Создание уведомлений с помощью Bootstrap Alerts

В этой статье мы изучим процесс создания уведомлений с помощью компонента Bootstrap Alerts. В практической части разберём как установить им определённый цвет, кнопку для закрытия и многое другое.
Что такое Bootstrap Alerts?
Alerts – это простой CSS компонент библиотеки Bootstrap для создания на сайте уведомлений. В основном они применяются для вывода уведомлений на различные действия пользователей. Например, их очень часто используют для отображения ошибок при проверке формы, а также для вывода уведомлений об успешной её отправки.
Создание уведомлений
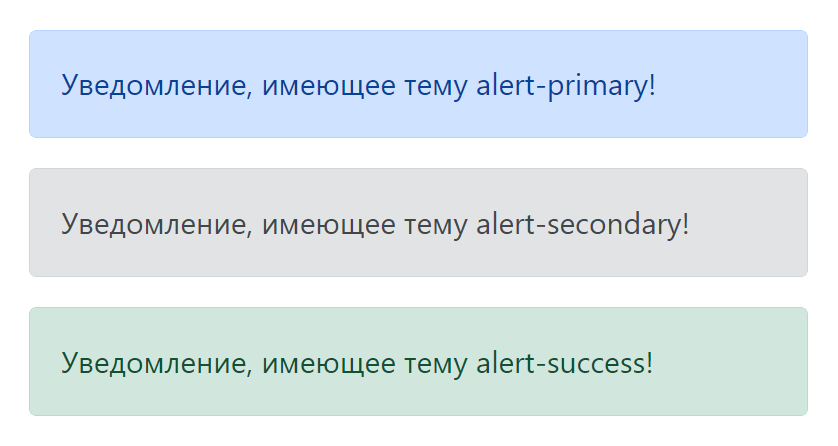
Создание уведомлений в Bootstrap выполняется очень просто: посредством оборачивания необходимого сообщения в <div> и добавления к нему двух классов alert и alert-primary:
<div class="alert alert-primary" role="alert">
Уведомление, имеющее тему alert-primary!
</div>К этому уведомлению применена тема alert-primary. Кроме неё доступны ещё следующие:
alert-secondary;alert-success;alert-danger;alert-warning;alert-info;alert-light;alert-dark.

При этом не все эти темы имеются в каждой версии Bootstrap. Например, в Bootstrap 3 доступны только четыре темы: alert-success, alert-info, alert-warning и alert-danger.
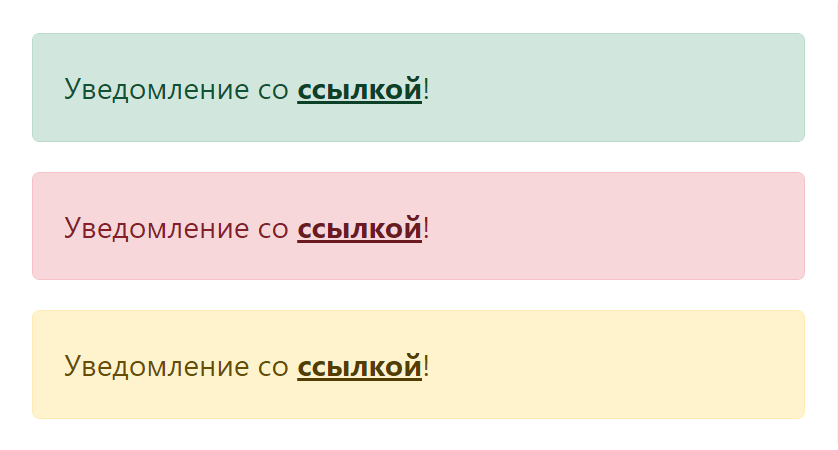
Стилизация ссылок внутри уведомлений осуществляется с помощью класса alert-link:
<div class="alert alert-primary" role="alert">
Уведомление со <a href="#" class="alert-link">ссылкой</a>!
</div>
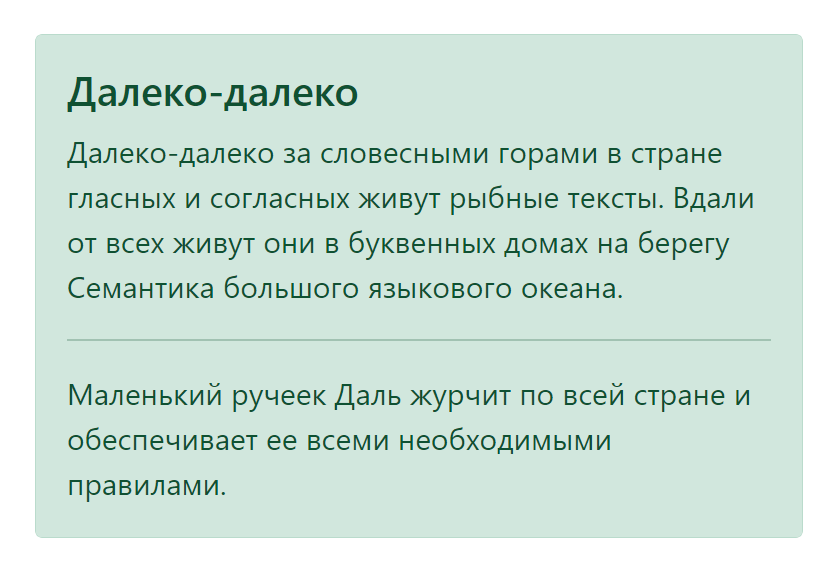
При создании уведомлений можно использовать дополнительные элементы, такие как заголовки, параграф <p> и горизонтальную линию <hr>:
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Далеко-далеко</h4>
<p>Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты. Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана.</p>
<hr>
<p class="mb-0">Маленький ручеек Даль журчит по всей стране и обеспечивает ее всеми необходимыми правилами.</p>
</div>
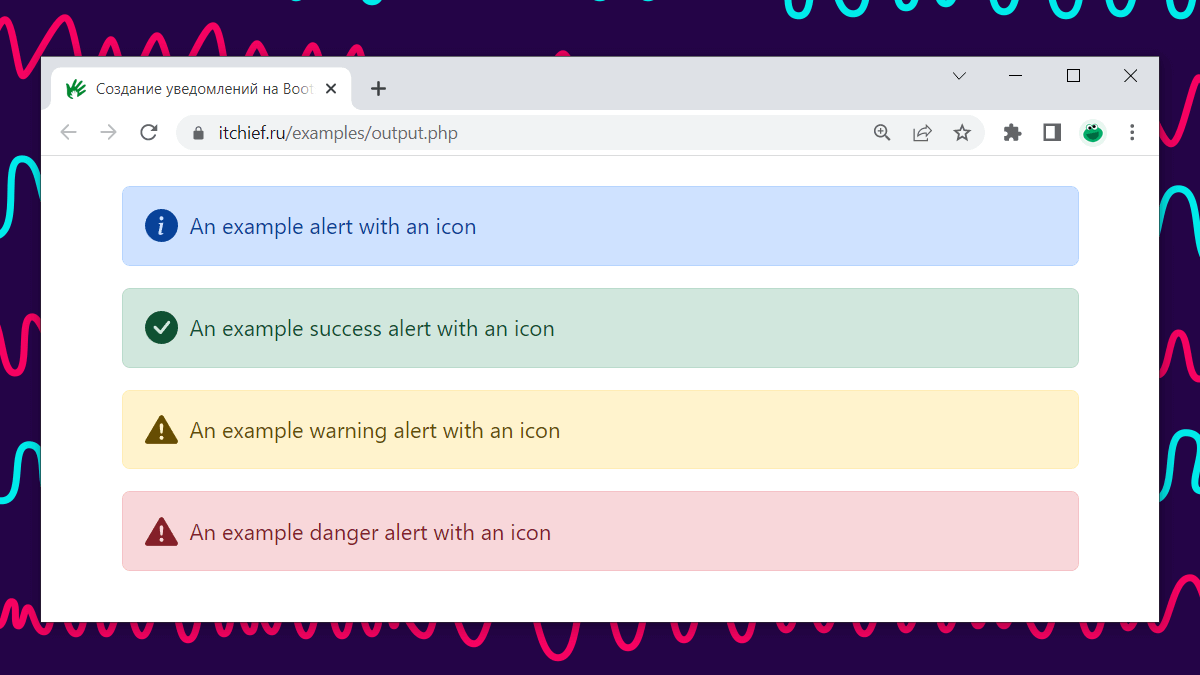
Уведомления с иконками
Для создания уведомлений с иконками можно воспользоваться утилитными классами Bootstrap для Flexbox и SVG значками:
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-exclamation-triangle-fill flex-shrink-0 me-2" viewBox="0 0 16 16" role="img" aria-label="Warning:">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</svg>
<div>
Уведомление с иконкой
</div>
</div>Для показа уведомлений с разными значками, можно из них создать локальный SVG спрайт, а затем просто на них ссылаться:
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="check-circle-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"/>
</symbol>
<symbol id="info-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M8 16A8 8 0 1 0 8 0a8 8 0 0 0 0 16zm.93-9.412-1 4.705c-.07.34.029.533.304.533.194 0 .487-.07.686-.246l-.088.416c-.287.346-.92.598-1.465.598-.703 0-1.002-.422-.808-1.319l.738-3.468c.064-.293.006-.399-.287-.47l-.451-.081.082-.381 2.29-.287zM8 5.5a1 1 0 1 1 0-2 1 1 0 0 1 0 2z"/>
</symbol>
</svg>
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Info:"><use xlink:href="#info-fill"/></svg>
<div>
Уведомление с иконкой
</div>
</div>В этом примере мы значкам в SVG спрайте присваиваем разные id, на которые затем ссылаемся через xlink:href при созданий иконок.
Кнопка для закрытия уведомления
К уведомлению можно добавить кнопку для его закрытия:
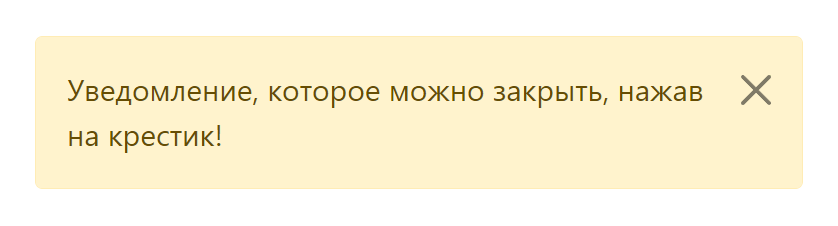
<div class="alert alert-warning alert-dismissible fade show" role="alert">
Уведомление, которое можно закрыть, нажав на крестик!
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
Для этого необходимо:
- добавить класс
alert-dismissible; - поместить в Alert тег
<button>и добавить к нему атрибуты:class="btn-close"иdata-bs-dismiss="alert"(до Bootstrap 5:class="close"иdata-dismiss="alert"); - при необходимости можно добавить классы
fadeиshow, чтобы процесс закрытия выполнялся с анимацией.
Закрытие уведомлений в Bootstrap осуществляется с помощью JavaScript. Поэтому необходимо подключить js-файл этой библиотеки к странице:
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>Класс alert-bs-dismissible используется для того, чтобы добавить дополнительный отступ справа и задать положение кнопки «Закрыть».
Атрибут data-bs-dismiss="alert" (в Bootstrap до 5 версии он называется data-dismiss) выступает в качестве селектора, к которому привязан некоторый код JavaScript. При клике он выполняется и удаляет соответствующее уведомление.
Программное закрытие уведомлений
Закрыть уведомление можно также программно, с помощью кода JavaScript. В Bootstrap 5 это выполняется так:
// получаем экземпляр Alert, связанный с элементом #myAlert
const bsAlert = bootstrap.Alert.getOrCreateInstance('#myAlert');
// закрываем уведомление
bsAlert.close();В этом коде getOrCreateInstance() – это статический метод bootstrap.Alert. Возвращает он экземпляр Alert, связанный с указанный элементом. Если его нет, то создаёт новый и возвращает его в качестве результата.
По сути, он делает следующее:
// получаем экземпляр Alert связанный с элементом bsAlert
let bsAlert = bootstrap.Alert.getInstance('#my-alert')
// если его нет
if (!bsAlert) {
// то создаем новый экземпляр Alert с помощью конструктора bootstrap.Alert
bsAlert = new bootstrap.Alert('#my-alert')
}В Bootstrap до 5 версии это осуществляется так:
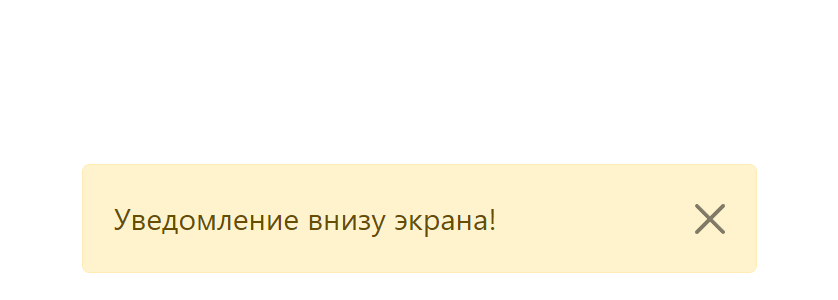
$('#my-alert').alert('close');В следующем примере выведем уведомление внизу экрана через 10 секунд после загрузки страницы:
<div id="bottom-alert" class="alert alert-warning alert-dismissible fade"
style="position: fixed; bottom: 15px; left: 0; right: 0; max-width: 360px; margin: 0 auto;">Уведомление внизу
экрана!<button type="button" class="btn-close" data-bs-dismiss="alert"></button></div>
<script>
document.addEventListener('DOMContentLoaded', () => {
setTimeout(() => {
document.querySelector('#bottom-alert').classList.add('show');
}, 10000);
});
</script>
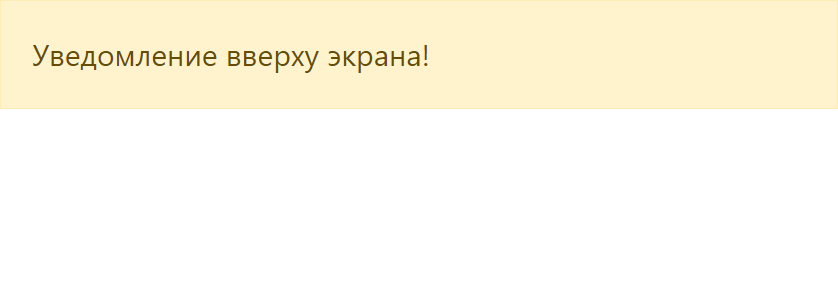
В этом примере автоматически закроем уведомление через 10 секунд после загрузки страницы:
<div id="top-alert" class="alert alert-warning alert-dismissible fade show">
Уведомление вверху экрана!
</div>
<script>
document.addEventListener('DOMContentLoaded', () => {
setTimeout(() => {
const alert = bootstrap.Alert.getOrCreateInstance('#top-alert');
alert.close();
}, 10000);
});
</script>
В примере, приведенном выше, вызов функции, выполняющей указанные действия, осуществляется через 10 секунд с помощью метода setTimeout().
События при закрытии уведомления
При закрытии Alert возникают следующие события:
close.bs.alert– при закрытии;closed.bs.alert– после закрытия, когда CSS-переходы завершены.
Выведем названия событий после закрытия уведомления в порядке их возникновения на экран:
// получим элемент, являющийся Alert
const myAlert = document.querySelector('.alert');
// добавим обработчик события close.bs.alert
myAlert.addEventListener('close.bs.alert', () => {
document.querySelector('#result').insertAdjacentHTML('beforeend', `<li>close.bs.alert</li>`);
});
// добавим обработчик события closed.bs.alert
myAlert.addEventListener('closed.bs.alert', () => {
document.querySelector('#result').insertAdjacentHTML('beforeend', `<li>closed.bs.alert</li>`);
});В этом коде для задания обработчиков событиям используется метод addEventListener().

После загрузки страницы отобразим предупреждение о том, что сайт использует куки. После получения согласия, сохраним запись об этом в LocalStorage. Затем показывать это уведомление данному пользователю больше не будем:
const cookieAlert = {
show() {
const html = `<div id="cookie-alert" class="alert alert-warning alert-dismissible fade show" style="position: fixed; bottom: 20px; left: 0; right: 0; max-width: 360px; margin: 0 auto;"><p><strong>Мы используем куки</strong>, потому что без них вообще ничего не работает.</p><div class="text-center"><button type="button" class="btn btn-secondary" data-bs-dismiss="alert">Хорошо</button></div></div>`
document.body.insertAdjacentHTML('beforeend', html);
},
init() {
if (!localStorage.getItem('cookie-alert')) {
this.show();
const el = document.querySelector('#cookie-alert');
el.addEventListener('closed.bs.alert', e => {
localStorage.setItem('cookie-alert', 1);
});
}
}
}
cookieAlert.init();
В этом примере для вставки строки как HTML используется метод insertAdjacentHTML().
Примеры кастомных уведомлений
1. Уведомление с иконкой, которое построено с помощью CSS Flexbox. Иконка отображается слева от сообщения. В качестве иконок используются значки из бесплатной коллекции Font Awesome 5:

2. С большими иконками:

3. С иконкой и стрелочкой:

Комментарии: 15
Однако алерт закрывается только 1 раз. Если вызвать алерт второй раз, то он не закроется (нужно обновлять страницу). Но у меня на странице можно многократно вызывать это сообщение и нужно чтобы оно всегда само закрывалось. Как мне быть, подскажите пожалуйста.
А затем при клике по кнопке читать её оттуда и показывать в сообщение (открыть пример).
Спасибо что ответили на комментарий, подскажите пожалуйста, не пойму как это реализовать с одной кнопкой. Например есть кнопка подписаться/отписаться, и при клике выдавать соответствующее сообщение. Спасибо за обратную связь!
Например, можно сделать так.
Скрипт, который будет сохранять состояние в Local Strorage:
Посмотреть: alerts-15