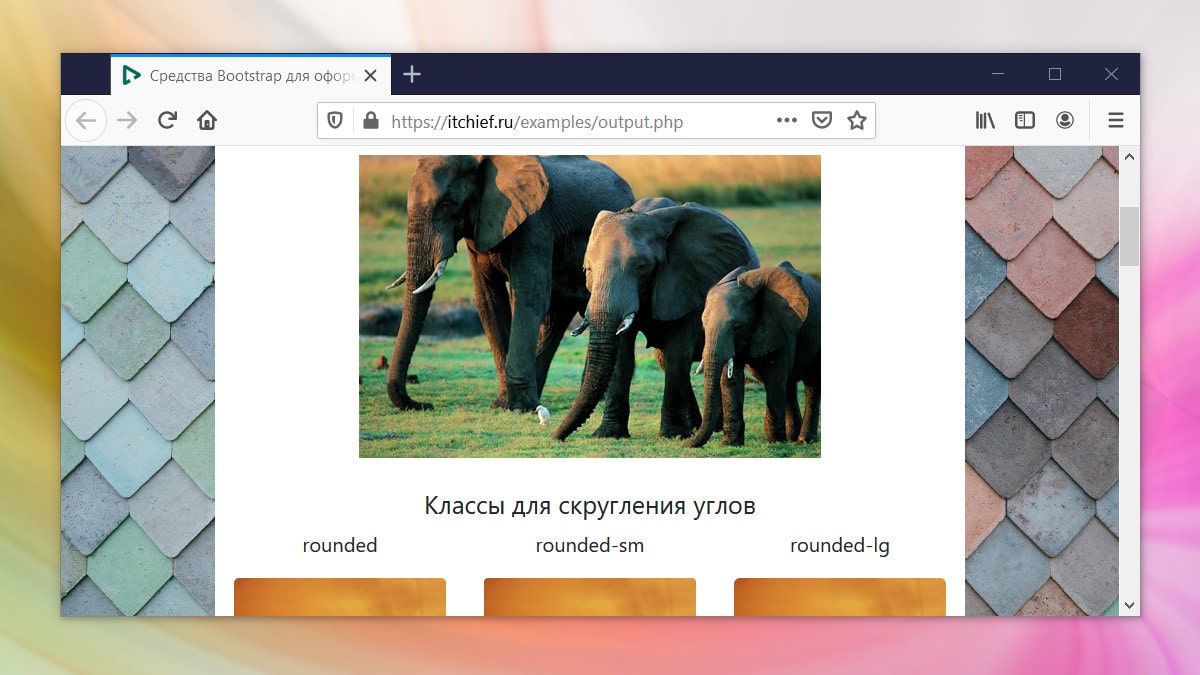
Средства Bootstrap для оформления изображений

В этой статье познакомимся с классами фреймворка Bootstrap 3 и 4, предназначенными для оформления изображений.
Класс для придания изображениям гибкости
Так как Bootstrap предназначен для создания адаптивных сайтов, то изображения при построении такой сетки не должны выходить за пределы своего блока (элемента, в который каждое из них помещено).
Чтобы сделать изображения гибкими к ним нужно добавить специальные классы этого фреймворка:
img-responsiveв Bootstrap 3;img-fluidв Bootstrap 4.
После этого, размеры изображения будут уменьшаться, если его ширина будет больше ширины элемента, в котором оно находится.
<!-- Bootstrap 3 -->
<img src="..." class="img-responsive">
<!-- Bootstrap 4 -->
<img src="..." class="img-fluid">Эти классы на самом деле выполняют очень простые действия, они применяют к изображению CSS-свойства max-width:100% и height:auto.
При необходимости можно не добавлять этот класс к каждому изображению, а выполнить это с помощью CSS. Для этого нужно в свой файл CSS внести одно из следующих CSS-правил:
/* 1 способ - сделать все изображения на странице гибкими, при этом чтобы они отображались как строчно-блочные элементы (inline-block) */
img {
display: inline-block;
height: auto;
max-width: 100%;
}
/* 2 способ - сделать все изображения на странице гибкими, при этом чтобы они отображались на странице как блочные элементы (block) */
img {
display: block;
height: auto;
max-width: 100%;
}Если необходимо сделать не все изображения на странице гибкими, а только те, которые расположены в определённом блоке, то в этом случае это необходимо определить с помощью CSS-селекторов:
/* например, сделаем гибкими только те изображения, которые расположены в элементе с классом main */
.main img {
display: block;
height: auto;
max-width: 100%;
/* дополнительно их выровняем по центру */
margin-left: auto;
margin-right: auto;
/* и добавим внешний нижний отступ */
margin-bottom: 15px;
}При необходимости изображениям можно задать определённый размер. Осуществляется это с помощью стандартных атрибутов width и height:
<!-- Гибкое изображение, имеющее ширину 600 пикселей (Bootstrap 3) -->
<img src="..." class="img-responsive" width="600">
<!-- Гибкое изображение, имеющее размер 600x800 пикселей (Bootstrap 4) -->
<img src="..." class="img-fluid" width="600" height="800">При таком сценарии изображение останется гибким, т.е. его размеры не будут превышать максимальной ширины блока, в котором оно находится.
Классы для изменения формы изображения и задания тени
В Bootstrap 3 и 4 имеются классы, с помощью которых изображение можно заключить в рамку (img-thumbnail), скруглить ему углы (в Bootstrap 3: img-rounded, в Bootstrap 4: rounded), или представить его в форме круга (в Bootstrap 3: img-circle, в Bootstrap 4: rounded-circle).

<!-- Bootstrap 3 -->
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">
<!-- Bootstrap 4 -->
<img src="..." alt="..." class="rounded">
<img src="..." alt="..." class="rounded-circle">
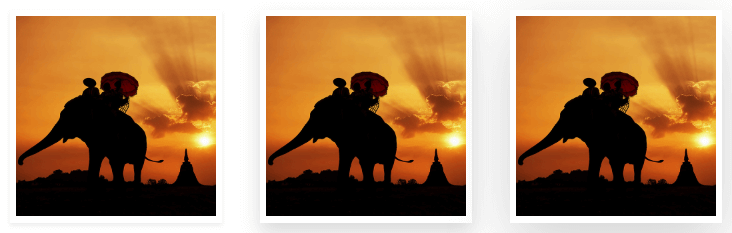
<img src="..." alt="..." class="img-thumbnail">Кроме этого, в Bootstrap 4 ещё имеются классы, с помощью которых вы можете добавить к изображению тень.

<!-- Bootstrap 4 -->
<!-- маленький размер тени -->
<img src="..." alt="..." class="shadow-sm">
<!-- средний размер тени -->
<img src="..." alt="..." class="shadow">
<!-- большой размер тени -->
<img src="..." alt="..." class="shadow-lg">Классы для выравнивания изображений
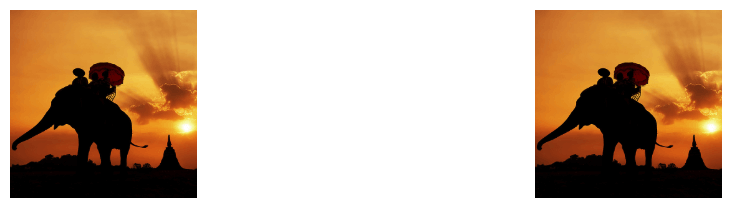
Изменить положение изображения в Bootstrap можно с помощью утилитных классов:
- в Bootstrap 3:
pull-left,pull-right,center-block,text-left,text-centerиtext-right; - в Bootstrap 4:
float-left,float-right,mx-auto d-block,text-left,text-centerиtext-right.
Первые два класса как в первом, так и во втором списке предназначены для выравнивания изображения посредством задания ему CSS-свойства float со значением left или right.

<!-- Bootstrap 3 -->
<div class="clearfix">
<!-- выравниваем изображение по левому краю с помощью float: left -->
<img src="..." alt="..." class="pull-left">
<!-- выравниваем изображение по правому краю с помощью float: right -->
<img src="..." alt="..." class="pull-right">
</div>
<!-- Bootstrap 4 -->
<div class="clearfix">
<!-- выравниваем изображение по левому краю с помощью float: left -->
<img src="..." alt="..." class="float-left">
<!-- выравниваем изображение по правому краю с помощью float: right -->
<img src="..." alt="..." class="float-right">
</div>Установка изображению center-block (Bootstrap 3) или mx-auto d-block (Bootstrap 4) предназначено для выравнивания изображения по центру. Эти классы задают изображению блочное отображение, а затем выравнивают его через margin-left: auto и margin-right: auto.

<!-- Bootstrap 3 -->
<img src="..." alt="..." class="center-block">
<!-- Bootstrap 4 -->
<img src="..." alt="..." class="mx-auto d-block">Классы text-left, text-center и text-right предназначены для выравнивания изображений, которые отображаются на странице только как строчно-блочные (display: inline-block) элементы. Для этого изображение необходимо поместить в элемент, например, div и добавить к нему один из этих классов.
<!-- Bootstrap 3 и 4 -->
<!-- по левому краю -->
<div class="text-left">
<img src="..." alt="...">
</div>
<!-- по центру -->
<div class="text-center">
<img src="..." alt="...">
</div>
<!-- по правому краю -->
<div class="text-right">
<img src="..." alt="...">
</div>Варианты оформления изображений
В этом разделе рассмотрим примеры оформления изображений с помощью CSS.
1. Пример, в котором показано как можно разместить текст поверх изображения.

<style>
/* CSS */
.img__container {
position: relative;
margin: 20px auto 30px auto;
}
.img__container>img {
display: inline-block;
max-width: 100%;
height: auto;
border-radius: 4px;
box-shadow: 0 0 6px #9E9E9E;
border: 4px solid #fff;
}
.img__description {
position: absolute;
left: 0;
right: 0;
bottom: 0;
padding: 15px;
background-color: rgba(255, 255, 255, 0.8);
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
.img__header {
font-weight: bold;
font-size: 1.25em;
}
</style>
<!-- HTML -->
<div class="img__container">
<img src="image.png" class="image" alt="Описание изображения...">
<div class="img__description">
<div class="img__header">Заголовок для текста</div>
Текст поверх изображения...
</div>
</div>В этом примере для размещения текста поверх изображения используется техника совместного использования относительного и абсолютного позиционирования. Познакомиться с методами позиционирования элементов в CSS можно в этой статье.
2. Рамка для изображения с использованием CSS-свойств border, outline и outline-offset.

<style>
/* CSS */
.image {
display: block;
margin: 20px auto 30px auto;
max-width: 100%;
height: auto;
margin-bottom: 30px;
outline: 6px dotted #fff;
outline-offset: -3px;
border: 8px solid #eee;
}
</style>
<!-- HTML -->
<img src="image.png" class="image" alt="Описание изображения...">3. Изображение, стилизованное с использованием CSS-свойств border и box-shadow.

<style>
/* CSS */
.image {
display: block;
margin: 20px auto 30px auto;
max-width: 100%;
height: auto;
box-shadow: -6px 6px 0 #E0E0E0, -12px 12px 0 #BDBDBD;
margin-bottom: 30px;
border: 6px solid #F5F5F5;
}
</style>
<!-- HTML -->
<img src="image.png" class="image" alt="Описание изображения...">4. Изображение, оформленное с помощью CSS-свойств border и box-shadow.

<style>
/* CSS */
.image {
display: block;
max-width: 100%;
height: auto;
margin: 20px auto 30px auto;
border: 5px solid #fff;
box-shadow: 0 0 10px #9e9e9e;
border-radius: 4px;
}
</style>
<!-- HTML -->
<img src="image.png" class="image" alt="Описание изображения...">5. Пример, в котором показана CSS3 техника для установки фонового изображения на весь экран.

/* CSS */
html {
background: url(bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}6. Пример, в котором элементу установим фоновое изображение.
Установка изображения в качестве фона в Bootstrap выполняется средствами CSS. Для этого используется свойство background-image или background.
<style>
/* CSS */
.page-title {
background-image: url(bg.png);
}
</style>
<!-- HTML -->
<div class="page-title">...</div>Изображение применять в качестве фона рекомендуется только в том случае, если оно не является частью контента, а используется только для оформления.
Комментарии: 44
Не нашел подходящего ответа в поиске, спрошу десь.
Есть странички, на которых картинки 2х видов, вертикальные и горизонтальные ( https://roomflow.top/why-brown-is-the-color-taking-over-interiors-in-2023.html , https://roomflow.top/a-room-with-wood-walls-cozy-and-inviting-dcor-ideas.html ), можно ли добиться как-то одним css без изменений имени классов что бы вертикальные картинки не были бы слишком высокие, при этом горизонтальные картинки не были слишком мелкими).Что я только не пробовал, либо одна слишком большая а вторая норм, либо первая норм а вторая слишком мелкая.
Спасибо.зы. Как вы сделали так, что бы у вас гугл поиск был без рекламы? Я когда ставил формы то первые сообщения это реклама.
Можно попробовать
max-widthиmax-height:При необходимости можно ещё сочетать это с
@media, чтобы на разных экранах настроить эти свойства по-разному.так я тоже делал, только вы усложнили, ну что бы по центру все было.
в таком варианте , как я уже писал выше, получается что горизонтальное изображение смотрится отлично, а вот вертикально слишком мелкое... эх, видимо решения нет, раз уж вы не знаете как это решить.<img
src=«https://itchief.ru/assets/uploadify/9/8/8/98872161677aa5faa52efe289f69d321s.jpg» class=«fancybox thumbnail center»>
Второй день осваиваю Bootstrap 4. Не могу в середину изображения поместить текст(
Делаю так:
<div class="container-fluid"> <div class="row"> <div class="col-12" style="padding: 0 0;"> <img class="w-100" src="https://images.wallpaperscraft.ru/image/fon_kapli_svet_krugi_siniy_83428_1280x720.jpg" alt=""> <div style="width: 100; height: 100;"> <h1>Текст</h1> </div> </div> </div> </div>Но текст оказывается под изображением. Как это исправить (желательно средствами Bootstrap)?<div class="container-fluid"> <div class="row"> <div class="col-12" style="padding: 0;"> <img class="w-100" src="https://images.wallpaperscraft.ru/image/fon_kapli_svet_krugi_siniy_83428_1280x720.jpg" alt=""> <div class="position-absolute text-center" style="top: 50%; left: 0; right: 0; transform: translateY(-50%);"> <h1>Текст</h1> </div> </div> </div> </div><style> /* CSS */ .v-center{ display: flex; align-items: center; justify-content: center; height: 400px; } </style> <!-- HTML --> <div class="v-center"> <img src="img.jpg" class="img-rounded" alt="..."> </div>Интересно, а как например сделать чтоб крайние (левая и правая) при манипуляции с окном уменьшались/увеличивались, а средняя имела постоянный размер? При этом крайние не залазили не на неё, не под неё…
Например, так:
<div style="display: flex;"> <div style="flex: 1 1 auto;"> <img src="http://via.placeholder.com/1000x300" style="display: block; max-width: 100%; height: auto;"> </div> <div style="flex: 0 0 300px;"> <img src="http://via.placeholder.com/1000x300" style="display: block; max-width: 100%; height: auto;"> </div> <div style="flex: 1 1 auto;"> <img src="http://via.placeholder.com/1000x300" style="display: block; max-width: 100%; height: auto;"> </div> </div>В этом примере ширина центрального блока будет 300px, а крайние — будут делить оставшуюся ширину.Это так же полезно знать, но это не совсем то, задача такая. В среднем блоке элементы, форма с инпутами и кнопками. Необходимо что бы крайние элементы при определенном уменьшении экрана пропадали (пробую через сетку бутсрапа с помощью hidden), а средний блок всегда оставаясь в центре уменьшался незначительно, не сильно искажая форму внутри. Но если задать бекграунд картинку в див блоке, то она тянется вместе со всеми блоками.
<div style="display: flex;"> <div style="flex: 1 1 auto;"> <img src="http://via.placeholder.com/500x500" class="pull-left" style="display: block; max-width: 100%; height: auto;"> </div> <div> <!-- Инпуты необходимо наложить на/в средний блок и при его изменении они должны оставаться на месте --> <input type="text" required="required" name="текст1"> <input type="date" required="required" name="текст2"> <input type="time" required="required" name="текст3"> <div style="flex: 0 0 500px;"> <!-- если изображение убрать и в див всунуть задним фоном картинку, она станет тянутся за блоком нарушая форму --> <img src="http://via.placeholder.com/500x500" style="display: block; max-width: 100%; height: auto;"> </div> </div> <div style="flex: 1 1 auto;"> <img src="http://via.placeholder.com/500x500" class="pull-right" style="display: block; max-width: 100%; height: auto;"> </div> </div>Расскажите пожалуйста про адаптивные изображения на основе клиентских подсказок (Client Hints). В сети про эту технологию мало информации. Хотелось бы более подробно про это узнать. Спасибо.
После этого браузер в заголовочную информацию запроса для каждой картинки будет включать эти данные. Но это действие пока делает только браузер Chrome.
Самое сложное — это сервер. Получив такой запрос на сервере, вы должны его как-то обработать. Иначе в Client Hints не будет смысла. Т.е. необходимо написать серверный скрипт, который например, будет искать подходящую картинку по этим параметрам, и отдавать её клиенту (браузеру). А если картинки с нужными параметрами нет, то, например, её генерировать из исходного файла.
Т.е. как-то так. Жертвуя одним (процессорным временем и дисковым пространством) — вы получаете взамен что-то другое, в данном случае более быструю загрузку изображений (т.к. они будут отдаваться сервером в более оптимальном разрешении).
Но можно получить и обратный эффект (более долгую отдачу страниц), например, если вы используете виртуальный хостинг и процессор «слабенький» (или нагружен сильно).
Вопрос по картинкам — у меня есть CMS, которая генерирует контент страницы, в т.ч. картинки. Там в форме редактора можно задавать для картинки класс. Можно ли как-то через это заставить картинку открываться красиво по типу lightbox? Bootstrap подключен, и разметка сайта на нем сделана.
Сейчас как раз использую lightbox, но это не подходит, т.к. надо вручную весь сгенерированный текст дополнять в тегах картинки свойствами типа:
<script> $(function() { $('.pic').each(function(){ $(this).attr('data-lightbox','pic'); }); }); </script>У меня маленькая страница, у которой ~80% высоты должно занимать изображение. Оно заведомо загружено большего размера и поэтому отображается в полный рост. Чтобы увидеть нижнюю часть приходится прокручивать. А в ширину оно вообще не ограничено — в ширь можно растягиваться сколько угодно (не достанет до краёв).
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>...</title> <style> html, body { height: 100%; } </style> </head> <body> <div style="height: 20%;"></div> <div style="height: 80%; text-align: center;"> <img src="image.jpg" style="height: 100%; width: auto;"> </div> </body> </html>Т.е. добавить к изображению стили с помощью CSS или атрибута style:Для разных размеров сетки Bootstrap xs, sm, md, lg надо генерировать превьюшку изображения с разными размерами по ширине. Потому что в моем случае, например, для lg достаточно 250px, а вот для xs надо уже 800px. Можно, конечно, сгенерировать превью шириной 800px, которое подойдет для разных размеров экрана, но с превью такого размера, это большой траффик и медленная скорость загрузки картинок. Как тут поступить, если для разных классов xs, sm, md, lg нужно генерировать оптимизированную превьюшку изображения?
Используйте элемент picture, он поддерживается браузерами Chrome 38+, Firefox 38+, Edge 13+ (IE), Opera 25+, Safari 9.1. Он позволяет с помощью медиа-запроса настроить файл изображения.
Вышеприведённый пример будет работать следующим образом:
— ширина экрана больше 992px — файл high-res-image.jpg
— ширина экрана больше 768px и меньше 992px — файл mid-res-image.jpg
— ширина экрана меньше 768px — файл low-res-image.jpg.
Так же можно использовать медиа-запросы для показа изображения через свойство CSS background.
Можно также организовать это через JavaScript. Т.е. написать скрипт, который будет получать разрешение экрана и плотность пикселей, обрабатывать эти сведения и зависимости от результата изменять имя изображения у элемента img.
Сайт сделан на MODX и стояла задача снизить трафик при загрузке картинок от сервера к клиенту. Думаю, так и сделаю, настрою MODX на генерацию необходимых размеров превьюшек, а показывать буду уже в зависимости от размера экрана.
Поддерживаются следующие теги: iframe, embed, video и object.
Правильно, устанавливать именно «max-width:100%».
Не знаю, но его поддерживают все браузеры, кроме Internet Explorer 6.
И на мобильном тоже.
Есть карусель на бутстрапе. Вверху есть меню, которое поверх фона. Если с помощью «z-index» поставить выше меню, то контролеры карусели не работают. А если ставить выше контролеры, то не работают кнопки меню, они становятся темнее.
С выводом изображения вроде разобрался. Но вот ни где не могу найти как сделать вывод текста или других элементов, например кнопок, логотипа и т.п. поверх изображения. Подскажите где копать?
1. С помощью позиционирования. Изображение — relative, элемент, в которой помещено изображение — absolute.
CSS:
.image { position: relative; } .over { position: absolute; left: 0; top: 0; width: 800px; text-align: center; z-index: 1000; }HTML:2. Как задний фон (background).
CSS:
.image { background-image: url(img/image-800x600.jpg); background-repeat: no-repeat; background-position: center; height: 600px; width: 800px; margin: 0 auto; text-align: center; }HTML:Кстати, нашел еще одно решение в примере с созданием сайта визитки, там вроде без правки CSS.
Попробуй сделать так.
HTML:
CSS:
.image { position: relative; } .over { position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); -moz-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); -o-transform: translate(-50%, -50%); transform: translate(-50%, -50%); }Другие варианты можешь посмотреть в статье:CSS — Выравнивание по центру
Только я малость по-другому сделал, так как мне не все картинки нужно центровать:
.img-responsive { display: inline-block; }Пригодился этот класс img-responsive, но столкнулся с проблемой. Выравнивание по горизонтали перестало работать. Все картинки уехали влево и никакими способами не встают по центру. Потыкав классы, понял, что это влияние стиля Bootstrap «display:block».
Или я что-то не так понимаю?
После применения класса img-responsive, изображение отображается уже как блок. А элементы, имеющее блочные отображение, необходимо выравнивать по-другому. Всё это подробно описано в статье.
Если изображения не хочешь делать блочными, то воспользуйся следующим CSS:
img { display: inline-block; height: auto; max-width: 100%; }Александр, у вас отличные уроки. Так разжевано всё!