- Как в Bootstrap создать горизонтальное адаптивное меню
- Фиксированное (плавающее) меню
- Неподвижное верхнее горизонтальное меню
- Меню, имеющее тёмные цвета
- Как изменить точку переключения navbar
- Как зафиксировать меню при прокрутке
- Bootstrap Navbar - Анимация кнопки меню
- Изменение максимальной высоты collapsed блока
- Горизонтальное меню для навигации по странице
- Navbar - Открытие dropdown меню при наведении
- Установка активного пункта меню с помощью JavaScript
- Изменение высоты Navbar
- Комментарии
Bootstrap 3 - Navbar (горизонтальное меню)
В этой статье вы узнаете, как в Bootstrap 3 осуществляется создание главного (основного) горизонтального меню для сайта.
Как в Bootstrap создать горизонтальное адаптивное меню
Создание горизонтального адаптивного меню для сайта в Bootstrap осуществляется с помощью компонента Navbar.
Navbar имеет 2 режима отображения:
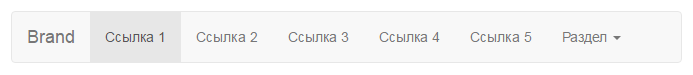
- десктопный (обычный) – выводятся все элементы меню;
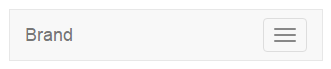
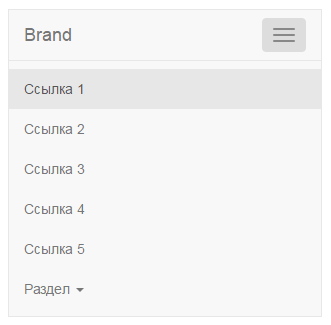
- мобильный (свёрнутый) – по умолчанию отображается бренд и кнопка «Гамбургер» (для открытия основного содержимого меню).



Режим отображения меню зависит от ширины viewport браузера. По умолчанию меню Navbar имеет мобильный вид при ширине viewport меньше 768px.
Демонстрация компонента Navbar
Описание меню Navbar
Меню Navbar состоит из:
- заголовка
navbar-header(кнопки «Гамбургер» и бренда); - основной части (места для размещения ссылок, кнопок, форм и других элементов).
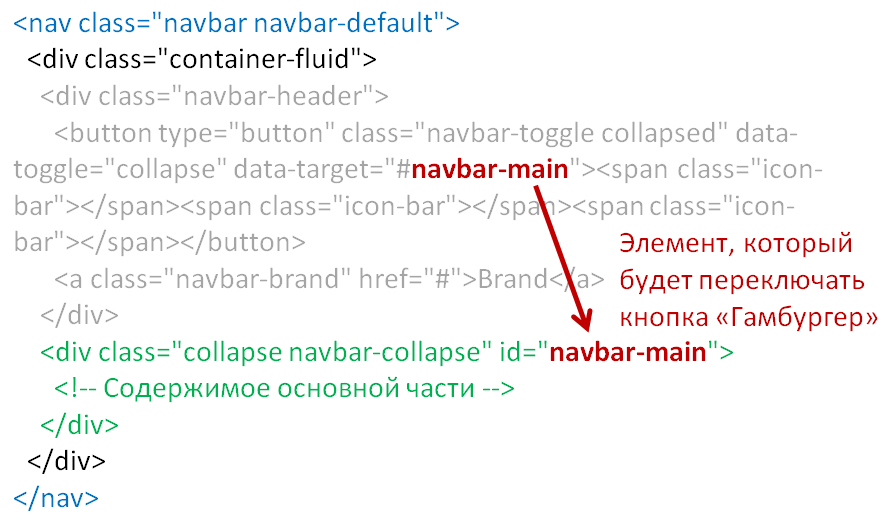
HTML-структура Bootstrap меню Navbar (без поддержки вспомогательных технологий):
<!-- Классы navbar и navbar-default (базовые классы меню) -->
<nav class="navbar navbar-default">
<!-- Контейнер (определяет ширину Navbar) -->
<div class="container-fluid">
<!-- Заголовок -->
<div class="navbar-header">
<!-- Кнопка «Гамбургер» отображается только в мобильном виде (предназначена для открытия основного содержимого Navbar) -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-main">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Бренд или название сайта (отображается в левой части меню) -->
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Основная часть меню (может содержать ссылки, формы и другие элементы) -->
<div class="collapse navbar-collapse" id="navbar-main">
<!-- Содержимое основной части -->
</div>
</div>
</nav>Работа с меню в основном заключается в наполнении её содержимого (элемента с классом navbar-collapse).
Добавление в меню ссылок и выпадающего списка
Добавление ссылок в меню осуществляется следующим образом:
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Заголовок -->
<div class="navbar-header">
...
</div>
<!-- Основная часть меню (может содержать ссылки, формы и другие элементы) -->
<div class="collapse navbar-collapse" id="navbar-main">
<!-- Содержимое основной части -->
<ul class="nav navbar-nav">
<li class="active"><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
<li><a href="#">Ссылка 4</a></li>
<li><a href="#">Ссылка 5</a></li>
</ul>
</div>
</div>
</nav>Класс active предназначен для подсвечивания активного пункта меню.
Добавление выпадающего списка в меню:
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Заголовок -->
<div class="navbar-header">
...
</div>
<!-- Основная часть меню (может содержать ссылки, формы и другие элементы) -->
<div class="collapse navbar-collapse" id="navbar-main">
<!-- Содержимое основной части -->
<ul class="nav navbar-nav">
<!-- Ссылки -->
<li class="active"><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
<li><a href="#">Ссылка 4</a></li>
<li><a href="#">Ссылка 5</a></li>
<!-- Выпадающий список -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Раздел <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Ссылка</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>Добавления разделителя между пунктами в выпадающем меню осуществляется посредством добавления элемента li с классом divider:
<li role="separator" class="divider"></li>Добавим в меню ещё блок, содержащий ссылку и выпадающий список, но расположенный справа:
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Заголовок -->
<div class="navbar-header">
...
</div>
<!-- Основная часть меню (может содержать ссылки, формы и другие элементы) -->
<div class="collapse navbar-collapse" id="navbar-main">
<!-- Содержимое основной части -->
<ul class="nav navbar-nav">
...
</ul>
<!-- Блок, расположенный справа -->
<ul class="nav navbar-nav navbar-right">
<!-- Ссылка -->
<li><a href="#">Ссылка</a></li>
<!-- Выпадающий список -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Раздел <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>Назначение атрибутов и классов (как работает схлопывание меню)
Кнопка «Гамбургер» отображается только в мобильной версии и предназначена для открытия основной части меню. Указание элемента (основной части) осуществляется посредством атрибута data-target.

Кроме атрибута data-target и связанным с ним id, в меню Navbar используются и много других сущностей. Они играют роль селекторов, с помощью которых к элементам меню добавляются стили (CSS) и логика (JavaScript).
Например, у кнопки «Гамбургер» атрибут data-toggle="collapse" предназначен для того, чтобы JavaScript его инициализировал как Collapse. После инициализации эта кнопка может переключать видимость элемента, указанного в data-target.
Кроме этого, JavaScript, в зависимости от состояния меню, добавляет и к другим элементам различные классы.
Один из этих классов – это collapsed. Он присутствует у кнопки «Гамбургер», когда меню находится в свёрнутом (не в открытом) состоянии.
Для элемента, в котором отображается основной контент, логика JavaScript устанавливает определённый класс (классы) из следующего списка:
collapse(скрыт);collapsing(находится в процессе открытия или закрытия);collapseиin(открыт).
Поддержка вспомогательных технологий
HTML-структура Bootstrap меню Navbar с поддержкой вспомогательных технологий:
<!-- Классы navbar и navbar-default -->
<nav class="navbar navbar-default">
<!-- Контейнер -->
<div class="container-fluid">
<!-- Заголовок -->
<div class="navbar-header">
<!-- Кнопка «Гамбургер» -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-main" aria-expanded="false">
<span class=sr-only>Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Бренд или название сайта -->
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Основная часть меню -->
<div class="collapse navbar-collapse" id="navbar-main">
<!-- Содержимое основной части -->
<ul class="nav navbar-nav">
<li class="active"><a href="#">Ссылка 1 <span class="sr-only">(current)</span></a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
<li><a href="#">Ссылка 4</a></li>
<li><a href="#">Ссылка 5</a></li>
<!-- Выпадающий список -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Раздел <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Ссылка</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>В вышеприведённом примере разметка блока Navbar представлена с использованием ARIA атрибутов и класса sr-only. Данные сущности предназначены для того, чтобы сделать горизонтальное меню более доступным для программ чтения экрана.
Класс sr-only предназначен для скрытия контента на всех устройствах, кроме программ Screen Readers. Т.е. содержимое нижеприведённых элементов будет доступно только им:
<span class="sr-only">Toggle navigation</span>
<span class="sr-only">(current)</span>При чтении HTML страницы пользователь не поймёт что это за элемент, если к нему не добавить поясняющий текст. Например, фраза Toggle Navigation поясняет, что с помощью этого элемента осуществляется переключение навигации.
Кстати, если ваша аудитория является русскоговорящей и пользователь не знает английского языка, то он и в этом случае может не понять назначение элемента.
Поэтому для русскоговорящей аудитории текст желательно указывать так:
<span class="sr-only">Кнопка, для переключения навигации</span>
<span class="sr-only">(текущая)</span>Атрибут role предназначен для того, чтобы указать назначение того или иного элемента:
role="navigation"– содержит навигацию;role="button"– элемент, на который можно кликнуть.
Атрибуты, начинающиеся с aria, предназначены для описания элементов и их состояния:
aria-expanded– сообщает, развёрнут или свёрнут элемент;aria-haspopup– сообщает, что элемент имеет подменю или контекстное меню.
Если вам не нужна поддержка вспомогательных технологий, то данные сущности при создании меню можно не использовать.
Использование в качестве бренда изображения
В качестве бренда можно использовать не только текст, но и изображение (img).
<a class="navbar-brand" href="/">
<img src="navbar-brand.svg" height="36" alt="Название бренда или сайта">
</a>При установке изображения придётся немного подкорректировать класс navbar-brand. А именно в зависимости от высоты изображения изменить значение padding отступов.
Например, для изображения, имеющего высоту 36px, в качестве значений отступов padding-top и padding-bottom необходимо установить следующее:
/* 50px - 36px = 14px
14px / 2 = 7px
50px - высота меню Navbar по умолчанию */
.navbar-brand {
padding-top: 7px;
padding-bottom: 7px;
}Вставка формы в меню
Помещение формы в меню осуществляется посредством добавления к ней класса navbar-form:
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>Класс navbar-form необходим для того, чтобы обеспечить правильное позиционирование формы внутри меню.
Некоторым элементам управления формы, например, таким как группа кнопок, может потребоваться установка фиксированной ширины для того, чтобы обеспечить их правильное отображение внутри компонента Navbar.
Вставка кнопки в меню
Вставка в меню кнопки, расположенной вне формы, осуществляется посредством добавления к ней дополнительного класса navbar-btn.
<button type="button" class="btn btn-default navbar-btn">Войти</button>Класс navbar-btn может применяться к элементам a и input.
Вставка текста в меню
Для того чтобы в меню поместить некоторый текст, его необходимо обернуть с помощью элемента p и добавить к нему класс navbar-text.
<p class="navbar-text">Вошли как Тимофей</p>Ссылки вне элемента nav
Для использования стандартных ссылок вне специально предназначенного для этого элемента, к ним необходимо добавить класс navbar-link.
<p class="navbar-text navbar-right">Вошли как <a href="#" class="navbar-link">Тимофей;/a></p>Выравнивание элементов внутри меню
Выравнивание ссылок, форм, кнопок и текста в меню осуществляется с помощью добавления к ним класса navbar-left или navbar-right. Эти классы выравнивают элемент соответственно по левому или по правому краю. Осуществляют они это действие посредством установки элементу CSS-свойства float со значением left или right.
В отличие от классов pull-left и pull-right, они делают это только для десктопной версии горизонтального меню Navbar.
Например, для того чтобы выровнять группу гиперссылок в меню по правому краю, к элементу ul необходимо добавить класс navbar-right:
<ul class="nav navbar-nav navbar-right">
...
</ul>Управление видимостью элементов меню на устройствах
В Bootstrap 3 имеется набор адаптивных классов (например, hidden-xs, hidden-sm, hidden-md, hidden-lg), с помощью которых можно очень просто скрыть отображения элемента на определённых устройствах.
Например, скроем отображения элемента в меню на маленьких (sm) и средних (md) экранах.
<ul class="nav navbar-nav navbar-right hidden-sm hidden-md">
<li><a href="#">Ссылка 6</a></li>
<li><a href="#">Ссылка 7</a></li>
</ul>Фиксированное (плавающее) меню
Bootstrap 3 предоставляет классы, с помощью которых вы можете прикрепить (зафиксировать) меню при прокрутке странице к её верхней или нижней части.
Прикрепление к верхней части страницы
Для создания адаптивного горизонтального меню, прикрепленного к верхней части страницы, к нему необходимо добавить дополнительный класс navbar-fixed-top.
<!-- Класс navbar-fixed-top прикрепляет меню к верхней части страницы -->
<nav class="navbar navbar-default navbar-fixed-top">
<!-- Элемент с классом container или container-fluid необходим для центрирования и установки необходимых отступов слева и справа для контента -->
<div class="container">
...
</div>
</nav>Содержимое горизонтального меню помещайте внутрь контейнера с классом container или container-fluid. Это обеспечит центрирование меню и установку необходимых отступов слева и справа для его контента.
Для того чтобы верхнее фиксированное меню не накладывалась на контент страницы необходимо для элемента body добавить CSS свойство padding-top (высота меню Navbar по умолчанию равна 50px):
body {
padding-top: 70px;
}Данное правило необходимо включить в свой файл CSS. Этот файл должен быть подключен после Bootstrap CSS.
Кроме этого, из-за того что у нас основной контент сдвинут, переход к определённому месту страницы, посредством якоря, будет выполняться не корректно. Чтобы это исправить, в CSS необходимо добавить следующий код:
:target:before {
display: block;
content: " ";
margin-top: -70px;
height: 70px;
visibility: hidden;
}Меню, прикрепленное к нижней части страницы
Прикрепление меню к нижней части страницы осуществляется посредством добавления к нему дополнительного класса navbar-fixed-bottom.
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
...
</div>
</nav>Чтобы нижнее фиксированное меню не накладывалась на контент страницы необходимо для элемента body добавить следующее CSS правило:
body {
padding-bottom: 70px;
}Неподвижное верхнее горизонтальное меню
При расположении обычного (прокручиваемого) меню в верхней части страницы к нему желательно добавить класс navbar-static-top.
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
...
</div>
</nav>Данный класс (navbar-static-top) :
- убирает радиусы (
border-radius: 0); - удаляет левую, правую и верхнюю границу у меню (
border-width: 0 0 1px).
Меню, имеющее тёмные цвета
Фреймворк Bootstrap предоставляет класс navbar-inverse, с помощью которого вы можете установить меню тёмный стиль (инвертированный по отношению к navbar-default).
<nav class="navbar navbar-inverse">
...
</nav>
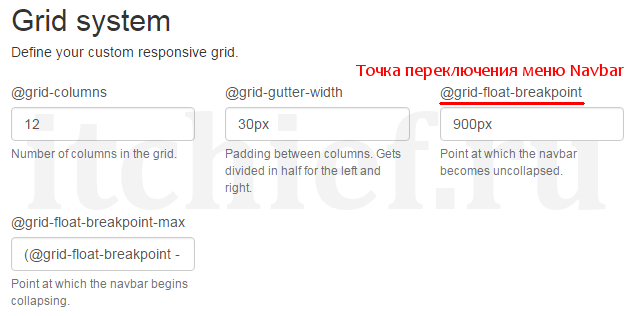
Как изменить точку переключения navbar
Самый простой способ изменить точку переключения (значение переменной @grid-float-breakpoint) – это создать свою сборку Bootstrap на странице Customize.

Способ изменения точки схлопывания меню с помощью CSS (без создания своей сборки):
@media (max-width: 899px) {
.navbar-header {
float: none;
}
.navbar-left,.navbar-right {
float: none !important;
}
.navbar-toggle {
display: block;
}
.navbar-collapse {
border-top: 1px solid transparent;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.1);
}
.navbar-fixed-top {
top: 0;
border-width: 0 0 1px;
}
.navbar-collapse.collapse {
display: none!important;
}
.navbar-nav {
float: none!important;
margin-top: 7.5px;
}
.navbar-nav>li {
float: none;
}
.navbar-nav>li>a {
padding-top: 10px;
padding-bottom: 10px;
}
.collapse.in{
display:block !important;
}
.container-fluid>.navbar-collapse, .container-fluid>.navbar-header, .container>.navbar-collapse, .container>.navbar-header {
margin-right: -15px;
margin-left: -15px;
}
}Для того чтобы создать не схлопывающееся меню можно воспользоваться вышеприведённым решением, но назначить в качестве значения переменной @grid-float-breakpoint значение 320px (минимальную ширину экрана устройства).
Как зафиксировать меню при прокрутке
Если необходимо зафиксировать меню не сразу, а после прокрутки страницы на величину, равной высоте некоторого блока, расположенного до него, то можно воспользоваться CSS свойством position со значением sticky.
<body>
<!-- Блок до меню Navbar (например, логотип) -->
<div style="height: 90px;">...</div>
<!-- Горизонтальное меню Navbar -->
<nav class="navbar navbar-default navbar-static-top" style="position: -webkit-sticky; position: sticky; top: 0;">
...
</nav>
</body>Но данное решение не работает в браузерах IE и Edge. Если нужна их поддержка всех браузеров, то можно воспользоваться плагином Bootstrap 3 Affix.
<body>
<!-- Блок до меню Navbar (например, логотип) -->
<div style="height: 90px;">...</div>
<!-- Горизонтальное меню Navbar -->
<nav class="navbar navbar-default navbar-static-top" data-spy="affix" data-offset-top="90">
...
</nav>
</body>.navbar.affix {
top:0;
width:100%;
}Bootstrap Navbar - Анимация кнопки меню
Примеры кода, с помощью которых вы можете «оживить» кнопку «Гамбургер».
1 вариант (анимация в иконку закрытия):
.navbar-toggle {
border: none;
background: transparent !important;
}
.navbar-toggle:hover {
background: transparent !important;
}
.navbar-toggle .icon-bar {
width: 22px;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.navbar-toggle .icon-bar:nth-of-type(1) {
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 10% 10%;
-ms-transform-origin: 10% 10%;
transform-origin: 10% 10%;
}
.navbar-toggle .icon-bar:nth-of-type(2) {
opacity: 0;
filter: alpha(opacity=0);
}
.navbar-toggle .icon-bar:nth-of-type(3) {
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 10% 90%;
-ms-transform-origin: 10% 90%;
transform-origin: 10% 90%;
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(1) {
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(2) {
opacity: 1;
filter: alpha(opacity=100);
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(3) {
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
}2 вариант (анимация в стрелочку, направленную вверх):
.navbar-toggle {
border: none;
background: transparent !important;
}
.navbar-toggle:hover {
background: transparent !important;
}
.navbar-toggle .icon-bar {
width: 22px;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(1) {
transform: translate3d(0,0,0) rotate(0deg);
width: 22px;
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(2) {
transform: translate3d(0,0,0) rotate(0deg);
}
.navbar-toggle.collapsed .icon-bar:nth-of-type(3) {
transform: translate3d(0,0,0) rotate(0deg);
width: 22px;
}
.navbar-toggle .icon-bar:nth-of-type(1) {
transform: translate3d(1px,0,0) rotate(-45deg);
transform-origin: center center;
width: 11px;
}
.navbar-toggle .icon-bar:nth-of-type(2) {
transform: rotate(-90deg);
transform-origin: center center;
}
.navbar-toggle .icon-bar:nth-of-type(3) {
transform: translate3d(0px,-14px,0) rotate(-135deg);
transform-origin: right top;
width: 11px;
}Изменение максимальной высоты collapsed блока
В Bootstrap 3 по умолчанию максимальная высота выпадающего (collapsed) блока (в мобильном виде) равна 340px.
.navbar-collapse {
max-height: 340px;
}Если вы хотите данное значение устанавливать динамически, т.е. в зависимости от высоты устройства, то можно воспользоваться следующим скриптом (для верхнего фиксированного меню Navbar):
$(function() {
$('.navbar-collapse').css({
maxHeight: $(window).height() - $('.navbar-header').height() + 'px'
});
});Если необходимо с учётом возможного изменения экрана, то так:
$(function() {
var changeHeightNavbarCollapse = function() {
$('.navbar-collapse').css({
maxHeight: $(window).height() - $('.navbar-header').height() + 'px'
});
};
changeHeightNavbarCollapse();
$(window).resize(function() {
if (window.innerWidth <= 768) {
changeHeightNavbarCollapse();
}
});
});Пример, как collapsed блок можно развернуть на всю высоту устройства (для верхнего фиксированного меню Navbar):
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
...
</div>
<div class="collapse navbar-collapse" id="navbar-main">
<!-- имеет margin-top и margin-bottom, равные 7.5px -->
<ul class="nav navbar-nav">
...
</ul>
</div>
</div>
</nav>
...
<script>
$(function(){
var changeHeightNavbarCollapse = function() {
if (window.innerWidth < 768) {
$('.navbar-collapse').css({
maxHeight: $(window).height() - $('.navbar-header').height() + 'px'
});
$('.navbar-collapse .navbar-nav').css({
height: $(window).height() - $('.navbar-header').height() - 16 + 'px'
});
} else {
$('.navbar-collapse .navbar-nav').css({
height: 'auto'
});
}
};
changeHeightNavbarCollapse();
$(window).resize(function(){
changeHeightNavbarCollapse();
});
});
</script>Горизонтальное меню для навигации по странице
Пример создания меню для одностраничного сайта с подсветкой текущего пункта (с использованием компонента ScrollSpy):
<body data-spy="scroll" data-target="#navbar-main" data-offset="90" style="padding-top:70px;">
<!—Фиксированное горизонтальное меню для навигации по текущей странице -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-main" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="navbar-main">
<ul class="nav navbar-nav">
<li class="active"><a href="#href1">Ссылка 1 <span class="sr-only">(current)</span></a></li>
<li><a href="#href2">Ссылка 2</a></li>
<li><a href="#href3">Ссылка 3</a></li>
<li><a href="#href4">Ссылка 4</a></li>
<li><a href="#href5">Ссылка 5</a></li>
</ul>
</div>
</div>
</nav>
<!--Основной контент страницы -->
<main>
<div class="container-fluid">
...
<h1>Название страницы</h1>
...
<h2 id="href1">Заголовок 1</h2>
...
<h2 id="href2">Заголовок 2</h2>
...
<h2 id="href3">Заголовок 3</h2>
...
<h2 id="href4">Заголовок 4</h2>
...
<h2 id="href5">Заголовок 5</h2>
...
</div>
</main>
...
</body>Дополнительно на страницу необходимо ещё поместить скрипт, который будет в мобильном виде при нажатии на ссылку закрывать collapsed блок:
//при нажатии на ссылку
$(".navbar-collapse a").click(function() {
//если она не имеет класс dropdown-toggle
if (!$(this).hasClass("dropdown-toggle")) {
//то закрыть меню
$(".navbar-collapse").collapse('hide');
}
});Navbar - Открытие dropdown меню при наведении
Сценарий JavaScript, с помощью которого можно изменить способ открытия выпадающих списков в десктопной версии меню Navbar (при наведении):
$(function() {
function onNavbar() {
if (window.innerWidth >= 768) {
$('.navbar-default .dropdown').on('mouseover', function(){
$('.dropdown-toggle', this).next('.dropdown-menu').show();
}).on('mouseout', function(){
$('.dropdown-toggle', this).next('.dropdown-menu').hide();
});
$('.dropdown-toggle').click(function() {
if ($(this).next('.dropdown-menu').is(':visible')) {
window.location = $(this).attr('href');
}
});
} else {
$('.navbar-default .dropdown').off('mouseover').off('mouseout');
}
}
$(window).resize(function() {
onNavbar();
});
onNavbar();
});Установка активного пункта меню с помощью JavaScript
Подсветку активного пункта (установку ему класса active) можно выполнять не только на стороне сервера, но и на клиенте (в браузере) с помощью следующего сценария JavaScript:
$(function() {
// путь текущей страницы
var pathPage = location.pathname.slice(1);
var parentUl = $('.navbar-nav a[href*='+pathPage']').closest('li').addClass('active').parent('ul');
if (parent.closest('.navbar-nav li').length) {
parentUl.closest('li').addClass('active');
}
});Изменение высоты Navbar
Наиболее простой способ изменить высоту – это собрать свою сборку (например, на странице Bootstrap Customize). За высоту меню Navbar отвечает переменная @navbar-height.
Другой вариант – это переопределить существующие стили (CSS):
.navbar {
min-height: 80px;
}
.navbar-brand {
padding: 0 15px;
height: 80px;
line-height: 80px;
}
.navbar-toggle {
/* (80px - высота кнопки 34px) / 2 = 23px */
margin-top: 23px;
padding: 9px 10px !important;
}
@media (min-width: 768px) {
.navbar-nav > li > a {
/* (80px - line-height 27px) / 2 = 26.5px */
padding-top: 26.5px;
padding-bottom: 26.5px;
line-height: 27px;
}
}Статьи, связанные с этой темой:
Спасибо Вам большое за уроки!
Не могли бы Вы подсказать? Есть меню на Bootstrap. Со временем возникла необходимость увеличить количество пунктов меню; но в одну строку они не помещаются, и меню съезжает под логотип. Нельзя ли сделать так, чтобы пункты меню располагались в 2 строки справа от логотипа? Спасибо!
<nav class="navbar navbar-default bootsnav"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu"> <i class="fa fa-bars"></i> </button> <a class="navbar-brand" href="index.html"> <img src="assets/img/logo.jpg" class="logo" alt="логотип"> </a> </div> <div class="collapse navbar-collapse" id="navbar-menu"> <ul class="nav navbar-nav navbar-left"> <li><a href="">Ссылка 1</a></li> <li> <a href="">Ссылка 2</a> </li> <li> <a href="">Ссылка 3</a> </li> <li> <a href=""> Ссылка 4</a> </li> <li> <a href="">Ссылка 5</a> </li> <li><a href="">Ссылка 6</a> </li> <li> <a href="">Ссылка 7</a> </li> <li> <a href="">Ссылка 8</a> </li> <li> <a href="">Ссылка 9 </a> </li> <li><a href="">Ссылка 10</a> </li> </ul> </div> </div> </nav>Можно, но только с помощью JavaScript.
Например, так:
$('.navbar-toggler').click(function () { if (!$(this).closest('.navbar').find('.navbar-collapse').hasClass('show')) { $(this).closest('.navbar').css('background-color', '#fffde7'); } else { $(this).closest('.navbar').css('background-color', 'unset'); } });Пример navbar с меняющимся цветом фонаНе могли бы прокомментировать?
Возможно, я неверно его подключаю:
Файлы в соответствующих директориях.
Для вывода использую такую конструкцию (Joomla):
<nav class="navbar navbar-default" role="navigation" style=" margin: 0 auto; max-width: 1200px;"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <p class="top-name"><a class="navbar-brand" href="#"></a></p> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav" style="padding-top: 10px; font-size: 13px;"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">ПУНКТ 1<span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Подпункт</a></li> <li class="dropdown-submenu"><a href="#" class="dropdown-toggle">ПОДПУНКТ<span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">ЕЩЕ ПОДПУНКТ</a></li> </ul> </li> <li><a href="#">Еще что-то</a></li> <li class="divider"></li> <li><a href="#">И еще</a></li> </ul> </li> </div> </nav>В итоге меню все же схлопывается, стили не используются…Ссылка на тестовый домен: _http://vianta5f.bget.ru/home-3/in-ektsionnaya-meditsina/biorevitalizatsiya-gialuronovoj-kislotoj-kozhi
Спасибо заранее!
Используется bootstrap-submenu следующим образом.
1. Создание пункта меню с субменю:
... <li class="dropdown-submenu"> <a href="#">Ссылка 2.2</a> <ul class="dropdown-menu"> <li><a href="#">Ссылка 2.2.1</a></li> <li><a href="#">Ссылка 2.2.2</a></li> <li><a href="#">Ссылка 2.2.3</a></li> <li><a href="#">Ссылка 2.2.4</a></li> </ul> </li> ...2. Поместить после меню и подключения «bootstrap-submenu.min.js» скрипт:<script> $('[data-toggle="dropdown"]').submenupicker(); </script>Посмотреть пример Navbar с субменю можно в песочнице.Но все же такой вариант у меня не работает:
при подключении
<script> $('[data-toggle="dropdown"]').submenupicker(); </script>выдается ошибка Uncaught TypeError: $ is not a functionпри оборачивании
<script src="/js/bootstrap-submenu.min.js"></script> <script> jQuery(document).ready(function($){ $('[data-toggle="dropdown"]').submenupicker(); }); </script>ошибка пропадает, меню не схлопывается при клике, но и не открывается…Извините, что отнимаю у Вас время!
P.S.
полный код меню:
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <p class="top-name"><a class="navbar-brand" href="#"></a></p> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">ПУНКТ МЕНЮ<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Подпункт</a></li> <li class="dropdown-submenu"><a href="#">Еще подпункт<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Субменю</a></li> </ul> </li> <li><a href="#">Еще что-то</a></li> <li class="divider"></li> <li><a href="#">И еще</a></li> </ul> </li> </div> </nav> <script src="/js/bootstrap-submenu.min.js"></script> <script> jQuery(document).ready(function($){ $('[data-toggle="dropdown"]').submenupicker(); }); </script>Например, если в браузере отключить эти стили, то всё начинает отображаться:
.dropdown .dropdown-menu { display: block; max-height: 0; opacity: 0; overflow: hidden; transition: all .3s ease 0s; }Например: имеется navbar1 и navbar2, открыта мобильная версия. При нажатии на navbar1 выпадает список из navbar2, при нажатии на navbar2 — все тот же navbar2, так как последним был добавлен на страницу.
В чем может быть проблема?
Кнопка «гамбургер» открывает то, на что указывает значение атрибута data-target:
Вот блок, который она открывает #navbar-main (id, равно navbar-main):
Вам нужно в 1 меню в data-target, например, указать #navbar-main1 и блоку (его id), которое будет открываться соответственно navbar-main1.
Во втором меню в data-target, например, указать #navbar-main2 и блоку (его id), которое будет открываться соответственно navbar-main2.
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Navbar</a> <button id="button_1" class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent1" aria-controls="navbarSupportedContent1" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent1"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">H <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">L</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown1" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown1"> <a class="dropdown-item" href="#">A</a> <a class="dropdown-item" href="#">A</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">S</a> </div> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> </div> </nav> <!-- Второй Navbar --> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Navbar</a> <button id="button_2" class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent2" aria-controls="navbarSupportedContent2" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent2"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown2" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown2"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Something else here</a> </div> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> </div> </nav>Вот наглядный пример двух navbar в песочнице, посмотрите, всё просто. Первое меню – «navbar-1», второе – «navbar-2».
navbar при открытии на ПК на большом разрешении имеет горизонтальное меню в виде строки с кнопками
при открытии фронта на мобильном устройстве он превращается в Toggle navigation в виде одной кнопки с выпадающим вертикальным меню.
Вопрос как сделать так чтоб на мобильных устройствах с низким разрешением он не превращался в Toggle navigation а оставался также горизонтальным меню только убирал подписи к кнопкам оставляя допустим значки.
суть идеи примерно такая, использую 3 версию
<nav class="navbar navbar-default"> <div class="container-fluid"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-main"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> <div class="collapse navbar-collapse" id="navbar-main"> </div> </div> </nav>, и у меня это выглядит вот так:pastenow.ru/430195dad66217b0b07463ecf34236f0
Почему?
pastenow.ru/e4f0f393496954230164519d69a880a6
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbar"> ... </div> </nav>а при нажатии на поле поиска, меню исчезает, появляется клавиатура, можно как то решить задачу, чтобы при клике на поле поиска, меню не пряталось, а вот уже после нажатия на кнопку уходило в сторону(при использовании поиска). Благодарю.
$(document).on('click', function (e) { if ($('body').hasClass('offcanvas-open')) { if (!$(e.target).closest('.navbar').length) { $('.offcanvas-collapse').removeClass('open'); $('body').removeClass('offcanvas-open'); } } })Например, для всех выпадающих списков или так как это вам нужно:
@media (min-width: 768px) { .navbar .nav .dropdown-menu { column-width: 200px; // оптимальная ширина колонки column-count: 3; // оптимальное количество колонок column-gap: 30px; // расстояние между колонками } }.navbar-brand {
background: url(http://disputebills.com/site/uploads/2015/10/dispute.png) center / contain no-repeat;
width: 200px;
}
Данный пример брал от сюда http://q-answer.ru/questions/bootstrap-3-navbar-s-logotipom-8154.html
Шаблон сайта:https://www.gettemplate.com/demo/initio/
Сам сайт: www.dvkgroup.com.ua
И еще одну проблему заметил — на телефоне некоторые картинки вытягиваются.
Заранее спасибо.
Я попробовал пока на шаблоне. Там имелся такой код.
Я просто заменил
на
как у Вас в примере.
И о чудо! Кнопка заработала! Но возникает естественный вопрос — на кой ляд там этот код?
Если использовать свойство
/*button[aria-expanded=«true»] {
margin-top: -11px;
}*/
то во время анимации(сворачивания), все равно видно смещение
Необходимо просто для мобильной версии уменьшить размеры элементов, значения margin и padding. Например, вот так.
Как это сделать?
Вид на телефоне(то что зачёркнуто, должно быть как и на PC т.е горизонтально идти): joxi.ru/82Q5N34ijLBOv2.png
Например, так (демо):
/* CSS */ @media (max-width: 767.98px) { .nav.navbar-nav { display: flex; } }Шаг 2 появляется на секунду-полторы секунды, но это просто смотрится очень не эстетично.
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" data-dismiss="#bs-example-navbar-collapse-2"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <button type="button" style="height: 34px;" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-2"> <span class="sr-only">Toggle navigation</span> <span><img src="http://narinyan.ru/wp-content/uploads/2015/09/location-icon-map-png-93d693c9-2482-44c1-9073-d95246ce6de3_iconmonstr-location-16-icon-300x300.png" style="width: 25px; margin-top: -5px;"></span> </button>И сделал 2<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li><a href="#">Что-то еще</a></li> <li class="divider"></li> <li><a href="#">Отдельная ссылка</a></li> <li class="divider"></li> <li><a href="#">Еще одна отдельная ссылка</a></li> </ul> </li> </ul> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-2"> <ul class="nav navbar-nav"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li><a href="#">Что-то еще</a></li> <li class="divider"></li> <li><a href="#">Отдельная ссылка</a></li> <li class="divider"></li> <li><a href="#">Еще одна отдельная ссылка</a></li> </ul> </li> </ul> </div>Проблема в том, что если открыть сначала одну вкладку меню, а потом другую, то первая не пропадает. Хотелось бы чтобы когда нажал первую она была активна, а если нажал вторую, то первая закрывается. Можно решить эту проблему? Заранее спасибо!У меня меню выглядит так:
<div class="main-nav"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"> <h1><img class="img-responsive" src="logo.jpg" alt="logo"></h1> </a> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li class="scroll active"><a href="#home-slider">Пункт1</a></li> <li class="scroll"><a href="#services">Пункт2</a></li> <li class="scroll"><a href="#portfolio">Пункт3</a></li> <li class="scroll"><a href="#about-us">Пункт4</a></li> <li class="scroll"><a href="#team">Пункт5</a></li> <li class="scroll"><a href="#contact">Пункт6</a></li> </ul> </div> </div> </div>$(function(){ $(".navbar-collapse a").click(function() { if (!$(this).hasClass("dropdown-toggle")) { $(".navbar-collapse").collapse('hide'); } }); });<script type="text/javascript" src="/assets/house/js/jquery.js"></script> <script type="text/javascript" src="/assets/house/js/bootstrap.min.js"></script> <script type="text/javascript" src="//maps.google.com/maps/api/js?sensor=true(30 minutes)"></script> <script type="text/javascript" src="/assets/house/js/jquery.inview.min.js"></script> <script type="text/javascript" src="/assets/house/js/wow.min.js"></script> <script type="text/javascript" src="/assets/house/js/mousescroll.js"></script> <script type="text/javascript" src="/assets/house/js/smoothscroll.js"></script> <script type="text/javascript" src="/assets/house/js/jquery.countTo.js"></script> <script type="text/javascript" src="/assets/house/js/lightbox.min.js"></script> <script type="text/javascript" src="/assets/house/js/main.js"></script> <script src="/assets/house/js/jjj/owl.carousel.min.js"></script> <script src="/assets/house/js/jjj/jquery.parallax-1.1.3.js"></script> <script src="/assets/house/js/jjj/jquery.nicescroll.min.js"></script> <script src="/assets/house/js/jjj/jquery.appear.js"></script> <script src="/assets/house/js/jjj/jquery.nav.js"></script> <script src="/assets/house/js/jjj/jquery.sticky.js"></script> <script src="/assets/house/js/jjj/jquery.fitvids.js"></script> <script src="/assets/house/js/jjj/custom.js"></script> <script> $(function(){ $(".navbar-collapse a").click(function() { if (!$(this).hasClass("dropdown-toggle")) { $(".navbar-collapse").collapse('hide'); } }); }); </script>В вашем случае необходимо определить скрипт, который предотвращает это действие.
Пример как это можно сделать: jsfiddle.net/itchief/qvyacs2r/
контент->navbar-> контент
тоесть не в самом верху страницы, а скажем через 200px
Спасибо
Тут будет так как вы написали:
<div class="container"> Контент до navbar... <div> <nav class="navbar navbar-default navbar-static-top"> <div class="container-fluid"> Контент меню (раздел navbar-header и содержимое navbar-collapse)... </div> </nav> <div class="container"> Контент после navbar... <div>Осваиваю Bootstrap. Задача следующая. Необходимо сделать прозрачное горизонтальное меню над каруселью. Карусель должна занимать весь экран. Возможно ли это сделать с помощью классов Bootstrap? Буду благодарна за любые советы.
Просто добавьте в CSS следующее:
.navbar { background: rgba(255, 255, 255, 0.8); }Значение 0.8 определяет степень прозрачности.<!-- Классы navbar и navbar-default (базовые классы меню) --> <nav class="navbar navbar-default"> <!-- Контейнер (определяет ширину Navbar) --> <div class="container-fluid"> <!-- Заголовок --> <div class="navbar-header"> <!-- Кнопка «Гамбургер» отображается только в мобильном виде (предназначена для открытия основного содержимого Navbar) --> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-main"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- Бренд или название сайта (отображается в левой части меню) --> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Основная часть меню (может содержать ссылки, формы и другие элементы) --> <div class="collapse navbar-collapse" id="navbar-main"> <!-- Содержимое основной части --> </div> </div> </nav>В body больше ничего нет.Все казалось понятно и просто, но неизвестно откуда взялся отступ сверху. Далее, я пытаюсь сделать фиксированное меню при прокрутке. Добавляю к nav класс «navbar-static-top» и стили «position: -webkit-sticky; position: sticky; top: 0;». Однако у меня получилось то, чего я никак не ожидала.
Вопрос: откуда взялся этот отступ? Как его убрать? Почему у меню сверху пропала граница?
Пожалуйста, помогите.
P.S. Прикрепляю скрин. itchief.ru/assets/uploadify/1/7/d/17dbeffcf7ed2a7a037bb60afa4e53cf.jpg
Попробуйте добавить в CSS:
body { margin: 0 !important; padding: 0 !important; }Класс navbar-static-top не делает ничего кардинального, он только изменяет некоторое оформление горизонтального меню Navbar (убирает закругления углов, некоторые границы и т.д.). Из-за него у вас и пропала сверху граница.
Не представляю, как можно сделать фиксированное горизонтальное меню с помощью position:sticky. Он предназначен для фиксирования элемента при прокрутке только в рамках некоторого элемента и то только при условии, что в нём есть свободное вертикальное пространство.
Для создания основного горизонтального фиксированного меню, необходимо использовать position: fixed.
Один из вариантов — это использовать абсолютное позиционирование. Для этого необходимо создать дополнительный блок div, например c классом nav-center, и задать ему абсолютное положение внутри nav. А также изменить элемент ul, а именно задать ему CSS-свойство display со значением inline-block и отменить float.
CSS:
@media screen and (min-width: 768px) { .nav-center { position: absolute; left: 120px; right: 120px; top: 0; height: 50px; text-align: center; } .nav-center .navbar-nav { display: inline-block; float: none; } }HTML:<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#nav"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="nav"> <div class="nav-center"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Ссылка 1<span class="sr-only">(текущая)</span></a></li> <li><a href="#">Ссылка 2</a></li> <!--...--> </ul> </div> </div> </div> </nav>У меня следующая проблема: нужно выровнять логотип и горизонтальное меню так, чтобы они были на одном уровне. Логотип все время уезжает вниз, никакие изменения в основном файле CSS на него не действуют.
Скриншот: _http://i93.fastpic.ru/big/2017/0725/5b/7cb274bae1a198f26076b9db42d6a65b.jpg
Сайт:
HTML: <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".main-navbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="index.html" class="navbar-brand"><img src="http://uber-help.info/wp-content/uploads/2017/07/logo_5.png"></a> </div>CSS: .navbar-brand { font-weight: bold; font-size: 24px; margin-bottom: 0px; margin-left: 0; position: relative; text-shadow: none; .navbar-brand img { position: relative; top: 0px; margin-right: 4px; left: 0px; vertical-align: middle; max-height: 100%;Заранее огромное спасибо!1. Установить ему необходимую высоту, если же оно, конечно же, не равно 50px.
2. Рассчитать необходимые padding и установить их.
3. Откорректировать логотип (задать ему высоту кратную 2). Т.е., например, не 49px, а 50.
Как рассчитать отступы и их установить приведено в разделе этой статьи «Изменение высоты Navbar».
.container{
position:relative;
}
.container>.navbar-collapse{
position: absolute;
left: 130px;
top: 40px;
}
Подскажите пожалуйста как сделать кнопку «вернуться на главную» в меню вместо toogle кнопки. Саму кнопку разместить у меня получилось, но выравнять кнопку по правому краю не получается ни как, pull-right не срабатывает, navbar-right тоже не помогает( Хочется чтобы кнопка была при любом разрешении экрана была прижата к правому краю меню, мне мобильное меню не нужно на этой странице. Я бы сделал это меню на обычном html и css, но сейчас уже пошел на принцип чтобы сделать на bootstrap, эту казалось бы простую задачу, опыт такой пригодился бы в будущем) Код выглядит сейчас так:
<header class="header"> <div class="navbar navbar-default navbar-static-top"> <div class="container"> <div class="navbar-header"> <a href="/" class="navbar-brand">VAPE-DECK.ru</a> <div class="navbar-btn navbar-right"> <a href="/" class="btn btn-success"><i class="fa fa-arrow-left" aria-hidden="true"></i> Вернуться на главную</a> </div> </div> </div> </div> </header>1. Необходимо отменить, чтобы элемент с navbar-header был плавающим.
2. Использовать вместо navbar-right класс pull-right. Это необходимо сделать для того чтобы элемент выравнивался по правому краю вне зависимости от разрешения.
<header class="header"> <div class="navbar navbar-default navbar-static-top"> <div class="container"> <div class="navbar-header" style="float:none;"> <a href="/" class="navbar-brand">VAPE-DECK.ru</a> <div class="navbar-btn pull-right pull-padding"> <a href="/" class="btn btn-success"><i class="fa fa-arrow-left" aria-hidden="true"></i> Вернуться на главную</a> </div> </div> </div> </div> </header>Дополнительно необходимо добавить ещё отступ для кнопки на маленьких экранах:@media (max-width: 767px) { .pull-padding { padding-right: 15px; } }разметка:
<nav class="navbar navbar-custom navbar-fixed-top"> <!-- Контейнер (определяет ширину Navbar) --> <div class="container-fluid"> <!-- Заголовок --> <div class="navbar-header"> <!-- Кнопка «Гамбургер» отображается только в мобильном виде (предназначена для открытия основного содержимого Navbar) --> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-main"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- Бренд или название сайта (отображается в левой части меню) --> <a class="navbar-brand" href="#">Startup</a> </div> <!-- Основная часть меню (может содержать ссылки, формы и другие элементы) --> <div class="collapse navbar-collapse" id="navbar-main"> <!-- Содержимое основной части --> <ul class="nav navbar-nav"> <li><a href="#">Home</a></li> <li><a href="#">Services</a></li> <li><a href="#">About</a></li> <li><a href="#">Works</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Clients</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </nav>стили .less:.navbar-custom { .navbar-toggle { border-color: #fff; &:hover, &:focus { background-color: rgba(255, 255, 255, 0.3); } } .icon-bar { background-color: #fff; } .navbar-brand { padding-left: 30px; .mon_bld; font-size: 24px; color: #fff; } .navbar-nav { float: right; } .nav { a { .mon_rg; font-size: 14px; color: #fff; &:hover { background-color: #fff; color: #c0301c; } } } }Тут либо использовать абсолютное позиционирование (необходимо просчитать все размеры) или js-код.
Помогите с проблемой, пожалуйста. При нажатии левой кнопки мыши не срабатывает ссылка 1-го уровня меню (правой, в новом окне и т.д. открывается). Со ссылками 2-го уровня все в порядке.
Спасибо.
itchief.ru/assets/uploadify/b/e/f/bef9bd20ec6581e6f6005e4b20a70755.jpg
А возможно как-то перенаправить выпадающий блок вверх?
(в продолжение использования Аффикс).
То есть задача, следующая:
1. если панелька внизу экрана/не прикрепленная кверху — то выпадающий блок меню должен открываться вверх.
2. если панелька вверху экрана/прикрепленная — то выпадающий блок меню должен открываться вниз.
Александр, подскажите, а можно сделать так, чтобы выпадающие меню открывались при наведении мыши а не при клике?
Подключить его к странице:
Добавить дополнительные атрибуты data-hover и data-close-others ко всем ссылкам меню, имеющим атрибут data-toggle со значением dropdown:
Готовый пример: yadi.sk/d/h5pbm3L53HMUnK
<div class="collapse navbar-collapse" id="mainMenu"> <ul class="nav navbar-nav"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Модельный ряд<span class="glyphicon glyphicon-menu-down"></span></a> <ul class="dropdown-menu subbed"> <li> <a href="#">Кроссоверы</a> <ul class="list-inline text-uppercase sub-menu"> <li><a href="#"><figure><img src="..." alt="..."><figcaption>All cars</figcaption></figure></a></li> ... </ul> </li> </ul> </li> </ul> </div>Должно оставаться так (_http://prntscr.com/et76n5), а остается так (http://prntscr.com/et7fuh).Для создания трёхуровневого меню navbar можете воспользоваться хорошим плагином Bootstrap-submenu.
Чтобы это создать придётся добавлять много CSS и JavaScript кода. Пример, как это сделать, можно посмотреть на jsfiddle.
Ещё вариант — это использовать расширение Jasny Bootstrap.
HTML
<div class="navbar navbar-default" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse navbar-ex1-collapse"> <ul class="nav navbar-nav"> <li class="menu-item dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Drop Down<b class="caret"></b></a> <ul class="dropdown-menu"> <li class="menu-item dropdown dropdown-submenu"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Level 1</a> <ul class="dropdown-menu"> <li class="menu-item "> <a href="#">Link 1</a> </li> <li class="menu-item dropdown dropdown-submenu"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Level 2</a> <ul class="dropdown-menu"> <li> <a href="#">Link 3</a> </li> </ul> </li> </ul> </li> </ul> </li> </ul> </div> </div> </div>CSS:.navbar-toggle:hover { top:0; left:100%; margin-top:-6px; margin-left:-1px; -webkit-border-radius:0 6px 6px 6px; -moz-border-radius:0 6px 6px 6px; border-radius:0 6px 6px 6px; } .dropdown-submenu { position:relative; } .dropdown-submenu>.dropdown-menu { top:0; left:100%; margin-top:-6px; margin-left:-1px; -webkit-border-radius:0 6px 6px 6px; -moz-border-radius:0 6px 6px 6px; border-radius:0 6px 6px 6px; } .dropdown-submenu:hover>.dropdown-menu { display:block; } .dropdown-submenu>a:after { display:block; content:" "; float:right; width:0; height:0; border-color:transparent; border-style:solid; border-width:5px 0 5px 5px; border-left-color:#cccccc; margin-top:5px; margin-right:-10px; } .dropdown-submenu:hover>a:after { border-left-color:#ffffff; } .dropdown-submenu.pull-left { float:none; } .dropdown-submenu.pull-left>.dropdown-menu { left:-100%; margin-left:10px; -webkit-border-radius:6px 0 6px 6px; }Мне необходимо, чтобы меню открывалось при наведении курсора на кнопку. То есть чтобы список вываливался не при клике на кнопку «drop down», а при наведении на кнопку. В последующем эта кнопка будет заменена на ссылку.itchief.ru/lessons/bootstrap-3/bootstrap-3-custom-navigation-menu#comment-2832
Например, можно сделать так:
<style> body { padding-top: 170px; } .navbar-fixed-top { top: 100px; } </style>@media (min-width: 767px){ .dropdown:hover .dropdown-menu { margin: 0; display: block; } }сделал выпадающим при наведении, но само выпадающее меню неактивно. Нужно кликнуть по родителю, чтоб были активны дети.$(function() { $('ul.nav li.dropdown').hover( function(){ if (window.matchMedia('(min-width:768px)').matches) { $(this).addClass('open'); } }, function(){ if (window.matchMedia('(min-width:768px)').matches) { $(this).removeClass('open'); } } ); });1. Сделал чанк Navbar
2. Закинул в него pdoMenu со следующим кодом:
<!-- Меню --> <nav role="navigation" class="navbar navbar-default navbar-static-top"> <div class="container"> <div class="navbar-header"> [[pdoMenu? &level=`2` &parents=`0` &outerClass=`nav navbar-nav navbar-right` &tplOuter=`@INLINE <ul [[+classes]] id="menu">[[+wrapper]]</ul>` &tplInner=`@INLINE <ul class="dropdown-menu">[[+wrapper]]</ul>` &tplParentRow=`@INLINE <li [[+classes]]> <a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" href="[[+link]]" [[+attributes]]> [[+menutitle]]<span class="caret"></span> </a> [[+wrapper]] </li>` ]] </div> </div> </nav>3. Закинул чанк в шаблон, но не все меню работает правильно т.е. меню без категорий работает нормально, но при нажатии на категорию или вложеное в ней меню (со второго клика) сайт начинает падать, отображаться не правильно: картинки не отображаются, не придерживается стилей как-будто их нет вовсе, любой клик на пункт меню перекидывает на главную страницу, но нажав на лого или пункт главная приводит сайт в порядок.
Может кто сталкивался или знает где ошибка?
<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>[[*pagetitle]]</title> <!-- Bootstrap --> <!--<link href="/assets/template/css/bootstrap.css" rel="stylesheet">--> <link href="/assets/template/css/bootstrap.min.css" rel="stylesheet"> <!--<link href="/assets/template/css/bootstrap-theme.css" rel="stylesheet">--> <link href="/assets/template/css/bootstrap-theme.min.css" rel="stylesheet"> <link href="/assets/template/css/style.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head>так я подключаю js-скрипты (чанк Footer-script):<!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!--<script src="../assets/template/js/bootstrap.js"></script>--> <script src="../assets/template/js/bootstrap.min.js"></script> <script src="../assets/template/js/npm.js"></script> <script src="../assets/template/js/jquery-3.1.1.min.js"></script> <!-- Скрипт для чанка FeelBack (обратная связь) --> <!--<script src="assets/template/js/FeelBackMessage.js"></script>-->Меню строю так (чанк Navbar):<!-- Меню --> <nav role="navigation" class="navbar navbar-default navbar-static-top"> <div class="container"> <div class="navbar-header navbar-right"> [[pdoMenu? &level=`2` &parents=`0` &outerClass=`nav navbar-nav` &tplOuter=`@INLINE <ul [[+classes]] id="menu">[[+wrapper]]</ul>` &tplInner=`@INLINE <ul class="dropdown-menu">[[+wrapper]]</ul>` &tplParentRow=`@INLINE <li [[+classes]]> <a class="dropdown-toggle" data-toggle="dropdown" href="[[+link]]" [[+attributes]]> [[+menutitle]]<span class="caret"></span> </a> [[+wrapper]] </li>` ]] </div> </div> </nav>Шаблон Главной страницы:<!DOCTYPE html> <html lang="en"> [[$Head?]] <body> <div class="jumbotron"> <!-- Шапка (Header) --> [[$Header?]] <!-- Меню --> [[$Navbar?]] <!-- Слайдер --> [[$Slider?]] </div> <!-- Thumbnails --> [[$Thumbnails?]] <!-- Наполнение (Содержимое) --> <div class="container"> [[*content]] </div> <!-- Подвал (Footer) --> [[$Footer?]] <!-- Скрипты --> [[$Footer-script?]] </body> </html>Основной шаблон (для других страниц):<!DOCTYPE html> <html lang="en"> [[$Head?]] <body> <div class="jumbotron"> <!-- Шапка (Header) --> [[$Header?]] <!-- Меню --> [[$Navbar?]] </div> <!-- Крошки --> [[$Crumbs?]] <!-- Наполнение (Содержимое) --> <div class="container"> <h3>[[*longtitle]]</h3> [[*content]] </div> <!-- Подвал (Footer) --> [[$Footer?]] <!-- Скрипты --> [[$Footer-script?]] </body> </html>Было начал грешить на бесплатный хостинг — beget.Подскажите, пожалуйста, где ошибка? И как Вы код, на форуме, делаете цветным?
Спасибо.
После указания этого тега пути к файлам будут рассчитываться уже относительно корня сайта. Указания путей к файлам осуществляйте следующим образом:
На сайте некоторое время назад, любой фрагмент кода получал автоматическую расцветку. Т.е. код, помещённый в элемент code, превращался в вышеприведённую конструкцию. Это конечно хорошо, но если кусков кода на странице много, то это увеличивает время необходимое на отображение этой страницы в браузере. Т.е. открытие страницы сильно нагружает процессор пользователя, т.к. ему приходится отформатировать различными цветами большие куски кода. Поэтому в последнее время на сайте этого не происходит. Но если вы хотите это сделать, то оберните код не в элемент code, а в pre с классом prettyprint.
Думаю это многим полезно будет.
С меня пиво на любой кошелек.
Спасибо.
Элемент li необходимо расположить в ul с классом dropdown-menu:
<li class="dropdown-submenu"> <a tabindex="-1" href="#">Наведи на меня...</a> <ul class="dropdown-menu"> <li><a href="#">Пункт под-подменю 1...</a></li> <li><a href="#">Пункт под-подменю 2...</a></li> <li><a href="#">Пункт под-подменю 3...</a></li> </ul> </li>В CSS добавить следующие стили:.dropdown-submenu { position: relative; } .dropdown-submenu>.dropdown-menu { top: 0; left: 100%; margin-top: -6px; margin-left: -1px; -webkit-border-radius: 0 6px 6px 6px; -moz-border-radius: 0 6px 6px; border-radius: 0 6px 6px 6px; } .dropdown-submenu:hover>.dropdown-menu { display: block; } .dropdown-submenu>a:after { display: block; content: " "; float: right; width: 0; height: 0; border-color: transparent; border-style: solid; border-width: 5px 0 5px 5px; border-left-color: #ccc; margin-top: 5px; margin-right: -10px; } .dropdown-submenu:hover>a:after { border-left-color: #fff; } .dropdown-submenu.pull-left { float: none; } .dropdown-submenu.pull-left>.dropdown-menu { left: -100%; margin-left: 10px; -webkit-border-radius: 6px 0 6px 6px; -moz-border-radius: 6px 0 6px 6px; border-radius: 6px 0 6px 6px; }— bootstrap 3
— в одной строке «навигационное меню» по сайту и меню «входа/регистрации»
Вопрос — есть ли возможность схлопывания меню в кнопку (с выпадающим вертикальным меню) при разных разрешениях экрана. Т.е. чтобы меню входа/регистрации схлопывалось при разрешении 992px, а основное меню схлопывалось в кнопку при разрешении 768px?
Заранее спасибо за ответ
Можно например сделать так:
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <!-- ... --> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <!-- Основное меню --> </ul> <ul class="nav navbar-nav navbar-right"> <!-- Пункты 1 и 2 (будут отображаться на всех устройствах, кроме sm) --> <li class="hidden-sm"><a href="#">Пункт 1</a></li> <li class="hidden-sm"><a href="#">Пункт 2</a></li> <!-- Эти пункты на sm будут схлопываться --> <li class="dropdown hidden-xs hidden-md hidden-lg"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><i class="glyphicon glyphicon-menu-hamburger"></i></a> <ul class="dropdown-menu"> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> </ul> </li> </ul> </div> </div> </nav>Вам необходимо сделать что-то подобное этому:
.navbar .nav > li { z-index: 10001; }Т.е. допустим сейчас открыта страница:
Если сейчас я в ней размещу ссылку:
То при нажатию на неё я перейду на страницу index.html, расположенную в этом разделе:
Если Вы хотите чтобы относительные ссылки шли от корня, то используйте элемент base:
После этого эта ссылка будет ввести на страницу, расположенную в корневом разделе.
Кроме использования относительных ссылок, можно использовать абсолютные (т.е. от корня сайта). Начинаются они со слэша (/).
а вот
так же как и
при наведении мышкой показывает ссылку, если нажать правой мышкой и в контекстном меню выбрать открыть в новом окне то откроется главная, а если нажать левый мышкой то ничего не происходит, левой мышкой работают только якоря.
getbootstrap.com/customize/?id=e4ae3166f551d396cc928acf43d4d66a
В конце страницы нажми на кнопку «Compile and Download». В архиве будут 2 файла (bootstrap.css и bootstrap.js). Их необходимо подключить к странице.
.menu-item-14 a { height: 50px !important; line-height: 50px !important; padding-top: 0px !important; padding-bottom: 0px !important; } .menu-item-14 a:before { font-family: FontAwesome; content: "\f0ac"; padding-right: 7px; font-weight: normal; font-size: 30px; vertical-align: middle; }.menu-item-14 a:before { font-family: FontAwesome; content: "\f0ac"; padding-right: 7px; font-weight: normal; }.menu-item-14>a:before { font-family: FontAwesome; content: "\f0ac"; padding-right: 7px; font-weight: normal; }Сейчас делаю сайт (использую Bootstrap), в котором присутствует полоска адаптивного меню, при нажатии на пункты обрабатывается событие, которое подгружает в блок content необходимую информацию, у предыдущего пункта меню убирает класс active, и добавляет его в пункт, который мы нажали (меняется цвет ссылки пункта).
$(".navbar-nav li").click(function(){ var current_page = $("li.active") $(current_page).toggleClass("active"); var navbar = $(".collapse") var page = $("a",this).attr("href"); var content_id = page.split('.')[0]; $(".content").attr("id", content_id); $(".content").load(page); return false; $(this).toggleClass("active"); });И вот я столкнулся с двумя проблемами:1) active не присваивается пунктам меню при нажатии, хотя контент подгружается.
2) Так же не получается сделать, что бы меню сворачивалось при нажатии на пункт (в мобильной версии)
Вариант который вы предложили выше с $(".navbar-collapse").collapse('hide'); не сработал.
не могли бы вы предложить какие-нибудь способы решения этих проблем. Заранее спасибо)
Вот рабочий код
$(".navbar-nav > li").click(function(){ var current_page = $(".navbar-nav > li.active") $(current_page).toggleClass("active"); var page = $("a",this).attr("href"); var content_id = page.split('.')[0]; $(".content").attr("id", content_id); $(".content").load(page); $(this).toggleClass("active"); if ($(".collapse").hasClass("in")) { $(".collapse").collapse("hide"); } return false; });color: #fff;
background-color: #012B53;
}
Все работает, но можете мне помочь подкорректировать код в function.php, не пойму что в нем дополнить (изменить), что бы получить тот же результат?
Код
class bootstrap_menu extends Walker_Nav_Menu { private $open_submenu_on_hover; function __construct($open_submenu_on_hover = true) { $this->open_submenu_on_hover = $open_submenu_on_hover; } function start_lvl(&$output, $depth = 0, $args = array()) { $output .= "\n<ul class=\"dropdown-menu\">\n"; } function start_el(&$output, $item, $depth = 0, $args = array(), $id = 0) { $item_html = ''; parent::start_el($item_html, $item, $depth, $args); if ( $item->is_dropdown && $depth === 0 ) { if (!$this->open_submenu_on_hover) $item_html = str_replace('<a', '<a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"', $item_html); $item_html = str_replace('</a>', ' <b class="caret"></b></a>', $item_html); } $output .= $item_html; } function display_element($element, &$children_elements, $max_depth, $depth = 0, $args, &$output) { if ( $element->current ) $element->classes[] = 'active'; $element->is_dropdown = !empty( $children_elements[$element->ID] ); if ( $element->is_dropdown ) { if ( $depth === 0 ) { $element->classes[] = 'dropdown'; if ($this->open_submenu_on_hover) $element->classes[] = 'show-on-hover'; } elseif ( $depth === 1 ) { $element->classes[] = 'dropdown-submenu'; } } parent::display_element($element, $children_elements, $max_depth, $depth, $args, $output); } }Код
add_filter('nav_menu_css_class', 'add_active_class', 10, 2 ); function add_active_class($classes, $item) { if( $item->menu_item_parent == 0 && in_array( 'current-menu-item', $classes ) || in_array( 'current-menu-ancestor', $classes ) || in_array( 'current-menu-parent', $classes ) || in_array( 'current_page_parent', $classes ) || in_array( 'current_page_ancestor', $classes ) ) { $classes[] = "active"; } return $classes; }Добавить класс active к необходимому пункту меню можно, например, на сервере при генерировании соответствующей страницы с помощью скрипта php. Т.е. когда пользователь нажмет на некоторый пункт меню, он перейдёт на некоторую страницу, которая будет сгенерирована на сервере и соответственно иметь меню с нужным активным пунктом. Здесь необходимо разобраться как Вы получаете меню, и настроить скрипт php.
Если Вы просто используете набор статичных страниц, то попробуйте это сделать, например так:
$(function(){ $('.navbar-nav a').each(function(){ if ($(this).prop('href') == window.location.href) { $(this).addClass('active'); $(this).parents('li').addClass('active'); } }); });.navbar-nav > li:hover > a {
color: #fff;
background-color: #0165C2;
}
Вопрос? А как мне сделать, так что бы при клике на пункт подменю, его родитель оставался подсвеченным. Я как понимаю, это чрез active, но самостоятельно разобраться не получается
Благодарю Вас за отличные уроки. Это лучшее, что есть в инете.
Вопрос: между брендом и собственно меню надо вставить картинку с телефонным номером.
Вставляю, так она, зараза, бегает то вверх, то вниз относительно середины блока.
Помогите разобраться, пожалуйста
Так и вставляйте её после бренда.
Например так (телефон в виде текста):
Если картинку, то так:
Если картинка меньше чем 50px, то соответственно добавить отступы.
Создал навигационное меню:
<header id="header"> <div> <nav class="navbar navbar-default navbar-static-top" role="navigation"> <div class="container-flued"> <div id="logo-box" class="navbar-header"> <button class="navbar-toggle" data-target="#br-main-navbar-collapse" data-toggle="collapse" type="button"> <a class="navbar-brand" href="/">Сайт</a> </div> <div id="br-main-navbar-collapse" class="collapse navbar-collapse"> ... </div> </div> </nav> </div> </header>После него дугой контент («витрина»).Проблема в том, что между меню и навигационным меню образовывается пробел (отступ). Firebug подсвечивает его желтым и относит к тегу nav.
Другие элементы внутри тега nav (ссылки, бренд) подсвечиваются правильно и занимают отведенную им высоту. Даже header, в котором расположен nav также занимает правильную высоту, судя по firebug.
Из за чего это может быть? Как убрать этот отступ?
Изображение
Если он Вам не нужен, то сделайте так:
/* CSS */ .navbar { margin-bottom: 0px; }.about {
height: 750px;
}
.about-left-container {
background-image: url(../images/maza.jpg);
background-repeat: no-repeat;
background-position: center;
height: 750px;
}
.about-right-container {
background: #ffffe5;
height: 750px;
}
Как правильно зафиксировать колонку на Bootstrap?
Вы добавили стили, которые говорят только о фоне элементов, но не раскрывают их суть.
Добавлять affix к элементам можно либо с помощью data-атрибутов, либо с помощью JavaScript.
1. С помощью data-атрибутов:
2. С помощью JavaScript:
$('#myAffix').affix({ offset: { top: 100 } })В данном примере под цифрой 100 понимается смещение (скролл) от экрана. При достижении этой цифры, элемент открепляется от экрана. Теперь его положение и размеры Вы должны указать. Задается это с помощью настройки класса .affix. Например положение от верха 150px, ширина 250px и т.д..affix { top: 100px; width: 250px; }Наверно Вы не настроили класс .affix._http://plnkr.co/edit/VU2bROs0OVpLFzryL056?p=preview
Изображение
Я версткой раньше не занимался, но появилась такая необходимость. Пытаюсь с помощью navbar сверстать адаптивное меню для сайта.
Возможно Вы сможете мне помочь или направить)
Есть две проблемы:
1. Не пойму как настроить адаптивность при изменении разрешения.
Мое меню выглядит так:
Брэнд Меню1 Меню2 Меню3 Вход Регистрация
Вход и регистрация привязаны к правому краю.
В момент изменения разрешения, когда пункты меню уже не влазят в одну строку, происходит переход на новую. Сначала туда слетают пункты Вход и Регистрация (при этом все еще прижатые к правому краю). Т.е новая строка пустая и в самом конце два пункта.
Потом Бренд остается на 1й строчке, пункты меню на второй, а Вход и Регистрация на 3ю падает.
И только потом все это сворачивается в гамбургер.
Выглядит ужасно, а как поправить не знаю.
В идеале либо чтобы размер шрифта уменьшался (до заданного минимума) и меню оставалось в одну строку, либо чтобы сразу сворачивалось в гамбургер, как только переставало помещаться в одну строку.
2. Когда меню свернуто в гамбургер, Вход и Регистрация наезжают на другие пункты меню.
Плюс включается прокрутка, так как не все пункты помещаются в 1 экран.
Буду рад за совет где поискать и что почитать про настройку адаптации.
Наиболее просто это сделать на странице _http://getbootstrap.com/customize/#grid-system. На ней необходимо изменить значение переменной @grid-float-breakpoint на необходимое значение (например, 1000px). Данная установка будет означать, что меню navbar будет иметь мобильный вид уже с 999px. После этого необходимо скомпилировать и скачать сборку.
Можете также изменить и размер шрифта:
.navbar-collapse { font-size: 12px; }Для выравнивания элементов по правому краю используйте класс navbar-right.Скорее всего Вам предётся слишком много поправлять (добавлять в свой файл CSS). Если это необходимо, то можете это сделать сами:
1. Скачать готовую сборку Bootstrap.
2. Сделать кастомную сборку (с необходимым grid-float-breakpoint) и скачать её.
3. Сравнить 2 файла bootstrap.css (например, с помощью какого-либо инструмента).
4. Получить отличия и добавить их в свой файл CSS.
Пытаюсь освоить адаптированную верстку, наконец стало что-то получаться. )
У меня почему-то дефолтная панель навигации (классы navbar и navbar-default) прилипает к верхней границе окна, хотя перед ней находится шапка. Удалось избавиться от этого только после удаления в классе navbar «position: relative». Как поняла, класс navbar-static-top просто даёт смещение. Наверно, можно без него обойтись?
И ещё вопрос. У вас в коде дефолтной панели data-target="#navbarCollapse" и div id=«navbarCollapse». В стилях версии 3.3.6 нету navbarCollapse. Может быть, это из устаревшей версии?
Меню navbar у Вас скорее расположено в каком-то другом блоке, который имеет position отличную от static (например: fixed). Поэтому у Вас получается не так как хочется. Изменять position:relative не стоит, т.к. в этом случае у Вас не будут правильно отображаться выпадающие меню. Правильное решение в этой ситуации — это создать правильную разметку.
navbarCollapse — это просто идентификатор, который можно указать любым. Он нужен для того, чтобы в мобильной версии меню можно было вызвать по кнопке.
.dropdown-menu li { border-bottom: 1px solid #e5e5e5;; }.navbar-default .navbar-nav>.open>a, .navbar-default .navbar-nav>.open>a:focus, .navbar-default .navbar-nav>.open>a:hover { /* цвет */ color: #555; /* фон */ background-color: #e7e7e7; }2. По умолчанию Bootstrap 3 имеет двухуровневое меню.Никак не могу решить проблему, и у Вас тоже ничего не написано.
Если меню прижать к низу, то после того как оно «схлопывается», при наведении на гамбургер оно пытается раскрыться вниз, а там конец страницы и ничего не происходит. Можно как-то сделать, чтобы оно раскрывалось вверх?
Если у Вас что-то не работает, то проверьте, есть ли ошибки (в Chrome — клавиша F12, вкладка Console).
Ваш сайт лучший!
И помощь реальная!
При добавлении скрипта взятого из второго ответа за 17 декабря вылезает проблема!
— при переключении с одного пункта меню на другой проскакивает горизонтальная прокрутка, прямо на месте меню. При третьем переключении этот эффект пропадает, до обновления страницы.
Скрипт вынесен в отдельный файл.
//при нажатии на ссылку $(".navbar-collapse a").click(function() { //если она не имеет класс dropdown-toggle if (!$(this).hasClass("dropdown-toggle")) { //то закрыть меню $(".navbar-collapse").collapse('hide'); } });Cкрин прилагаю:Скриншот
Покажите Вашу ситуацию на jsfiddle или на чём-то подобном.
Так как у меня ничего такого не возникает.
Фото
Добавить в CSS:
.navbar-default { text-align:center; } .navbar-center { display: inline-block; float: none; } .navbar-center>span { position: relative; display: block; padding: 15px 15px; }HTML-код:<nav class="navbar navbar-default"> <div class="container-fluid"> ... </div> <div class="collapse navbar-collapse" id="example-navbar"> <ul class="nav navbar-nav"> ... </ul> <!-- Блок, содержащий текст, который необходимо отобразить по центру --> <div class="nav navbar-nav navbar-center"> <span>Текст по центру</span> </div> <!-- Конец блока --> <ul class="nav navbar-nav navbar-right"> ... </ul> </div> </div> </nav>Насколько я понимаю, Вам необходимо на sm, md и lg отображать меню с классом navbar-fixed-top, а на xs без него.
$(function(){ var toggleNavbarFixed = function() { $navbar = $('.navbar'); if ($(window).width()>=768) { if (!$navbar.hasClass('navbar-fixed-top')) { $navbar.addClass('navbar-fixed-top'); } } else { if ($navbar.hasClass('navbar-fixed-top')) { $navbar.removeClass('navbar-fixed-top'); } } } toggleNavbarFixed(); $(window).resize(function(){ toggleNavbarFixed(); }); });Новая проблема!
При развернутом меню, если нажать на кнопку оно не сворачивается. Мышкой еще получается по двойному или тройному клику, а вот пальцем не всегда удается. Образец взят у вас из урока. Заранее спасибо.
Извини…
Можно попросить совета, как сделать подсветку названия той категории, в которой нахожусь в данный момент? В какую категорию бы не зашел, или ничего не подсвечивается, или активен link4…
Не получается с таким кодом:
<nav role="navigation" class="navbar navbar-default"> <!-- Brand and toggle get grouped for better mobile display --> <div class="container"> <div class="navbar-header"> <button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle"> <span class="sr-only">brand</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">brand</a> </div> <!-- Collection of nav links, forms, and other content for toggling --> <div id="navbarCollapse" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">link1</a></li> <li><a href="#">link2</a></li> <li><a href="#">link3</a></li> <li><a href="#">link4</a></li> <li><a href="#">link5</a></li> <li><a href="#">link6</a></li> </ul> </div></div> </nav>В html разобрался, а вот из css bootstrap скопировал в свой css все строчки с navbar, и меню в результате сломалось)
Так же интересно, js файлы тоже копировать для работы только меню?
Для navbar понадобится как минимум:
в Less files:
— из раздела Components: Navs, Navbar.
— из раздела JavaScript components: Component animations (includes Collapse), Dropdown (если необходимы выпадающие списки).
в jQuery plugins: Dropdown, Collapse.
После этого нажать Compile and Download и получить необходимые CSS и JS файлы.
Перед подключением из CSS файла можно удалить общие стили.
Затем использовал ваш пример:
Проблема тоже решилась, но тут же породилась новая — появляется разрыв в 50 пикселей. И как назло в таком месте, где никак не спрячешь, белый фон. Есть конечно вариант сделать очень широкой полосу с текстом, но это уже крайности. Может есть какой ещё вариант избавиться от этого? Я вот подумываю в сторону z-index, но пока ещё особо не понимаю как сделать, возможно и ошибаюсь.
Изображение
Например, добавляете ко всем необходимым заголовкам класс section:
В CSS прописываете код:
body { padding-top: 60px; } .section:before { display: block; content: " "; margin-top: -60px; height: 60px; visibility: hidden; }Если необходимо изменить отступ, то изменяете число 60 на какое-нибудь другое.Кроме этого, если у Вас блок начинается с заголовка, то он имеет margin-top: 20px. Чтобы его компенсировать необходимо уменьшить высоту на 20px и соответственно назначить этому заголовку другой класс (например, section1):
.section1:before { display: block; content: " "; margin-top: -60px; height: 40px; visibility: hidden; }1. а как сделать еще 1 уровень вложенности?
2. а как сделать, чтобы dropdown открывалось по наведению указателя, а не по щелчку?
Страница проекта:
_http://www.smartmenus.org/
Демо:
_http://vadikom.github.io/smartmenus/src/demo/
Bootstrap Second Level:
_http://codepen.io/anon/pen/BjQqPO
Код HTML:
Код CSS:
#navbar { top:0; width:100%; }Код HTML:
<div class="bs-example"> <nav id="myNavbar" role="navigation"> <div class="container"> <ul class="nav navbar-nav"> <li><a href="#">Главная</a></li> <li><a href="#">Профайл</a></li> <li class="dropdown"> <a href="#" data-toggle="dropdown" class="dropdown-toggle">Галерея</a> <ul class="dropdown-menu"> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> </ul> </li> </ul> </div> </nav> </div>Пытаюсь в css сделать так
CSS код:
.navbar-nav>.active>a, .navbar-nav>.active>a:hover, .navbar-nav>.active>a:focus{ color: green; background-color: none; }В CSS Вы пытаетесь это сделать для активного пункта меню, а я как понимаю, Вам необходимо это сделать для всех. Кроме этого, у background-color нет значения none.
Вам необходимо изменить код CSS на следующий:
.navbar-nav>li>a:hover, .navbar-nav>li>a:focus { color: green; background-color: transparent; }.navbar-nav a:hover, .navbar-nav a:focus { color: green; background-color: transparent !important; } </style>Для гарантии можете добавить !important.Причем как интересно получается: в горизонтальном расположении меню, у пунктов выпадающего списка фон ЕСТЬ. А в вертикальном расположении меню (если сузить окно браузера), у пунктов выпадающего списка фона НЕТ. Странно
В Google Chrome все нормально работает.
В IE 11 выдает следующую ошибку:
Необработанное исключение в строке 7, столбце 2411 в _localhost:49343/js4/bootstrap.min.js
0x800a139e — Ошибка выполнения JavaScript: Bootstrap tooltips require Tether (http://github.hubspot.com/tether/).
Остальные браузеры не проверял.
PS:
Установлен bootstrap-4.0.0-alpha.2-dist, система Windows-10.
На мой взгляд, дизайн в Bootstrap 4 действительно стал адаптивным.
Данная строчка в файле bootstrap.min.js проверяет, подключен ли Tether, и если не подключен, то выбрасывает исключение.
В navbar, например, с помощью Flex это можно сделать так:
Код CSS и HTML
/*Стили CSS:*/ @media (min-width: 768px) { ul.navbar-nav { width: 100%; display: flex; -webkit-justify-content: space-around; /* Safari */ justify-content: space-around; } }<!--HTML разметка:--> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#mainmenu"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="mainmenu"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Ссылка 1</a></li> <li><a href="#">Ссылка 2</a></li> <li><a href="#">Ссылка 3</a></li> <li><a href="#">Ссылка 4</a></li> <li><a href="#">Ссылка 5</a></li> </ul> </div> </div> </nav>Стараюсь, по возможности отвечать на все комментарии :)
Фиксированное меню Bootstrap располагается поверх контента с помощью CSS свойства z-index (если значение его больше чем у другого элемента, то он располагается над ним):
.navbar-fixed-top, .navbar-fixed-bottom { position: fixed; right: 0; left: 0; z-index: 1030; }Сместить контент от верхнего края страницы (body) можно указав в CSS следующее правило:body { padding-top: 70px; }Если что-то не работает, то проверьте, подключили ли Вы файлы Bootstrap (bootstrap.css, bootstrap.js) и библиотеку jQuery. Кроме этого проверьте, если ли у Вас ошибки в консоли браузера (клавиша F12).Куда его можно сдвинуть, если оно занимает всю ширину контейнера?
Если его необходимо поместить в некоторый блок, то сделайте разметку и поместите его в этот блок.
Бутстрап поддерживает следующие браузеры:
* Internet Explorer 8-11
Если Вам так это необходимо, то тут придётся для начала выполнить следующее действие:
.navbar { position: relative; } .collapse.in { position: absolute !important; }А потом перейти к визуальному оформлению этих блоков и поработать с анимацией.Скорее всего, потребуется использование события:
$('.navbar').on('show.bs.collapse', function () { // … })Для решения второго вопроса попробуйте использовать следующее решение://при нажатии на ссылку $(".navbar-collapse a").click(function() { //если она не имеет класс dropdown-toggle if (!$(this).hasClass("dropdown-toggle")) { //то закрыть меню $(".navbar-collapse").collapse('hide'); } });Навигационное меню в bootstrap 3 class=«nav» при прокрутке страницы разделы меню подсвечиваются, указаны , пробую отменить подсветку разделов не могу найти как отключил скрипт скролла, не помогает.
Цель что бы при наведении мышкой раздел в меню подсвечивался, но при прокрутке страницы разделы не подсвечивались. Спасибо.
Вижу раздел «Пример совместного использования плагинов Affix и ScrollSpy» но описание отсутствует.
Можно так:
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus { color: #777; background-color: transparent; } /* Изменяем цвет и фон активного пункта только при наведении */ .nav .active a:hover { color: yellow; background-color: green !important; }Было бы круто, если бы у тебя получилось выделить время и написать урок в соответствующем разделе о том, как пользоваться редкими плейсхолдерами типа [[+classnames]] и [[+attributes]], а то достаточно сложно найти по ним информацию.
Постараюсь задонатить при первой возможности на твой сайт — подобные проекты должны развиваться.
Нужно по вот такому принципу: Скриншот.
И потом разложить все это с помощью pdoMenu. Буду благодарен за пример HTML — кода.
PS. Классный upload-ер!
HTML-код меню:
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <!-- Кнопка 1 с разделителем --> <li> <div class="btn-group navbar-btn"> <button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul> </div> </li> <!-- Конец кода кнопки 1 с разделителем --> <!-- Кнопка 2 с разделителем --> <!-- Кнопка 3 с разделителем --> <!-- ... --> </ul> </div> </div> </nav><div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> [[pdoMenu? &startId=`0` &level=`2` &tplParentRow=`@INLINE <li class="[[+classnames]]"> <div class="btn-group navbar-btn"> <a href="[[+uri]]" class="btn btn-danger" [[+attributes]]>[[+menutitle]]</a> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu">[[+wrapper]]</ul> </div> </li>` &tplOuter=`@INLINE [[+wrapper]]` &rowClass=`menuid[[+id]]` ]] </ul> </div>Main | Services | About us | Contacts
Спасибо.
Это можно сделать с помощью стилей CSS.
Например так:
.navbar ul.nav>li { border-right: 1px solid black; } .navbar ul.nav>li:last-of-type { border-right: none; }2. Подключить его к странице
3. Добавить на страницу скрипт, изменяющий анимацию компонента dropdown при его открытии и (или) закрытии:
<script> // после загрузки страницы // $(function(){ // добавить анимацию к dropdown при открытии // $('.dropdown').on('show.bs.dropdown', function(){ $(this).find('.dropdown-menu').first().stop(true, true).animate({height: "show"}, 2000, "easeInOutCubic"); }); // добавить анимацию к dropdown при закрытии // $('.dropdown').on('hide.bs.dropdown', function(){ $(this).find('.dropdown-menu').first().stop(true, true).animate({height: "hide"}, 2000, "easeInOutCubic"); }); }); </script>4.Настроить временные интервалы (в примере 2000 мс) и методы easing (в примере easeInOutCubic).navbar-nav > li > a, .navbar-brand { padding-top:2.5px !important; padding-bottom:2.5px !important; height: 25px; } .navbar { min-height:25px !important; } .navbar-toggle { padding-top:2.5px !important; padding-bottom:2.5px !important; margin-top: 2px !important; margin-bottom: 2px !important; }Решение через @grid-float-breakpoint не подходит, так как при этом вся сетка тоже сворачивается.
У меня в меню довольно много пунктов, не могу победить эту проблему (
Используйте следующий код CSS:
@media (max-width: 1200px) { .navbar-header { float: none; } .navbar-left,.navbar-right { float: none !important; } .navbar-toggle { display: block; } .navbar-collapse { border-top: 1px solid transparent; box-shadow: inset 0 1px 0 rgba(255,255,255,0.1); } .navbar-fixed-top { top: 0; border-width: 0 0 1px; } .navbar-collapse.collapse { display: none!important; } .navbar-nav { float: none!important; margin-top: 7.5px; } .navbar-nav>li { float: none; } .navbar-nav>li>a { padding-top: 10px; padding-bottom: 10px; } .collapse.in{ display:block !important; } }Есть еще один вопрос, если можно. Использую фиксированное меню, и когда ссылка ведет на id (анкор) то меню перекрывает контекст. Для статики это решается добавлением к body свойства padding-top: 40px. А вот как быть с ссылками-анкорами не понятно.
*[id]:before { display: block; content: " "; margin-top: -75px; height: 75px; visibility: hidden; }А почему Вы используете высоту 40px? По умолчанию высота Navbar 50px, да ещё необходимо обеспечить хоть небольшой отступ (не меньше 20px). В итоге получается, что отступ необходимо задавать как минимум пикселей 70.Помогло, правда, я использовал div[id]:before — т.к. на теге ссылок висят свои ID, позволяющие переходить дальше с клавиатуры, а делать их блочными нельзя.
Относительно высоты отступа, ввиду того, что я не профессионал, а любитель, то у меня порой стоят переводы строк. Возможно, нужно будет подумать и сделать код более чистым.
И не сочтите совсем уж за наглость, а можно как-то после перехода по ссылке, div[id] подсветить её средствами CSS?
:target { background: yellow; }Пришлось только поменять цвет на выделение bold, т.к. блок у нас же стал выше после :before. Но выделение цветом и не важно, главное понятно, на каком тексте фокус.
Видел вроде в самом бутстрапе есть плагины affix. Но так и не разобрался, как его прикрутить к меню, чтобы оно прилипало.
Буду благодарен, если подскажите, как решить проблему.
1. Добавить к необходимому элементу (например: меню navbar) атрибуты data-spy=«affix» (подключаем affix) и data-offset-top=«200» (задаём смещение, при котором элемент переходит в состояние position:fixed и обратно).
2. Задать необходимые стили с помощью CSS, кроме position:fixed; для класса .affix
3. Для классов .affix, .affix-top и .affix-bottom (в вашем случае для .affix-top и .affix) самостоятельно (независимо от этого плагина) задать вручную актуальные позиции.
Т.е. для вашего меню кроме указания атрибутов, Вам как минимум надо написать ещё CSS для определения положения и ширины вашего блока (меню).
Например, описать положения элемента (меню), когда к нему добавляется класс .affix (т.е. он становится фиксировано спозиционирован):
.affix { left: 0; width:100%; }Контейнер имеет отступы по бокам. Я добавил к меню класс row.
PS. Каждый блок (шапка, контент, подвал) у меня в отдельном row.