Bootstrap Breadcrumb – Компонент для создания хлебных крошек
В этой статье мы познакомимся с процессом создания хлебных крошек (навигационных цепочек) для страниц сайта на Bootstrap 3 и 4 версии.
Назначение хлебных крошек
Хлебные крошки (навигационные цепочки, breadcrumbs) – это элемент интерфейса, предназначенный для создания дополнительной навигации по сайту.
Их основное назначение – это показать текущее местоположение пользователя в иерархической структуре сайта и обеспечить навигацию по ней.
Например, в интернет-магазине с помощью хлебных крошек можно очень наглядно показать в каком сейчас разделе находится посетитель, а также в какие более крупные секции этот раздел входит. При необходимости пользователь с помощью хлебных крошек может очень просто перейти в секцию, которая, например, на один или два уровня выше по иерархии чем текущая и посмотреть, из чего она состоит и что в ней есть. Это очень удобно.
Таким образом, хлебные крошки – это ещё один вариант навигации, который помогает пользователям ориентироваться в структуре сайта и перемещаться по его страницам.
Создание хлебных крошек в Bootstrap
В фреймворке Bootstrap создание хлебных крошек осуществляется с помощью компонента Breadcrumb. По сути этот компонент – это просто набор стилей, которые нужно добавить к определённой HTML разметке через классы.
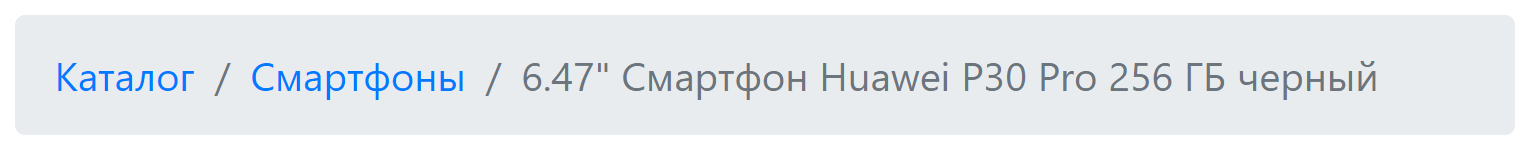
HTML код хлебных крошек в Bootstrap 4:
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Каталог</a></li>
<li class="breadcrumb-item"><a href="#">Смартфоны</a></li>
<li class="breadcrumb-item active">6.47" Смартфон Huawei P30 Pro 256 ГБ черный</li>
</ol>

Из кода видно, что процесс создания хлебных крошек состоит из добавления на страницу элемента <ol> с классом breadcrumb. Далее в <ol> необходимо поместить нужное количество элементов <li> с классом breadcrumb-item. Эти элементы будут определять навигационную цепочку до текущей страницы. После этого в <li> необходимо поместить <a> с атрибутом href и текстом.
Если хлебные крошки должны заканчиваться названием текущей страницы, то в этом случае в последний элемент <li> нужно просто поместить её название и добавить к нему класс active. Создавать ссылку в этом случае не нужно, т.к. в ней нет никакого смысла, да и с точки зрения SEO это неправильно.
В Bootstrap 3 хлебные крошки создаются аналогично (посредством нумерованного списка) за исключением только того, что к элементам li не нужно добавлять класс breadcrumb-item:
<ol class="breadcrumb">
<li><a href="#">Каталог</a></li>
<li><a href="#">Смартфоны</a></li>
<li class="active">6.47" Смартфон Huawei P30 Pro 256 ГБ черный</li>
</ol>
Для сведения, разделитель элементов списка в Bootstrap CSS («bootstrap.css») добавляется на страницу через псевдоэлемент ::before следующим образом:
/* Bootstrap 3 */
.breadcrumb > li + li:before {
padding: 0 5px;
color: #ccc;
content: "/\00a0";
}
/* Bootstrap 4 */
.breadcrumb-item + .breadcrumb-item::before {
display: inline-block;
padding-right: 0.5rem;
color: #6c757d;
content: "/";
}Примеры хлебных крошек:
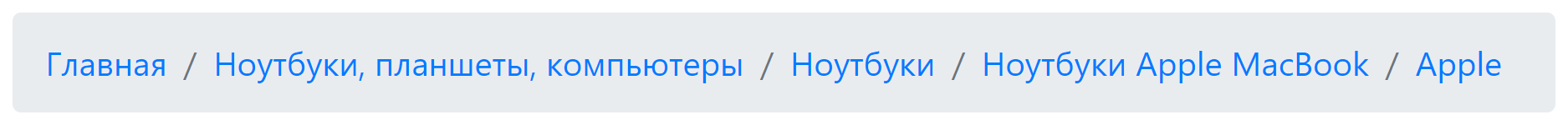
<!-- Bootstrap 4 -->
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Главная</a></li>
<li class="breadcrumb-item"><a href="#">Ноутбуки, планшеты, компьютеры</a></li>
<li class="breadcrumb-item"><a href="#">Ноутбуки</a></li>
<li class="breadcrumb-item"><a href="#">Ноутбуки Apple MacBook</a></li>
<li class="breadcrumb-item"><a href="#">Apple</a></li>
</ol>
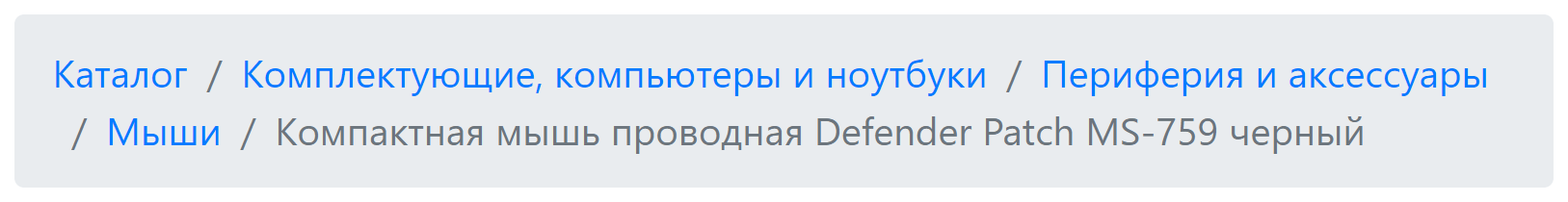
<!-- Bootstrap 4 -->
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Каталог</a></li>
<li class="breadcrumb-item"><a href="#">Комплектующие, компьютеры и ноутбуки</a></li>
<li class="breadcrumb-item"><a href="#">Периферия и аксессуары</a></li>
<li class="breadcrumb-item"><a href="#">Мыши</a></li>
<li class="breadcrumb-item active">Компактная мышь проводная Defender Patch MS-759 черный</li>
</ol>
Создание хлебных крошек со своим оформлением
На сайте, построенном на Bootstrap, оформление хлебных крошек вы можете выполнять не только с помощью стилей, которые идут по умолчанию с этим фреймворком. При необходимости вы можете написать свои.
Но перед тем как переходить к их созданию желательно убрать компонент Breadcrumb из Bootstrap. Это позволит немного уменьшить размер CSS файла этого фреймворка. В противном случае у вас в «bootstrap.css» останутся стили, которые на сайте вы нигде не используете. Как изменить сборку под свой проект подробно описано в этой статье (если вы используете Bootstrap 3, то здесь).
Например рассмотрим как создать хлебные крошки со следующим оформлением:

HTML структуру крошек оставим как в Bootstrap 4:
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Компоненты</a></li>
<li class="breadcrumb-item"><a href="#">pdoTools</a></li>
<li class="breadcrumb-item active">Парсер</li>
</ol>Напишем стили:
/* пример стилей */
.breadcrumb {
list-style: none;
display: flex;
padding-left: 0px;
}
.breadcrumb-item>a,
.breadcrumb-item.active {
color: #fff;
display: block;
background: #7b1fa2;
text-decoration: none;
position: relative;
height: 34px;
line-height: 34px;
padding: 0 10px 0 5px;
text-align: center;
margin-right: 23px;
user-select: none;
}
.breadcrumb-item:first-child>a {
padding-left: 15px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.breadcrumb-item:last-child>a,
.breadcrumb-item.active {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
margin-right: 0;
padding-right: 15px;
}
.breadcrumb-item:first-child>a::before,
.breadcrumb-item:last-child>a::after {
border: none;
}
.breadcrumb-item>a::before,
.breadcrumb-item>a::after,
.breadcrumb-item.active::before {
content: "";
position: absolute;
top: 0;
border: 0 solid #7b1fa2;
border-width: 17px 10px;
width: 0;
height: 0;
}
.breadcrumb-item>a::before,
.breadcrumb-item.active::before {
left: -20px;
border-left-color: transparent;
}
.breadcrumb-item>a::after {
left: 100%;
border-color: transparent;
border-left-color: #7b1fa2;
}
.breadcrumb-item>a:hover {
background-color: #6a1b9a;
}
.breadcrumb-item>a:hover::before {
border-color: #6a1b9a;
border-left-color: transparent;
}
.breadcrumb-item>a:hover::after {
border-left-color: #6a1b9a;
}
.breadcrumb-item.active {
color: #6a1b9a;
background-color: #f3e5f5;
}
.breadcrumb-item.active::before {
border-color: #f3e5f5;
border-left-color: transparent;
}
Комментарии: 9
Если Вам нетрудно, объясните как сделать такие же красивые «крошки» как на вашем сайте. Со стрелками и домиком-ссылкой на Главную.
Делаю сайт на Helix 3 Joomla 3.7. Стандартные «крошки» вывел все хорошо, а красоту сделать не могу. Не силен.
Очень буду признателен Вам за полезную информацию.
Ваш сайт просто кладезь ценных рецептов. Спасибо!!!
Информацию по созданию нестандартного бутстраповского вида крошек добавил в статью. Для отображения иконки можете использовать иконочные шрифты (в статье приведён пример с использованием иконки glyphicon-home из набора Glyphicons Halflings). Информацию по использованию иконок из набора Glyphicons Halflings можете почитать в этой статье.
Вам необходимо чтобы php код не добавлял при формировании навигации класс breadcrumb. Вместо этого он должен добавлять id. Ещё есть в различие в названии текущего класса (в Bootstrap — active, а в не Bootstrap — current).
Можете просто подкорректировать стили. Тогда вам необходимо вырезать бутрасповские кршки и добавить эти.
1. в тексте написано «неупорядоченный список» (ul), а в коде используется упорядоченный (ol)
2. «в блогах „хлебные крошки“ могут использоваться для отображения дат публикации постов, категорий или тегов.»
Здесь наверно не сколько в блогах, а в шаблонах архивов.