Подробное руководство по HTML и CSS
Учебник по HTML и CSS для изучения создания веб-страниц с нуля. Материалы написаны простым языком и содержат массу визуальных примеров с фрагментами реального кода.
HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) являются двумя основными технологиями для создания веб-страниц и веб-приложений.
HTML обеспечивает структуру страницы, а CSS — визуальный макет для различных устройств.
Последнее

HTML и CSS
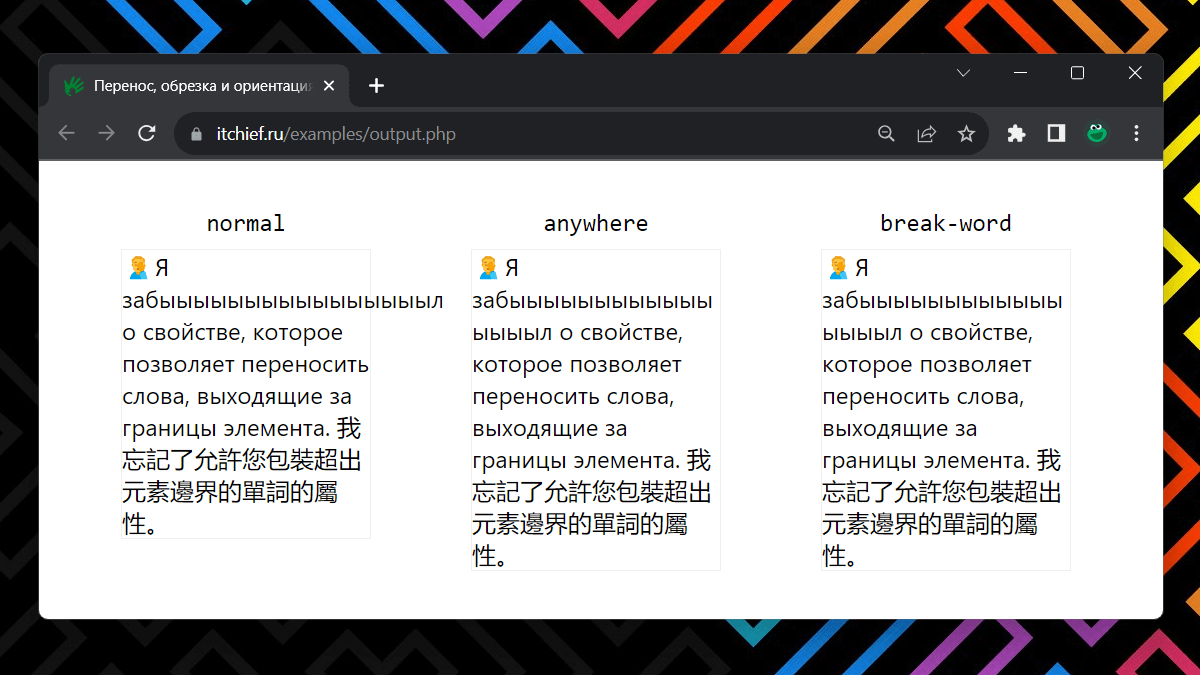
Перенос, обрезка и ориентация текста в CSS

HTML и CSS
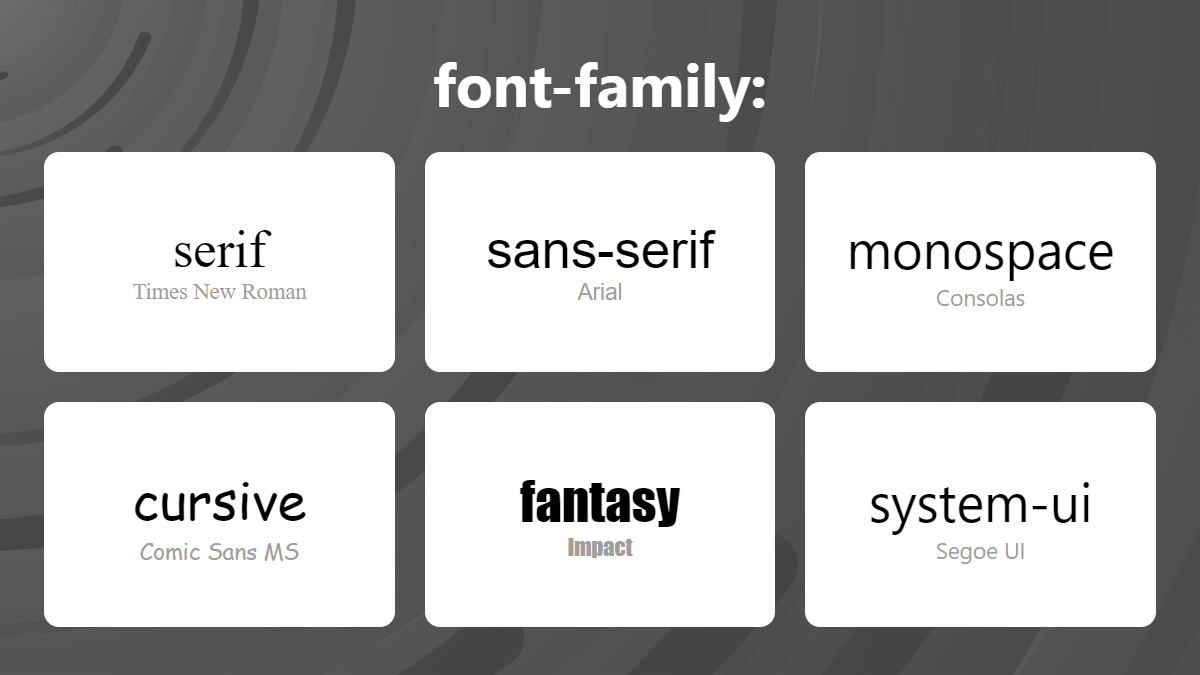
Работа с шрифтами в CSS. Подключение кастомных шрифтов

HTML и CSS
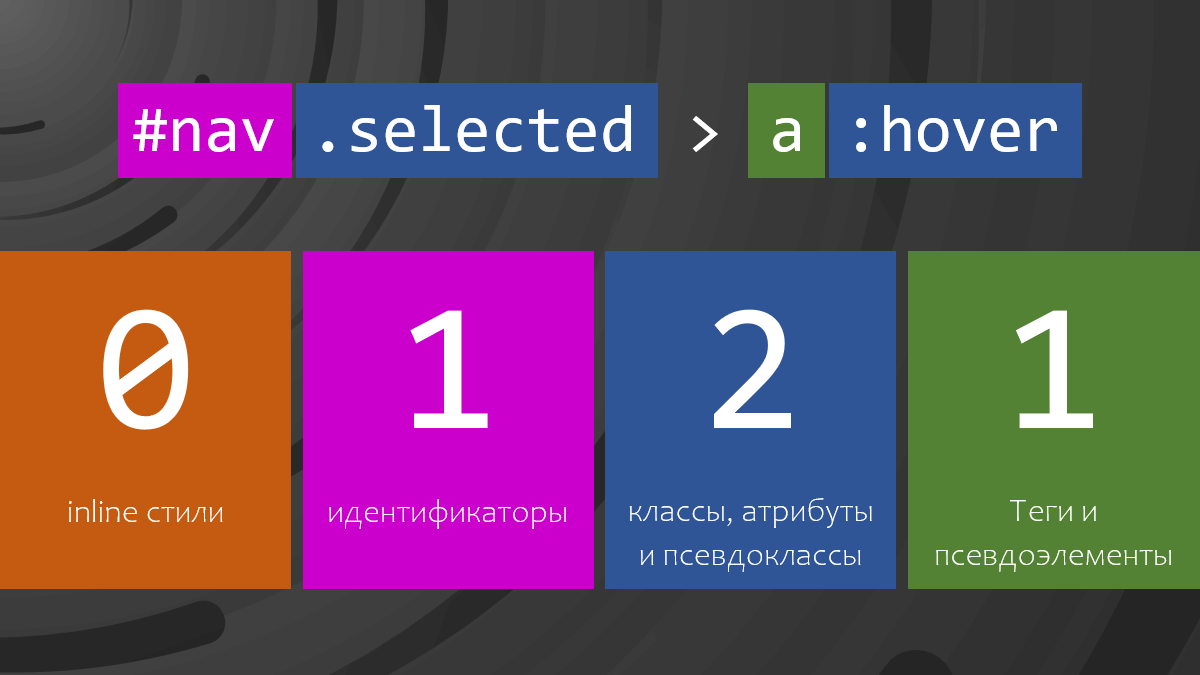
Каскад, наследование и специфичность селекторов в CSS

HTML и CSS
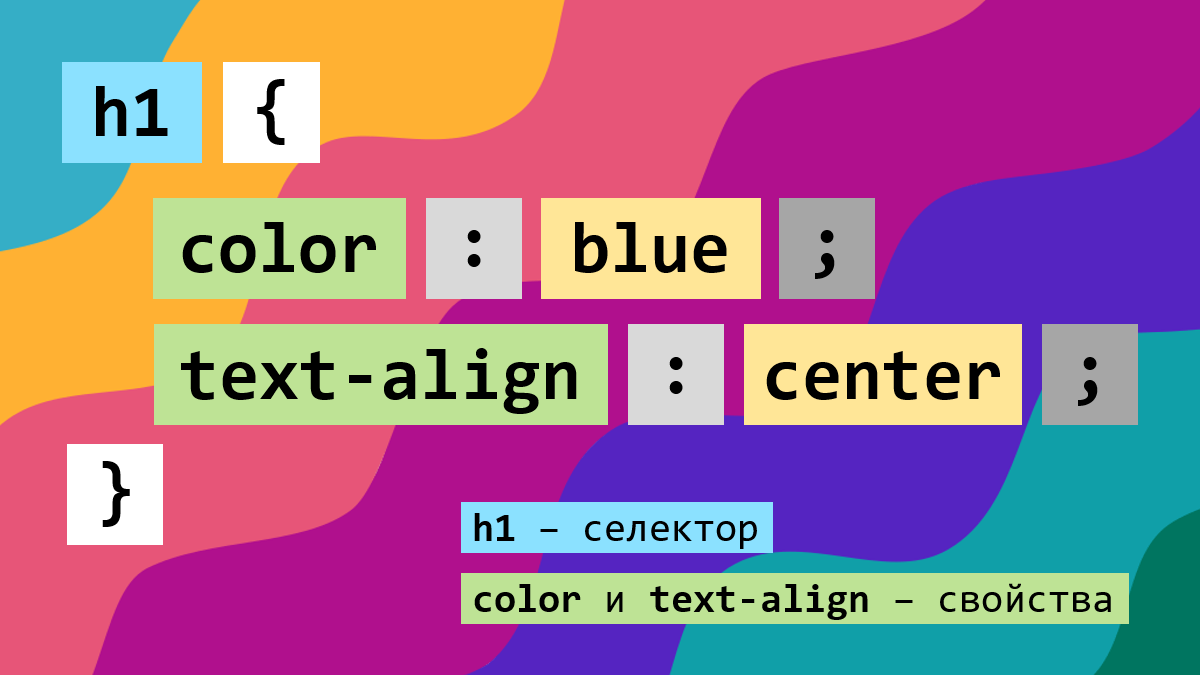
Синтаксис CSS. Директивы и переменные

HTML и CSS
Как сделать рамку? CSS-свойство border

HTML и CSS
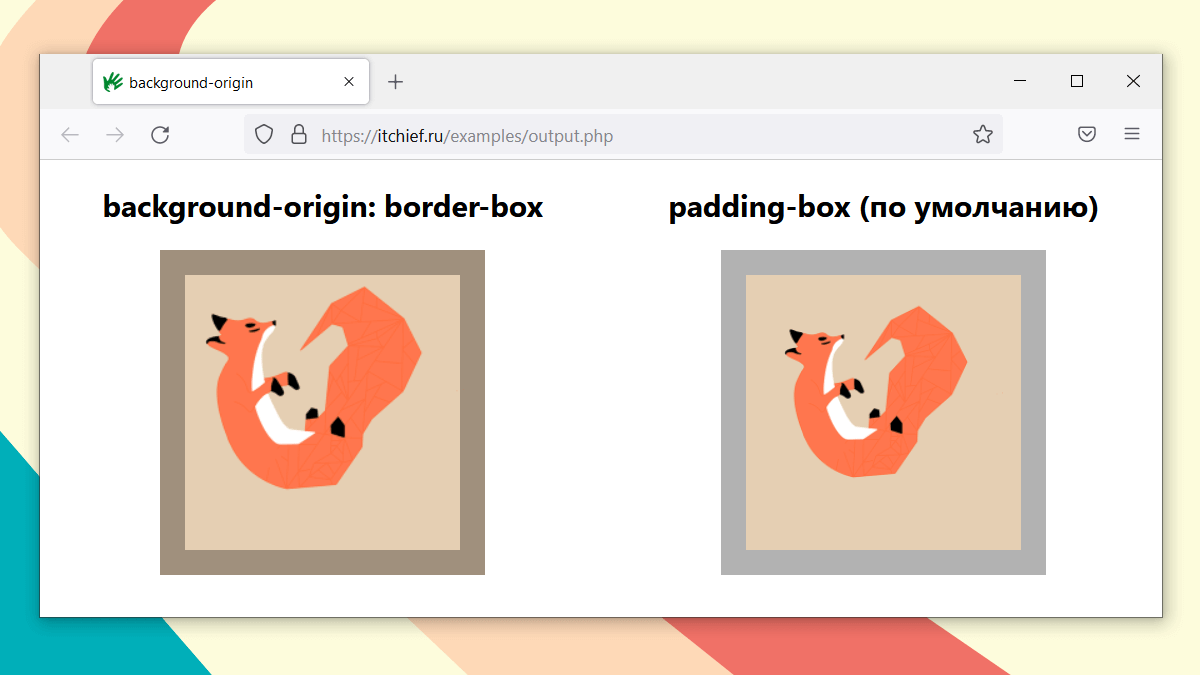
Как сделать фон? CSS-свойство background

HTML и CSS
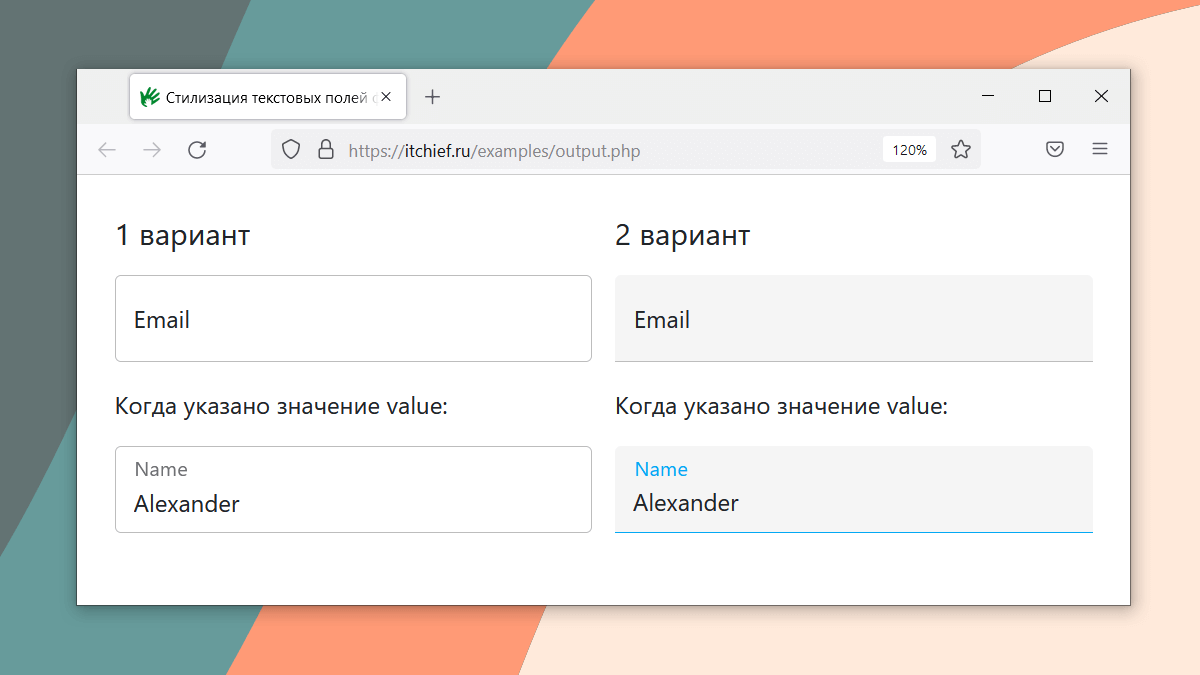
Стилизация текстовых полей формы

HTML и CSS
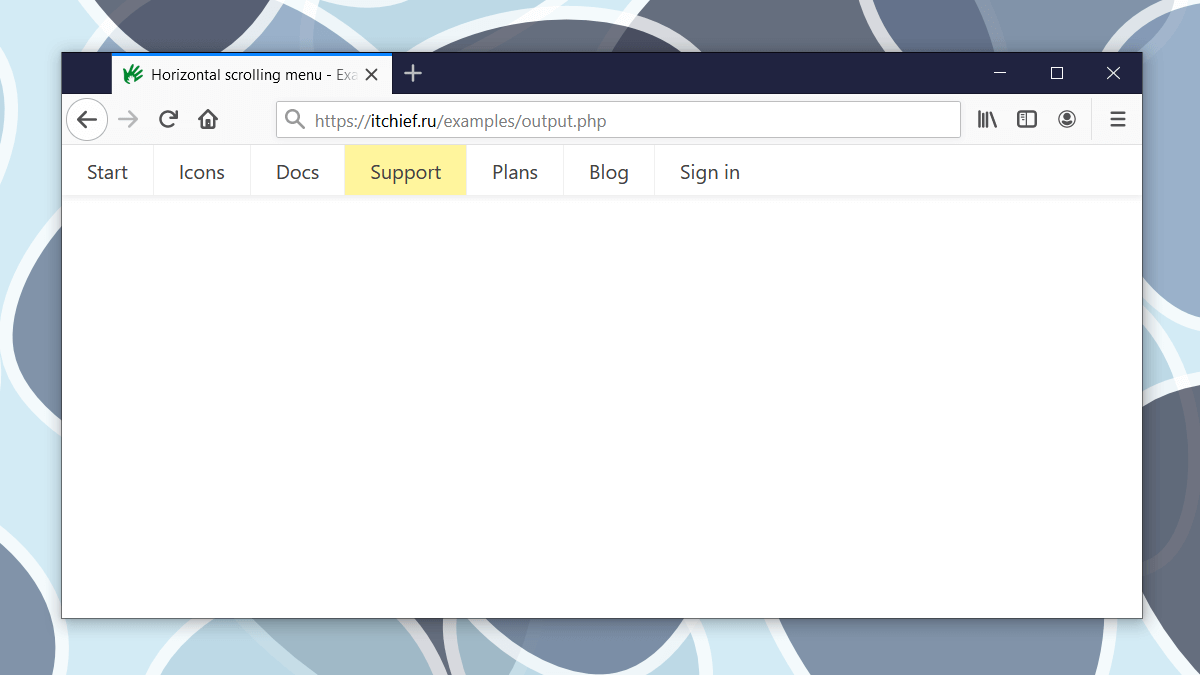
Как создать горизонтальное меню с прокруткой для сайта?

HTML и CSS
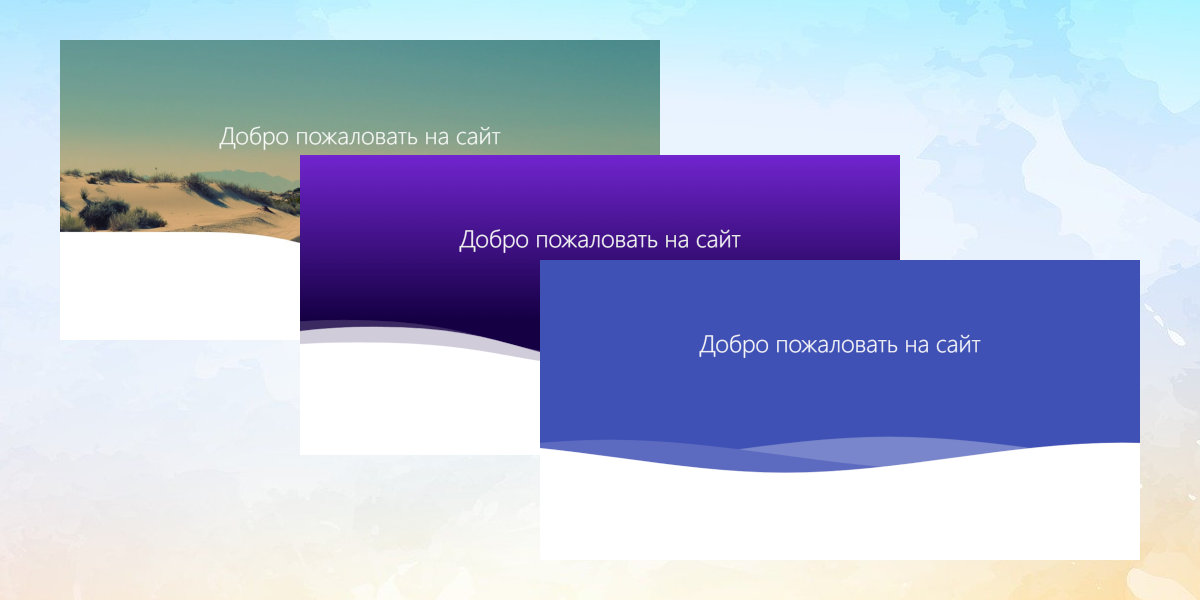
Как сделать переходы между разделами на сайте в виде волны?

HTML и CSS
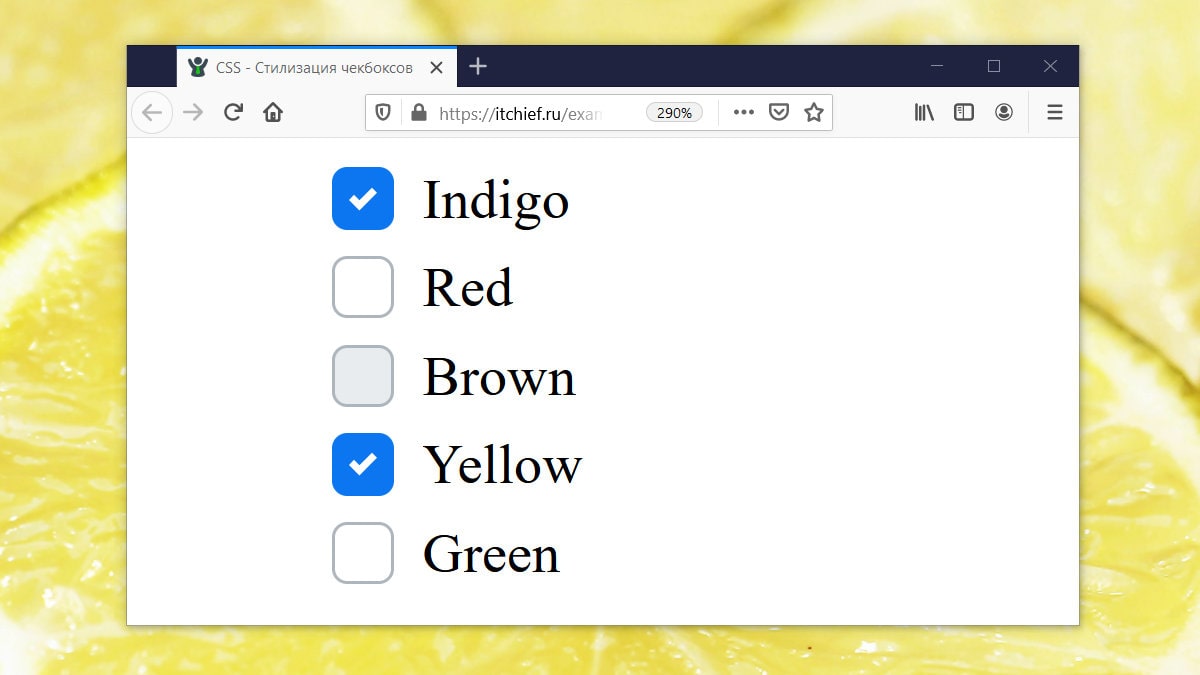
CSS стилизация checkbox и radio - 2 варианта
10 из 45