Создание формы для сайта на MODX с использованием FormIt

В этой статье рассмотрим процесс создания формы обратной связи на MODX с использованием FormIt. А также работу с ней через Ajax посредством AjaxForm.
О компоненте FormIt
В репозитории MODX имеется очень популярное дополнение для динамической обработки форм. Называется оно FormIt.
Это дополнение используется для обработки формы после нажатия на кнопку отправки. FormIt сначала выполняет валидацию, и только затем (после успешной проверки) другие действия. Например, такие как отправка сообщения на электронную почту, сохранение данных формы в базу данных, функцию автоответчика и др.
Установить пакет FormIt можно из главного репозитория modx.com/extras/package/formit.

Пример простой формы обратной связи на FormIt
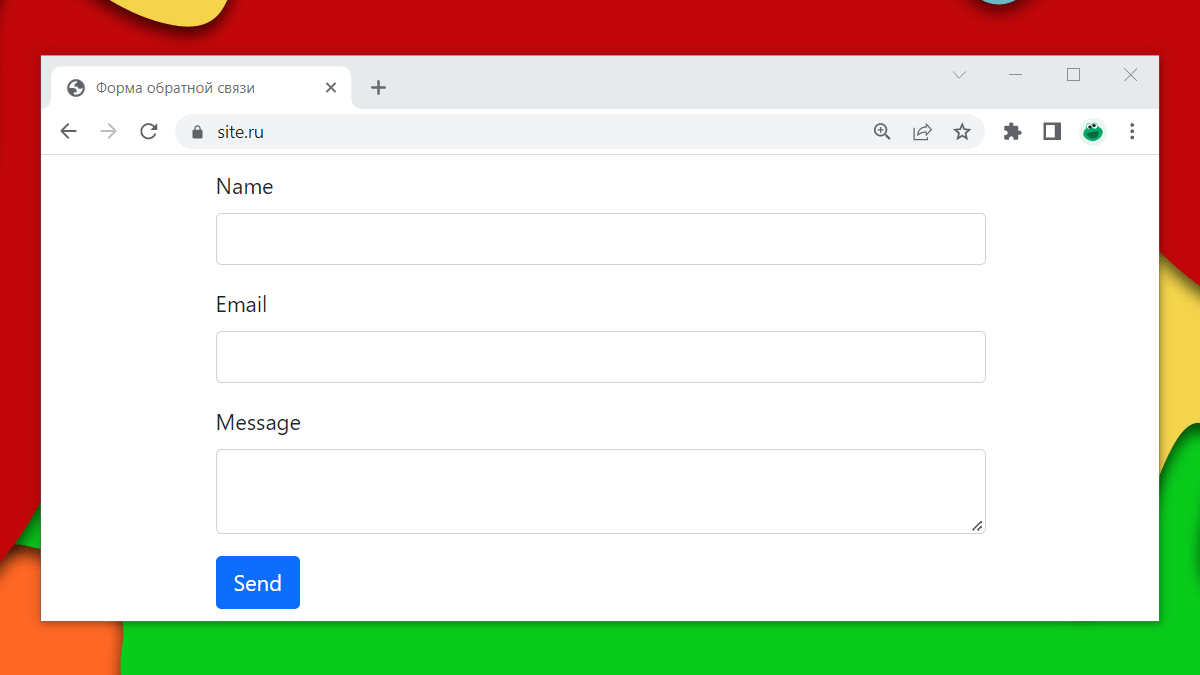
В этом примере создадим простую HTML форму с использованием Bootstrap 5. Она будет состоять из 3 полей: имя, email и сообщение. FormIt будет выполнять валидацию формы и отправлять сообщение с данными, которые ввел пользователь, на email.

Вызов сниппета FormIt:
[[!FormIt?
&emailFrom=`[[++emailsender]]`
&emailTo=`alexander@mail.com`
&emailTpl=`myEmailTpl`
&hooks=`email`
&submitVar=`feedback-form`
&successMessage=`Форма успешно отправлена!`
&validate=`nospam:blank,
name:required,
email:email:required,
message:required:minLength=^20^`
]]Список используемых параметров:
hooks– список скриптов, которые нужно выполнить после успешной валидации формы; скрипты будут запускаться последовательно друг за другом; если какой-то скрипт завершится не удачно, то следующие за ним выполняться не будут;validate– список полей, которые нужно проверить на соответствии указанным требованиям; можно указать несколько валидаторов, например, как это сделано дляemail;submitVar– необходим, чтобы этот вызов сниппетаFormItобрабатывал не все формы, а только те, которые содержат указанный ключ в составе передаваемых на сервер данных (в суперглобальном массиве$_POST);successMessage– сообщение, которое необходимо вывести после успешного завершения обработки формы; работает, только если не используется свойство для редиректа;emailTpl– чанк, содержащий шаблон email письма;emailTo– адрес, на который нужно отправить email;emailFrom– адрес, от которого будет отправлен email; в этом примере email будем брать из системного параметраemailsender;emailSubject– тема письма.validationErrorMessage– сообщение, которое нужно вывести, если в форме содержатся ошибки.
Работает FormIt следующим образом:
1. Получает данные формы. Так как в вызове сниппета FormIt, мы указали свойство submitVar, то этот сниппет будет обрабатывать только ту форму, которая будет передавать в теле запроса этот ключ. Его мы добавили к кнопке type="submit".
2. Выполняет валидацию. После этого выполняется валидация формы в соответствии с требованиями, которые мы указали в свойстве validate. Валидатор в этом свойстве задаётся через двоеточие.
Валидатор blank проверяет, является ли поле пустым. В данном примере мы проверяем с помощью него поле nospam:
nospam:blankКроме blank в этом примере ещё используются следующие валидаторы:
required– проверяет, является ли поле не пустым;email– содержит ли поле корректный адрес электронной почты;minLength– требование, к минимальному количеству символов.
Например, для проверки поля email мы используем 2 валидатора:
email:email:requiredТаким образом это поле должно быть не пустым и содержать корректный email.
Если какие-то поля не прошли валидацию, то ошибки будут выведены в соответствующие плейсхолдеры. Например, для поля email это будет:
[[+fi.error.email]]
3. Выполнение хуков. После успешной валидации будут последовательно друг за другом выполнены скрипты, указанные в hooks.
В приведённом примере мы используем в hooks только один скрипт: email. Он отправит форму на email. Шаблон для этого письма он возьмёт из чанка, заданного в emailTpl. А отправит он письмо на email, указанный в свойстве emailTo.

4. Вывод сообщения об успехе. После успешного завершения хука email будет выведено в плейсхолдер fi.successMessage сообщение, указанное в свойстве successMessage.

HTML код формы:
[[!+fi.successMessage:notempty=`<div class="alert alert-success" role="alert">[[!+fi.successMessage]]</div>`]]
<form action="[[~[[*id]]]]" method="post" class="form">
<input type="hidden" name="nospam" id="nospam" value="">
<div class="mb-3">
<label for="name" class="form-label">Name</label>
<input type="text" class="form-control[[!+fi.error.name:notempty=` is-invalid`]]" name="name" id="name" value="[[!+fi.name]]">
<div class="invalid-feedback">[[!+fi.error.name]]</div>
</div>
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input type="email" class="form-control[[!+fi.error.email:notempty=` is-invalid`]]" name="email" id="email" value="[[!+fi.email]]">
<div class="invalid-feedback">[[!+fi.error.email]]</div>
</div>
<div class="mb-3">
<label for="phone" class="form-label">Phone</label>
<input type="tel" class="form-control[[!+fi.error.phone:notempty=` is-invalid`]]" name="phone" id="phone"
value="[[!+fi.phone]]">
<div class="invalid-feedback">[[!+fi.error.phone]]</div>
</div>
<div class="mb-3">
<label for="message" class="form-label">Message</label>
<textarea class="form-control[[!+fi.error.message:notempty=` is-invalid`]]" name="message" id="message"
rows="5">[[!+fi.message]]</textarea>
<div class="invalid-feedback">[[!+fi.error.message]]</div>
</div>
<div class="mb-3">
<input type="submit" class="btn btn-primary" name="feedback-form" value="Отправить">
</div>
</form>Оформление формы выполнено на Bootstrap 5.
Скрытое поле nospam используется для защиты от спама. Обычно спам боты пытаются заполнить все поля, а это поле должно быть пустым. Если поле nospam не пустое, то форма не пройдёт проверку и её дальнейшая обработка выполняться не будет.
Сниппет FormIt будет заполнять в форме заданные плейсхолдеры. Например, для поля email:
fi.email– значением поляemail;fi.error.email– сообщением об ошибке при валидации.
Выделение полей, которые не прошли валидацию, выполняется посредством добавления к ним класса is-invalid. Например, для поля email это будет выглядеть так:
[[!+fi.error.email:notempty=` is-invalid`]]Т.е. когда плейсхолдер fi.error.email не пустой, у элемента <input> появится класс is-invalid.
Для вывода сообщения об успешной обработки формы используется следующая конструкция:
[[!+fi.successMessage:notempty=`<div class="alert alert-success" role="alert">[[!+fi.successMessage]]</div>`]]Она работает очень просто: если плейсхолдер fi.successMessage что-то содержит, то выведи HTML блок с содержимым [[!+fi.successMessage]]:
<div class="alert alert-success" role="alert">[[!+fi.successMessage]]</div>Этот HTML блок является компонентом Alert фреймворка Bootstrap.
В теге <form> для атрибута action укажем URL на эту же страницу:
<form action="[[~[[*id]]]]" method="post">Содержимое чанка myEmailTpl:
<p style="font-weight: bold;">Сообщение с формы обратной связи.</p>
<p><mark>[[+name]]</mark> (email: <mark>[[+email]]</mark>, phone: <mark>[[+phone:default=`-`]]</mark>) оставил следующее сообщение:</p>
<p style="background-color: #eee; padding: 15px;">[[+message]]</p>Отправка формы через AJAX
По умолчанию FormIt не умеет работать с формой через AJAX. Но в репозитории modstore.pro имеется дополнение AjaxForm, которое позволяет отправлять формы через AJAX. По умолчанию оно работает с FormIt. Но при необходимости вместо FormIt можно использовать собственный сниппет.
При использовании AjaxForm работа с формой будет осуществляться следующим образом:
- вывод HTML формы будет осуществляться из чанка, который передан
AjaxFormв свойствеform; - отправка форма выполняется через AJAX, для этого сниппет
AjaxFormрегистрирует на фронтенде нужные скрипты; - на сервере запускает сниппет
FormItи передаёт ему данные формы; - после получения ответа от
FormItпередаёт его браузеру, который выводится пользователю на страницу с использованием JavaScript.
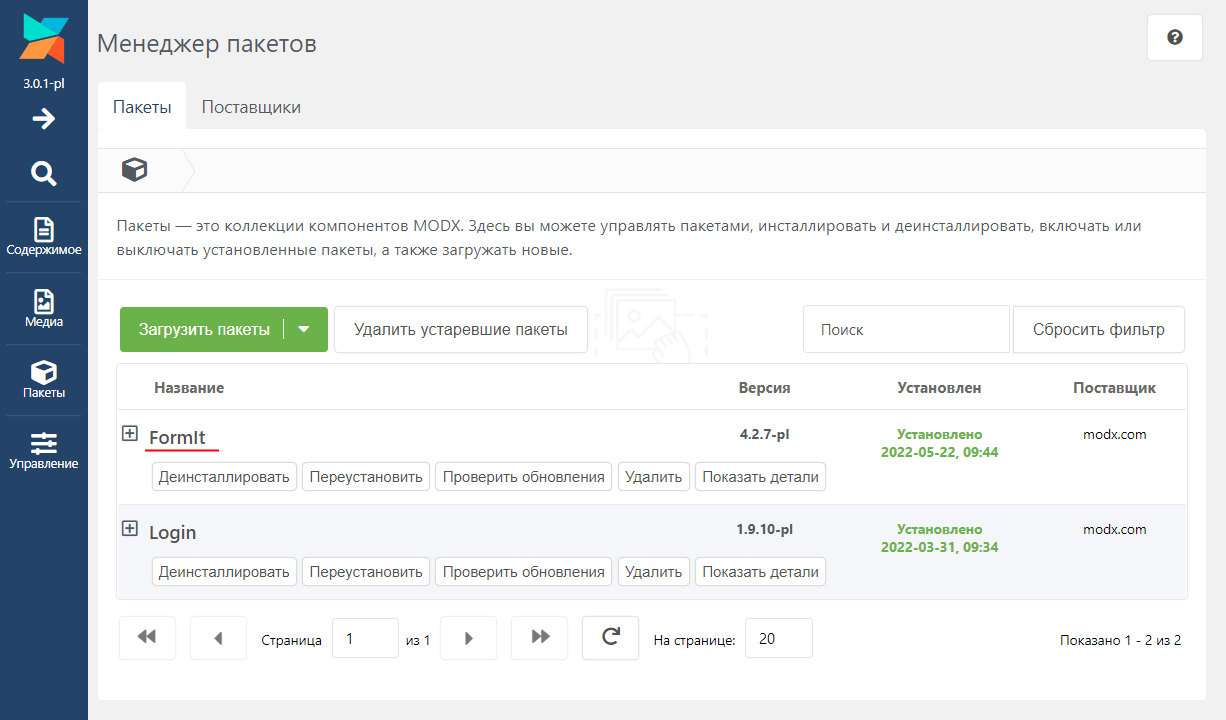
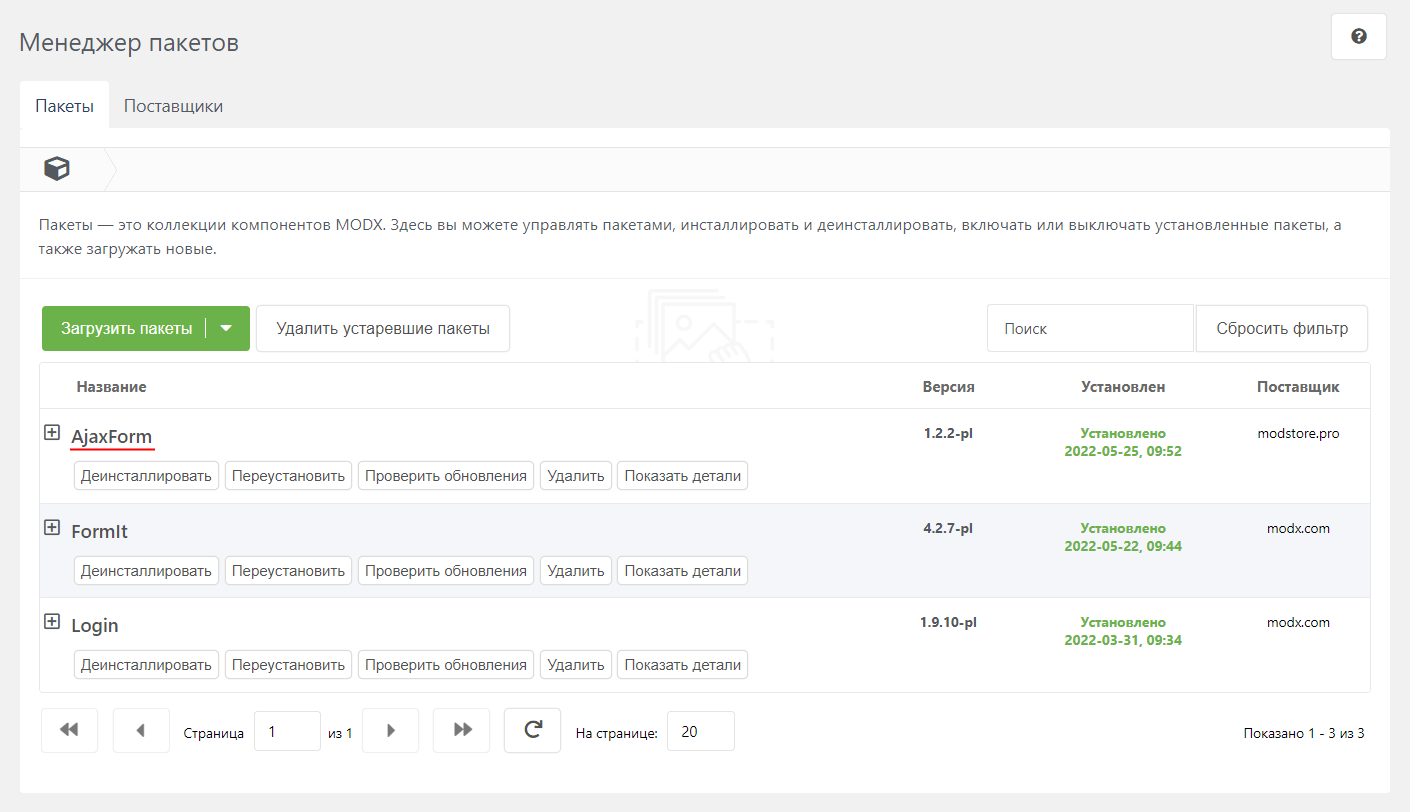
Перед тем как начать переделывать форму проверим установлено ли у нас расширение AjaxForm.

Ход работы:
1. Создадим чанк myFormTpl и вставим в него HTML код формы.
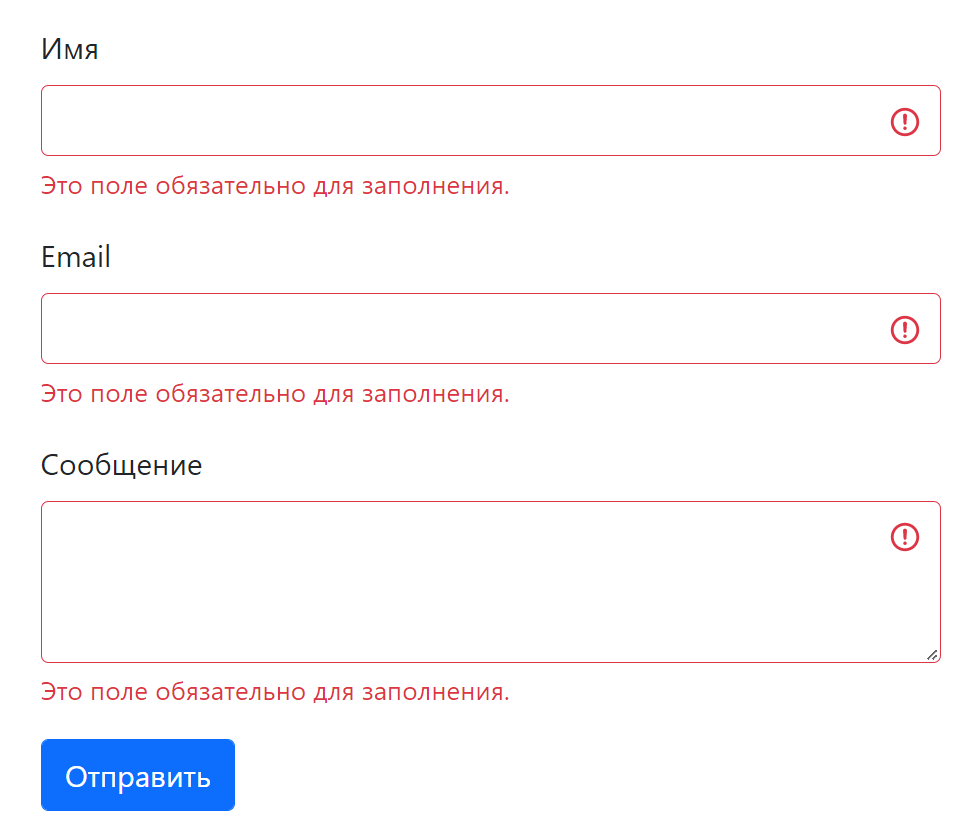
AjaxForm вывод сообщений об ошибках, например, для поля email, осуществляет в элемент с классом error_mail. Кроме этого, к полям, которые не прошли валидацию добавляет класс error.
Но нас это не устраивает, т.к. сообщения об ошибке нужно помещать в элемент с классом invalid-feedback, а к полям, которые не прошли проверку необходимо добавлять класс is-invalid.
Это мы будем выполнять с помощью JavaScript при получении ответа от сервера:
$(document).on('af_complete', function (event, response) {
const elForm = $(response.form);
elForm.find('.is-invalid').each(function (index, el) {
$(el).removeClass('is-invalid');
});
for (let key in response.data) {
const elInput = elForm.find(`[name=${key}]`);
elInput.addClass('is-invalid');
elInput.next('.invalid-feedback').text($(response.data[key]).text());
}
});После этого из формы необходимо удалить плейсхолдеры [[!+fi.name]], [[!+fi.error.name]] и др. Они используются в качестве заполнителей для сниппета FormIt и позволяют нам сохранять значения, введённые пользователем и отображать ошибки валидации. Но так как сейчас работа ведётся через AJAX, то они нам не нужны.
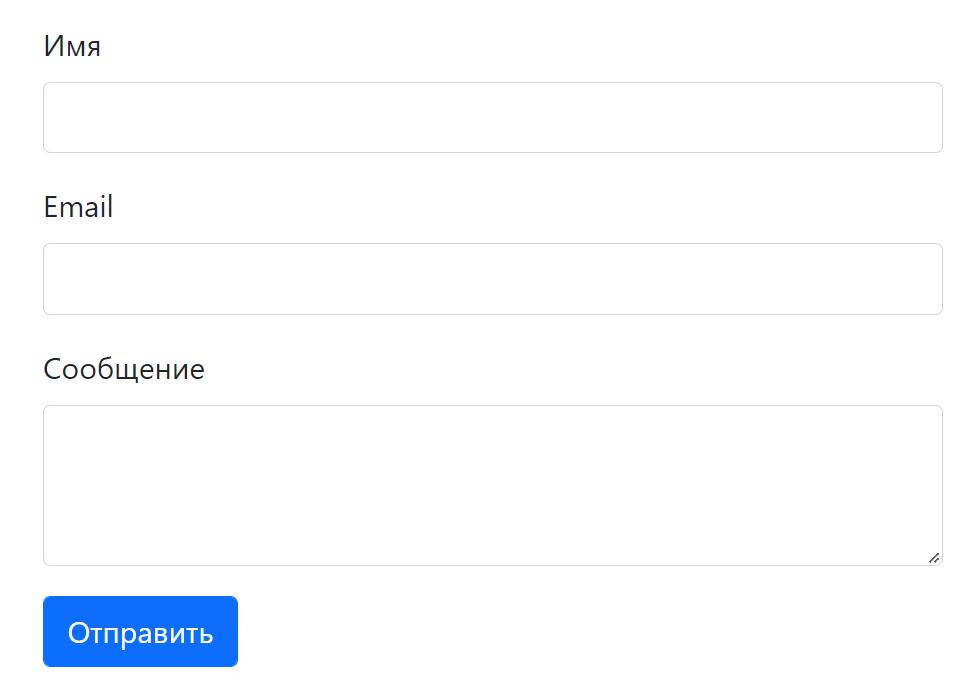
В итоге HTML форма будет иметь следующий код:
<form action="#" method="post" class="feedback-form">
<input type="hidden" name="nospam" id="nospam">
<div class="mb-3">
<label for="name" class="form-label">Имя</label>
<input type="text" class="form-control" name="name" id="name">
<div class="invalid-feedback"></div>
</div>
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input type="email" class="form-control" name="email" id="email">
<div class="invalid-feedback"></div>
</div>
<div class="mb-3">
<label for="message" class="form-label">Сообщение</label>
<textarea class="form-control" name="message" id="message" rows="3"></textarea>
<div class="invalid-feedback"></div>
</div>
<div class="mb-3">
<input type="submit" class="btn btn-primary" name="feedback-form" value="Отправить">
</div>
</form>2. Добавим в нужный ресурс или шаблон вызов сниппета AjaxForm и скрипт:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
[[AjaxForm?
&form=`myFormTpl`
&formSelector=`feedback-form`
&emailTpl=`myEmailTpl`
&emailTo=`alexander@gmail.com`
&hooks=`email`
&successMessage=`Форма успешно отправлена!`
&validationErrorMessage=`В форме содержатся ошибки!`
&submitVar=`feedback-form`
&validate=`nospam:blank,
name:required,
email:email:required,
message:required:minLength=^20^`
]]
<script>
$(document).on('af_complete', function(event, response) {
const elForm = $(response.form);
elForm.find('.is-invalid').each(function(index, el) {
$(el).removeClass('is-invalid');
});
for (let key in response.data) {
const elInput = elForm.find(`[name=${key}]`);
elInput.addClass('is-invalid');
elInput.next('.invalid-feedback').text($(response.data[key]).text());
}
});
</script>Свойство form в вызове сниппета AjaxForm указывает чанк, в котором содержится HTML форма. Остальные свойства данный сниппет просто передаёт FormIt.
Скрипт необходим для установки не валидным полям класса is-invalid и вставки сведений об ошибках в элементы .invalid-feedback. Кроме этого JavaScript файлы, которые регистрирует AjaxForm во фронтенде, написаны с использованием библиотеки jQuery. Поэтому её нужно подключить.
Дополнительно
1. Редирект на другую страницу после успешной обработки формы.
Перенаправить пользователя на другую страницу после успешной отправки формы можно с помощью хука redirect:
&hooks=`email,redirect`
&redirectTo=`7`Указание ресурса, на который необходимо перенаправить пользователя осуществляется с помощью свойства redirectTo. В данном примере пользователь будет перенаправлен на ресурс, который имеет в качестве id значение 7.
2. Сохранение данных формы в базу данных.
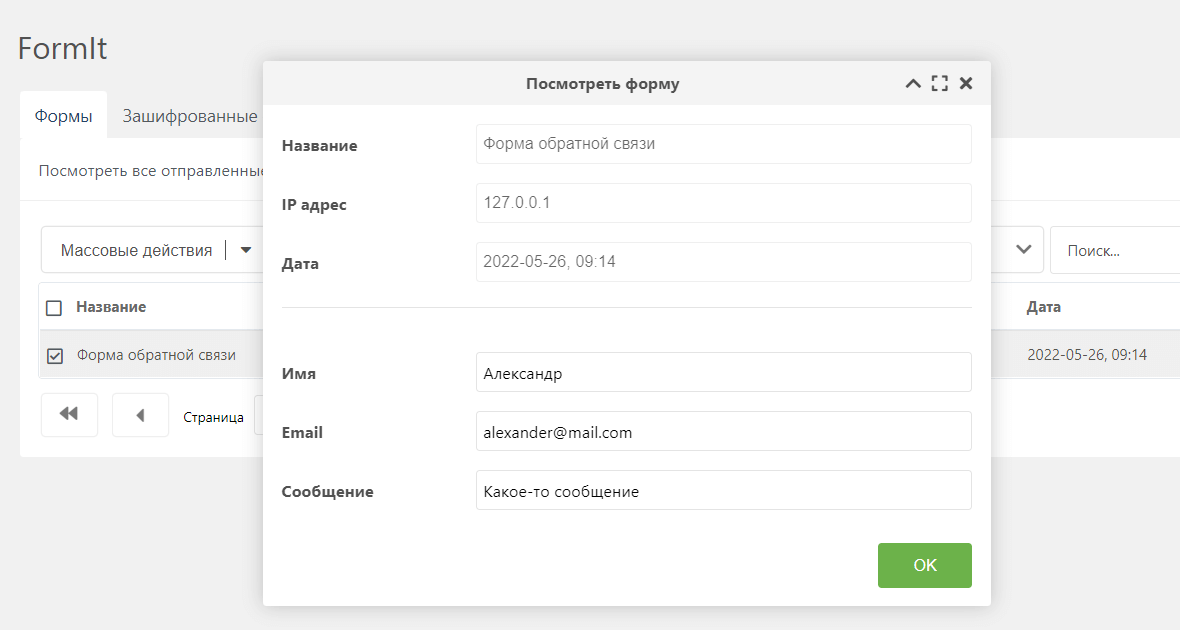
Сохранить отправленные формы в базу данных можно с помощью хука FormItSaveForm:
&hooks=`email,FormItSaveForm`
&formName=`Форма обратной связи`
&formFields=`name,email,message`
&fieldNames=`name==Имя,email==Email,message==Сообщение`
Свойства:
formName– название формы. По умолчанию:"form-{resourceid}";formFields– список полей, которые следует сохранить. По умолчанию: все поля, включая кнопкуsubmit;fieldNames– позволяет задать отображение полей на форме в менеджере.
3. Добавление в форму заголовка и URL страницы
Добавить в форму дополнительные данные, например заголовок страницы и её URL, можно с помощью скрытых полей:
<input type="hidden" name="title" value="[[*pagetitle]]">
<input type="hidden" name="url" value="[[~[[*id]]? &scheme=`full`]]">Для отправки этой информации на email добавьте в шаблон письма:
<p>Страница, с которой отправлена форма: <a href="[[+url]]">[[+title]]</a></p>4. Обработка полей select
Для обработки <select> FormIt предоставляет фильтр вывода FormItIsSelected. Он устанавливает атрибут selected, если значение <option> соответствует выбранной:
<div class="mb-3">
<label for="color" class="form-label">Цвет</label>
<select class="form-select[[!+fi.error.color:notempty=` is-invalid`]]" name="color" id="color" value="[[!+fi.color]]">
<option value="" selected disabled>Выберите цвет</option>
<option value="Красный" [[!+fi.color:FormItIsSelected=`Красный`]]>Красный</option>
<option value="Оранжевый" [[!+fi.color:FormItIsSelected=`Оранжевый`]]>Оранжевый</option>
<option value="Желтый" [[!+fi.color:FormItIsSelected=`Желтый`]]>Желтый</option>
</select>
<div class="invalid-feedback">[[!+fi.error.color]]</div>
</div>
5. Обработка чекбоксов и радиокнопок
FormIt для обработки type="checkbox" и type="radio" предоставляет фильтр FormItIsChecked аналогичный FormItIsSelected.
Это пример с чекбоксами:
<div class="mb-3">
<div class="form-check">
<input type="checkbox" class="form-check-input [[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" id="colors-red" value="Красный" [[!+fi.colors:FormItIsChecked=`Красный`]]>
<label class="form-check-label" for="colors-red">Красный</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input [[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" id="colors-orange" value="Оранжевый" [[!+fi.colors:FormItIsChecked=`Оранжевый`]]>
<label class="form-check-label" for="colors-orange">Оранжевый</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input [[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" id="colors-yellow" value="Желтый" [[!+fi.colors:FormItIsChecked=`Желтый`]]>
<label class="form-check-label" for="colors-yellow">Желтый</label>
</div>
<input type="hidden" class="[[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" value="">
<div class="invalid-feedback">[[!+fi.error.colors]]</div>
</div>Если colors должно быть обязательным, то нужно добавить «скрытое» поле, как это показано в примере выше. После этого в свойство validate добавить colors:required:
[[!FormIt?
...
&validate=`...
colors:required`
]]
Комментарии: 440
Добрый день. Подскажите, был опыт работы с Formalicious ? С его помощью пытаюсь создать форму с несколькими этапами, но что-то пока не получается... форму вроде создал но она не публикуется и код вывода не работает [[!renderForm? &form=
[[*formalicious]]]]А на второй версии всё тоже самое?
Да, на MODX 2.8.x аналогично.
Большое спасибо за статью! Хочу добавить несколько телефонов в черный список. Подскажите пож. как сделать так, чтобы форма не отправлялась, если после с телефоном содержит определённые значения (номера некоторых телефонов) ?
Я, конечно, нашел вариант с strip=^badword^, но этот вариант лишь удаляет номер из формы, но сама форма отправляется и приходит на почту с пустым значением.Хотелось бы реализовать так, чтобы пользователь думал, что форма успешно отправилась, но письмо на почту не приходило, если форма содержит определенные значения.
Нужно создать хук для FormIt и прописать в нём нужные действия.
server-windows.ru
Есть на нём оставить заявку, выведенное migx
нужно, чтобы на почту приходило название услуги
Огромное спасибо за ваш сайт и за помощь в комментариях, всегда нахожу здесь ответы на свои вопросы! У меня возникла проблема с формой обратной связи, обращаюсь к вам за советом.
Создала форму FormIt, код формы и чанков взяла из вашей статьи без изменений. Форма работает, данные на почту приходят. А вот когда использую FormIt в связке с AjaxForm, при попытке отправить с мобильных устройств получаю сообщение «Не могу найти указанный ключ формы (action)». При этом с компьютера форма работает и данные на почту приходят.
Скрытый input name=«af_action» в исходном коде страницы присутствует. В консоли браузера ошибок нет, в разделе Сеть вижу ответ 200 OK и данные, указанные в полях формы, включая af_action. В логах MODX ошибок нет.
Написала в тех.поддержку хостинга (hts.ru), получила ответ, что у них решения нет. Хотя эта же форма на других хостингах работает без проблем, данные отправляются и с компьютера, и с мобильных устройств.
Может вы подскажите, где искать причину?
Нужно чтобы появлялось сообщение в красной рамке только об ошибке, что поля не все заполнены.
Сделал вот так, но не работает. Не знаю, как правильно написать.
При необходимости можно задать своё сообщение, осуществляется это посредством свойства validationErrorMessage:
Подскажите пожалуйста как можно вывести {savedForm.id} формы в одно из полей formit CMP.
Заранее благодарю!
Мне нужно отправлять фотографии и документы одно поле, может кто подскажет как такое реализовать?
использую AjaxForm
Мой снипит
Моя форма
так в форме записан.
Вызов сниппета AjaxForm:
так в форме записан.
а вот код вызова формы
<?php exit(ini_get('memory_limit'));Master Value – это первоначальное (глобальное) значение (установлено в «php.ini»), которое затем вы переопределили в «.htaccess». Значение переопределённое в «.htaccess» — это локальное значение (Local Value).
protected function _checkMemoryLimit() { $success = false; $ml = @ini_get('memory_limit'); $bytes = $this->_returnBytes($ml); ...Не забывайте, на хостинге тоже имеется ограничение и максимальное значение memory_limit зависит от используемого вами тарифного плана. Сильно большие значение memory_limit — это тоже плохо, т.к. эта память выделяется для каждого запущенного скрипта. В этом случае лучше постараться оптимизировать их, иначе несколько запущенных скриптов могут привести к превышению доступной памяти, и, следовательно, к ошибкам.Раньше они открывались в модальном окне, сейчас же они на секунду появляются под футером и исчезают. Сообщения при этом уходят нормально. Как будто какой то css не отрабатывает, но не могу понять какой.
i.imgur.com/mYDYMEr.png
На сайте есть модальное окно записи на прием.
На странице шаблона, в чанке вызывается форма:
Содержимое шаблона формы: prnt.sc/10tbnkk
Содержимое шаблона письма:
Проблема в том, что необходимо в шаблон письма передать заголовок текущего ресурса, но цепляется заголовок не страницы с доктором, а родительский (Список врачей), вместо (Сергеева А.В.).
Путем скрипта:
prnt.sc/10tbqiu
Удалось передать значение pagetitle в дополнительное поле input, в значение value
prnt.sc/10tbj5i
Но вот проблема в том, что письмо не цепляет почему-то это значение, и в письме на почту приходит подобная картина:
Подскажите пожалуйста, как можно решить вопрос передачи заголовка в шаблон((.
Сейчас ситуация еще хуже, перестали в принципе все формы работать.
Сделаны как набор модальных окон, каждая со своим id и корректно настроены верстальщиком, подключены мной.
Приведу пример кода, возможно будет тоже решение от Вас, потому-что с формами просто катастрофа (хостинг располагается на nic.ru)
Так выглядит подключение:
prnt.sc/10u8mbn
Вот это шаблон формы:
prnt.sc/10u8opq
А это шаблон почтового письма:
prnt.sc/10u8ph7
Похожее подключение и у других форм (меняются лишь шаблоны формы и письма).
Проблема в том что сейчас ни одна форма не присылает письмо на почту, хотя отправка уходит.
И второй вопрос, вот до этих лагов, отправлялось 3 письма (то есть 2 дубликата еще).
С чем могло быть связано 2 копии в письме при отправке?
Что подскажете попробовать? Что могло повлиять на ситуацию с отправкой вообще любой формы?
&hooks=`FormItSaveForm,spam,email`
и заменил их на
&hooks=`spam,email`
Но теперь по 3 письма одинаковых приходит(
В вызове сниппета добавьте параметр submitVar:
&submitVar=`form-1`
в сниппет вызова, а кнопку оставляю button
Записаться
то письмо не приходит.
Если же я убираю submitVar, или оставляю, но вешаю отправку на input:
/>
то опять по 3 письма приходит(
Форма располагается вот тут:
dental-elit.web-alexxx.ru/service/ortopediya
При клике на консультацию.
( уже что только не придумал, либо же нужно остальным формам уникальность какую-то сформировать, либо же вопрос по закрытию модального окна автоматически после отправки, может на этом этапе что-то происходит )…
Посмотрите еще момент, вот это шаблоны и id форм:
шаблон 4-й формы: prnt.sc/10uatbb
шаблон и id 3-й формы: prnt.sc/10uaugi
шаблон 2-й формы: prnt.sc/10uauwf
У них разные классы, но id — id=«popupResult»
И ниже фрагмент из js (возможно нужно как-то в js поменять id и соответственно у форм тоже сделать уникальными id? ), просто не очень разберусь, слишком мудрено все сделали через js файл:
$('.js-form3').each(function () { valEl($(this)); }); $('[data-scroll]').on('click', function () { $('html, body').animate({ scrollTop: $($.attr(this, 'data-scroll')).offset().top }, 2000); event.preventDefault(); }) }); $(document).ready(function () { $('[data-su]').on('click', function (e) { e.preventDefault(); $(this).parents('form').submit(); }) $.validator.addMethod( "regex", function (value, element, regexp) { var re = new RegExp(regexp); return this.optional(element) || re.test(value); }, "Please check your input." ); function valEl(el) { el.validate({ rules: { tel: { required: true, regex: '^([\+]+)*[0-9\x20\x28\x29\-]{5,20}$' }, name: { required: true }, mess: { required: true }, email: { required: true, email: true } }, messages: { tel: { required: 'Поле обязательно для заполнения', regex: 'Телефон может содержать символы + - ()' }, name: { required: 'Поле обязательно для заполнения', }, email: { required: 'Поле обязательно для заполнения', email: 'Неверный формат E-mail' } }, submitHandler: function (form) { $('#loader').fadeIn(); var $form = $(form); var $formId = $(form).attr('id'); switch ($formId) { case 'popupResult': $.ajax({ type: 'POST', url: $form.attr('action'), data: $form.serialize(), }) .always(function (response) { setTimeout(function () { $('#loader').fadeOut(); }, 500); setTimeout(function () { $.arcticmodal('close'); $('#overlay4').fadeIn(); $form.trigger('reset'); //строки для остлеживания целей в Я.Метрике и Google Analytics }, 1100); $('#overlay4').on('click', function (e) { $('#overlay4').fadeOut(); }); }); break; } return false; } }) } $('.js-form4').each(function () { valEl($(this)); }); $('[data-scroll]').on('click', function () { $('html, body').animate({ scrollTop: $($.attr(this, 'data-scroll')).offset().top }, 2000); event.preventDefault(); }) });Код с того сайта:
function($, Drupal, drupalSettings) { Drupal.behaviors.sprintsalon_itp_forms = { attach(context, settings) { $.fn.itprintLoginAjaxFormSubmit = function(email, pass) { var itp = "https://*******"; $.ajax({ type: "GET", url: itp + "/api/login", crossDomain: true, xhrFields: {withCredentials: true} }).done(function(d) { $.ajax({ type: "POST", contentType: 'application/json', dataType: 'json', url: itp + "/api/login", cache: false, crossDomain: true, xhrFields: {withCredentials: true}, headers: {'X-CSRF-Token': d.csrf_token, 'X-Requested-With': 'XMLHttpRequest'}, beforeSend: function(xhr) { xhr.setRequestHeader("X-CSRF-Token", d.csrf_token); }, data: JSON.stringify({login: email, password: pass, csrf_token: d.csrf_token}), statusCode: { 200: function(msg) { console.log(["200", msg]); window.location.href = itp; // $.ajax({ // type: "GET", // url: itp + "/api/profile" // }).done(function(m) {console.log(m)}); // window.location.replace($itp); }, 400: function(msg) { console.log(["400", msg]); } } }); }); }; $.fn.itprintForgotAjaxFormSubmit = function(email) { $.ajax({ type: "POST", dataType: 'json', url: "https://******", data: {username: email} }).done(function(msg) { console.log(msg); }); }; } }; })(jQuery, Drupal, drupalSettings); ;Как такое реализовать на modx ajaxform formit?
Например, я создаю ресурс, подключаю туда форму обратной связи:
[[!AjaxForm? &snippet=`FormIt` &form=`AjaxForm.callbackModal` &hooks=`email` &emailTo=`[[++emailsender]]` &emailFrom=`[[++emailfrom]]` &emailTpl=`formContactsTplModal` &emailFromName=`[[++site_name]]` &emailSubject=`Обратная связь с «[[++site_name]]»` &validate=`fio:stripTags, email:email:required, message:required:stripTags:maxLength=^1000^` &submitVar=`contactsbtn` &frontend_css=`` &validationErrorMessage=`В форме содержатся ошибки!` &successMessage=`Мы свяжемся вами в ближайшее время.` ]]Создаю форму AjaxForm.callbackModal<form> <div class="title-h2" style="margin-bottom:5px;">Обратная связь</div> <div class="push10"></div> <div class="form-group"> <input name="fio.children" type="text" class="form-control required" placeholder="ФИО ребенка *" value="[[!+fi.fio.children]]" /> </div> <div class="form-group"> <input name="fio.parents" type="text" class="form-control required" placeholder="ФИО родителя *" value="[[!+fi.fio.parents]]" /> </div> <div class="form-group"> <input name="sector" type="text" class="form-control required" placeholder="Номер участка *" value="[[!+fi.sector]]" /> </div> <div class="form-group"> <input name="tel" type="text" class="form-control required tel" placeholder="Телефон *" value="[[!+fi.tel]]" /> </div> <div class="form-group"> <input name="email" type="email" class="form-control required" placeholder="Email *" /> </div> <div class="form-group"> <textarea name="message" class="form-control required" placeholder="Ваше сообщение *"></textarea> </div> <div class="push20"></div> <div class="agreement form-group"> <input type="checkbox" name="agreement" id="agreement1" class="required"> <label for="agreement1"> <i class="material-icons checked">check_box</i> <i class="material-icons no-checked">check_box_outline_blank</i> Согласен на обработку персональных данных * </label> </div> <p><small><span class="red f16">*</span> - поля, обязательные для заполнения</small></p> <input name="callbackbtn" type="submit" class="btn" value="Отправить" /> </form>Создаю еще один ресурс, но в виде ссылки (для меню)Как то можно через эту ссылку вывести модальное окно с формой обратной связи?
Я знаю что можно через куки — записав куки страницы потом обнулить их и получается что в рамках одной сессии можно попасть один раз, а вот средствами только modx и formit это возможно?
Это можно выполнить через сессионные переменные. Например, в FormIt создать хук в котором в некоторую сессионную переменную записывать какое-то определенное значение. Кроме этого к FormIt через redirectTo установить id страницы благодарности. На страницу благодарности добавить некоторый сниппет. В этом сниппете проверять наличие этой сессионной переменной. Если её нет, то выполнять редирект на главную страницу. В противном случае удалять её. В этом случае при повторной загрузке страницы сессионой переменной уже не будет и попасть на неё не получится. Следовательно, сниппет на этой странице выполнит редирект на главную страницу.
<form action="[[~[[*id]]]]" method="post" class="ajax_form" id="footerform"> <div class="message"></div> <div class="form-group hidden"> <label>Имя</label> <input class="form-control" name="user" placeholder="" type="text"> </div> <div class="form-group hidden"> <label>Имя</label> <input class="form-control" name="username" placeholder="" type="text"> </div> <div class="form-group"> <input type="text" name="name" class="form-control" placeholder="Name"> </div> <div class="form-group"> <input type="email" name="email" class="form-control" placeholder="Email"> </div> <div class="form-group"> <select id="lang" name="name" class="form-control"> <option value="1000">PHP</option> <option value="2000">JS</option> </select> </div> <div class="form-group"> <select id="site" class="form-control"> <option value="1000">Tilda</option> <option value="2000">WP</option> </select> </div> <input name="total" id="total" value="0" type="submit">Submit</input> </form>Прилагаю коды
<form action="" method="post" class="ajax_form af_example"> <div class="form-group"> <label class="control-label" for="af_name">[[%af_label_name]]</label> <div class="controls"> <input type="text" id="af_name" name="name" value="[[+fi.name]]" placeholder="" class="form-control"/> <span class="error_name">[[+fi.error.name]]</span> </div> </div> <div class="form-group"> <label class="control-label" for="af_email">[[%af_label_email]]</label> <div class="controls"> <input type="email" id="af_email" name="email" value="[[+fi.email]]" placeholder="" class="form-control"/> <span class="error_email">[[+fi.error.email]]</span> </div> </div> <div class="form-group"> <label class="control-label" for="af_message">[[%af_label_message]]</label> <div class="controls"> <textarea id="af_message" name="message" class="form-control" rows="5">[[+fi.message]]</textarea> <span class="error_message">[[+fi.error.message]]</span> </div> </div> <div class="form-group"> <div class="controls"> <button type="reset" class="btn btn-default">[[%af_reset]]</button> <button type="submit" class="btn btn-primary">[[%af_submit]]</button> </div> </div> [[+fi.success:is=`1`:then=` <div class="alert alert-success">[[+fi.successMessage]]</div> `]] [[+fi.validation_error:is=`1`:then=` <div class="alert alert-danger">[[+fi.validation_error_message]]</div> `]] </form>Далее код вызова AjaxForm<!doctype html> <html lang="ru"> <head> [[$head]] </head> <body> <div id="app"> [[$header]] [[$navigation]] <section name="commerc" id="commerc" class="slide"> <div class='container'> <div class="slide-title"> <h1>Анкета - заявка</h1> <p class="underline"></p> </div> [[!AjaxForm? &form=`tpl.AjaxForm.example` &snippet=`FormIt` &hooks=`FormItSaveForm,email` &emailSubject=`Тестовое сообщение` &emailTo=`mail@bsnsweb.ru` &emailFrom=`no-reply@mysite.com` &emailTpl=`tpl.email` &validate=`name:minLength=^2^,message:minLength=^10^` &validationErrorMessage=`В форме содержатся ошибки!` &successMessage=`Сообщение успешно отправлено` ]] </div> </section> [[$contacts]] [[$footer-copyright]] </div> [[$footer-links]] </body> </html>Прилагаю ответ с сервера на отправку формыitchief.ru/assets/uploadify/5/f/1/5f1545e8ba208ceecef7f08b7f7f7e5e.png
А не могли бы вы рассказать немного подробнее — как именно там (core — почта) все должно быть настроено?
Например, для настройки почты для отправки писем через SMTP Яндекса необходимо:
— перевести в состяние «Да» ключ «Использовать SMTP» (mail_use_smtp);
— указать SMTP хост (mail_smtp_hosts) — smtp.yandex.ru:465;
— задать номер порта для SMTP сервера (mail_smtp_port) — 465;
— указать SMTP префикс для соединений (mail_smtp_prefix) — ssl;
— включить SMTP аутентификацию (mail_smtp_auth), т.е. установить этому параметру значение «Да»;
— ввести имя пользователя используемого при SMTP авторизации (mail_smtp_user) – no-reply@itchief.ru;
— ввести пароль используемый при SMTP авторизации (mail_smtp_pass).
Респект вам и уважуха! вы прям как добрый самаритянин помогающий путникам:)
Сейчас таких днем с огнем не сыщешь!
Если вам нужно будет где-то на каком-то сервисе поставить отзыв, то киньте ссылку — поставлю:)
P.S — раз уж можно пользоваться вашими добротой и осведомленностью, хочу уточнить — если у меня есть вопрос то я должен найти подходящую тему на вашем сайте и в комментариях спросить, правильно? Или есть какие-то другие способы?
Если что-то хотите спросить и это соответствует этой теме, то в комментариях. Если такой темы нет, то создайте вопрос. Такая возможность есть.
У меня не сохраняются форма с заполненными полями в админке, если в html-е формы в action прописана другая страница.
Например,
А сама форма расположена на странице 1005.
Вы можете спросить зачем в action я указываю 1006, а не 1005 (или не оставляю пустым).
Потому что после нажатия кнопки Отправить, на странице 1006, происходит вывод ресурсов, то есть, с помощью формы я хочу сохранить данные формы в админке, а также выполнить выборку ресурсов на странице 1006.
Для сохранения данных в базе я использую хук FormItSaveForm, но не помогает.
Возникает вопрос, как заставить FormIt сохранять данные формы?
Если вы используете AjaxForm, то атрибут action не используется, т.к. форма отправляется на сервер через AJAX. Если использовать просто FormIt без AjaxForm, то action должен указывать на ресурс, в котором расположен вызов сниппета FormIt чтобы он мог получить данные и обработать их.
Да, используется просто FormIt без AjaxForm. А возможно ли написать вспомогательный сниппет, который будет сохранять данные формы FormIt в базе и тем самым передавать данные формы на страницу 1006?
Данные же хранятся в базе. Вам нужно просто написать хук для FormIt, который будет получать данные с формы и заносить их в базу для ресурса 1006, и если нужно делать редирект на этот ресурс. При этом в action должна быть ссылка на ресурс, в котором находится вызов сниппета FormIt, который всё это будет делать. Если он находится на 1006, то оставляйте это значение.
[Violation] Avoid using document.write(). и [Violation] Parser was blocked due to document.write(
Применительно в этом случае браузер блокирует вызов скриптов, которые вызываются в js-скриптах компонента AjaxForm через «document.write». В основном это случается, когда устройство имеет плохое сетевое подключение.
В AjaxForm данным образом подключаются 2 скрипта:
— jquery.form.min.js
— jquery.jgrowl.min.js
Вы их можете просто самостоятельно подключить до подключения js-файла компонента AjaxForm:
В этом случае они не будут подключать через «document.write».
Другой вариант дождаться пока разработчик компонента поправит этот момент, и реализует их подключение по-другому, например используя метод appendChild.
<form action="[[~[[*id]]]]" class="callback-form" id="callbackForm"> <div class="grid"> <div class="column one-half-tablet form-group-md"> <input class="form-input name" type="text" name="name" placeholder="Ваше имя"> </div> <div class="column one-half-tablet form-group-md"> <input class="form-input phone" type="phone" name="phone" placeholder="Ваш номер"> </div> </div> <div class="form-group"> <textarea class="form-input" name="message" placeholder="Ваши пожелания"></textarea> </div> <div class="grid grid-align-center"> <div class="column one-half-tablet form-group"> <label class="checkbox"> <input class="checkbox-input" type="checkbox" checked> <div class="checkbox-indicator"></div><span class="checkbox-label">Я даю согласие на обработку персональных данных</span> </label> [[!recaptchav2_render]] <span class="error_g-recaptcha-response error">[[!+fi.error.recaptchav2_error]]</span> </div> <div class="column one-half-tablet"> <button class="btn btn--third btn--block btn--semibold" onclick="yaCounter51621158.reachGoal('send_query'); ga ('send', 'event', 'send_query', 'page2');" type="submit">Отправить</button> </div> </div> </form>а вот такой код в сниппете AjaxForm:
if (!$modx->loadClass('ajaxform', MODX_CORE_PATH . 'components/ajaxform/model/ajaxform/', false, true)) { return false; } $AjaxForm = new AjaxForm($modx, $scriptProperties); $snippet = $modx->getOption('snippet', $scriptProperties, 'FormIt', true); $tpl = $modx->getOption('form', $scriptProperties, 'tpl.AjaxForm.example', true); $formSelector = $modx->getOption('formSelector', $scriptProperties, 'ajax_form', true); $objectName = $modx->getOption('objectName', $scriptProperties, 'AjaxForm', true); $AjaxForm->loadJsCss($objectName); /** @var pdoTools $pdo */ if (class_exists('pdoTools') && $pdo = $modx->getService('pdoTools')) { $content = $pdo->getChunk($tpl, $scriptProperties); } else { $content = $modx->getChunk($tpl, $scriptProperties); } if (empty($content)) { return $modx->lexicon('af_err_chunk_nf', array('name' => $tpl)); } // Add selector to tag form if (preg_match('#<form.*?class=(?:"|\')(.*?)(?:"|\')#i', $content, $matches)) { $classes = explode(' ', $matches[1]); if (!in_array($formSelector, $classes)) { $classes[] = $formSelector; $classes = preg_replace( '#class=(?:"|\')' . $matches[1] . '(?:"|\')#i', 'class="' . implode(' ', $classes) . '"', $matches[0] ); $content = str_ireplace($matches[0], $classes, $content); } } else { $content = str_ireplace('<form', '<form class="' . $formSelector . '"', $content); } // Add method = post if (preg_match('#<form.*?method=(?:"|\')(.*?)(?:"|\')#i', $content)) { $content = preg_replace('#<form(.*?)method=(?:"|\')(.*?)(?:"|\')#i', '<form\\1method="post"', $content); } else { $content = str_ireplace('<form', '<form method="post"', $content); } // Add action for form processing $hash = md5(http_build_query($scriptProperties)); $action = '<input type="hidden" name="af_action" value="' . $hash . '" />'; if ((stripos($content, '</form>') !== false)) { if (preg_match('#<input.*?name=(?:"|\')af_action(?:"|\').*?>#i', $content, $matches)) { $content = str_ireplace($matches[0], '', $content); } $content = str_ireplace('</form>', "\n\t$action\n</form>", $content); } // Save settings to user`s session $_SESSION['AjaxForm'][$hash] = $scriptProperties; // Call snippet for preparation of form $action = !empty($_REQUEST['af_action']) ? $_REQUEST['af_action'] : $hash; $AjaxForm->process($action, $_REQUEST); // Return chunk return $content;Настройки почты находятся в системных настройках в разделе «Почта».
письма на почту не отправляются. в базу не сохраняются. нЕ подскажите, как ее решить?
У меня есть свой скрипт, который подключался перед закрытием тега body и вызывал конфликт c default.js.
Как только я отключила его, всё заработало! Но мне ведь нужно, чтобы и мои скрипты работали… Не сможете помочь?
Вот мой скрипт:
jQuery.noConflict();
(function($) {
function f_central_panel() {
$(".right_panel").hide(«slow»);
$(".left_panel").hide(«slow»);
$(".button_from_left").hide(«slow»);
$(".button_from_right").hide(«slow»);
$(".center_panel").show(«slow»);
$(".button_go_left").show(«slow»);
$(".button_go_right").show(«slow»);
return false;
};
function f_left_panel() {
$(".right_panel").hide(«slow»);
$(".button_from_right").hide(«slow»);
$(".left_panel").show(«slow»);
$(".button_from_left").show(«slow»);
$(".center_panel").hide(«slow»);
$(".button_go_left").hide(«slow»);
$(".button_go_right").hide(«slow»);
return false;
};
function f_right_panel() {
$(".right_panel").show(«slow»);
$(".button_from_right").show(«slow»);
$(".left_panel").hide(«slow»);
$(".button_from_left").hide(«slow»);
$(".center_panel").hide(«slow»);
$(".button_go_left").hide(«slow»);
$(".button_go_right").hide(«slow»);
return false;
};
$(document).ready(function(){
/* $('#row_header, #row_footer').click(function(){
f_central_panel();
}); */
$('.button_go_left').click(function(){
f_left_panel();
});
$('.button_from_left').click(function(){
f_central_panel();
});
$('.button_go_right').click(function(){
f_right_panel();
});
$('.button_from_right').click(function(){
f_central_panel();
});
$(window).scroll(function(){
if ($(this).scrollTop() > 100) {
$('.scrollup').fadeIn();
} else {
$('.scrollup').fadeOut();
}
});
$('.scrollup').click(function(){
$(«html, body»).animate({ scrollTop: 0 }, 600);
return false;
});
});
}) (jQuery);
возможно поможет. Ну и посмотрите что консоль показывает, какие ошибки
И конфликты вроде не появились, всё работает.
Не отрпавяет почему-то форму. Пробовал smtp и гугла, и яндекса и все равно ошибка.
Не могу понять в чем принича. На хостинге используется Cpanel. До этого на Plesk все работало. Можете подсказать?
При отправке вот такая ошибка В админке отправленные формы сохраняются. Благодарю
Если учётные данные SMTP сервиса корректные, то обратитесь в техподдержку.
А подскажите мне пожалуйста. Настроил Fomit + FormitSaveForm.
Мне необходимо что эта сохраненная форма отправлялась на email в виде csv таблицы. Как это лучше реализовать?
Единственно, если в какие-то поля не заполнены, страница как-бы перезагружается. И если форма была внизу странице, то для того чтобы увидеть сообщения об ошибках, нужно прокрутить страницу вниз. У пользователя может создаться впечатление, что отправка прошла успешно, если он не прокрутит страницу вниз.
Как сделать, чтоб фокус оставался на форме?
Установил AjaxForm
Максимально упростил страницу, чтоб уж ничего не влияло.
Форму использовал которую установилась с AjaxForm.
Вот код страницы много
сделал чтоб имитировать длинную страницу.
<html> <head> <title>test</title> </head> <body> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> [[!AjaxForm? &snippet=`FormIt` &form=`tpl.AjaxForm.example` &hooks=`email` &redirectTo=`57` &emailTpl=`email_test` &emailTo=`ky@gmail.com` &emailSubject=`Письмо с сайта` &validate=`name:required,email:required` ]] </body> </html>Все равно если поля не проходят проверку, сообщения об ошибке/ах выводится, но страница «прокручивается» верх — оказывается вверху.И еще с Formit если поля заполнены, redirectTo срабатывало и переходила на страницу 57, а с AjaxForm уже нет. Просто отправляется письмо и очищаетси и тоже в верх страници.
тестирую все на Open Server
Вот здесь: _https://copy.oartemi-slovo.ru/f1.html
modstore.pro (https://modstore.pro/extras/) у меня есть в поставщиках, но AjaxForm с него не вижу при поиске в пакетах.
jQuery 4
i
fireWith
ready
J
дает что-то такое в консоли
Это определяется в параметре emailTo:
[[!AjaxForm?
&snippet=`FormIt`
&form=`formTpl3`
&hooks=`spam,FormSave,FormItAutoResponder`
&fiarFrom=`noreply@domain.ru`
&fiarSender=`noreply@domain.ru`
&fiarFromName=`Оргкомитет`
&fiarTpl=`MyEmailChunk3`
&fiarReplyTo=`noreply@domain.ru`
&fiarSubject=`Спасибо за регистрацию`
&validationErrorMessage=`Поле содержит ошибку`
&successMessage=`Спасибо за регистрацию`
&validate=`firstName:required,lastName:required,middleName:required,phone:required,country:required,city:required,email:email:required,address:required,zipcode:required,pd:required`
]]
Письма уходили респонденту, если бы можно было их вытащить…
Вопрос: — Как их сохранённый ID в FormItSaveForm (Приложения > FormIt) включить обратно?
Пробовал включить в hook на получение savedForm.id обращения, но в ответ пусто, может есть какой способ например в админку тащить из бд sql запросом, если никак
$sql = "SELECT * FROM `modx_formit_forms` WHERE `id` ORDER BY `modx_formit_forms`.`id` DESC LIMIT 1; $select_forms = $modx->exec($sql); print("ID: $select_forms");Может, какая-та проблема при использовании MODX 2.7.1. Версия 2.7 содержит достаточно много изменений, и её использовать в продакшене наверно пока не стоит, по крайней мере, в ближайшее время. Нужно по крайне мере дождаться доработки совместимости используемых дополнений с версией 2.7 и выход следующего релиза 2.7.x.
А в старой ID, FORM, Значения, Дата, HASH Key
1. Сначала необходимо загрузить дополнение formIt 2 версии (например, 2.2.7, используя транспортный пакет formit-2.2.7-pl.transport.zip).
2. Нажать кнопку «Деинсталлировать», используя метод «Сохранение».
3. Перейти в загруженные версии FormIt и удалить все пакеты, кроме 2.2.7.
4. Установить FormIt 2.2.7
5. Загрузить дополнение formIt 3 версии (например, 3.0.3, используя транспортный пакет formit-3.0.3-pl.transport.zip).
6. Установить FormIt 3.0.3 (на этом шаге произойдёт обновление структуры таблицы formit_forms и др.)
7. Загрузить FormIt 4.2.2 используя поставщика modx.com
8. Установить FormIt 4.2.2
Подскажите как задать вывод разных сообщений (в зависимости от условий) об ошибках полей в validationErrorMessage
Спасибо!
Выполнение этой задачи можно выполнить аналогично решению, приведённому в этом комментарии.
Как подставить значение в зависимости от какого поля идет ошибка?
Его можно скопировать и переименовать, например, в «default2.js».
После этого его указать сниппету AjaxForm:
После этого его открыть и отредактировать.
Для этого нужно перейти на строчку, в котором обрабатывается успешный ответ с сервера с «response.success = false»:
if (!response.success) { ... }В нем можете написать или отредактировать существующую логику на ту, которая нужна. Все данные пришедшие с сервера находятся в переменной response.В форме есть 2 обязательных поля.
При заполнении одного из полей, второе должно становится не обязательным.
Как такое можно сделать?
Для этого нужно создать кастомный валидатор (сниппет), например, имеющий имя requiredOne:
<?php $isValueEmpty = empty($value); // определяем, пустое ли значение 1 поля // если да, то определяем, пустое ли значение 2 поля if ($isValueEmpty) { $isValueEmpty = empty($validator->fields[$param]); } // если оба значения пусты, то выводим ошибку if ($isValueEmpty) { $validator->addError($key, $validator->formit->config[$key.'-requiredOneMessage']); return false; } return true;Далее в HTML форму добавляем два поля, например, таких:<div class="control-group"> <label class="control-label" for="field1">Поле 1</label> <div class="controls"> <input type="text" id="field1" name="field1" value="" placeholder=""> <span class="error_field1"></span> </div> </div> <div class="control-group"> <label class="control-label" for="field2">Поле 2</label> <div class="controls"> <input type="text" id="field2" name="field2" value="" placeholder=""> <span class="error_field2"></span> </div> </div>В вызов сниппета добавляем следующие параметры:В вызове сниппета field1 и field2 необходимо изменить на названия своих полей.
Подскажите, пожалуйста, сделал все как описано в данной статье. Но заявки на почту не приходят. Хотя и появляются в админке сайта.
Чанк tpl.AjaxForm
<form action="" method="post" class="ajax_form af_example"> <input type="hidden" name="title" value="[[*pagetitle]]"> <input type="hidden" name="link" value="[[*uri]]"> <div class="form-group"> <div class="controls"> <input type="text" id="af_name" name="name" value="" placeholder="Ваше имя" class="form-control oder_call_hat"/> <span class="error_name"></span> </div> </div> <div class="form-group"> <div class="controls"> <input type="text" id="af_phone" name="phone" required="" value="" placeholder="Ваш телефон" class="form-control oder_call_hat"/> <span class="error_phone"></span> </div> </div> <div class="form-group"> <div class="controls"> <textarea id="af_message" name="message" placeholder="Сообщение" class="form-control oder_call_hat_m" rows="5"></textarea> <span class="error_message"></span> </div> </div> <div class="form-group"> <div class="controls m_hat_btn"> <button type="submit" class="btn btn-primary sub_btn oder_call_hat_btn">Отправить</button> </div> </div> </form>Чанк mes-tplПри отправке заявки через сайт появляется сообщение «Форма успешно отправлена » (несмотря на то, что в &successMessage=`Спасибо. Заявка успешно отправлена, наши специалисты свяжутся с Вами.` другой текст. Но заявки на почту не приходят. В админке сайта в приложении FormIt заявка появляется. Почта, которая указана &emailFrom с доменом сайта на хостинге создана и работает.
Проверьте, нет ли ошибок в журнале ошибок MODX. А также стоит обратить внимание на папку спам, может туда письма попадают.
Вызов 1-й формы:
Под формой вывод ошибки или успешной отправки
Вызов 2-й формы:
Под 2-й формой также есть вывод ошибки или успешной отправки
Формы работают, письма отправляют, но получается если я заполняю 1-ю форму и не заполню обязательное поле (например имя) тогда под обеими формами выведется *Обязательные поля не заполнены. Подскажите как сделать, чтобы если я не заполнил обязательное поле в 1-й форме — то ошибка выводилась только под первой формой, а не под двумя сразу. Так же и с успешной отправкой.
Например, для первого FormIt:
Например, для второго FormIt:
После этого соответственно в первой форме заменить префикс всех плейсхолдеров с fi. на fi1.
Например:
А во второй с fi. на fi2.
Форма такая
<form action="" method="post" class="ajax_form af_example form-horizontal"> <div class="form-group"> <input class="form-control" type="text" id="af_name" name="name" value="" placeholder="Name"> <span class="error_name"></span> </div> <div class="form-group"> <input class="form-control" type="email" id="af_email" name="email" value="" placeholder="Email"> <span class="error_email"></span> </div> <div class="form-group"> <div class="controls"> <input class="form-control" type="text" id="af_phone" name="phone" value="" placeholder="Phone number"> <span class="error_phone"></span> </div> </div> <div class="form-group"> <textarea class="form-control" id="af_message" name="message" rows="5"></textarea> <span class="error_message"></span> </div> <div class="col-lg-12 text-center"> <button type="reset" class="btn btn-default">Clear</button> <button type="submit" class="btn btn-primary">Send</button> </div> </form>Вызываю вот так[[!AjaxForm? &snippet=`FormIt` &form=`getquote` &hooks=`email` &emailSubject=`Тестовое сообщение` &emailTo=`::::@gmail.com` &validate=`name:required,email:required,message:required` &validationErrorMessage=`В форме содержатся ошибки!` &successMessage=`Сообщение успешно отправлено` ]][2019-02-07 13:38:30] (ERROR @ C:\xampp\htdocs\modx\core\components\formit\src\FormIt\Hook\Email.php: 303) [FormIt] An error occurred while trying to send the email. Could not instantiate mail function.
Как сделать валидацию номера телефона приведено в этом комментарии.
Второй вопрос попробуйте решить посредством очистки кэша.
При выводе формы у меня все на сайте отображается. В чем причина?
<img
src=«https://itchief.ru/assets/uploadify/b/7/1/b719a52e6135da8d8788be2b034a0023s.jpg» class=«fancybox thumbnail center»>
Если у вас тип ресурса «Документ», то попробуйте отключить галочку «Использовать HTML-редактор», вставить сниппет и сохранить ресурс.
Как правильно указать в параметре &fiarCC, чтобы пользователь видел свой ящик?
Делал так: &fiarCC=`[[+email]]` — в итоге получатель видит вместо своего мыла пустоту, например вот:
А вот, если же указать &fiarCC=`no-reply@mysite.ru`, то логично там будет указано мыло no-reply@mysite.ru
Есть ли решение этому?
В этом случае нужно написать свой хук для FormIt. Пример хука для отправки email приведено в этом комментарии.
с содержимым:
<?php $emailTo = $hook->getValue('emailto'); $modx->mail->address('to', $emailTo);бахнул в параметры сниппета ,email,emailTo, но это не спасло.Есть ли решение этой скрипке?
Array ( [name] => [email] => [phone] => [text] => )Тут попробовал address заменить на email, тоже не получилось.$modx->mail->email('to', $emailTo);Или же надо в скрипку добавить $hook->getValue('sendemailto');?93 | $emailTo = $this->modx->getOption('emailTo', $this->formit->config, '');добавить93 | $emailTo = $this->modx->getOption('emailTo', $this->formit->config, $emailTo);Подскажите пожалуйста хук без чек боксов, чтобы пользователь смог видеть свой ящик.Спасибо
Хочу после успешной отправки формы пользователем получить в поле Вам его email. Как показано на img.1 (Пример с инет-магазина) с желтым рубиком, а ниже 2 изображения, которые получилось сделать у меня, загвоздка в том что у меня ещё стоят настройки smtp
Необходимо выполнять просто так:
В этом случае письмо должно отправиться правильно, т.е. на email, оставленный пользователем в поле name=«email». Если необходимо указать другое имя поля, то для этого используется параметр &fiarToField.
Кроме этого с помощью хука можно также устанавливать параметры сниппету.
Например, если хочу отправить точно такую же копию пользователю, то могу его просто добавить в параметр &emailTo.
Хук emailToUser:
<?php $email = $hook->getValue('email'); if (!empty($email)) { $hook->formit->config['emailTo'] = $hook->formit->config['emailTo'].','.$email; } return true;Вызов сниппета AjaxForm:<?php $email = $hook->getValue('email'); // если он установлен, то if (!empty($email)) { $emailName = $hook->getValue('name'); // Активируем почтовый сервис MODX $modx->getService('mail', 'mail.modPHPMailer'); $modx->mail->set(modMail::MAIL_FROM, 'no-reply@mysite.com'); $modx->mail->set(modMail::MAIL_FROM_NAME, 'Имя сайта'); // Указываем кому отправить письмо $modx->mail->address('to', $email, $emailName); // Заголовок сообщения $modx->mail->set(modMail::MAIL_SUBJECT, 'Форма обратной связи'); // Получаем чанк, содержащий необходимый текст письма и передаём ему параметры $modx->mail->set(modMail::MAIL_BODY, $modx->getChunk('tpl.email', array( 'name' => $hook->getValue('name'), 'email' => $hook->getValue('email'), 'message' => $hook->getValue('message') ) )); // отправляем письмо $modx->mail->setHTML(true); if (!$modx->mail->send()) { $modx->log(modX::LOG_LEVEL_ERROR,'Произошла ошибка при отправке письма: '.$modx->mail->mailer->ErrorInfo); } $modx->mail->reset(); } return true;Использование хука:[[!AjaxForm? &snippet=`FormIt` &form=`formSend.tpl` &hooks=`FormItSaveForm,FormItAutoResponder,email` ... &emailTo=`[[++mail_smtp_user]]` &emailFrom=`[[++mail_smtp_user]]` &validate=`name:required,email:email:required` &validationErrorMessage=`Error!` &successMessage=`Успешно отправлено!` &fiarTpl=`tpl.emailForUser` &fiarSubject=`Ваш ответ на сообщение.` &fiarToField=`email` &fiarFromName=`mysite.ru` &fiarFrom=`[[++mail_smtp_user]]` &fiarSender=`[[++mail_smtp_user]]` &fiarHtml=`true` &fiarRequired=`true` &fiarReplyTo=`[[+email]]` &emailTpl=`eReport.tpl` ]]Разумеется, все работает, но в поле Вам «пусто».Добавить хук emailToUser в и будет работать?
Зачем пользователю отвечать самому себе?
Попробуйте также убрать это?
Здесь всё зависит от настроек почтового сервера. Необходимо пробовать разные варианты. На тестовом сервере у меня вообще без настроек FormItAutoResponder, только с одним &fiarTpl Вам в полученном письме есть.
Помогите решить задачу.
На лендинге есть несколько однотипных блоков CTA, информация для которых берется из MIGX.
СТА вида:
Фоновая картинка,
Заголовок, например — «Напишите нам и мы вас расцелуем»,
Подзаголовок — «Только у нас лучшие целовальщики в сфере нефтепереработки»
Форма с кнопкой «Хочу целоваться».
Но, разные СТА используют разные призывы: позвонить, написать, связаться, вызвать, послать и так далее и хочется при выводе СТА указывать для каждой формы уникальные надписи на кнопке «отправить».
Вот вызов формы
[[!AjaxForm? &snippet=`FormIt` &hooks=`email` &form=`tpl.AjaxForm.light` &emailSubject=`Получен телефон из блока [[+title]]` &emailUseFieldForSubject = 0 &emailTo=`zakaz@comfy-mebel.by` &emailFrom=`site@comfy-mebel.by` &emailTpl=`tpl.email-cta` &validate=`phone:required` &validationErrorMessage=`Проверьте правильность ввода номера!` &successMessage=`Сообщение успешно отправлено` ]]Вот чанк формы<form action="" method="post" class="ajax_form af_example"> <input type="text" id="af_phone" name="phone" value="[[+fi.phone]]" placeholder="+375 (__) ___-__-__" class="grey-input input-phone"> <button type="submit" class="orange-button">Позвоните мне</button> [[+fi.success:is=`1`:then=` <div class="alert alert-success">[[+fi.successMessage]]</div> `]] [[+fi.validation_error:is=`1`:then=` <div class="alert alert-danger">[[+fi.validation_error_message]]</div> `]] </form>И собственно надпись на кнопке «Позвоните мне» должна меняться в разных формах (СТА).Как можно это оформить, что бы не делать каждой форме отдельный чанк?
При чем менеджер должен иметь возможность корректировать эти надписи, то есть это должно передаваться в форму в виде некоего параметра? В общем, я в раздумьях.
Например:
Код чанка tpl.AjaxForm:
Мне подсказали еще один способ, который позволяет передавать разные параметры из сниппета в чанки.
Цитирую:
1. Делаем копию сниппета. В моем случае это AjaxForm. Для примера я оставил оригинал сниппета, но лучше делать на своей копии.
2. Открываем на редактирование и вставляем переменную ('Send form' < — значение по умолчанию)
3. В чанке формы прописываем действия с переменной. В моем случае, я вставляю ее в текст кнопки submit
4. При вызове сниппета указываем свою переменную и её значение.
В AjaxForm мне надо вывести ID.сохраненной.формы именно в &successMessage=`Спасибо за заявку {savedForm.id}!`
Никак неполучается распечатать её на экран после успешной отправки :(
Буду Вам очень благодарен за решение :)
1. Убрать из сниппета AjaxForm параметр successMessage, чтобы он использовал сообщение FormIt.
2. Создать сниппет, например, showSuccessMessage со следующим содержимым:
<?php $modx->setPlaceholder('fi.successMessage', 'Ваше сообщение успешно отправлено. Его номер равен ' . $hook->getValue('savedForm')['id']); return true;3. Подключить его после FormItSaveForm:Шеф, у меня ещё вопрос: Поставил SMTP яндекса, настройки естественно в &fiarFrom=`[[++mail_smtp_user]]`, это стало причиной, что в подтверждении пользователю — [[*image]] — неотображается. Раньше вызывал так:
<img src="{$site_url}/[[phpthumbon? &input=`[[*image]]` &options=`&w=120&h=120&far=1&aoe=0&q=100`]]" alt="[[*pagetitle]]"/>— всё работало, а сейчас пусто, приходит на почту /assets/cache_image/noimage2_120x120_102.jpg. Стал пробовать создавать хук на получение image что-то вроде:<?php //$modx->setPlaceholder('image', $hook->getValue['image']); //$modx->resource->set('tv_name', $tv); $modx->resource->set('image', $fields); return true;, но ничего не выходит, помогите пожалуйста получить данные из tv imageИ [[*image]] также не отображается :(
У меня в чанке tpl.backToUser используются строки:
{var $site_url = ('site_url' | option) | preg_replace : '#/$#' : ''} {var $assets_url = 'assets_url' | option}Может в них всё дело?Спасибо :)
Чтобы вывести сообщение об успешной отправки в alert достаточно:
AjaxForm.Message = { success: function (message, sticky) { if (message) { if (!sticky) { sticky = false; } //$.jGrowl(message, {theme: 'af-message-success', sticky: sticky}); alert(message); } }, ...<script type="text/javascript"> $(document).on('af_complete', function(event, response) { var form = response.form; var fields = { // Тут если id формы - правда, то выполняем действие ... response.message=''; // Отмена стандартного алерта jGrowl }); </script>При этом хук showSuccessMessage вставлен сразу после FormItSaveForm, но до email[[!pdoResources? &loadModels=`formit` &class=`FormItForm` &tpl=`@INLINE id: [[+id]] form: [[+form]] <!-- поля формы --> name: [[+values.name]] email: [[+values.email]] phone: [[+values.phone]]` &select = `{ "FormItForm": "*"}` &sortby=`FormItForm.id` &sortdir=`ASC` &where=`{ "FormItForm.id": "1" }` ]]А почему бы сделать так, как предлагал выше, но немного по другому.
1. Убрать из сниппета AjaxForm параметр successMessage, чтобы он использовал сообщение FormIt.
2. Создать сниппет, например, showSuccessMessage со следующим содержимым:
<?php
$modx->setPlaceholder('fi.successMessage', $hook->getValue('savedForm')['id'].'.Ваше сообщение успешно отправлено!');
return true;
3. Подключить его после FormItSaveForm:
[[!AjaxForm?
…
&snippet=`FormIt`
&hooks=`FormItSaveForm, email, showSuccessMessage`
…
]]
Теперь мы знаем где расположен id формы, а именно в начале до точки в сообщении. Сообщение при необходимости тоже можно получить оно идёт после точки.
После этого добавить на страницу скрипт:
<script> $(document).on('af_complete', function(event, response) { if (response.success) { var message = response.message; var pos = message.indexOf('.'); var idForm = message.substr(0, pos); response.message = ''; // Отмена стандартного алерта jGrowl alert(idForm); // выводим id сохраненной формы в alert console.log(idForm); // выводим id сохраненной формы в консоль браузера } }); </script>Консоль чистая и в алерт я получаю пусто.
На сайте алерт #success-response2
И даже если вместо alert(idForm) заменяю на
Всё ровно ('savedForm')['id'] пусто.
Шеф, что я делаю не так?
Тогда это можно выполнить, посредством добавления кода JavaScript на страницу:
<script> $(document).on('af_complete', function(event, response) { var form = response.form; var url = 'адрес_на_который_нужно_перейти'; if (form.attr('id') == '#form') { // form - id формы if (response.success) { location.href = url; // переход на другую страницу } } }); </script>Прошу подсказать — в чем проблема — при вводе в поле input не могу взять уже введенные данные, форма закрывается ()в меню справа вверху заказать звонок. Как-то все время идет пляска то исчезает при вводе поля, то ждет ввода.
http://mfgost.tw1.ru/catalog/hallways/
Все [[+fi.error.*]] вместо английского русский язык?
Здесь скриншот
Интересует решение такой задачки, может быть подскажите, как реализовать?
На странице отображен каталог товаров, выводиться через pdoResources, под каждым блоком товара есть кнопка «заказать». По клику на «заказать» под каждым конкретным товаром, вызывается модальное окно с formit.
Задача: как добиться того, что бы в вызываемую форму (в любое произвольное поле) вставлялся заголовок именно того товара, под которым кликнули на «заказать» (что то вроде оформления быстрой заявки, не заходя на страницу товара).
Пока не могу сообразить, как это реализовать.
Буду благодарен за подсказку…
Хотя, в modx, кроме как ресурсами, адекватно вывести каталог, не вижу вариантов. Есть MIGx, но это невменяемый компонент на мой взгляд, невероятно тормозной. Но это уже оффтоп)
Спасибо еще раз, что откликаетесь в комментариях!
А при нажатии на кнопку получать значение этого атрибута у кнопки и подставлять его в форму.
Но при попытке отправить данные через форму на мобильном устройстве не работает. Кнопка отправить не срабатывает. Как это исправить?
Заранее спасибо.
Это обычно осуществляется с помощью добавления к формам скрытых полей. Как это осуществить, можно посмотреть в этом комментарии.
Их заполнение осуществляется так:
1. Пользователь заполняет форму и нажимает кнопку «Отправить».
2. На сервере после получения формы, выполняется её проверка. Это действие осуществляет FormIt. Если он находит ошибки валидации, то он записывает их в соответствующие плейсхолдеры ([[+fi.error.name]],[[+fi.error.phone]] и др.).
3. Формируется ответ. Страница с формой отправляется пользователю.
4. У пользователя происходит обновление страницы, и он видит результат.
Если же форма работает без перезагрузки страницы (с помощью AJAX), то, конечно эти действия не выполняются (страница заново не формируется сервером). Эти плейсхолдеры просто не нужны.
Вам необходимо к каждой submit кнопке добавить атрибут name.
Например:
Указать в FormIt с помощью параметра submitVar, ту форму, которую он будет обрабатывать.
Для первой формы:
[[!FormIt? &submitVar=`form1` ... ]]Для второй формы:[[!FormIt? &submitVar=`form2` ... ]]Отправку писем осуществляет сниппет FormIt. Если указан параметр submitVar, то он проверяет есть ли в массиве $_POST указанный ключ. И если есть, то обрабатывает её. А иначе нет.
Вот делать?
[[!AjaxForm?
&snippet=`FormIt`
&submitVar=`form1` Ну и кнопку потом поправить…
<div class="col-md-10 col-md-offset-1 form"> <div class="site-form simple-form"><div class="name text-center">Задайте свой вопрос юристу!</div> <div class="preview">В течении 15 минут, вы получите объективное заключение по вашей ситуации.</div> [[!AjaxForm? &frontend_css=`` &snippet=`Formit` &submitVar=`form2` &hooks=`spam,email,emailUser` &form=`tpl.forma` &emailTpl=`tpl.email_forma` &emailTo=`[[*email1?]]` &emailFrom=`[[*email2?]]` &emailSubject=`Вам задали вопрос [[++site_url]]` &emailFromName=`[[+name]]` &validate=`name:required:minLength=`3`, message:required:stripTags` &validationErrorMessage=`Пожалуйста, заполните все поля*` &successMessage=`СООБЩЕНИЕ УСПЕШНО ОТПРАВЛЕНО. СПАСИБО!` ]] </div> </div><form method="post" class="ajax_form af_example"> <input type="hidden" name="title" value="[[*pagetitle]]"> <input type="hidden" name="link" value="[[*uri:tag]]"> <span>[[+fi.successMessage]]</span> <div class="success-msg"></div> <div class="form-group col-md-6"> <label for="" class="hidden">Ваше имя</label> <input type="text" class="form-control" id="" name="name" required placeholder="Ваше имя*" value=""/> </div> <div class="form-group col-md-6"> <label for="" class="hidden">Телефон</label> <input type="text" class="form-control" id="" name="phone" required placeholder="Телефон*" value=""/> </div> <div class="form-group col-md-12"> <label for="" class="hidden">Вопрос</label> <textarea class="form-control" id="" name="message" placeholder="Вопрос"></textarea> </div> <div class="s-info">* Поля помеченные звездочкой обязательны для заполнения</div> <div class="col-md-6 col-md-offset-3"> <input type="submit" class="btn btn-prinary btn-lg" name="form2" value="Отправить" /> </div> <div style="clear: both"></div> </form>Сделал все по статье, но при корректно заполненных полях и отправке пишет «Сообщение успешно отправлено». Письма на почте нет, а в ошибках modx
.../httpdocs/core/components/pdotools/model/pdotools/pdotools.class.php: 344) [pdoTools] Could not load snippet "!AddComparison"
Ума не приложу, как это исправить. Куда копать?
Делается это очень просто.
Для установки значения используем следующее (в 1 хуке):
$hook->setValue('var1', 'значение1');Во втором, чтобы его получить пишем:$var1 = $hook->getValue('var1');возможно кто то сталкивались с такой проблемой когда одна и та же страница сайта доступна с слэшем в конце урла и так же без "/", при этом если добавлям слэш "/" в строке дописывается вот это ?cultureKey=, что по сути есть дубль страницы, друзья как «победить».
Заранее благодарен
Например:
Столкнулся с одной странностью…
При вызове Formit чанк письма хочу указать через плейсхолдер:
И содержимое плейсхолдера не вставляется, а вставляется "[[+changechunk]]"
В то же время за пределами вызова Formit — плейсхолдер выводит содержимое.
Почему такое происходит?
Это может происходить из-за того, что при вызове FormIt плейсхолдер changechunk ещё не установлен. Например, это может случиться, если вы будете вызывать сниппет, в котором вы устанавливаете changechunk, после вызова сниппета FormIt.
Прошу помощи. После переноса сайта проблемы с отправкой сообщений.
Форма обратной связи, сделанная по Вашей инструкции, (рабочая) данные отправляет, в админке сайта отображается как полученная, но письмо админу не приходит.
А при оформлении заказа через shopkeeper3 — наоборот — админу приходит письмо, а заказчику нет.
Могут эти 2 явления быть связаны?
И где вообще искать проблему. Все перепроверил — ничего не нашел. До переноса работало…
Сложно сказать, ошибок в MODX и в логах нет? Можно попробывать переустановить компоненты.
[2017-10-09 23:24:01] (ERROR @ /assets/components/ajaxform/action.php) [FormIt] Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail.
[2017-10-09 23:24:01] (ERROR @ /index.php) [FormIt] Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail.
[2017-10-09 23:24:01] (ERROR @ /index.php) [FormIt] Произошла ошибка при попытке отправить почту. Could not instantiate mail function.
[2017-10-09 23:55:16] (ERROR @ /index.php) [FormIt] Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail.
[2017-10-09 23:55:16] (ERROR @ /assets/components/ajaxform/action.php) [FormIt] Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail.
[2017-10-09 23:55:16] (ERROR @ /index.php) [FormIt] Произошла ошибка при попытке отправить почту. Could not instantiate mail function.
[2017-10-10 00:08:04] (ERROR @ /connectors/index.php) modSystemSetting: Attempt to set NOT NULL field editedon to NULL
[2017-10-10 00:13:59] (ERROR @ /assets/components/ajaxform/action.php) [FormIt] Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail.
[2017-10-10 00:13:59] (ERROR @ /index.php) [FormIt] Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail.
[2017-10-10 00:13:59] (ERROR @ /index.php) [FormIt] Произошла ошибка при попытке отправить почту. Could not instantiate mail function.
[2017-10-10 00:15:17] (ERROR @ /assets/components/ajaxform/action.php) [FormIt] Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail.
[2017-10-10 00:15:17] (ERROR @ /index.php) [FormIt] Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail.
[2017-10-10 00:15:17] (ERROR @ /index.php) [FormIt] Произошла ошибка при попытке отправить почту. Could not instantiate mail function.
[2017-10-10 00:40:02] (ERROR @ /assets/components/ajaxform/action.php) [FormIt] Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail.
[2017-10-10 05:40:47] (ERROR @ /index.php) [FormIt] Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail.
[2017-10-10 05:40:47] (ERROR @ /index.php) [FormIt] Произошла ошибка при попытке отправить почту. Could not instantiate mail function.
[2017-10-10 09:39:37] (ERROR @ /assets/components/ajaxform/action.php) [FormIt] Произошла ошибка при попытке отправить почту. Невозможно запустить функцию mail.
Хостер говорит что проблема не у них. Переустанавливать ли сам пакет [FormIt] — наверно нет смысла, потому как мы сайт восстанавливали на ту дату когда бага не было.
Если кто то сталкивался с подобной проблемой или знает решение — прошу помощи. Заранее благодарен.
Так что проблема на хостинге. ФормИт не может запустить функцию mail, попробуйте просто php скриптом ее вызвать и что нибудь отправить. И это вы смотрите в логи сайта, а что пишут логи сервера?
в логах сервера вообще дремучий лес, че там тока нет, и адалт и.т.д
ModSecurity: Access denied with code 424 (phase 2). Pattern match "(?:(?:g(?:a|u)y|homosexual|bi-?sex(?:ual)?|shemales?|lolitas?|manga|virgins?|teens?|porno?)[ -_.,\\"\\\\'\\\\|](?:beastiality|bestiallity|sex[ -_.,\\"\\\\'\\\\|]scenes?|video|slut|trailer|(?:boy|girl)[ -_.,\\"\\\\'\\\\|](?:pic|video)s?|(?:fuck|shag)ing)|(?:naked|vivi ..." at ARGS:message. [file "/usr/local/apache2/conf/modsecurity/asl/asl.conf"] [line «7729»] [id «300003»] [rev «12»] [msg «RS-2 Antispam: Spam: Adult Video»] [data «porn video „] [severity “WARNING»] [hostname «sotdesign.com»] [uri "/"] [unique_id «WdsvFlvOyZQAC2QqTFcAAACp»]
Выключить правило
я не очень понимаю откуда это все там(
Спасибо
Теперь вы говорите что:
Если такое пишет то значит форма просто напросто не проходит валидацию. Код формы скиньте сюда, вызов и саму форму.
Вызов:
[[!AjaxForm?
&snippet=`FormIt`
&form=`tpl.AjaxForm.main`
&hooks=`email`
&placeholderPrefix=`mn.`
&emailSubject=`Собщение с сайта Creative Design`
&emailTo=`infsot@gmail.com`
&emailFrom=`info@sotdesign.com`
&emailFromName=`[[++site_name]]`
&validate=`name:required,email:required,message:required`
&validationErrorMessage=`Форма содержит ошибки!`
&successMessage=`Сообщение успешно отправлено`
]]
Код формы:
Воспользовавшись данной формой, вы можете заказать или просчитать интересующую Вас услугу. Контактные данные мы используем только для связи с вами.
Имя
<input type=«text» id=«af_name2» name=«name» value="[[+mn.name]]" placeholder="" required />
Сообщение
[[+mn.message]]
Услуга
Выберите услугу
Создать логотип
Разработать фирменный стиль
Разработать брендбук
Дизайн этикетки / упаковки
Дизайн полиграфии
Графика
Создание Нейминга
Разработка Слогана
Копирайтинг
Интерьер
поля, обязательные для заполнения
Отправить
E-mail*
<input type=«email» id=«af_email2» name=«email» value="[[+mn.email]]" placeholder="" required />
Телефон
<input type=«text» id=«af_phone2» name=«phone» value="[[+mn.phone]]" placeholder="" required />
Бриф
Скачать бриф
[[+mn.success:is=`1`:then=`
[[+fi.successMessage]]
`]]
[[+mn.validation_error:is=`1`:then=`
[[+fi.validation_error_message]]
`]]
Просто столкнулся с проблемой: при нажатии на кнопку submit в форме, независимо от того прошли поля валидацию или нет, страница перезагружается, соответственно никаких сообщений об ошибках или успешной отправке не видать. Подозреваю что нужно как-то запретить bootstrap-у перезагружать окно после нажатия клавиши submit, но как это сделать да еще и так чтобы сама кнопка оставалась рабочей, то есть отправляла данные AjaxForm, не приложу ума. Форму копировал прямо с вашей статьи, модальное окно и кнопка оформлены так же по статье на itchief.ru, JQuery подключено и по отдельности все работает. То есть если открыть сам ресурс с аякс формой то все нормально, и сообщения отображаются и письма уходят, как и модальное окно все загружает и нормально открывается — закрывается.
Написал скрипт
$(function(){ $(document).on('af_complete', function(event, response) { var form = response.form; // если ответ пришёл успешный if (response.success) { $(".selected").css('display', 'none'); $(".popup__footer-button").css('background-color', '#2dcf00').text('Отправлено'); $(form).find(".taste__footer-button").css('background-color', '#2dcf00').text('Отправлено'); } }); });После отправки сообщения стили меняются у всех кнопок что прописаны. Как сделать так чтобы менялись только у использованной формы?Если все элементы расположены в теге form, то так:
form.find(".selected").css('display', 'none'); form.find(".popup__footer-button").css('background-color', '#2dcf00').text('Отправлено');Если не в форме, то тогда необходимо написать, как их найти относительно текущей формы (form).Сейчас же после нажатия отправить окно закрывается и никакие сообщения не выводятся.
И после успешной отправки письмо приходит, но если просто взять обновить страницу сайта, то письмо приходит снова на е-майл и так при каждом обновлении.
Скажите пожалуйста куда копать?
Хотел у Вас узнать как можно сделать чтобы всплывающие уведомления (об отправке письма) не показывались в правом углу, а были над формой, как в оригинале Formit без ajax.
Заранее благодарю!
Для этого необходимо:
1. Добавить перед формой элемент, в который вы будете выводить сообщения:
2. Изменить файл default.js, расположенный по сведущему пути:
А именно, эту строчку
на эту:
$('#form-response').html(response.message);А эту:на следующую:
$('#form-response').html(response.message);Наиболее просто это сделать посредством добавления класса к элементу в зависимости от результата, который прислал сервер.
//... //AjaxForm.Message.error(response.message); $('#form-response').removeClass('success').addClass('error'); $('#form-response').html(response.message); //... //AjaxForm.Message.success(response.message); $('#form-response').removeClass('error').addClass('success'); $('#form-response').html(response.message); //...После добавления 2 дополнительных строк, которые устанавливают класс элементу, необходимо определить в CSS необходимые стили:#form-response.success { color: green; } #form-response.error { color: red; }Если используете Bootstrap, то можно так://AjaxForm.Message.error(response.message); $('#form-response').removeClass('alert alert-success').addClass('alert alert-warning'); $('#form-response').html(response.message); //... //AjaxForm.Message.success(response.message); $('#form-response').removeClass('alert alert-warning').addClass('alert alert-success'); $('#form-response').html(response.message);Алерт в форме
Меняет код в файле \assets\components\ajaxform\js\default.js
//AjaxForm.Message.error(response.message); $('#form-class').removeClass('hidden'); $('#form-response').html(response.message);и здесь// AjaxForm.Message.success(response.message); $('#form-class').removeClass('alert-red').addClass('alert-green'); $('#form-response').html(response.message);Чего только не делала, ничего не помогает.
При отправке заявки перезагружается страница, сообщение об успешной отправке не появляется, но письмо приходит сразу, причем приходят 2 одинаковых письма (дублируется). Подключен jquery-1.12.3.min.js.
В консоли Chrom: Uncaught ReferenceError: AjaxForm is not defined
далее
<script type="text/javascript">AjaxForm.initialize({"assetsUrl":"\/assets\/components\/ajaxform\/","actionUrl":"\/assets\/components\/ajaxform\/action.php","closeMessage":"\u0437\u0430\u043a\u0440\u044b\u0442\u044c \u0432\u0441\u0435","formSelector":"form.ajax_form","pageId":1});</script> (тут красный крестик)1. Есть форма на AjaxForm и своем сниппете. назовем его snippet_form
2. Форма при отправке заносит некие данные в таблицу БД. Здесь запускается процессор, которые делает различные проверки и все если успешно, то все заносится. Это все стандартно.
3. Сейчас появилось желание привязать к форме робокассу. И здесь я вижу 2 пути:
а). По отправке формы записать все данные в БД, но с неким значением active = 0, а потом переадресовать из сниппета snippet_form переадресовывать пользователя на страницу оплаты. По завершении оплаты, если все успешно, то у данной записи менять active на 1. Или же переадрсеацию делать из процессора?
б). При отправке формы после занесения данных, также с значением active = 0 переадресовывать пользователя на страницу, с кнопкой Оплатить.
Мне более по душе вариант 3-а, но вот как сделать так, чтобы после отправки у меня происходил переход на страницу оплаты не пойму.
$data = array('key1' => 'value1','key2'=>'value2'); $queryString = http_build_query($data); $url = 'https://domain.com?'.$queryString; $modx->sendRedirect($url);Может быть нужно использовать callback для данной формы. Например так:
$(document).on('af_complete', function(event, response) { var form = response.form; if (form.attr('id') == '#form') { window.location.href = "http://нужный адрес" } });$modx->sendRedirect($url,array('responseCode' => 'HTTP/1.1 301 Moved Permanently'));В тоже время консоль ругается так:
А в JavaScript используйте код, который вы писали выше, только не забудьте проверить успешность ответа:
if (response.success) { document.location.href = response.url; }Добавила во все формы checkbox в связи с законом ФЗ-152 к примеру здесь
<div class="checkbox"> <label> <input type="checkbox" name="fz152" required> <span>Ставя отметку, я даю согласие на обработку моих персональных данных в соотвествии с законом №152-ФЗ «О персональных данных» от 27.07.2006 и принимаю условия <a href="assets/themekalisto-design/pk.pdf" target="_blank">Пользовательского соглашения</a></span> </label> <span class="error_email">[[+fi.error.fz152]]</span> </div>Делаю в вызове ajaxForm проверку&validate=`name:required:minLength=`2`, email:email:required, checkbox:required, message:required:stripTags`И письма на почту не уходят и в админке не добавляются в FormitТакже сменилось стандарный вывод форма отправлена, а не текст из &successMessage
В админке выдается ошибка.Как исправить все это?
Добавить JavaScript на страницу:
$('#fz152').change(function(){ if(this.checked) { $('#my-submit').prop('disabled',false); } else { $('#my-submit').prop('disabled',true); } });При этом в ajaxForm добавлять ничего не надо.$('input[name="fz152"]').change(function(){ if(this.checked) { $(this).closest('form').find('[type="submit"]').prop('disabled',false); } else { $(this).closest('form').find('[type="submit"]').prop('disabled',true); } });Есть калькулятор на ajaxForm. Прошу вашей помощи
На главной калькулятор работает
skrinshoter.ru/s/210617/iOjEGYHt
А на отдельной странице идет обнуление html, тот же калькулятор не работает.
Как мне исправить?
А 2-й вопрос как мне передать не емейл введенные данные radio? Их несколько в форме типа таких
Я в чанке пишу
Сообщение с сайта [[!++site_url]]От кого: [[+name:default=`Не заполнено`]]
Email: [[+email:default=`Не заполнено`]]
Тип кухни: [[+kitchen-type:default=`Не заполнено`]]
Длина кухонного гарнитура в метрах: [[+kitchen-length:default=`Не заполнено`]]
Фасады(дверцы): [[+kitchen-facade:default=`Не заполнено`]]
Фурнитура: [[+kitchen-furniture:default=`Не заполнено`]]
Сообщение: [[+message:default=`Не заполнено`]]
И не передаются radio — Тип кухни, Длина кухонного гарнитура в метрах и т.д.
Данные радиокнопок у вас не отправляются на сервер, т.к. при их выборе, к ним не добавляется атрибут checked.
ошибку в js исправила
Прошу помощи. калькулятор на странице.
Там блоки в форме типа
<div class="inputs kitchen-furniture" id=""kitchen-furniture> <div class="input-item"> <input type="radio" name="kitchen-furniture" id="boyard" value="boyard" [[!+fi.kitchen-furniture:FormItIsChecked=`boyard`]]> <label for="boyard"> <span class="furniture-info"> <span class="furniture-desc"> Отечественная без доводчиков </span> </span> </label> </div> <div class="input-item"> <input type="radio" name="kitchen-furniture" id="blum" value="Blum" [[!+fi.kitchen-furniture:FormItIsChecked=`Blum`]]> <label for="blum"> <img src="assets/themekalisto-design/img/calc/blum.png" width="72" alt=""> <span class="furniture-info"> <span>Blum</span> <span class="furniture-desc"> Австрийская с доводчиками </span> </span> </label> </div> </div>Как мне вывести в консоле результат input?Пробовала по-разному и не получается
К примеру так
<script type="text/javascript"> $(document).ready(function() { $("input[name=kitchen-furniture").live("change", function() { var field; var checkElements=document.getElementsByName("kitchen-furniture"); for(var i=0; i<checkElements.length; i++) { //alert('Мы вошли сюда!'); checkElement = checkElements[i]; if (checkElement.checked==1) { field = checkElement.value; console.log($("input[name=kitchen-furniture]")); } } }); }); </script>И 2-й вопросКак лучше мне сделать?
На последнем 5-м шаге идет попап-форма отправки на емейл стоимости в зависимости от выбора опций.
То есть форма в форме.
Попап форма — использую ajaxForm, а как из 1-й формы передать выбранные опции в попап форму для отправки на емейл всех введенных данных?
$('input[name="kitchen-furniture"').on('change', function() { console.log($('input[name="kitchen-furniture"]:checked').val()); });Передать данные первой формы во вторую можно посредством вставки в неё скрытых полей. Т.е. написать JavaScript сценарий, который будет это выполнять при нажатии на кнопку «Узнать стоимость».Но на почту пустые поля идут , как исправить?
hook
Снипет calculatorHook
<?php $valueKuxniType = $hook->getValue('kitchen-type'); $hook->setValue('kitchen-type', $valueKuxniType); return true;Далее при нажатию на кнопку «Узнать стоимость», например, повесить обработчик, который будет устанавливать значения скрытых полей на основании выбранных опций:
$('a[href="#free-coast"]').click(function(){ $('#kitchenType').val($('input[name="kitchen-type"]:checked').val()); ... });Никаких хуков писать не надо, все переданные поля будут доступны в шаблоне письма.Посмотреть отправляемые данные можно, например, в браузере Chrome на вкладке Network.
Подскажите, пожалуйста, в чем может быть дело.
Почему-то при успешной отправке формы вместо текста `Сообщение успешно отправлено` пишет «Форма успешно отправлена».
На сайте использую FormIt и AjaxForm.
Значение register_globals стоит OFF
Параметры вызова:
Еще подскажите, пожалуйста, фон и цвет текста всплывающего сообщения в каком файле правится?
Но вы можете сделать это и в своём файле CSS:
.af-message-success { background-color: green !important; color: #fff !important; } .af-message-error { background-color: brown !important; color: #fff !important; } .af-message-info { background-color: black !important; color: #fff !important; }Подскажите пожалуйста что нужно сделать, чтобы при проверке (валидации) формы поле textarea не очищалось. А то получается человек навводил, например, текста, ошибся в одном-двух символах, проверку форма не проходит и весь текст очищается. Нехорошо. Как это исправить? Использую ajax+formit. Ниже код поля ввода текста и условия валидации при вызове сниппета:
<div class="form-group has-feedback"> <label class="control-label" for="af_message">Напишите Ваш вопрос</label> <div class="controls"> <textarea class="form-control" id="af_message" name="message" rows="3" value="[[!+fi.message]]" placeholder="Введите Ваш вопрос"></textarea> <span class="error_message">[[!+fi.error.message]]</span> </div> </div>Но всё что делается на стороне клиента можно обойти. Поэтому это необходимо обязательно проверять на стороне сервера (для FormIt):
А если нужно проверять минимальное и максимальное количество символов (например, у поля message), то так:
Скажите, пожалуйста, как сообщить пользователю что сообщение отправлено успешно на том же месте, где форма (а ее скрыть)?
$(function(){ $(document).on('af_complete', function(event, response) { var form = response.form; // если ответ пришёл успешный if (response.success) { var successMessage = '<p class="alert alert-success">Сообщение отправлено.</p>'; $(form).hide(); $(form).after(successMessage); } }); });Мое мнение: такой функционал надо включить сразу в Ajaxform, как параметр (типа &jGrowl=`0`), тогда вывод ответа вместо формы.
Прошу помощи у знатоков (ответ разжуйте пож-та, я новичок!!!):
Создаю форму с вложением — tpl.FormOrder
<form action="[[~[[*id]]]]" method="post" enctype="multipart/form-data"> <input type="file" name="attachment" value="[[!+fi.attachment]]"/> </form>Вывод на странице выглядит так:[[!AjaxForm? &snippet=`FormIt` &form=`tpl.FormOrder` &hooks=`spam,FormItSaveForm,email` &emailSubject=`Новый заказ на сайте` &emailTo=`мой email` &emailFrom=`от кого email` &emailTpl=`tpl.FormEmail` &validate=`name:minLength=^3^,email:email:required,message:minLength=^3^,workemail:blank` &validationErrorMessage=`В форме содержатся ошибки!` &successMessage=`Заказ успешно отправлен!` ]]Письмо отправляется отлично, поля очищаются, сообщение появляется, все ок!НО — поле с файлом так и содержит название загруженной картинки!!!
В верстке используется плагин для стилизации — jQuery Form Styler, на выходе он прячет input type=«file» в opacity: 0 и добавляет контейнеры (div) для стилизации
<div class="jq-file" style="display: inline-block; position: relative; overflow: hidden;"> <div class="jq-file__name">Загрузить файлы</div> <div class="jq-file__browse">Обзор...</div> <input name="attachment" value="" style="opacity: 0;" type="file"> </div>Где — .jq-file__name — является контейнером для названия файла и имеет цвет текста как у плейсхолдера.Когда файл загружен, добавляется класс .changed, который меняет цвет текста у контейнера .jq-file__name на черный и код выглядит так:
<div class="jq-file changed" style="display: inline-block; position: relative; overflow: hidden;"> <div class="jq-file__name">123.jpg</div> <div class="jq-file__browse">Обзор...</div> <input name="attachment" value="" style="opacity: 0;" type="file"> </div>МНЕ НУЖНО — после отправки формы — вернуть все в исходное положение — удалить класс .changed и заменить у контейнера .jq-file__name текст на изначальный — «Загрузить файлы»Предполагаю, что нужно создать сниплет и подключить его к AjaxForm — с подключением я наверное справлюсь — а вот с php не знакома, да и modx для меня в новинку — что нужно написать в этом сниплете? Если можно — подробнее, как для чайника…
И что делать — если на странице будет несколько таких форм?
Тут достаточно будет скрипта JavaScript. Данный скрипт необходимо разместить в шаблоне после подключения библиотеки jQuery. Он будет после отправки формы восстанавливать её первоначальное состояние.
<script> $(function(){ $(document).on('af_complete', function(event, response) { var form = response.form; if ($(form).hasClass('ajaxform')) { $(form).html('<div class="jq-file" style="display: inline-block; position: relative; overflow: hidden;">'+ '<div class="jq-file__name">Загрузить файлы</div>'+ '<div class="jq-file__browse">Обзор...</div>'+ '<input name="attachment" value="" style="opacity: 0;" type="file">'+ '</div>'); } }); }); </script>Для идентификации нужных форм добавьте к ним класс ajaxform:1. Он не проверяет отправку формы! Если форма еще не отправлена и заполнена с ошибками — ваш скрипт срабатывает! а еще рано))))
2. Для каждой формы на странице писать весь изначальный код в скрипте??? ооо, это не просто костыль, это еще хуже))
Было бы лучше наверное прикрепить вот это для нужной формы:
$(".jq-file").removeClass("changed"); $(".jq-file__name").html('Файлы для верстки');то есть после отправки — для этой формы удалить класс .changed и заменить текст в контейнере…Но опять же — могу объяснить на пальцах что хочу — а как применить это чтобы все работало на php или в скрипте — не знаю!
$(function(){ $(document).on('af_complete', function(event, response) { var form = response.form; // если ответ пришёл успешный if (response.success) { if ($(form).hasClass('ajaxform')) { $(form).find('.jq-file').removeClass('changed'); $(form).find('.jq-file__name').text('Загрузить файлы'); } } }); });Можно ли сделать так, чтобы в тему например подтягивалось из названия услуги или любого другого элемента в другой ситуации, например если этот элемент выводится через ТВ поле [[*tvname]]?
Скрытое поле в форме:
Кнопки для открытия модального окна:
Скрипт, который будет изменять значение скрытого поля:
<script> $(function(){ $('button[data-target="#myModal"]').click(function(){ $('#subject').val($(this).attr('data-subject')); }); });1. А как например быть в случае с открытой формой? Предположим у формы есть заголовок или у блока в котором находится форма, можно ли в таком случае подтянуть название формы скриптом? Например название формы <div class=«bl-1-titl-1» ТОЛЬКО СЕЙЧАС </div (не получается в комменте нормально вставить теги, у Вас наверное очистка стоит). Чтобы это название пришло в письме.
2. Вы оставляете значение value="" пустым, можно его вообще в таком случае удалять для всех полей, если они не заполняются?
3. Можно ли как то сделать чтобы из поля &emailFrom=`mymail@mail.ru` подтягивался не имейл а название компании к примеру. Потому что не оч. смотрится во входящих просто имейл отправителя, по нормальному должно указываться название отправителя, например «Компания Бла-бла»
4. Как автоматически отправлять благодарственное письмо клиенту (Простой вариант, Спасибо за Ваше сообщение, наш менеджер свяжется с Вами как можно быстрее.) и как создать шаблон письма в таком случае… у разных форм, могут быть разные благодарственные письма
Для указания названия компании используйте параметр emailFromName:
Для отправки благодарственного скрипта необходимо создать хук. Как это сделать, можно посмотреть в этом комментарии:
itchief.ru/lessons/modx-revo/modx-contact-form#comment-3652
Если вам необходимо отдавать разные благодарственные письма, то вам необходимо, например, создать ассоциативный массив в этом хуке. В этом массиве назначить каждой форме соответствующий шаблон. После этого определять какая эта форма и соответственно отдавать тот или иной шаблон письма.
Насчет itchief.ru/lessons/modx-revo/modx-contact-form#comment-3652, не получается, в том примере, что Вы сбросили, там с чекбоксом, а у меня без и я не пойму как сделать…
Могу предложить такое решение:
<form id="id-1" action="" method="post" class="ajax_form af_example form-horizontal"> ... </form> ... <form id="id-2" action="" method="post" class="ajax_form af_example form-horizontal"> ... </form> ... <script> // описываете все формы, их id и темы var forms = [ { id : 'id-1', subject: 'Тема 1' }, { id : 'id-2', subject: 'Тема 2' } ]; // перебираем все формы $('form').each(function(){ for (var i=0; i<= forms.length; i++) { if (forms[i]['id'] == $(this).attr('id')) { // добавляем тему $(this).prepend('<input type="hidden" name="subject" value="'+forms[i]['subject']+'">'); // идентификатор формы $(this).prepend('<input type="hidden" name="id" value="'+forms[i]['id']+'">'); break; } } }); </script>После этого у форм появляются необходимые скрытые поля.Хук для отправки разных благодарственных писем будет очень похожий на указанный, хотя и не точно такой. На основании него вы можете разработать то, что вам необходимо. Если вам необходимо вместо чекбокса получить другое значение, то это делается так:
$idForm = $hook->getValue('id');После этого вам нужно будет использовать данное значение для того, чтобы выбрать необходимый шаблон (чанк) благодарственного письма.Проблема поднималась здесь: modx.pro/help/10208/
И здесь: modx.pro/help/10255/
Но ничего не помогло. Редактировал jquery.jgrowl.min.js, подгружал вручную стили ajax — ничего.
Вот ошибки в консоли:
Сслыка для скачивания: github.com/stanlemon/jGrowl
Однако, странно, в чем все таки проблема?
<!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="/assets/js/jquery-migrate-1.4.1.min.js"></script>Проверил, на тестовом сайте проблем нет. Версия AjaxForm 1.1.8 (jGrowl 1.4.5) со связкой с jQuery 3.2.0. Всё работает отлично.
Как решить проблему?)
А также наличия чанка, указанного в параметре. Ну и содержимого в нём.
В комментариях уже рассматривался вопрос отправки формы на разные почтовые адреса в зависимости от одного из выбранных параметров (на примере radio кнопок). Описанный в ответе подход понятен, но можно ли это как-то реализовать без прописывания почты напрямую в javascript, где-то в более глубокой обработке?
Спасибо
для параметра &emailTo получается подставить значения из поля ввода, но если так же сделать для &emailFrom — то письмо не приходит
Нашел только: regexp= но как правильно задать условие?
Создать сниппет isPhone:
<?php //получить номер телефона (цифры) из строки $phone = preg_replace('/\D/', '', $value); // проверка номера телефона регулярному выражению if (!preg_match('/^(8|7)(\d{10})$/', $phone)) { $validator->addError($key,'Не корректный номер телефона!'); return false; } return false; ?>В вызов сниппета AjaxForm или FormIt добавить параметры:Блок для вставки телефона в HTML форму:
<div class="form-group"> <label class="control-label" for="af_phone">Телефон:</label> <div class="controls"> <input type="text" id="af_phone" name="phone" value="[[+fi.phone]]" placeholder="" class="form-control"/> <span class="error_phone">[[+fi.error.phone]]</span> </div> </div>Добавить на страницу скрипт, который будет задавать значение вышеуказанного поля:
<script> $(function(){ $('[name="url"]').val(window.location); }); </script>В чанке, используемом для формирования тела письма вставить строчку:На kprf-omsk.ru/priyomnaya форма обратной связи с аяксом работает.
На astrotsentr.su просто [[!FormIt?… ]] отправляет, а [[!AjaxForm?… ]] нет. Сообщения об ошибке валидации есть, сообщение об отправке есть. А сообщения ни в почте, ни в панеле управления нет.
Первый сайт в корне.
На втором сайте тема themePure.
Если FormIt отправляет, то и AjaxForm должен работать. Т.к. по умолчанию он просто является AJAX обёрткой данного сниппета.
Совершенно уперлась в стену с AjaxForm. Пока не заменила jquery growl на отдельно скачанные — не запускалось вообще. После форма постоянно ругается только на валидацию поля email. При любом значении. Если из вызова убрать hooks: email, то не ругается вообще ни на что, даже на пустую форму, показывает зеленое окошко и отправляет якобы форму, но письмо не приходит.
Quickmail успешно все отправляет, так что почта работает. Переустанавливала все не раз.
Подскажите, что это все за чертовщина.
Так выглядит вызов:
[[!AjaxForm? &form=`FORM` &snippet=`FormIt` &hooks=`FormItSaveForm, email` &emailSubject=`Тестовое сообщение` $emailTo=`req@multidelo.ru` &emailFrom=`req@multidelo.ru` &emailTpl=`tpl.email` &validate=`name:required` &validationErrorMessage=`В форме содержатся ошибки!` &successMessage=`Сообщение успешно отправлено` ]]В журнале Formit постоянно выдается строкасмена на &emailTo=`req@multidelo.ru`не меняет ничего, он все равно ругается на поле емайл
Спасибо большое за Ваши уроки!
Подскажите, пожалуйста, каким образом в данной форме можно реализовать отправку благодарственного письма отправителю?
Например, пользователь заполняет форму.
Снизу формы есть галочка «Отправить копию письма мне» и поле для ввода адреса эл. почты.
После нажатия «Отправить» он получает письмо с отправленными данными и плюс дополнительный текст «Спасибо, что отправили заявку… „
Заранее благодарю!
Для этого необходимо:
1. Добавить в форму необходимые поля:
<!-- Чекбокс (name = sendemailto) --> <div class="checkbox" form="af_sendemailto"> <label> <input type="checkbox" id="af_sendemailto" name="sendemailto"> Отправить копию письма мне </label> </div> <!-- Поле для ввода адреса электронной почты (name = emailto) --> <div class="form-group"> <label class="control-label" for="af_emailto">[[%af_label_email]]</label> <div class="controls"> <input type="email" id="af_emailto" name="emailto" value="[[+fi.emailto]]" placeholder="" class="form-control"/> <span class="error_email">[[+fi.error.emailto]]</span> </div> </div>2. Добавить скрипт js, который будет делать доступным адрес электронной почты только если чекбокс находится во включенном состоянии.3. Создать хук (сниппет, например, с именем emailTo), которой будет проверять состояние чекбокса и отправлять письмо на указанный адрес.
<?php // получаем значение чекбокса $sendEmailTo = $hook->getValue('sendemailto'); // если он установлен, то if ($sendEmailTo) { // Активируем почтовый сервис MODX $modx->getService('mail', 'mail.modPHPMailer'); $modx->mail->set(modMail::MAIL_FROM, 'no-reply@mysite.com'); $modx->mail->set(modMail::MAIL_FROM_NAME, 'Имя сайта'); // Получаем с формы адрес электронной почты $emailTo = $hook->getValue('emailto'); // Указываем кому отправить письмо $modx->mail->address('to', $emailTo); // Заголовок сообщения $modx->mail->set(modMail::MAIL_SUBJECT, 'Форма обратной связи'); // Получаем чанк, содержащий необходимый текст письма и передаём ему параметры $modx->mail->set(modMail::MAIL_BODY, $modx->getChunk('tpl.email2', array( 'name' => $hook->getValue('name'), 'email' => $hook->getValue('email'), 'message' => $hook->getValue('message') ) )); // отправляем письмо $modx->mail->setHTML(true); if (!$modx->mail->send()) { $modx->log(modX::LOG_LEVEL_ERROR,'Произошла ошибка при отправке письма: '.$modx->mail->mailer->ErrorInfo); } $modx->mail->reset(); } return true;4. Создать шаблон письма (чанк с именем tpl.email2):5. Добавить в вызов сниппета AjaxForm (FormIt) только что созданный хук:
6. Также можно добавить валидацию (проверку) поля с адресом электронной почты.
Вопрос не по теме немного.
Можно ли в modx по получении email запускать какой-то сниппет, своего рода обработчик почты?
Если можно, то как это реализовать? Я не представляю
Общий принцип такой:
1. Создаёте новый сниппет.
2. Для получения email используйте в нём следующую строчку:
$email = $hook->getValue('email');3. Далее пишите код, клоторый будет выполнять необходимые действия.4. Подключаете сниппет к вызову сниппета FormIt как хук (hook):
Если нет, то это придётся реализовать самостоятельно. Сам принцип как это сделать можно посмотреть здесь: itchief.ru/lessons/php/how-to-install-recaptcha-on-website#comment-2852
В этом дополнение настройка сообщения осуществляется в файле default.js, который находится в директории /assets/components/ajaxform/js.
Для этого необходимо открыть его и внести необходимые изменения:
//... //noinspection JSUnusedGlobalSymbols AjaxForm.Message = { success: function (message, sticky) { if (message) { if (!sticky) { sticky = false; } $.jGrowl(message, {theme: 'af-message-success', sticky: sticky}); } }, error: function (message, sticky) { if (message) { if (!sticky) { sticky = false; } $.jGrowl(message, {theme: 'af-message-error', sticky: sticky}); } }, info: function (message, sticky) { if (message) { if (!sticky) { sticky = false; } $.jGrowl(message, {theme: 'af-message-info', sticky: sticky}); } }, //...Устаноить время задержки осуществляется с помощью параметра life.Например, для сообщения успеха (success) установим задержку 10сек (10000):
//... success: function (message, sticky) { if (message) { if (!sticky) { sticky = false; } $.jGrowl(message, {theme: 'af-message-success', sticky: sticky, life: 10000}); } //...Для того чтобы пользователь сам мог бы закрывать сообщение, параметру sticky необходимо установить значение true.Например, для успешного сообщения:
//... success: function (message, sticky) { if (message) { if (!sticky) { sticky = false; } $.jGrowl(message, {theme: 'af-message-success', sticky: true}); } //...у меня сайт на openserver. Сделала форму по Вашим инструкциям и при заполнении и отправке заполненной формы не выходит сообщение что сообщение успешно отправлено/не отправлено и соответственно письма на ящик не приходят. В админке modx отправленные сообщения есть. В openserver настройку на отправку писем с ящика сделала и все равно без толку. Пожалуйста, можете подсказать в каком направлении искать решение проблемы, Спасибо
Чтобы не мучить FormIt сначала попробуйте использовать дополнение для MODX Revolution QuickEmail. Он предназначен для проверки отправки сообщений на почту. Как только настроите почту, перейдёте к FormIt.
Черный белый и красный
При выборе разного цвета уходит на разные почты
И также чтобы в почте в пиьме цвета остались
1. В чанке tpl.AjaxForm добавить поле (адрес для отправки) и радиопереключатели (цвета и адреса для отправки в виде data-атрибутов):
<input type="text" id="af_addressTo" name="addressTo" hidden> <div class="radio"> <label> <input type="radio" name="color[]" value="black" data-address-to="black@mail.ru" checked [[!+fi.color:FormItIsChecked=`blue`]]> Чёрный </label> </div> <div class="radio"> <label> <input type="radio" name="color[]" value="white" data-address-to="white@mail.ru" [[!+fi.color:FormItIsChecked=`blue`]]> Белый </label> </div> <div class="radio"> <label> <input type="radio" name="color[]" value="red" data-address-to="red@mail.ru" [[!+fi.color:FormItIsChecked=`blue`]]> Красный </label> </div>2. В чанк tpl.AjaxForm добавить ещё скрипт, который будет в поле addressTo подставлять значение из радиокнопок:<script> jQuery(function(){ $('#af_addressTo').val($('input[name="color[]"]:checked').attr('data-address-to')); $('input[name="color[]"]').change(function(){ $('#af_addressTo').val($('input[name="color[]"]:checked').attr('data-address-to')); console.log($('#af_addressTo').val()); }); }); </script>3. В качестве значения параметра emailTo установить имя поля, содержащего адрес для отправки:4. В чанк email.tpl (шаблон письма) добавить строчку:
Спасибо за урок, очень доступно.
Подскажите пожалуйста, если форма построена на связке ajax+formIt, как можно передать значение селектбокса из одной формы в другую? Т.е. необходимо сделать так, чтобы выбранный в одной форме после отправки первой формы стал активным во второй?
В сообществе обсуждения подобных решений не нашёл…
// переменная, которая будет использоваться для хранения значения селектбокса var valueFromForm1; // при отправке формы $(document).on('submit', '.ajax_form1', function() { // сохраняем значение селектбокса valueFromForm1 = $('#myselect').val(); }); // при получении ответа от сервера $(document).on('af_complete', function(event, response) { if (response.success==true && valueFromForm1) { //... здесь прописывайте ваши действия для второй формы } }); </script>Спасибо, Шеф.
Может Вы сможете мне помочь? голову сломал уже.
Поставил обратную связь с помощью ajaxForm письма отправляются, но при этом перезагружается страница и не появляются оповещения об успешном отправлении. Неудобно тем что форма внизу сайта, а после перезагрузки возвращается вверх.
в консоли ошибка default.js:11 Uncaught TypeError: $ is not a function
$(function(){ $('#send_form').on('submit', function(e){ e.preventDefault(); тут ваш код - обработчик }); });Что-то я прям все никак не могу подружиться с формой обратной связи!)
Теперь у меня почему-то перестала работать форма
В логе пишет вот что:
На поддержке у хостинга создал тикет, объяснил им что так-то так-то, ошибку из лога и все такое им написал. Они мне отправили библиотеку PHPMailer и установки которые нужно прописать в feedback.php который лежит по адресу вместе со всеми остальными его файлами /core/model/modx/mail/phpmailer/
Вроде бы сделал все как сказали, но увы не помогло, может я что не так делаю…
Может быть Вы мне сможете помочь, уже второй день бьюсь над этой проблемой!
Заранее спасибо!
Наверное, Вы лишний раз здесь вставили email:
[[!AjaxForm? &validate=`name:minLength=^2^,email:email:required,message:minLength=^10^` ]]Или я что-то путаю?)Первый email — это имя поля. Второй — это валидатор, который проверяет имеет ли это поле валидный email адрес. Третии параметр (required) — указывает, что это поле является обязательным, т.е. не может содержать пустое значение.
Спасибо Вам, сейчас у себя тоже поправлю!
Обращаюсь за помощью к Вам, т.к. в нете ничего не нашел или никому это не нужно?
У меня простая форма без Ajax с редиректом.
При наличии ошибок в заполненной форме появляются соответствующие подсказки «Это поле обязательно для заполнения.» и т.п., но при этом страница прокручивается к самому верху, а если страница длинная и форма в самом низу, то посетитель может просто подумать, что все отправилось и пойти дальше.
Как сделать, чтобы форма при наличии ошибок оставалась на месте?
И параллельно второй вопрос. Форма находится в модальном окне Bootstrap 3. При наличии ошибок в форме модальное окно закрывается и узнать о наличии ошибок можно только повторно нажав на кнопку вызова модального окна.
Соответственно вопрос — как сделать, чтобы при наличии ошибок в форме окно не закрывалось до из исправления.
Спасибо!
Для решения второго вопроса лучше использовать AJAX. Без него только перезагрузка. Единственное что можно сделать — это прокрутить до нужного места на странице и открыть модальное окно с помощью JavaScript. Но данное решение будет выглядеть для посетителя как-то странно, поэтому его лучше не использовать.
Отдельное огромное спасибо за сайт вообще. Сейчас активно осваиваю Bootstrap3 и где-то 70-80% информации беру именно с Вашего сайта.
Вопрос не совсем по теме, но очень для меня актуальный.
Подскажите, как вывести на сайте чекбокс, при активации которого должно передаваться значение в дополнительное TV (я уже создал TV с значениями: значение==up и значением по умолчаниюзначение==down) и менять его значение которое затем должно передаваться в шаблоны и чанки изменяя значения в TV. И соответственно, измененные значения TV должны повлечь изменение в выводимых на фронтэнд данных. И нужно, чтоб отправка данных в TV происходила сразу после активации чакбокса или селекта, без кнопки «отправить форму».
Спасибо.
В FormIt добавить проверку, т.е. проверить что оно является пустое:
Спам робот будет его заполнять, а в FormIt валидация такого поля не пройдёт.
Но некоторые спам роботы такое поле могут видетm. В этом случае его можно сделать обычным полем, а скрыть с помощью CSS:
#workemail { display:none; }Можно ещё использовать хук spam:Не совсем понял про номер телефона, но можно его указывать не в HTML. А сделать так, чтобы он показывался посредством JavaScript.
А телефон сделан так: на мобильных устройствах при нажатии набирается номер. Вот, я думаю через эту ссылку и приходят СМС. Как закрыть ссылку от роботов не знаю. Подскажите решение.
А при нажатии на ссылку, перехватывать это событие с помощью JavaScript (jQuery) и подставлять в неё необходимый номер телефона. Дополнительно номер телефона можно закодировать с помощью btoa:
$('#tel').click(function(){ $(this).attr('href',window.atob('dGVsOis3ODg4ODg4ODg=')); });Пробовал несколько раз с разными формами отправки.
Делал на Openserver ошибки нет, но и писем тоже ))
Сначала лучше проверить работает ли вообще отправка почты. Для этого можно воспользоваться сниппетом QuickEmail.
На страничке пишет:
Send Failed
Mailer error info: Невозможно запустить функцию mail.
Я новичок в modx. Так думаю настройки почты не сделаны. Где их делать?
Подскажите пожалуйста, что необходимо изменить в вызове формы, чтобы письмо переадресовывалось на несколько адресов? Спасибо.
Если Вам необходим переслать копию письма, то через emailCC:
А также если необходимо отправить копии скрытым адресатам, адреса которых не показываются другим участникам отправки:
Делаю всё по вашему уроку, но у меня при правильном заполнении формы, при нажатии отправить поля и кнопки становятся не активными, и форма виснет, вверху справа никаких сообщений не выходит, только рядом с полями если не заполнено. В head страницы AjaxForm не прописывает assets/components/ajaxform/js/default.js прописывает только файл стилей, так и должно быть? пробывал в ручную указать default.js — не помогло. В чём может быть дело?
Без ajax это можно сделать через отдельный файл js, который использовать для хранения необходимых данных в виде массива json. После этого на JavaScript необходимо написать скрипт, который будет при выборе города выбирать из этого массива необходимые данные и отображать их во втором списке.
Что-то наподобие этого: itchief.ru/bootstrap/modal#comment-827
Как это сделать рассмотрено в этой статье:
MODX — Создание шаблона для постов.
Спасибо!
Добавьте строчку
перед строчкой
2. В вызове сниппета в параметре validate убрать проверку поля message:
2. Добавить скрытое поле в форму (tpl.AjaxForm):
3. Создать сниппет customHook:
<?php $hook->setValue('remote_addr', $_SERVER['REMOTE_ADDR']); return true;4. В чанке tpl.email добавить строчку:Uncaught TypeError: jQuery.curCSS is not a functionz.getValues @ VM71:1jQuery.extend.fxe @ VM71:1(anonymous function) @ VM71:1jQuery.extend.dequeue @ jquery-2.1.4.js:3931(anonymous function) @ jquery-2.1.4.js:3973jQuery.extend.each @ jquery-2.1.4.js:376jQuery.fn.jQuery.each @ jquery-2.1.4.js:141jQuery.fn.extend.queue @ jquery-2.1.4.js:3966jQuery.fn.extend.animate @ VM71:1(anonymous function) @ jquery.jgrowl.min.js:1jQuery.event.dispatch @ jquery-2.1.4.js:4437elemData.handle @ jquery-2.1.4.js:4123jQuery.event.trigger @ jquery-2.1.4.js:4352(anonymous function) @ jquery-2.1.4.js:4903jQuery.extend.each @ jquery-2.1.4.js:376jQuery.fn.jQuery.each @ jquery-2.1.4.js:141jQuery.fn.extend.trigger @ jquery-2.1.4.js:4902(anonymous function) @ jquery.jgrowl.min.js:1jQuery.event.dispatch @ jquery-2.1.4.js:4437elemData.handle @ jquery-2.1.4.js:4123jQuery.event.trigger @ jquery-2.1.4.js:4352(anonymous function) @ jquery-2.1.4.js:4903jQuery.extend.each @ jquery-2.1.4.js:376jQuery.fn.jQuery.each @ jquery-2.1.4.js:141jQuery.fn.extend.trigger @ jquery-2.1.4.js:4902e.extend.render @ jquery.jgrowl.min.js:1e.extend.update @ jquery.jgrowl.min.js:1(anonymous function) @ jquery.jgrowl.min.js:1
Для начала проверьте, есть ли в консоли ошибки.
В журнале ошибок такая запись:
[2016-01-17 11:35:40] (ERROR @ /assets/components/ajaxform/action.php) [FormIt] Произошла ошибка при попытке отправить почту. Пустое тело сообщения
Не пойму куда копать.
До этого сам настраивал через Ajax, ошибок нигде нет, но письма не приходят.
Пробовал отдельно через FormIt делать. Письма отправляются, но приходят в таком виде:
[[+name]] прислал сообщение:
[[+message]]
Ответить [[+name]] на почту [[+email]].
2. Проверьте, чтобы у формы был метод отправки (POST) и она имела класс ajax_form:
Теперь вот не могу понять, почему с моей формой отправки, которая взята из шаблона не приходят письма и ошибок нет…
124print.ru/about.html
Как можно сделать чтобы окно об успешной отправки сообщения появлялась по середине страницы. И как можно сделать так чтобы в окне об успешной отправки были включены данные введенные в форму, то есть в input. пример (). Может нужно какой та плейсхолдер, и как его правильно применить.
Заранее спасибо!
Для этого Вам необходимо открыть файл default.js, находящийся в каталоге /assets/components/ajaxform/js/ и произвести в нём следующие изменения:
1. Добавить строчку ($.jGrowl.defaults.position = 'center'):
$(document).ready(function() { $.jGrowl.defaults.closerTemplate = '<div>[ '+afConfig.closeMessage+' ]</div>'; // настраиваем позицию $.jGrowl.defaults.position = 'center'; });2. Можно чтобы не гонять их обратно с сервера, при нажатию на кнопку «Отправить» сохранить их, а потом если с сервера пришёл ответ success, добавить их к сообщению:2.1. Получаем нужные данные:
$(document).on('submit', afConfig.formSelector, function(e) { // получить значение поля name name = $('.ajax_form input[name="name"]').val(); ...2.2. Добавляем их к сообщению:AjaxForm.Message = { success: function(message, sticky) { if (message) { if (!sticky) {sticky = false;} // Добавляем данные формы к сообщению (message) $.jGrowl(message + "Имя: " + name, {theme: 'af-message-success', sticky: sticky}); } } ,error: function(message, sticky) { ...Хотел только еще спросить одну деталь, как сделать чтоб имя (name) в окне (af-message-success) как то выделялось например красным цветом, как ему присвоить стиль CSS в скрипте???
1. С помощью атрибута style (не рекомендуется).
// Добавляем данные формы к сообщению (message) message += '<span style="color:red">Имя: ' + name + '</span>'; $.jGrowl(message + "Имя: " + name, {theme: 'af-message-success', sticky: sticky});2. С помощью класса (рекомендуется).// Добавляем данные формы к сообщению (message) message += '<span class="red">Имя: ' + name + '</span>'; $.jGrowl(message + "Имя: " + name, {theme: 'af-message-success', sticky: sticky});После этого необходимо добавить в CSS:.red { color: red; }