Вы можете создать свою цветовую палитру для навигационного меню, состоящую из 4 цветов. Применить данные цвета можно посредством замены в файле CSS исходных цветов (например: красного navbar) на Ваши подобранные цвета.
Изменение цвета навигационного меню при создании пользовательской сборки
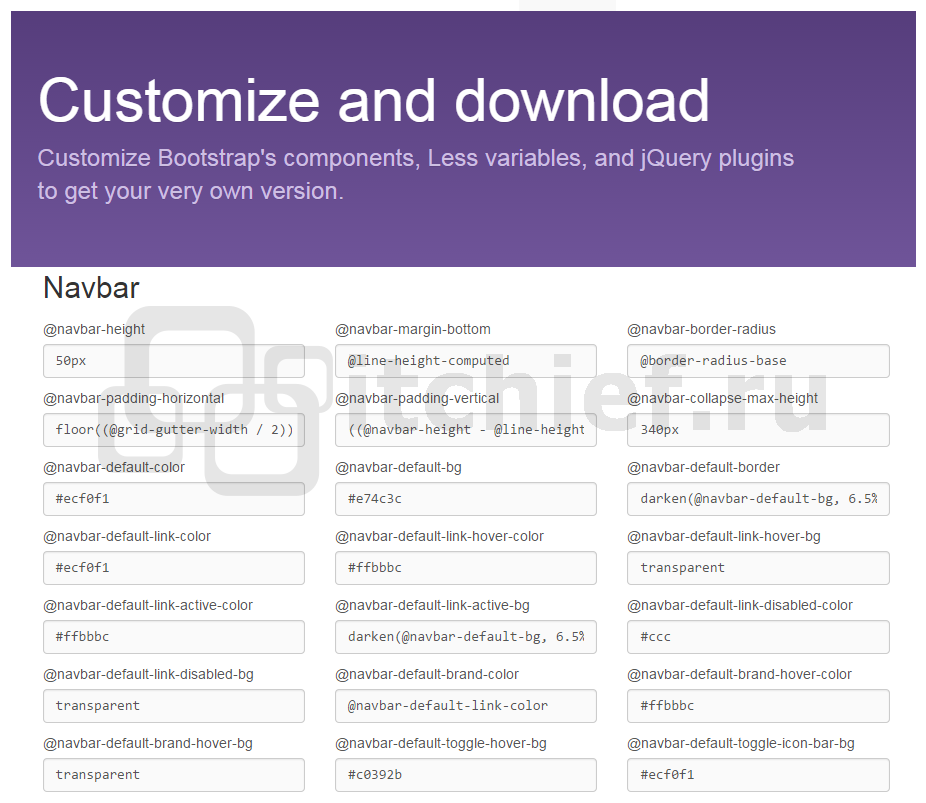
Изменить цвет компонента "Navbar" (навигационного меню) также можно с помощью изменения значения переменных, отвечающих за цветовую палитру данного меню, во время создания пользовательской сборки. Для этого Вам необходимо перейти на страницу Customize веб-сайта Twitter Bootstrap, на которой в разделе "Navbar" необходимо изменить значения переменных, отвечающих за цвета, на необходимые значения. После чего переместиться вниз страницы и нажать на кнопку "Compile and Download" для получения пользовательской сборки Bootstrap.

Данный способ в отличие от вышеприведенного (с помощью файла CSS) является более предпочтительным, т.к. он не требует дополнительного подключения файла со стилями. В итоге это приводит к уменьшению времени, необходимой для загрузки веб-страницы сайта, выполненной по данному способу.
Скачать пользовательскую сборку с красным navbarНавигационное меню и фоновое изображение
Многие веб-разработчики на сайтах размещают после навигационного меню фоновое изображение, которое придаёт веб-странице некоторый стиль и делает дизайн сайта более завершённым. В этом разделе мы рассмотрим несколько вариантов совмещения навигационного меню и фона веб-страницы.
1 Вариант
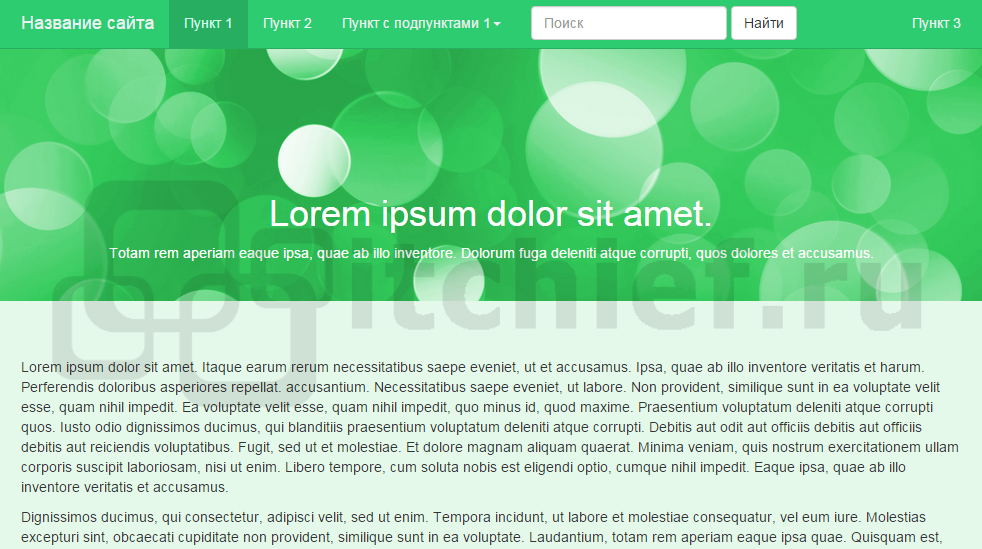
В первом варианте заставку выполним в виде фонового изображения, на которой поместим текст и расположим её после навигационного меню. Код HTML, CSS и JavaScript приведём ниже с пояснениями.
Код HTML:
<!-- Навигационное меню -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
...
</div>
</nav>
<!-- Заставка -->
<div class="splash">
<div class="container">
<!-- Текст, размещенный на заставке -->
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Totam rem aperiam eaque ipsa, quae ab illo inventore. Dolorum fuga deleniti
atque corrupti, quos dolores et accusamus.</p>
</div>
</div>
...
Код CSS:
/* Отступ сверху для содержимого body (высота navbar = 50px)*/
body
{
padding-top: 50px;
}
/* Заставка */
.splash {
/* Отступ для содержимого, помещенного в splash */
padding:9em 0 2em;
/* Картинка, которая используются для splash */
background-image:url(../img/bg.jpg);
/* Масштабируем картинку с сохранением пропорций */
background-size:cover;
/* Запрещаем фоновому изображению прокручиваться, т.е. делаем его неподвижным */
background-attachment:fixed;
/* Цвет текста */
color:#fff;
/* Выравниваем текста внутри splash по центру */
text-align:center;
}
Код JavaScript (можно не использовать, предназначен для изменения позиции фонового изображения):
(function(){
$(window).scroll(function () {
// значение, на которое сместилась страница при прокрутке
var top = $(document).scrollTop();
$('.splash').css({
//задаём позицию фонового изображения
'background-position': '0px -'+(top/3).toFixed(2)+'px'
});
});
})();

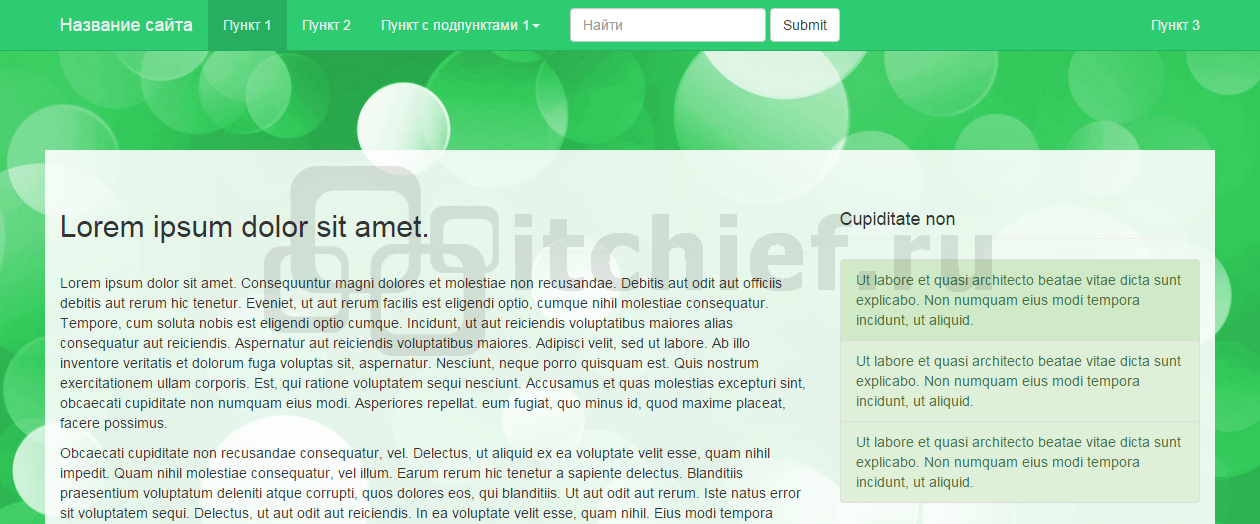
2 Вариант
Во втором варианте фоновое изображение для веб-страницы создадим с помощью плагина Backstretch. Он предназначен для автоматической подгонки, установленного в качестве параметра изображения под размеры веб-страницы.
Код HTML:
<nav class="navbar navbar-default navbar-fixed-top">
<!-- ... -->
</nav>
<div class="article container">
<div class="row">
<div class="col-md-8">
<h1 class="h2 page-header">Заголовок страницы</h1>
<!-- ... -->
</div>
<div class="col-md-4">
<!-- ... -->
</div>
</div>
</div>
<footer>
<div class="container">
<!-- ... -->
</div>
</footer>
<!-- Подключаем плагин Backstretch -->
<script src="js/jquery.backstretch.min.js"></script>
<script>
// Устанавливаем изображение, которое будет являться фоном веб-страницы
$.backstretch("img/bg.jpg");
</script>
Код CSS:
/* Отступ сверху для содержимого body */
body {
padding-top:250px;
}
/* Прозрачный фон для основного содержимого */
.article {
background:rgba(255,255,255,0.88);
padding-top: 20px;
margin-bottom: 10px;
}
/* Стили для подвала страницы */
footer {
background:rgba(255,255,255,0.7);
line-height: 30px;
padding: 0 15px 0 15px;
}

Для создания такого меню достаточно добавить к элементу свойства «position: sticky» и «top: 0»:
Ссылка на пример: b3-navbar-sticky
$('.navbar').find('a').each(function() { if (location.href.indexOf(this.href) > -1) { $(this).parent().addClass('active'); } });(function(){ $('.navbar').find('a').each(function() { if (location.href.indexOf(this.href) > -1) { $(this).parent().addClass('active'); } }); })();console.log('location.href = ' + location.href); $('.navbar').find('a').each(function() { console.log('this.href = ' + this.href); if (location.href.indexOf(this.href) > -1) { $(this).parent().addClass('active'); } });Пункт будет подсвечиваться, если «this.href» будет является частью «location.href». Если нужно по-другому, то необходимо дописать скрипт.Подскажите как в навбаре сделать надпись динамической в зависимости от логина, под которым входит юзер и его роли, чтобы в навбаре слева выводился логин юзера и роль?
itchief.ru/assets/uploadify/b/1/4/b146d64219c74b9b3ebea0d622cf49ba.png
itchief.ru/assets/uploadify/e/1/d/e1da88afd53fbce59b2ddc57f1f679ed.png
Например:
Подскажите как в навбаре сделать надпись динамической в зависимости от логина, под которым входит юзер, чтобы в навбаре слева выводился логин юзера?
<nav role="navigation" class="navbar navbar-inverse navbar-fixid-top"> <div class="container"> <!-- 1 --> <div class="navbar-header header"> <button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div><!-- navbar-header --> <div id="navbarCollapse" class="collapse navbar-collapse navbar-right"> <ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li class="divider">|</li> <li><a href="#">Our service</a></li> <li class="divider">|</li> <li><a href="#">Gallery</a></li> <li class="divider">|</li> <li><a href="#">Contact</a></li> </ul> </div><!-- id navbarCollapse --> </div> <!-- container/nav --> </nav>В СSS задаю стиль.navbar.nav.divider {
color: red;
}
РАЗДЕЛИТЕЛЬ НЕ РЕАГИРУЕТ (обращение к селектору не правильное либо свойство указанно не правильно либо Ваш вариант)
Нужно не только ему цвет задать, но и размер сделать по высоте вкладок меню.
Сейчас это выглядит так(((
Возможно существует иной, лучший, способ достижения описанной цели?
Спасибо
Можно не добавлять дополнительные элементы, а реализовать это с использованием CSS-свойства border-right или через псевдоэлементы.
Пример, в котором показано как добавить вертикальные линии в качестве разделителей пунктов меню.
до использования вашего кода, выравнивая по центру меню на маленьких экранах задалось в медиазапросе:
@media (min-width: 768px) .nav-pills>li { float: none; } .nav-pills { text-align: center; }код немного изменился, изменил и я медиазапрос:@media (min-width: 767px) { .navbar-collapse li { border-right: 1px solid #616161; } .navbar-collapse li:last-child { border-right: none; } .navbar-nav>li> { float: none; } .navbar-nav text-align: center; }Меню все равно прижато к левому краю.Спасибо!
Очевидно, мне еще предстоит много чего узнать! Например, я cразу и не увидел разницу, но она есть:
@media (max-width: 767px) { .nav-pills>li { float: none; } .nav-pills { text-align: center; } .header h1 { font-size: 280%; letter-spacing: 5px; } .header { text-align: center; } } @media (min-width: 767px) { .navbar-collapse li { border-right: 1px solid #616161; } .navbar-collapse li:last-child { border-right: none; } }Спасибо, таким людям, как Вы!как здесь, то-есть как вынести кнопку за переделы блока: getinstance.info/articles/css/responsive-menu/
<div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div>Добавить collapsed к элементу с классом navbar-toggle:
Добавлять дополнительный класс к:
А при закрытии убрать его!
$(document).ready(function(){ $(".collapse").on('show.bs.collapse', function(){ $('.navbar-default').addClass('red'); }); $(".collapse").on('hide.bs.collapse', function(){ $('.navbar-default').removeClass('red'); }); });Добавьте на страницу (после подключения js файла Bootstrap) следующий скрипт:
$(function(){ $('.dropdown').on('show.bs.dropdown', function(e){ $(this).find('.dropdown-menu').first().stop(true, true).slideDown(); }); $('.dropdown').on('hide.bs.dropdown', function(e){ e.preventDefault(); $(this).find('.dropdown-menu').first().stop(true, true).slideUp(400, function(){ $('.dropdown').removeClass('open'); $('.dropdown').find('.dropdown-toggle').attr('aria-expanded','false'); }); }); });Попробуйте так:
$(function(){ $('.dropdown').on('show.bs.dropdown', function(e){ $(this).find('.dropdown-menu').first().stop(true, true).slideDown(); }); $('.dropdown').on('hide.bs.dropdown', function(e){ e.preventDefault(); var self = this; $(this).find('.dropdown-menu').first().stop(true, true).slideUp(400, function(){ $(self).removeClass('open'); $(self).find('.dropdown-toggle').attr('aria-expanded','false'); }); }); });Для этого необходимо использовать абсолютное позиционирование.
В navbar элементам li по умолчанию уже назначено относительное позиционирование. Ваша задача — это добавлять элементы в li, устанавливать им абсолютное позиционирование, позиционировать их с помощью CSS-свойств left, top, right, bottom и что-то с помощью них выводить.
Например, для того чтобы вывести треугольники понадобится 4 элемента. С помощью псевдоэлементов ::after и ::before можно создать только 2. Поэтому этот вариант в данном случае не подойдёт, придётся добавлять элементы в li.
HTML-код:
<ul class="nav navbar-nav"> <li class="active"><a href="#">Ссылка 1<span class="sr-only">(текущая)</span></a> <span class="top-left"></span> <span class="top-left-offset"></span> <span class="bottom-right"></span> <span class="bottom-right-offset"></span> </li> <!-- ... -->CSS-код:.navbar-nav>.active>a, .navbar-nav>.active>a:focus, .navbar-nav>.active>a:hover { background-color: #f8f8f8 !important; } .top-left { position: absolute; left: 3px; top: 3px; border: 10px solid transparent; border-left: 10px solid red; border-top: 10px solid red; } .top-left-offset { position: absolute; left: 5px; top: 5px; border: 10px solid transparent; border-left: 10px solid #f8f8f8; border-top: 10px solid #f8f8f8; } .bottom-right { position: absolute; right: 3px; bottom: 3px; border: 10px solid transparent; border-right: 10px solid red; border-bottom: 10px solid red; } .bottom-right-offset { position: absolute; right: 5px; bottom: 5px; border: 10px solid transparent; border-right: 10px solid #f8f8f8; border-bottom: 10px solid #f8f8f8; }Так будет выделяться активный пункт меню:Другой способ это осуществить можно с помощью canvas и JavaScript.
Необходимо блок с классом navbar-collapse расположить до блока с классом navbar-header, т.е. поменять их местами.
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="collapse navbar-collapse" id="main-menu"> ... </div> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#main-menu" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> </div> </nav>$(function() { // перебрать все элементы a меню navbar $('.navbar-nav a').each(function() { // определяем, является ли искомый пункт нужным if (($(this).prop('href').toString()).indexOf((location.pathname.slice(1).toString())) !== -1) { // добавляем к родительскому пункту класс active $(this).parent('li').addClass('active'); // прерываем дальнейшее выполнения метода each return false; } }); });Но всё это зависит от того, как реализовано меню.Кроме этого меню необходимо включать на страницу без класса active. Это позволит не выполнять после загрузки страницы лишние действия по его удалению, что немного увеличит быстродействие.
Подскажите пожалуйста как настроить меню так чтобы такая кнопка как на мобильной версии была и с компьютера выпадающее меню как на скриншоте.
Заранее спасибо
Меню с кнопкой dropdown
.navbar { background-color: rgba(255, 255, 255, 0); }Вот как-то так:
Заранее спасибо.
.navbar-brand { float: right !important; }Спасибо за наводку
Куда копать?
<script> $(function(){ $(document).on('click','.navbar-collapse.in',function(e) { if( $(e.target).is('a') && $(e.target).attr('class') != 'dropdown-toggle' ) { $(this).collapse('hide'); } }); }); </script>Представленные стили необходимо вставлять в свой файл CSS, который должен быть подключен после основного файла bootstrap.min.css. Или если его нету, то создать и подключить его после bootstrap css с помощью тега link.
Или можете прямо вставить на страницу. Для этого создайте в разделе head после bootstrap css элемент style и вставьте туда код css.
.splash { padding: 9em 0 2em; }Но никто Вам не мешает установить данному элементу фиксированную высоту.splash { height: 150px; }или фиксированную на определённом диапазоне.splash { height: 100px; } @media (min-width: 768px) { .splash { height: 125px; } } @media (min-width: 992px) { .splash { height: 250px; } } @media (min-width: 1200px) { .splash { height: 200px; } }itchief.ru/assets/uploadify/6/f/3/6f3c4c58bbb6e2dc7d39c59b51fd00c5.png
itchief.ru/assets/uploadify/2/2/b/22b89d3b47841aaa3287cb6692604c14.png
itchief.ru/assets/uploadify/9/2/3/923532ff220b620bd71c020ff60851f0.png
Необходимо частично отключить адаптивность меню на мобильных, оставить только автовыравнивание по ширине.
Прописал css указанные на bootstrap сайте.
1. На компьютере отображается как надо.
itchief.ru/assets/uploadify/1/a/0/1a0442f6577dcc3b2dad8a3e3d89ebb2.png
2. Пробовал на телефоне, все равно складывается, гугл тест тоже складывает.
itchief.ru/assets/uploadify/e/a/9/ea915404a7a76681f3f11cba9357250d.png
В чем может быть проблема?
Для этого Вам необходимо будет установить переменной@grid-float-breakpoint значение 0.
Посмотрите этот комментарий:
itchief.ru/lessons/bootstrap-3/38-bootstrap-3-navigation-menu#comment-2034
Вот так прописал
.navbar .dropdown-menu li { background-color: #fff; }При нормальном просмотре на компе выпадающий список белого цвета,
если к примеру меню красное. А при адаптивном виде выпадающий список
такого же цвета как и меню, тоже красный.
Подскажите, какие классы отвечают за фоновый цвет выпадающего списка
при адаптивном просмотре?
Возможно ли как то задавать направление для этой самой гармошки и можно ли как-то закрепить область просмотра гармошки, чтобы выпадающие списки оставались в поле зрения (в области просмотра, без необходимости скролить страницу)???
Заранее спасибо
Самый простой способ сделать так, чтобы гармошка открывалась вверх — это поменять блоки контента и заголовка местами:
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel"> <div class="panel-body"> Содержимое 1... </div> </div> <div class="panel-heading" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> Заголовок 1 </a> </h4> </div> </div> </div>Другой способ — это предоставить блоку (гармошки) пространство для открытия сверху и убрать возможность ему открытия вниз. Для этого всё содержимое гармошки необходимо обернуть в блок с классом header-up и добавить следующие CSS-стили:.panel-group { position: absolute; width: 100%; bottom: 0; margin: 0 } .header-up { padding: 0; position: relative; height: 300px; }<div class="header-up"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> ... </div> </div>Вторая часть вопроса немного не понятна. Если Вы хотите чтобы гармошка была всегда в области просмотра, то используйте Affix.Если нужно прокручивать программно, то попробуйте следующее:
$('#accordion').on('shown.bs.collapse', function (e) { var id = $(e.target).prev().find("[id]")[0].id; $('html, body').animate({ scrollTop: $("#" + id).offset().top }, 1000); })Меню по умолчанию может сворачиваться в кнопку, саму кнопку можно настроить под себя или заменить на рисунок. А как сделать, чтобы вместо кнопки подключался слайдер, например, типа elastislide?
Пожалуйста подскажите
Столкнулся с проблемой преобразования navbar'a в открывающую его кнопку при ширине 767 и меньше px. Как убрать эту фичу?
Вот ссылка на сборку Bootstrap, у которой переменная @grid-float-breakpoint имеет значение 0:
getbootstrap.com/customize/?id=37773b5afa0006199c9c7af096003264
@media (min-width: 769px) {
.mynavbar {
height: 105px;
}
}
Добавляю бордер navbar'у border-bottom: 5px solid #dddddd;.
Получаю следующее высота navbar увеличивается на 5px. а мне надо сделать как тут (http://openaddon.com/joomla/vt_family/index.php) то есть кнопочка и нижний боредер соприкасаются.
Если указать жестко высоту height: 100px;. То мобильная версия самой собой не работает(((
Подскажите как сделать, замучился.
<script> $('#myAffix').on('affix.bs.affix',function(){ console.time('timer1'); }); $('#myAffix').on('affixed.bs.affix',function(){ console.timeEnd('timer1'); }); $('#myAffix').on('affix-top.bs.affix',function(){ console.time('timer2'); }); $('#myAffix').on('affixed-top.bs.affix',function(){ console.timeEnd('timer2'); }); </script>шапка над фиксированным меню, при прокрутке шапка может исчезать…
1. Фиксированная шапка.
HTML:
<body> <header id="header"> <div class="container-fluid"> <div style="height: 100px; background-color: green;"></div> </div> </header> <nav class="navbar navbar-default" id="myAffix" data-spy="affix" data-offset-top="100"> <div class="container-fluid"> ... </div> </nav> ...CSS:.affix { top: 0; width: 100%; }2. Если Вы не знаете какая будет высота шапки, то необходимо написать функцию, которая будет вычислять высоту шапки автоматически.HTML:
<body> <header id="header"> <div class="container-fluid"> <div style="height: 100px; background-color: green;"></div> </div> </header> <nav class="navbar navbar-default" id="myAffix"> <div class="container-fluid"> ... </div> </nav> ...CSS:.affix { top: 0; width: 100%; }JavaScript:$(function(){ $('#myAffix').affix({ offset: { top: function () { return (this.top = $('#header').outerHeight(true)) } } }); });.navbar-nav > li > a, .navbar-brand { padding-top:4px !important; padding-bottom:0 !important; height: 30px; } .navbar { min-height:30px !important; }2. Собрать свою сборку (на странице _http://getbootstrap.com/customize/ или с помощью изменения переменной LESS). За высоту navbar отвечает @navbar-height.а на md margin-left:50px;
@media screen and (min-width: 992px) and (max-width: 1200px) { .block { margin-left:50px; } } @media screen and (min-width: 1200px) { .block { margin-left:100px; } }Скажем я хочу, чтоб полоски «гамбургера» были красными при наведении курсора, и когда кнопка в состоянии «active».
$(function() { var color = '#ff0000'; var show = false; var active = false; $('.navbar-default .navbar-toggle').hover( function(){ $('.navbar-default .navbar-toggle .icon-bar').css('background-color',color); }, function(){ if (show==true) return; if (active==true) return; $('.navbar-default .navbar-toggle .icon-bar').css('background-color','#888'); } ); $('.navbar-default .navbar-toggle') .focus(function(){ active = true; $('.navbar-default .navbar-toggle .icon-bar').css('background-color',color); }) .blur(function() { if (show==true) return; active = false; $('.navbar-default .navbar-toggle .icon-bar').css('background-color','#888'); }); //#navbar-collapse - id блока, имеющего класс .navbar-collapse $('#navbar-collapse').on('show.bs.collapse', function () { show = true; $('.navbar-default .navbar-toggle .icon-bar').css('background-color',color); }); //#navbar-collapse - id блока, имеющего класс .navbar-collapse $('#navbar-collapse').on('hide.bs.collapse', function () { show = false; }); });Решение конечно не самое оптимизированное получилось :)Обязательно попробую и отпишу.
1. С помощью CSS:
.navbar-brand, .navbar-nav>li>a { height: 100px; line-height: 100px; padding-top: 0; }2. Собственная сборка с высотой navbar 100px: _http://getbootstrap.com/customize/3. С помощью переменной LESS.
Если Вам нужна фиксированная ширина (960px), то так:
.navbar { width:960px !important; margin-left: auto; margin-right:auto; }Но т.к. ширина панели будет фиксированной, то некоторую разметку можно убрать:<nav class="navbar navbar-default"> <a class="navbar-brand" href="#">Brand</a> <ul class="nav navbar-nav"> <li class="active"><a href="#">1 Ссылка</a></li> <li><a href="#">2 Ссылка</a></li> </ul> </nav>Ну и добавить некоторые стили для того чтобы выровнять элементы и убрать сворачивание:.navbar-nav { margin:0; float:left; } .navbar-nav > li { float:none; display:inline-block; } .navbar-nav > li.open > ul.dropdown-menu { position: absolute; border: 1px; background-color: #fff; -webkit-box-shadow: 0 6px 12px rgba(0,0,0,.175); box-shadow: 0 6px 12px rgba(0,0,0,.175); } .navbar-brand { float: right !important; }Код
<div class="container-fluid menu-border"> <nav role="navigation" class="navbar navbar-default "> <div class="container"> <div class="navbar-header"> <button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div id="navbarCollapse" class="collapse navbar-collapse "> <ul id="nav" class="nav navbar-nav pull-center "> <li><a href="#">ГЛАВНАЯ</a></li> <li class="gic"><a href="#">О КОМПАНИИ</a></li> <li class="gic"><a href="#">КАТАЛОГ</a></li> <li class="gic"><a href="#">САНТЕХНИЧЕСКИЕ УСЛУГИ</a></li> <li class="gic"><a href="#">СКИДКИ</a></li> <li class="gic"><a href="#">ОПЛАТА И ДОСТАВКА</a></li> <li class="gic"><a href="#">КОНТАКТЫ</a></li> </ul> </div> </div> </nav> </div>.menu-border{background-color:#fff;margin-top:10px;border-top:1px solid #858585;border-left:1px solid #858585;border-right:1px solid #858585;} .navbar { position: relative;min-height: 40px;margin:0px;width:100%; } .navbar-default {background-color:#fff; color:#000;border-style: none; } #nav{background-color:#fff;color:#000;font-size:12px;font-weight:bold;font-family:Times New Roman;} .navbar-default .navbar-nav > li > a{color: #000;background-color: transparent;} .navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus {color: rgb(51, 51, 51);background-color:#e3e3e3;} .nav > li > a {position: relative;display: block;padding: 10px auto;color: #000;}Добавьте добавьте в конце вашего CSS следующий код.
CSS код
@media (min-width: 768px) { .navbar .navbar-collapse ul { position:relative; left:50%; float:left; margin-right:0; margin-left:0; } .navbar .navbar-collapse li { position:relative; right:50%; float:left; margin:0; list-style:none; } }Ответ на данный вопрос смотри в этом комментарии. А именно в (2) Стили для dropdown-menu:
Если не будут применяться, то добавьте !important:
.navbar .dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus { color: #262626 !important; background-color: #f5f5f5 !important; }Посмотри на http://jsfiddle.net/itchief/agq7wq1g/.
Или что-то другое хочешь?
(1)как сделать так что бы Toggle navigation появлялась не на маленькх а например на среднем экране.И еще вопрос
(2)как переопределить стили для выпадающего меню Toggle navigation
Спасибо!
(1) Измените 1000 на необходимое Вам значение и вставьте стили в Ваш файл CSS:
@media (max-width: 1000px) { .navbar-header { float: none; } .navbar-left,.navbar-right { float: none !important; } .navbar-toggle { display: block; } .navbar-collapse { border-top: 1px solid transparent; box-shadow: inset 0 1px 0 rgba(255,255,255,0.1); } .navbar-fixed-top { top: 0; border-width: 0 0 1px; } .navbar-collapse.collapse { display: none !important; } .navbar-nav { float: none !important; margin-top: 7.5px; } .navbar-nav>li { float: none; } .navbar-nav>li>a { padding-top: 10px; padding-bottom: 10px; } .collapse.in { display: block !important; } }(2) Стили для dropdown-menu:.navbar .dropdown-menu { /* цвет фона dropdown */ background-color: #ffffff; border: 1px solid rgba(0,0,0,.15); box-shadow: 0 6px 12px rgba(0,0,0,.175); } .navbar .dropdown-menu .divider { /* цвет разделителя */ background-color: #e5e5e5; } .navbar .dropdown-menu > li > a { color: #333333; } .navbar .dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus { color: #262626; background-color: #f5f5f5; } .navbar .dropdown-menu > .active > a, .dropdown-menu > .active > a:hover, .dropdown-menu > .active > a:focus { color: #ffffff; background-color: #337ab7; }Такой проблемы у компонента нет.
И мой вопрос: в пунктах меню есть картинка и текст, как убрать картинку, когда меню сворачивается в кнопку на маленьких экранах
ПС спасибо автору за уроки!
По умолчанию данная область (navbar-brand) имеет высоту 20px. Она получается следующим образом:
50px (высота navbar) — 30px (внутренние отступы padding сверху и снизу по 15px, которые задаются с помощью класса .navbar-brand).
Если вы хотите поместить туда картинку, большего размера, например с высотой 30px, то надо тогда изменить эти отступы на 10px (50-10*2=30px):
<!-- CSS: --> .navbar-brand { padding: 10px 15px !important; } <!-- HTML --> <a class="navbar-brand" href="#"> <img src="1.jpg" height="30"> </a>А если вы хотите поместить туда картинку с высотой 40px, то надо тогда изменить эти отступы на 5px (50-5*2=40px):<!-- CSS: --> .navbar-brand { padding: 5px 15px !important; }Если Вы хотите попенять кнопку в navbar-header, то можно сделать так:
1. Переопределить отступы в CSS:
.navbar-toggle { padding: 0px !important; margin-top: 10px !important; margin-bottom: 10px !important; border: none !important; }2. Заменить navbar-header на следующий HTML-код:<div class="navbar-header"> <a class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example- navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <img class="img-rounded" src="1.jpg" height="56"> </a> </div>В этом случае вместо кнопки открывающей меню будет картинка высотой 56px.Убрать картинки в меню на xs (<768px) можно используя следующий CSS-код:
@media (max-width: 768px) { .navbar .nav img{ display: none; } }Но при установке картинки 40px текст бренда становится не по середине полосы navbar. Можно его выровнять по центральной линии?
И еще вопрос по navbar — выпадающее меню при широком экране всегда белое, или его цвет тоже можно настроить?
Выпадающее меню — это dropdown-menu. Попробуй его настроить с помощью изменения стилей, представлено в этом комментарии:
itchief.ru/lessons/bootstrap-3/119-bootstrap-3-customize-the-navbar#comment-902
Настроить dropdown можно по приведённой ссылке выше. Просто надо попробовать.
_https://jsfiddle.net/itchief/84oeut2a/
подскажите, как изменить начало фиксации панели при скролл.Например при scroll 50 или scroll 100.До этих значений чтобы было статическое меню.
Спасибо
Это делается с помощью плагина Bootstrap Affix.
CSS:
/* режим affix */ #nav.affix { top: 0; width: 100%; }HTML:<!-- Навигационное меню --> <nav id="nav" class="navbar navbar-default"> ... </nav> <script> $('#nav').affix({ offset: { // устанавливаем 100px, или любое другое значение top: 100 } }); </script>@media (max-width: 768px) { ... }Код работает, но вместо max надо указать min. Иначе работает наоборот телефоны на автораскрытии меню и с пк надо кликать.но вот скрипт подключить не получается
<script> $(function() { if ($(window).width()>=768) { $('.navbar .dropdown').hover(function() { $(this).find('.dropdown-menu').first().stop(true, true).delay(250).slideDown(); }, function() { $(this).find('.dropdown-menu').first().stop(true, true).delay(100).slideUp(); }); $('.navbar .dropdown > a').click(function() { location.href = this.href; }); } }); </script>Спасибо большое опробую данный способ
Вот только гадаю как добавить скрипт, куда и как вставить новичек все таки )
// DROPDOWN CLASS DEFINITION // ========================= var backdrop = '.dropdown-backdrop' var toggle = '[data-toggle="dropdown"]' var Dropdown = function (element) { $(element).on('click.bs.dropdown', this.toggle) }Нашел интересную надпись отвечающую за раскрытие меню возможно можно его как-то подашаминтьСделал меню с раскрывающимся списком, но не могу понять как сделать родительский пункт меню активным(с переходом на закрепленную за ним ссылку). По умолчанию он неактивен. Привел код html и css может кому пригодится.
Код:
<nav class="navbar navbar-default" role="navigation" > <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#topmenu"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="topmenu"> <jdoc:include type="modules" name="position-4" style="none" /> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>Для раскрытия меню по наведению добавил CSS код:.dropdown:hover > .dropdown-menu { display: block; } .dropdown-submenu { position: relative; } .dropdown-submenu>.dropdown-menu { top: 0; left: 100%; margin-top: -6px; margin-left: -1px; -webkit-border-radius: 0 6px 6px 6px; -moz-border-radius: 0 6px 6px; border-radius: 0 6px 6px 6px; } .dropdown-submenu:hover>.dropdown-menu { display: block; } .dropdown-submenu>a:after { display: block; content: " "; float: right; width: 0; height: 0; border-color: transparent; border-style: solid; border-width: 5px 0 5px 5px; border-left-color: #ccc; margin-top: 5px; margin-right: -10px; } .dropdown-submenu:hover>a:after { border-left-color: #fff; }@media (max-width: 768px) { ... }Кроме этого предлагаю ещё решение данной проблемы на JavaScript:<script> $(function() { if ($(window).width()>=768) { $('.navbar .dropdown').hover(function() { $(this).find('.dropdown-menu').first().stop(true, true).delay(250).slideDown(); }, function() { $(this).find('.dropdown-menu').first().stop(true, true).delay(100).slideUp(); }); $('.navbar .dropdown > a').click(function() { location.href = this.href; }); } }); </script>Насчет меню — понятно,
а вот как оформить пункт меню под свои нужды??
nav .dropdown-menu { /*цвет фона dropdown меню*/ background-color: #E74C3C; /*граница*/ border: 1px solid rgba(0, 0, 0, 0.15); /*тень меню*/ box-shadow: 0px 6px 12px rgba(0, 0, 0, 0.176); } nav .dropdown-menu > li > a { /*цвет текста пункта меню*/ color: #fff; } nav .dropdown-menu > li > a:hover,nav .dropdown-menu > li > a:focus { /*цвет текста пункта меню при поднесении к нему курсора*/ color: #fff; /*цвет фона пункта меню при поднесении к нему курсора*/ background-color: green; } nav .dropdown-menu .divider { /*цвет разделителя*/ background-color: #000; }2. Настроить пункты меню также можно с помощью переменных LESS, которые находятся в разделе Dropdowns (т.к. оно выполнено с помощью этого компонента). Изменение настроек Dropdown в этом случае повлияет не только на выпадающие меню компонента NavBar, но и на остальные компоненты, в которых данное меню (Dropdown) используется.Не знаю, как там у Вас реализовано, но всё делается просто с помощью изменения значения переменной LESS @dropdown-link-hover-bg в файле variables.less.
Ну, или на крайний случай можно переопределить стили Bootstrap 3:
nav.dropdown-menu > li > a:hover { background-color: blue; }Чтобы убрать отступы необходимо изменить значение padding на «20px 0»:
.sp-megamenu-parent .sp-dropdown .sp-dropdown-inner { background: #fff; box-shadow: 0 3px 5px 0 rgba(0,0,0,0.2); /* это свойство устанавливает отступы */ padding: 20px 0; }Приведите Ваш код на jsfiddle.net.
color: #3d449a;
}
.sp-megamenu-parent >li:hover>a {
color: #3d449a;
background: gray;
}
.sp-megamenu-parent .sp-dropdown li.sp-menu-item >a:hover {
background: gray;
Хотелось бы видеть еще интересные сниппеты :)))
Типа такого:
Код:
<div class="col-sm-6"> <div class="media"> <div class="media-body text-right"> <h4 class="media-heading">lorem ipsum</h4> <p>lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum</p> </div> <div class="media-right"> <i class="fa fa-cog"></i> </div> </div> </div> <div class="space visible-xs"></div> <div class="col-sm-6"> <div class="media"> <div class="media-left"> <i class="fa fa-laptop"></i> </div> <div class="media-body"> <h4 class="media-heading">lorem ipsum</h4> <p>lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum</p> </div> </div> </div> <!-- Дальше по аналогии -->Обязательно сделаю подборки интересных сниппетов.
Можно воспользоваться следующим CSS кодом:
navbar-fixed-top { top: 100px; }