Bootstrap 4 Card - Оформление контента в виде карточки

Статья, в которой познакомимся с компонентом Bootstrap 4 Card. Рассмотрим, как он создаётся, настраивается, а также как с помощью него создать элемент интерфейса Bootstrap 3 Panels.
Что такое Card
Card – это компонент Bootstrap 4, который позволяет оформить контент в виде карточки.

Карточка имеет гибкую структуру. Это означает, что её можно представить по-разному, например:
- с заголовком (футером) или без него;
- с использованием картинки (её можно расположить в верхней или нижней части) или без неё;
- с произвольным количеством элементов и их расположением в основной части.
Кроме этого карточке можно ещё очень просто придать нужное цветовое оформление. Задать ей необходимый цвет фона, текста и границ.
Если вы использовали Bootstrap 3, то знаете, что компонента Card в нём нет. Данный компонент появился только в 4 версии и может использоваться в качестве замены таких компонентов Bootstrap 3 как Panels, Wells и Thumbnails.
Создание карточки
Создание карточки осуществляется посредством добавления к HTML элементу, например, div класса card.
<div class="card">
<!-- Содержимое карточки... -->
</div><div class="card">
<div class="card-body"><!-- Начало текстового контента -->
Этот текст расположен внутри card-body...
</div><!-- Конец текстового контента -->
</div><!-- Конец карточки -->
После этого содержимое карточки необходимо наполнить нужным контентом.
Основные строительные фрагменты карточки:
card-body(текстовый контент);card-img-topилиcard-img-bottom(изображение);card-img-overlay(текстовый контент над изображением);card-header(заголовок);card-footer(футер);list-group(список).
Добавления к карточке текстового контента (card-body)
Добавление текстового содержимого в карточку осуществляется посредством класса card-body.
<div class="card-body">
<!-- Содержимое текстового контента... -->
</div>Внутри HTML элемента с классом card-body можно использовать следующие классы:
card-title(для оформления заголовка);card-subtitle(для стилизации подзаголовка);card-text(для стилизации текста);card-link(для оформления ссылок).
Например:
<div class="card">
<div class="card-body"><!-- Начало текстового контента -->
<h4 class="card-title">Заголовок карточки</h4>
<h6 class="card-subtitle mb-2 text-muted">Подзаголовок карточки</h6>
<p class="card-text">Некоторый текст...</p>
<a href="#" class="card-link">Первая ссылка</a>
<a href="#" class="card-link">Вторая ссылка</a>
</div><!-- Конец текстового контента -->
</div><!-- Конец карточки -->
Классы mb-2 и text-muted а примере используются для дополнительной стилизации подзаголовка. А именно для того чтобы задать отступ margin-bottom и изменить его цвет.
Добавление к карточке изображения (card-img-top или card-img-bottom)
В карточку можно поместить изображение. Осуществляется это с помощью элемента img и класса card-img-top или card-img-bottom. Класс card-img-top используется, когда изображение необходимо расположить в верхней области карточки, а card-img-bottom – в нижней части.
<!-- Карточка с card-img-top -->
<div class="card">
<!-- Изображение -->
<img class="card-img-top" src="..." alt="...">
<!-- Текстовый контент -->
<div class="card-body">
<!-- ... -->
</div><
</div><!-- Конец карточки -->
<!-- Карточка с card-img-bottom -->
<div class="card">
<!-- Текстовый контент -->
<div class="card-body">
<!-- ... -->
</div><
<!-- Изображение -->
<img class="card-img-bottom" src="..." alt="...">
</div><!-- Конец карточки -->
Добавление к карточке фона (card-img-overlay)
Изображение также можно использовать для создания фона карточки.
В этом варианте карточки текстовый контент будет накладываться на изображение. В зависимости от изображения вам для оформления текстового контента возможно потребуется добавить к нему дополнительные стили.
<!-- Карточка с card-img-overlay -->
<div class="card">
<!-- Изображение (фон карточки) -->
<img class="card-img" src="..." alt="...">
<!-- Текстовый контент (над изображением) -->
<div class="card-img-overlay">
<!-- Текстовое содержимое карточки -->
</div>
</div><!-- Конец карточки -->
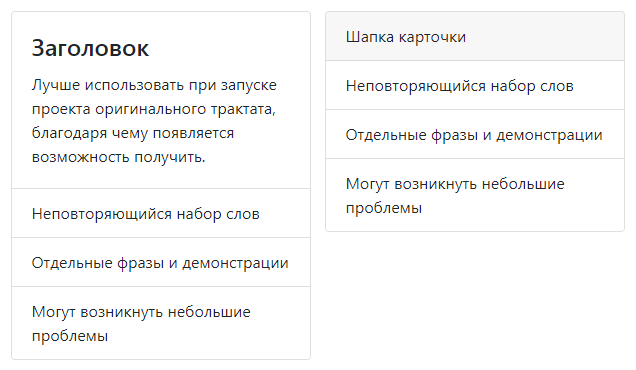
Добавления к карточке списка в табличном виде
Добавление в карточку списка List groups осуществляется следующим образом:
<!-- Карточка с текстовым контентом и списком -->
<div class="card">
<!-- Текстовый контент -->
<div class="card-body">
<!-- Текстовое содержимое карточки -->
</div>
<!-- Список List groups -->
<ul class="list-group list-group-flush">
<li class="list-group-item">1...</li>
<li class="list-group-item">2...</li>
<li class="list-group-item">3...</li>
</ul>
</div><!-- Конец карточки -->
<!-- Карточка с шапкой и списком -->
<div class="card">
<!-- Шапка (header) карточки -->
<div class="card-header">
Шапка карточки
</div>
<!-- Список List groups -->
<ul class="list-group list-group-flush">
<li class="list-group-item">1...</li>
<li class="list-group-item">2...</li>
<li class="list-group-item">3...</li>
</ul>
</div><!-- Конец карточки -->
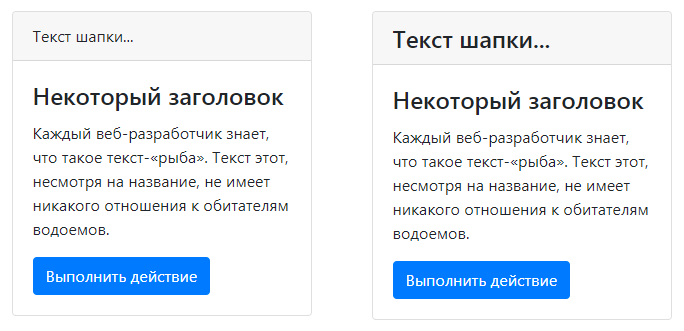
Добавление к карточке шапки и (или) футера
Добавление к карточке шапки (header) осуществляется с помощью класса card-header. Его, например, можно добавить к элементу div или h*.
<!-- Карточка, в которой в качестве элемента шапки используется div -->
<div class="card">
<!-- Шапка -->
<div class="card-header">
Текст шапки...
</div>
<!-- Текстовый контент -->
<div class="card-body">
...
</div>
</div><!-- Конец карточки -->
<!-- Карточка, в которой в качестве элемента шапки используется h4 -->
<div class="card">
<!-- Шапка -->
<h4 class="card-header">
Текст шапки...
</h4>
<!-- Текстовый контент -->
<div class="card-body">
...
</div>
</div><!-- Конец карточки -->
Добавление в карточку футера осуществляется посредством класса card-footer.
<!-- Карточка с шапкой и футером -->
<div class="card">
<!-- Шапка -->
<div class="card-header">
Текст шапки...
</div>
<!-- Текстовый контент -->
<div class="card-body">
Текстовый контент...
</div>
<!-- Футер -->
<div class="card-footer">
Текст футера...
</div>
</div><!-- Конец карточки -->
Карточка с навигацией (в заголовке)
Добавить навигацию в заголовок карточки можно с помощью компонента Nav.
<!-- Карточка с навигацией (в заголовке) -->
<div class="card">
<!-- Шапка с навигацией -->
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#item1">Item 1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#item2">Item 2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" data-toggle="tab" href="#item3">Item 3</a>
</li>
</ul>
</div>
<!-- Текстовый контент -->
<div class="card-body tab-content">
<div class="tab-pane fade show active" id="item1">
Некоторое содержимое для Item 1...
</div>
<div class="tab-pane fade" id="item2">
Некоторое содержимое для Item 2...
</div>
<div class="tab-pane fade" id="item3">
Некоторое содержимое для Item 3...
</div>
</div>
</div><!-- Конец карточки -->
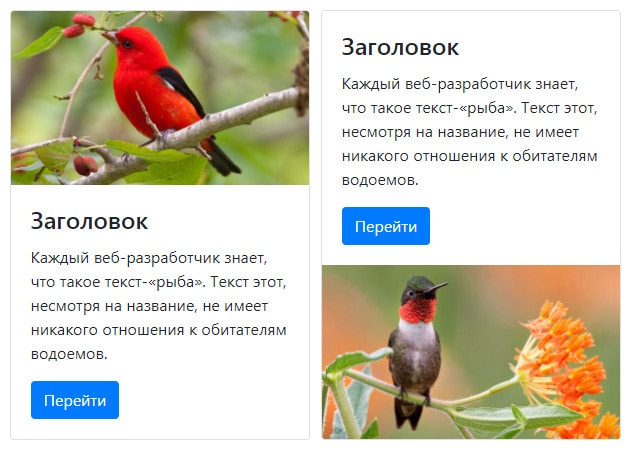
Смешивание фрагментов карточки
Вышеперечисленные строительные фрагменты карточки можно смешивать.
Например, спроектируем карточку, состоящую из:
card-img-top(изображения);card-body(текстовых контентов);list-group(списка).
<div class="card">
<!-- Изображение -->
<img class="card-img-top" src="..." alt="...">
<!-- Текстовый контент -->
<div class="card-body">
<h4 class="card-title">Заголовок</h4>
<p class="card-text">...</p>
</div>
<!-- Список List groups -->
<ul class="list-group list-group-flush">
<li class="list-group-item">1...</li>
<li class="list-group-item">2...</li>
<li class="list-group-item">3...</li>
</ul>
<!-- Текстовый контент -->
<div class="card-body">
<a href="#" class="card-link">Ссылка №1</a>
<a href="#" class="card-link">Ссылка №2</a>
</div>
</div><!-- Конец карточки -->
Кроме элементов специально предназначенных для карточки, в ней можно размещать и другие элементы (например, форму):
<div class="card border-danger">
<!-- card-header -->
<div class="card-header bg-danger text-white">
Найти на сайте
</div>
<!-- card-body -->
<div class="card-body">
<!-- HTML форма -->
<form action="#" role="search">
<div class="input-group">
<input type="text" name="query" class="form-control" placeholder="Что найти?" value="">
<span class="input-group-btn">
<button type="submit" class="btn btn-danger">Поиск</button>
</span>
</div>
</form>
</div>
</div>
Размеры карточки
Карточка по умолчанию занимает всю доступную ширину (100%) элемента, в которую она помещена.
Установить размеры карточке можно с помощью классов сетки, вспомогательных классов Bootstrap, CSS и др. способами.
Например, определим ширину карточек с помощью классов сетки Bootstrap:
<div class="row">
<div class="col-md-6 col-xl-3">
<div class="card">
<!-- Содержимое карточки -->
</div>
</div>
<div class="col-md-6 col-xl-3">
<div class="card">
<!-- Содержимое карточки -->
</div>
</div>
</div>На крохотных и маленьких экранах карточки будут располагаться вертикально (1×4), на средних экранах 2×2, а на больших - на одной горизонтальной линии (4x1).
Например, определим ширину карточек с помощью вспомогательного класса Bootstrap 4 w-*:
<!-- Карточка занимает 75% ширины от доступной ширины родительского элемента -->
<div class="card w-75">
<!-- Содержимое карточки... -->
</div>
<!-- Карточка занимает 50% ширины от доступной ширины родительского элемента -->
<div class="card w-50">
<!-- Содержимое карточки... -->
</div>Установить необходимый размер карточки также можно с помощью CSS (например, посредством свойства width):
<div class="card" style="width: 300px;">
<!-- Содержимое карточки... -->
</div>Выравнивание текстового контента карточки
Выровнять текстовое содержимое карточки или её части можно с помощью следующих дополнительных классов Bootstrap 4:
text-left(по умолчанию) - по левому краю;text-right– по правому краю;text-center– по центру.
<!-- Карточка, у которой текстовый контент выровнен по левому краю -->
<div class="card">
...
</div>
<!-- Карточка, у которой текстовый контент выровнен по центру -->
<div class="card text-center">
...
</div>
<!-- Карточка, у которой текстовый контент выровнен по правому краю -->
<div class="card text-right">
...
</div>Цветовая настройка карточки
Карточке можно очень просто придать нужное цветовое оформление.
Осуществляется это с помощью следующих вспомогательных классов Bootstrap 4:
bg-{color}(например:bg-primary,bg-secondary,bg-success,bg-transparentи др.) – для установки цвета фона;border-{color}(например:border-primary,border-secondary,border-success,border-dangerи др.) – для установки цвета границам;text-{color}(например:text-white,text-dark,text-primary,text-secondary,text-successи др.) – для установки цвета тексту.
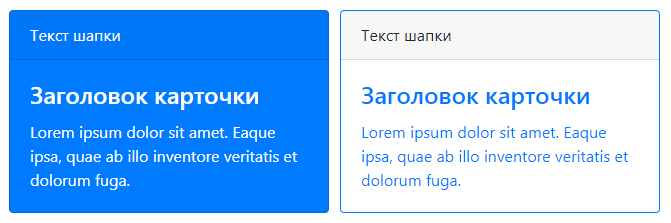
<!-- Настройка цвета фона (bg-primary) и текста карточки (text-white) -->
<div class="card text-white bg-primary">
<div class="card-header">Текст шапки</div>
<div class="card-body">
<h4 class="card-title">Заголовок карточки</h4>
<p class="card-text">Текст карточки...</p>
</div>
</div>
<!-- Настройка цвета границ (border-primary) -->
<div class="card border-primary">
<div class="card-header">Текст шапки</div>
<div class="card-body text-primary">
<h4 class="card-title">Заголовок карточки</h4>
<p class="card-text">Текст карточки...</p>
</div>
</div>
Макеты для организации коллекции карточек
Bootstrap 4 имеет следующие классы для организации коллекции карточек:
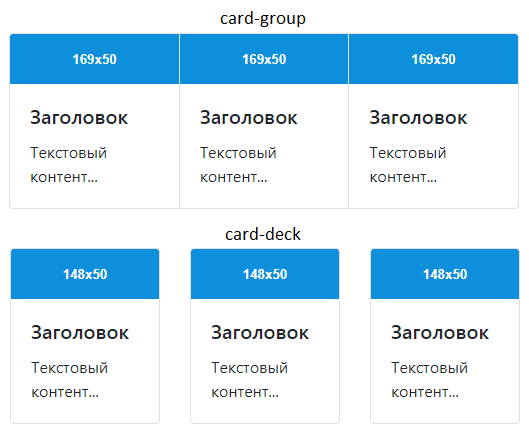
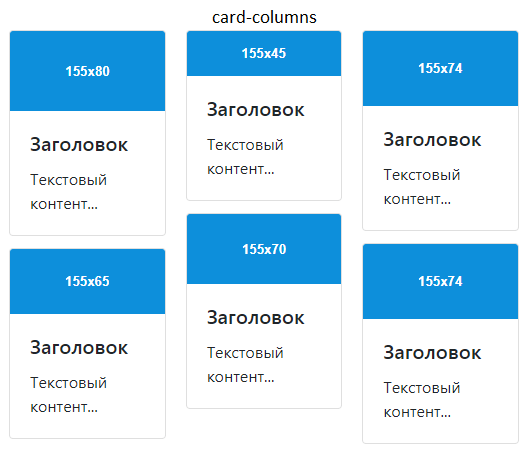
card-group- представляет набор карточек в виде одного блока (карточки прикреплены друг к другу и имеют одинаковый размер);card-deck- делает карточки одинаковой ширины и высоты, но не прикреплёнными друг к другу;card-columns- предназначен для организации карточек в виде кирпичной кладки Masonry, упорядочиваются они сверху вниз и слева направо (в этом варианте карточки выстроены не с помощью flexbox, а посредством CSS-свойстваcolumn).
Макеты для организации коллекции карточек являются пока ещё (в версии Bootstrap 4 Beta 2) не адаптивными.
<!-- card-group -->
<div class="card-group">
<!-- карточка №1 -->
<div class="card">...</div>
<!-- карточка №2 -->
<div class="card">...</div>
<!-- карточка №3 -->
<div class="card">...</div>
</div>
<!-- card-deck -->
<div class="card-deck">
<!-- карточка №1 -->
<div class="card">...</div>
<!-- карточка №2 -->
<div class="card">...</div>
<!-- карточка №3 -->
<div class="card">...</div>
</div>
<!-- card-columns -->
<div class="card-columns">
<!-- карточка №1 -->
<div class="card">...</div>
<!-- карточка №2 -->
<div class="card">...</div>
<!-- карточка №3 -->
<div class="card">...</div>
</div>

В макете организованном с помощью класса card-columns можно очень просто настроить и изменить количество колонок на различных контрольных точках сетки:
/* 2 колонки на sm */
@media (min-width: 576px) {
.card-columns {
-webkit-column-count: 2;
column-count: 2
}
}
/* 3 колонки на md */
@media (min-width: 768px) {
.card-columns {
-webkit-column-count: 3;
column-count: 3
}
}
/* 4 колонки на lg и xl */
@media (min-width: 992px) {
.card-columns {
-webkit-column-count: 4;
column-count: 4
}
}Как с помощью компонента Card создать Panels
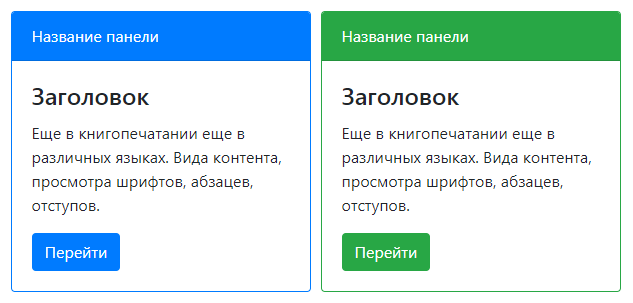
Пример, как с помощью Bootstrap 4 Card можно очень просто создать элемент интерфейса Bootstrap 3 Panels.
<!-- Карточка (border-primary - цвет границ карточки) -->
<div class="card border-primary">
<!-- Шапка (bg-primary - цвет фона, text-white - цвет текста) -->
<div class="card-header bg-primary text-white">
Название панели
</div>
<!-- Текстовый контент -->
<div class="card-body">
<h4 class="card-title">Заголовок</h4>
<p class="card-text">...</p>
<a href="#" class="btn btn-primary">Ссылка</a>
</div>
</div><!-- Конец карточки -->
Комментарии: 34
Подскажите пожалуйста, у меня карточки с навигацией, но при нажимании на кнопку на любой карточке, изменения показываются только на первой карточке. Как сделать, чтоб информаций менялась на конкретной карточке?
Например, имеются две карточки:
Пример скрипта:Извените, а как это без ява скрипт? У меня есть шаблон карточки, которые через цикл показываются по 10 штук на странице, но при нажимании на кнопки в каждой карточке, изменения показываются только в первой карточке
!
Подскажите, а можно ли как-то картинку карточки выставить по горизонтали по центру (если картинка не на всю ширину карточки)?
Для выравнивания по центру можно использовать класс mx-auto:
Для этого нужно написать JavaScript (открыть пример). Например, так:
$('.change-theme .dropdown-item').click(function () { var card = $(this).closest('.card'); var part = /bg-[^ ]*/g; var newTheme = $(this).text(); var currentTheme = card.prop('class').match(part)[0]; card.removeClass(currentTheme).addClass(newTheme); });Наверное, мне даже этот скрипт не нужен будет, т.к. карточки загружаются уже с информацией и статусом (Важное, Среднее). Но не нашел такого в Bootstrap, как задавать цвет карточки при загрузке…
Как бы вы решили такую задачу (бутстрап или без).
Есть карточки с превью новости/статьи ну или карточка товар сверху картинка, контент добавляется через админку пользователем. Как сделать что картинка в карточках всегда была одной высоты по при это изображение не искажалось. Как максимально «обезопасить» вёрстку от пользователя. Ведь не известно какого размера туда всунут картинку и не хотелось бы, чтобы из-за этого карточки «поплыли»
Спасибо.
Но такой, не тривиальный вопрос. Предположим, у нас есть кратное 3 кол-во элементов, например, 33. Вот они все выстроились в 3 ряда, понятно, что 1 или 2 с большой вероятностью выбьются из списка. т.е. одна из частей буде ниже других, так вот вопрос, можно как-то вставить, элементы что бы визуально эти блоки были на одно уровне?
Надеюсь, понятно объяснил. Спасибо.
Вы хотите сделать чтобы карточки имели одну высоту? Если да, то это можно решить с помощью следующего скрипта:
(function(){ var maxHeight = 0; $('.card').each(function(){ if ($(this).height() > maxHeight) { maxHeight = $(this).height(); } }); $('.card').each(function(){ $(this).css('min-height', maxHeight); }); })();Он сначала определит какая из карточек имеет максимальную высоту, а затем установит её всем карточкам.Еще бы в конце инфа, как внизу карточки сделать спойлер, чтобы выпадал спрятанный текст, вообще бы было идеально )
Для этого случая в Bootstrap имеется компонент Collapse.
Т.е. чтобы это выполнить просто добавьте в содержимое карточки следующее:
<a data-toggle="collapse" href="#collapseExample">Показать</a> <div class="collapse" id="collapseExample"> <div class="card card-body"> Контент, который нужно показать при нажатии на ссылку </div> </div>последний вопрос — как сделать всю карточку кликабельной, то есть ссылкой?
сам никак не догоню.
<a href="#"> <div class="card"> ... </div> </a>Другой вариант — это написать сценарий на JavaScript, который будет при нажатии в любом месте карточки осуществлять переход на URL, указанный в ней с помощью атрибута data-target:<div class="card" data-target="#"> ... </div> ... $(function() { $(document).on('click', function(e){ if ($(e.target).closest('.card').is('[data-target]')) { e.preventDefault(); location.href = $(e.target).closest('.card').attr('data-target'); } }); });К примеру есть 3 карточки, в одной заголовок в 2 строки, соответственно текст после заголовка будет ниже, относительно других блоков.
jsfiddle.net/9kut14rL/2/
Например, так:
var maxHeight = 0; $('.card-title').each(function(){ if ($(this).height() > maxHeight) { maxHeight = $(this).height(); } }); $('.card-title').each(function(){ $(this).css('min-height', maxHeight + 'px'); });jsfiddle.net/itchief/vmzt83uf/По умолчанию картинки в карточках растягиваются по высоте и не адаптируются в IE.
В инете нашел, что нужно прописать в стилях
.card-img-top {
flex: 0 0 auto;
}
Ну и для .card-img-bottom тоже самое, тогда все в порядке.
Может пригодиться кому-нибудь.